阅读量:0
一、获取建筑数据shp
获取shp数据可以自己到网上找或者从https://www.openstreetmap.org/export中自己导出osm再转换为shp
这里为大家提供一个我自己招的西安建筑数据
链接: https://pan.baidu.com/s/1zRFFMQfH05v5VsGHFD4y-Q?pwd=ap3h 提取码: ap3h
获取osm数据
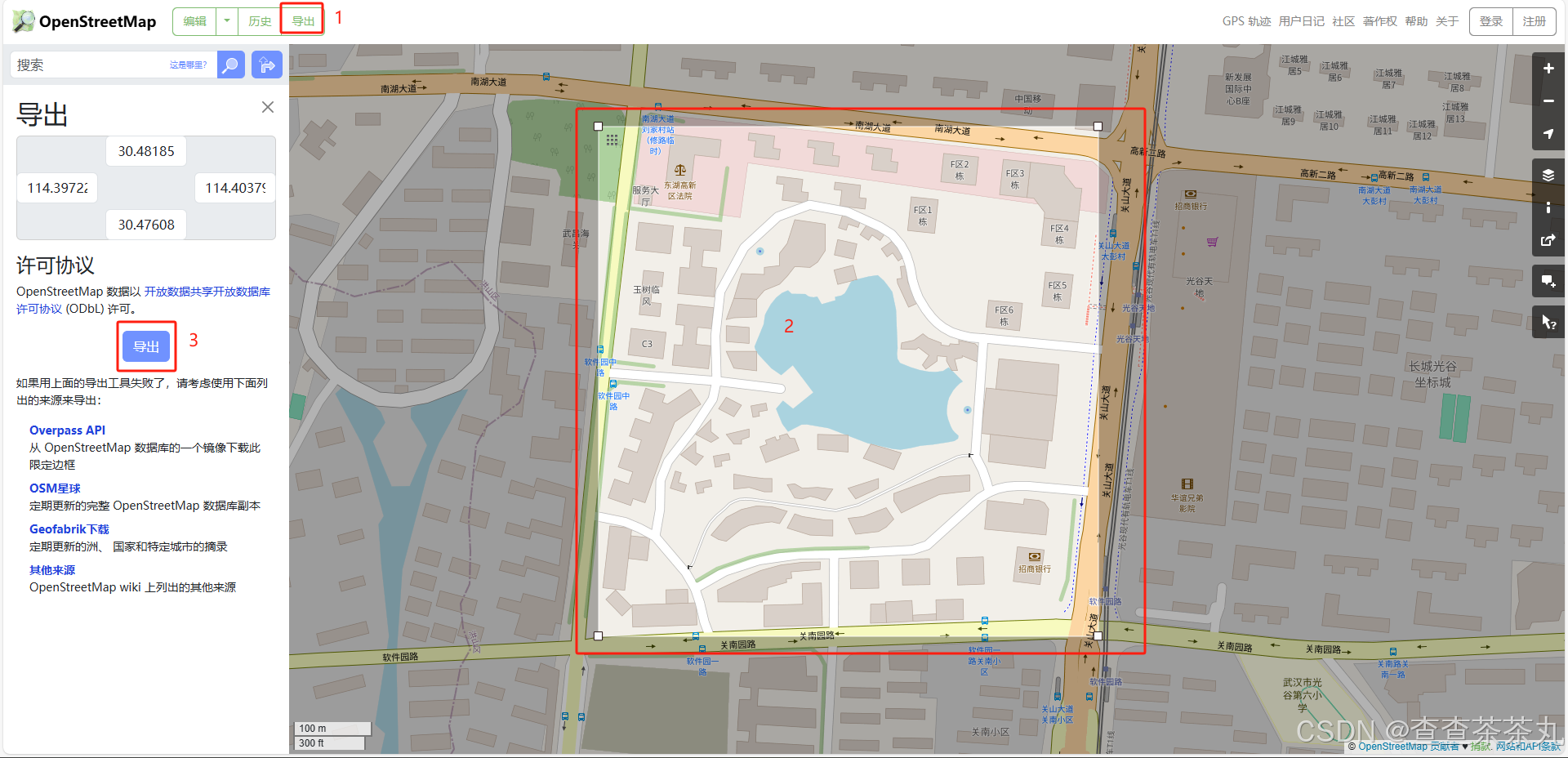
https://www.openstreetmap.org/export在这个网站中,框选并导出范围的建筑

把osm数据转换为shp文件
