阅读量:0
文章目录
“python包html”还是“html包python”?
在前端页面中html代码比python多得多,所以一定是html包python最优!于是引出今天的模板。
大体分为三个步骤:
- 新建templates文件夹,写html模板;
- 模板语法> 变量语法:{{变量}};代码块语法:{%for%}、{%end for%}
- 在views.py中,使用render.hmtl返回。
1.新建模板
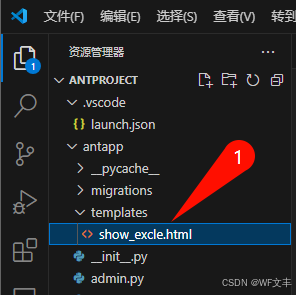
- app目录下新建文件夹“templates”
- 新建show_excle.html

- 选择语言



快速生成html骨架模板
格式化代码方法:
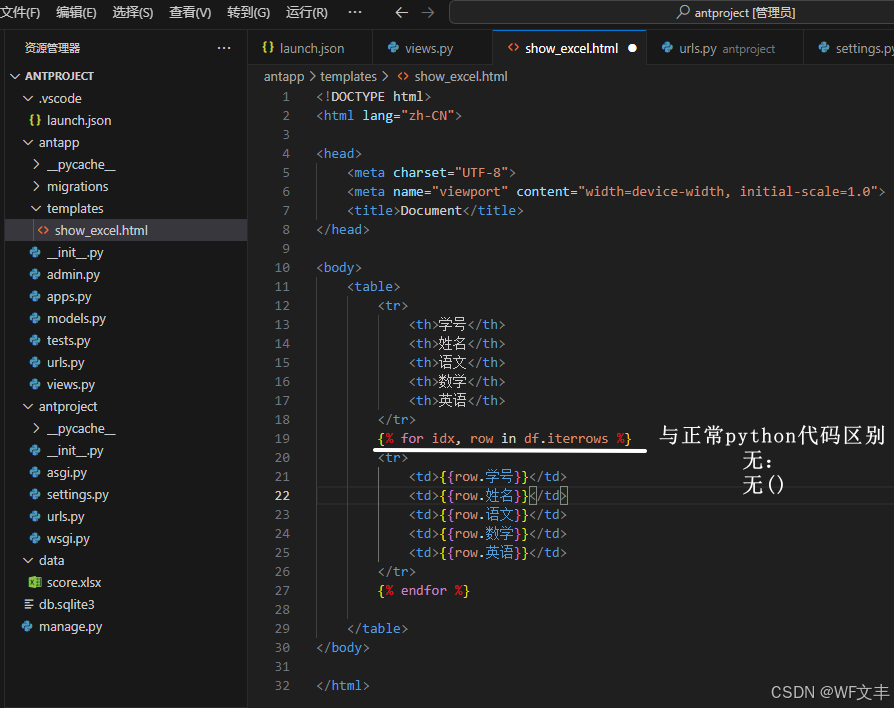
2.模板语法
<table> <tr> <th>学号</th> <th>姓名</th> <th>语文</th> <th>数学</th> <th>英语</th> </tr> {% for idx, row in df.iterrows %} <tr> <td>{{row.学号}}</td> <td>{{row.姓名}}</td> <td>{{row.语文}}</td> <td>{{row.数学}}</td> <td>{{row.英语}}</td> </tr> {% endfor %} </table> 
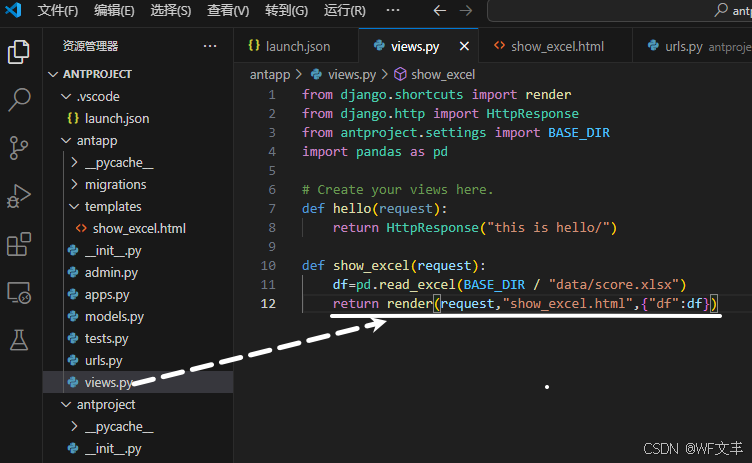
3.views.py
from django.shortcuts import render from django.http import HttpResponse from antproject.settings import BASE_DIR import pandas as pd # Create your views here. def hello(request): return HttpResponse("this is hello/") def show_excel(request): df=pd.read_excel(BASE_DIR / "data/score.xlsx") return render(request,"show_excel.html",{"df":df}) 
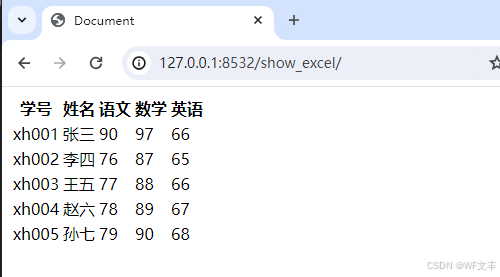
测试