阅读量:0
微信开发文档说明:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
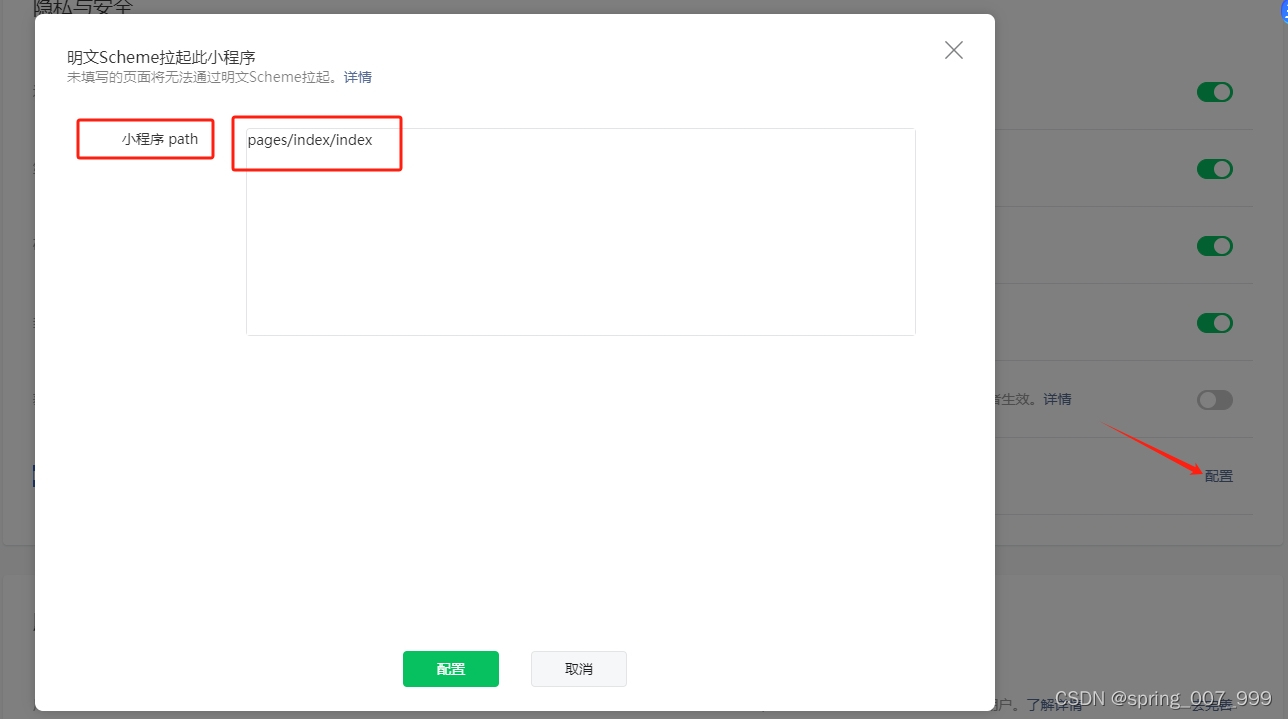
1、开发者无需调用平台接口,在MP平台->设置->隐私与安全->明文Scheme拉起此小程序声明后,可自行根据如下格式拼接appid和path等参数,作为明文 URL Scheme 链接。

注意:通过明文 URL Scheme 打开小程序的页面 path ,必须是已经发布的小程序存在的页面,不可携带 query,这里我打开了首页,通过首页接收参数;
2、在H5页面,点击一个按钮跳转小程序,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title>form</title> <script src="js/jquery-1.10.2.js"></script> </head> <style type="text/css"> *{margin: 0;padding: 0;} .a01{ width: 250px; padding: 8px 10px; border:1px solid #999; font-size: 16px; margin: 20px auto; display: block; background: #036DE7; color: #fff; text-decoration: none; border:none; border-radius: 5px; } </style> <!-- <a class="a01" href="weixin://dl/business/?appid=*APPID*&path=*PATH*&query=*QUERY*&env_version=*ENV_VERSION*">在外部页面或应用中使用URL Scheme--4-11</a> --> <a class="a01" href="weixin://dl/business/?appid=小程序的appid&path=pages/index/index&query=locationid=102&env_version=trial">在外部页面或应用中使用URL Scheme(进入体验版)传参1个</a> <a class="a01" href="weixin://dl/business/?appid=小程序的appid&path=pages/index/index">在外部页面或应用中使用URL Scheme(进入正式版)</a> <a class="a01 a03" href="#">在外部页面或应用中使用URL Scheme(进入体验版)动态传参222</a> </body> <!