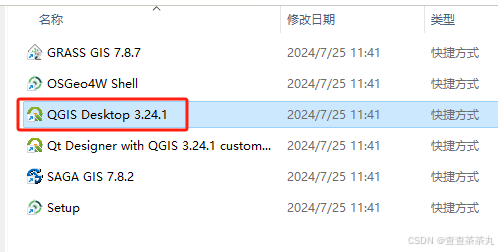
这里我们需要用到一个软件QGISQGIS官网

下载图上的这个版本。下载完成后安装。我们打开qgis desktop

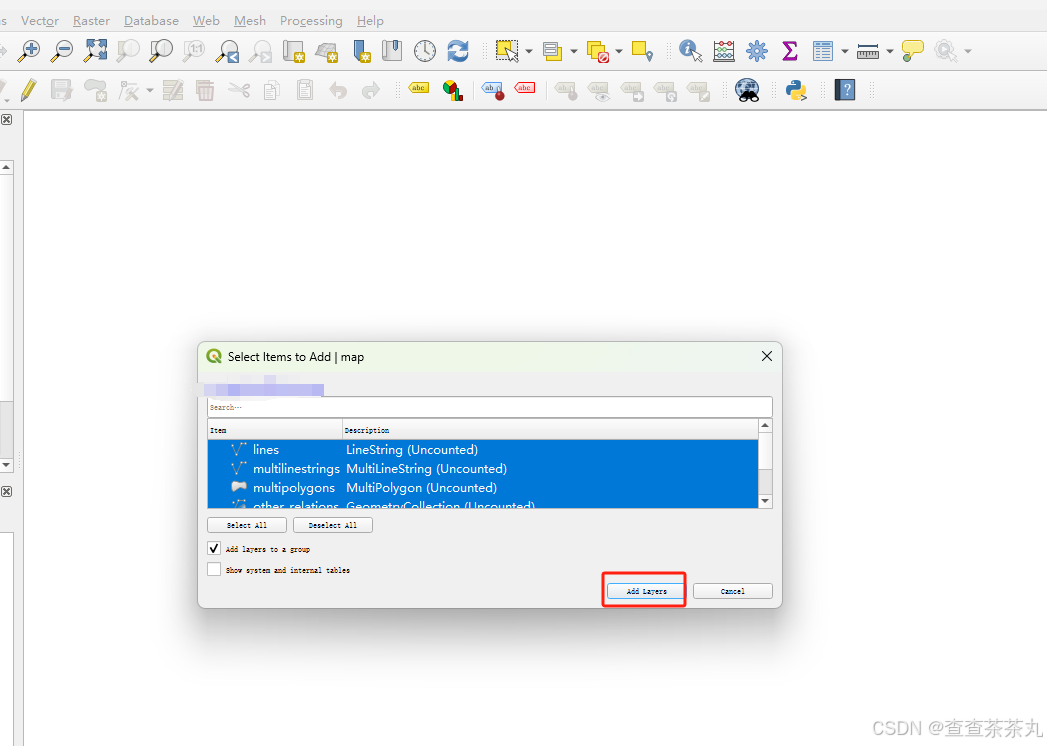
打开软件后,我们直接把刚刚下载的map.osm拖入软件,

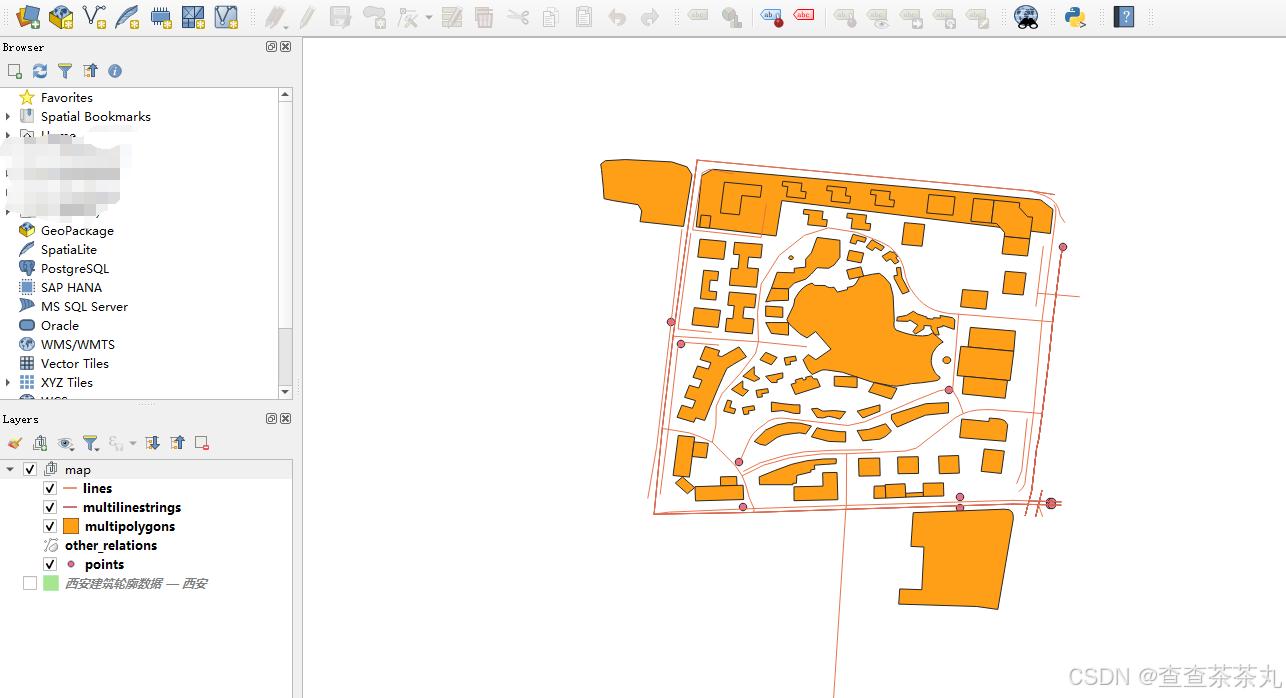
添加图层后可以在右下角看到这个shp文件

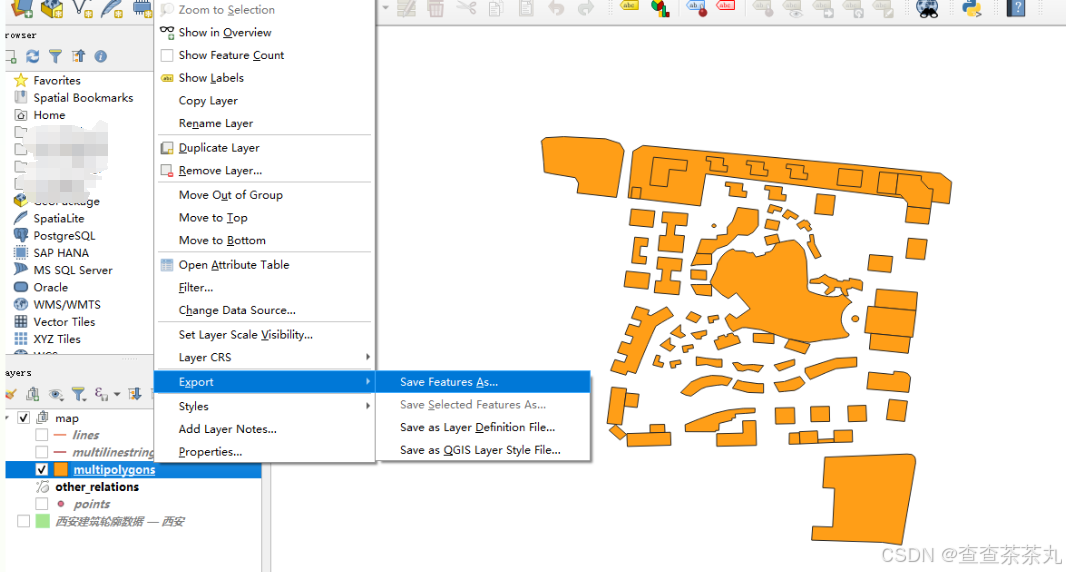
我们去掉点和线的图层只留下polygon