--本页面的js书写位置--> <script type="text/javascript"> //地址动态传参 const obj = { flag:11, regionId:1006, schoolid:61 } //'flag=11®ionId=1006&schoolid=61'// let queryString = Object.keys(obj).map(key => `${encodeURIComponent(key)}=${encodeURIComponent(obj[key])}`).join('&') // 把对象转换成 a=1&b=2&c=3&d=4 的字符串格式 console.log("queryString:",queryString) const res = encodeURIComponent(queryString) // 对其进行转码 console.log("res:",res) const newhref='weixin://dl/business/?appid=小程序的appid&path=pages/index/index&env_version=trial&query='+res; // const newhref='weixin://dl/business/?appid=小程序的appid&path=pages/baoxiu/baoxiu&env_version=trial&query='+res; $(".a03").click(function(){ $(".a03").prop("href",newhref) }) </script> </html> 注意:页面引入一个jquery文件,把“小程序的appid”替换成你要跳转的小程序的appid,要传递多个参数可以放到一个json对象里面,例如我这里定义了一个obj对象,在里面可以放多个参数,实际的业务中可能要放动态的值,把js里面的代码放到接口请求的success成功回调里面,通过接口获取了动态的值,赋值给obj里面的键值对,然后携带者这个动态参数跳转到小程序页面。跳转的小程序的页面是在小程序后台配置的(如上图所示),env_version=trial表示跳转的是体验版本小程序,正式版为release,体验版为trial,开发版为develop,体验版和开发版仅在微信外打开时生效(例如在百度浏览器打开),在微信内置浏览器打开的都是正式版。
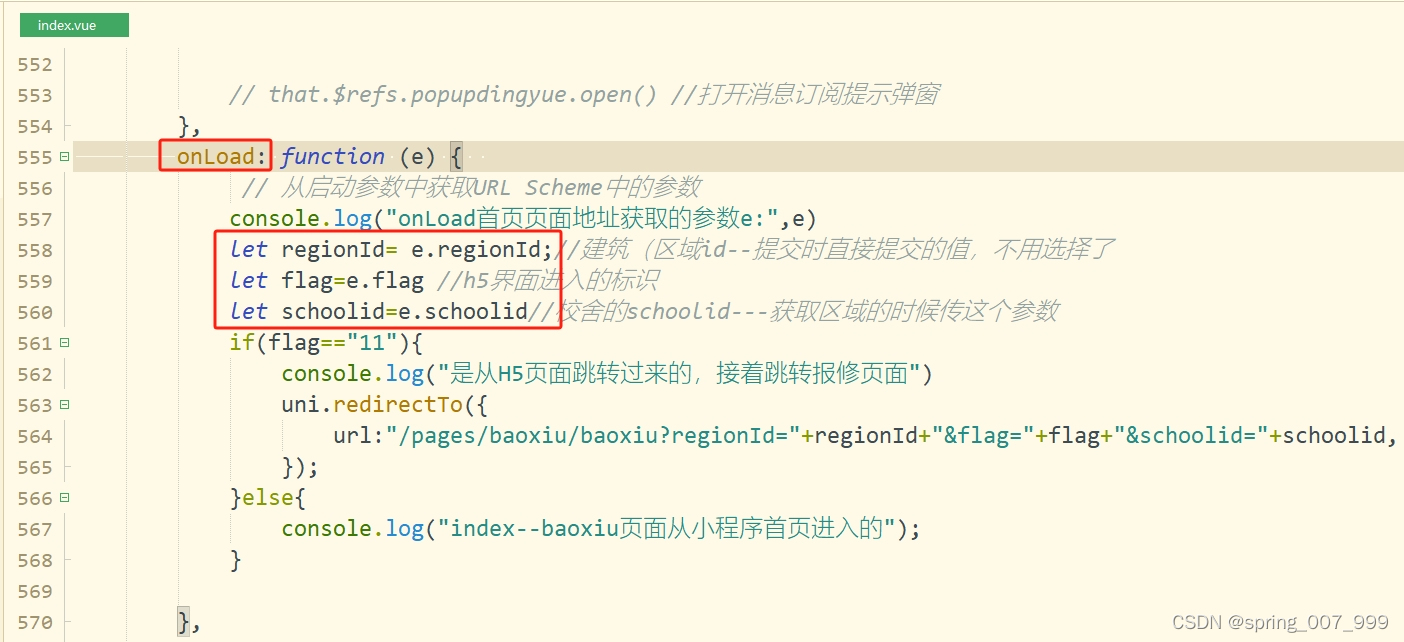
3、在小程序首页的onload方法内接收传递的参数:

以上就是明文scheme拉起此小程序的流程,先在小程序后台配置,再在H5页面调用,最后在小程序页面接收,大致流程就是这样。