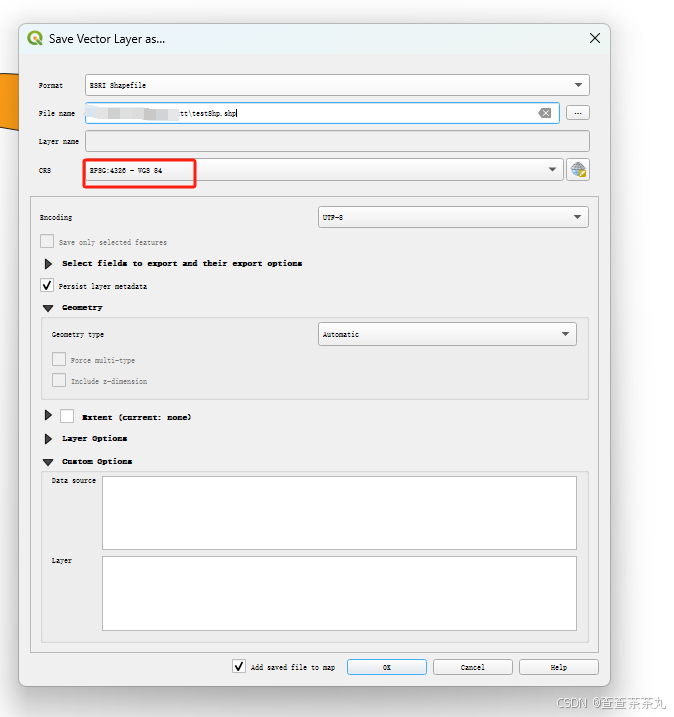
保存为shp文件

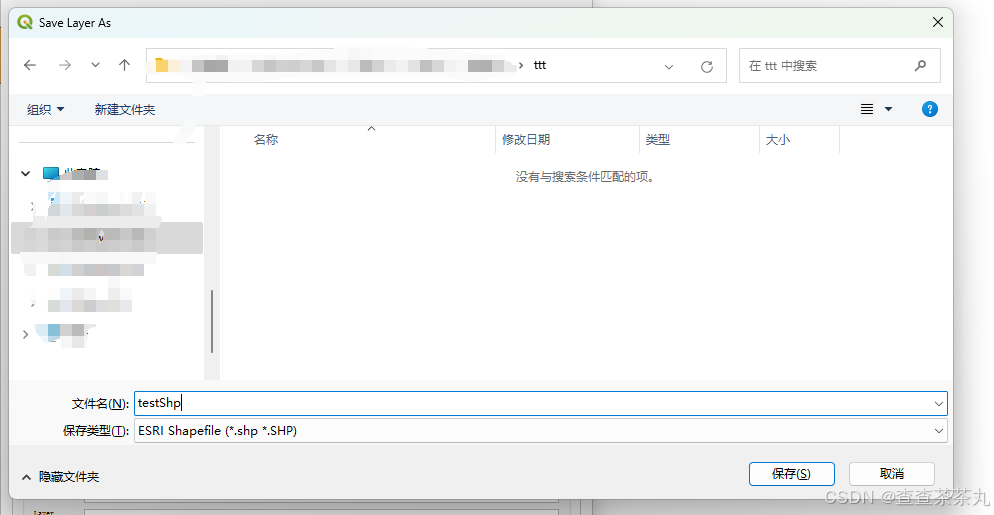
保存,需要注意坐标系。在File Name中选择要保存的路径,并填入保存的名称。


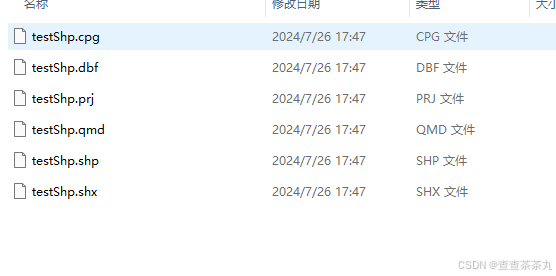
保存后我们就可以在刚刚的文件夹中找到。

二、把shp文件进行切片转为3dtile
这里我们需要用到一个软件cesiumlabcesiumlab网站,下载完成后,注册一个账号,下载完成之后,登录账号后就可以使用。
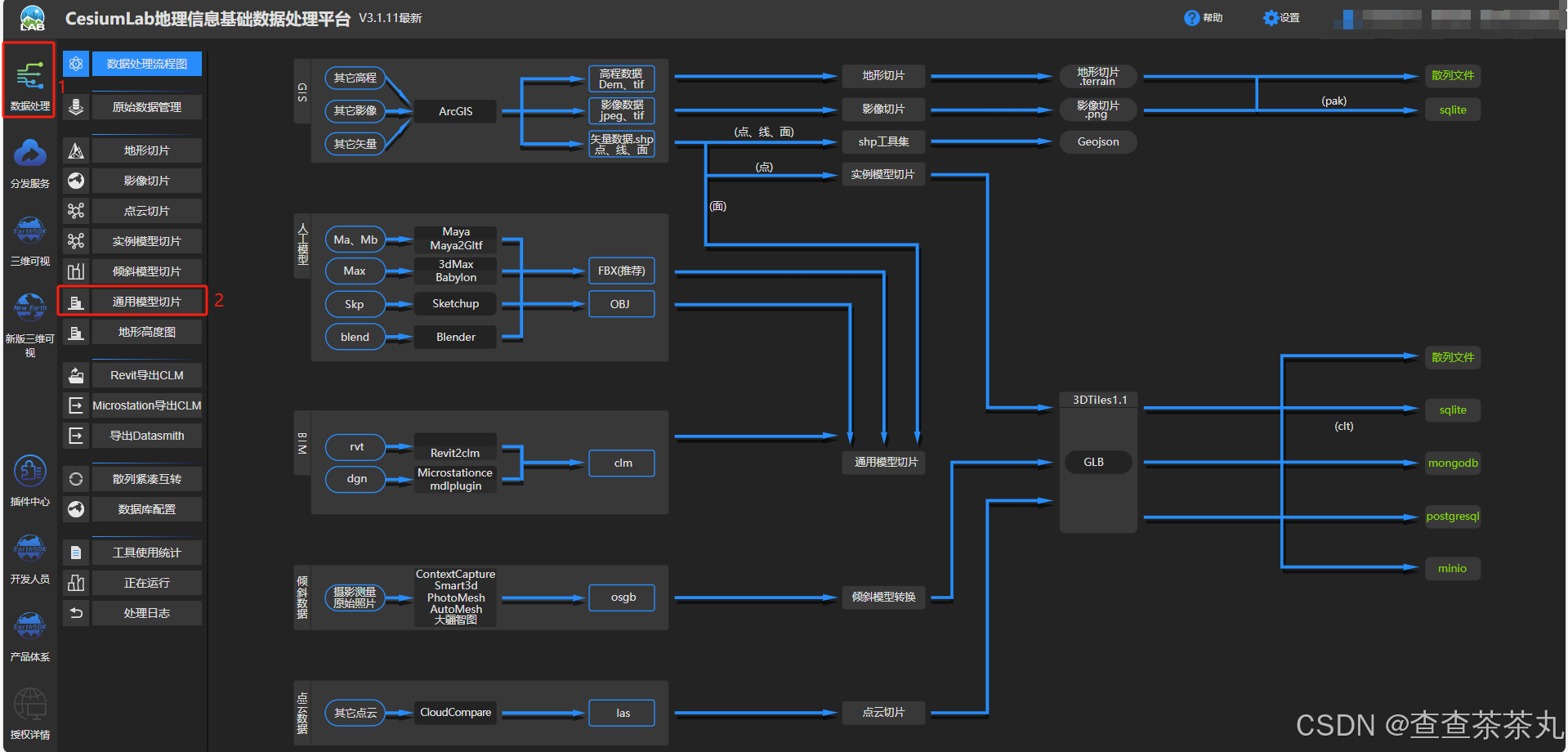
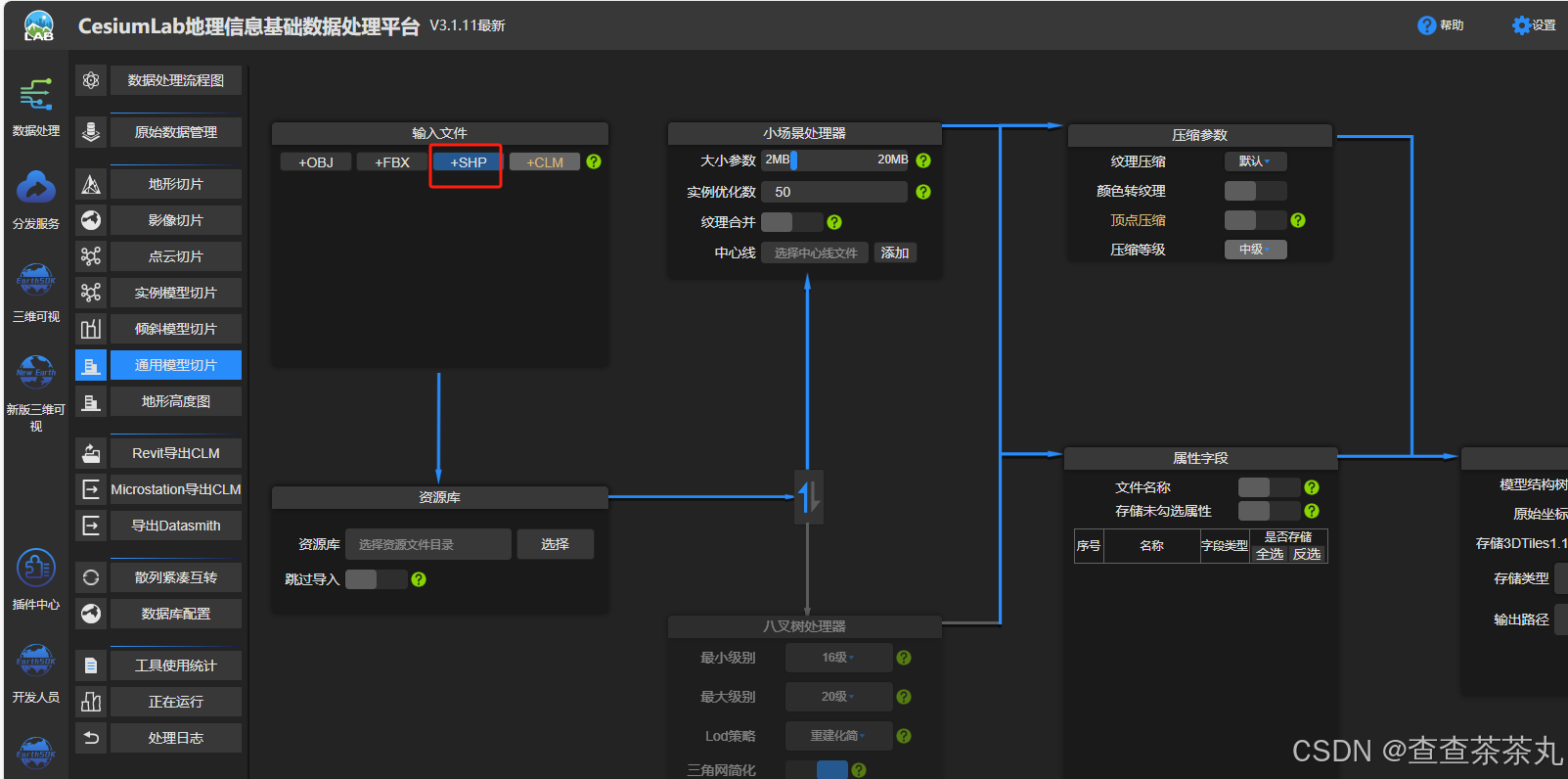
打开通用模型切片功能。

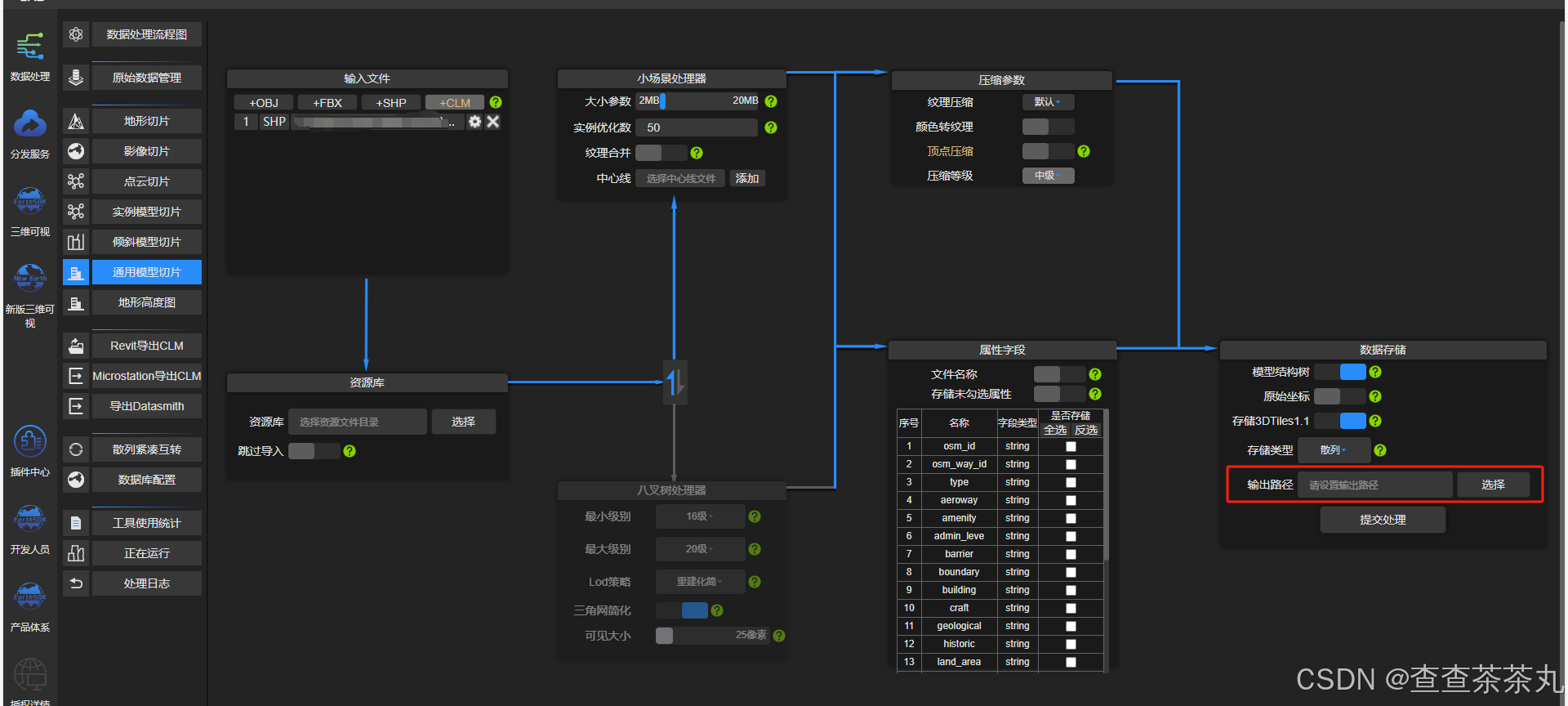
在通用模型转换中选择shp文件

选择后设置输出路径。点击提交处理后。等待切片处理。

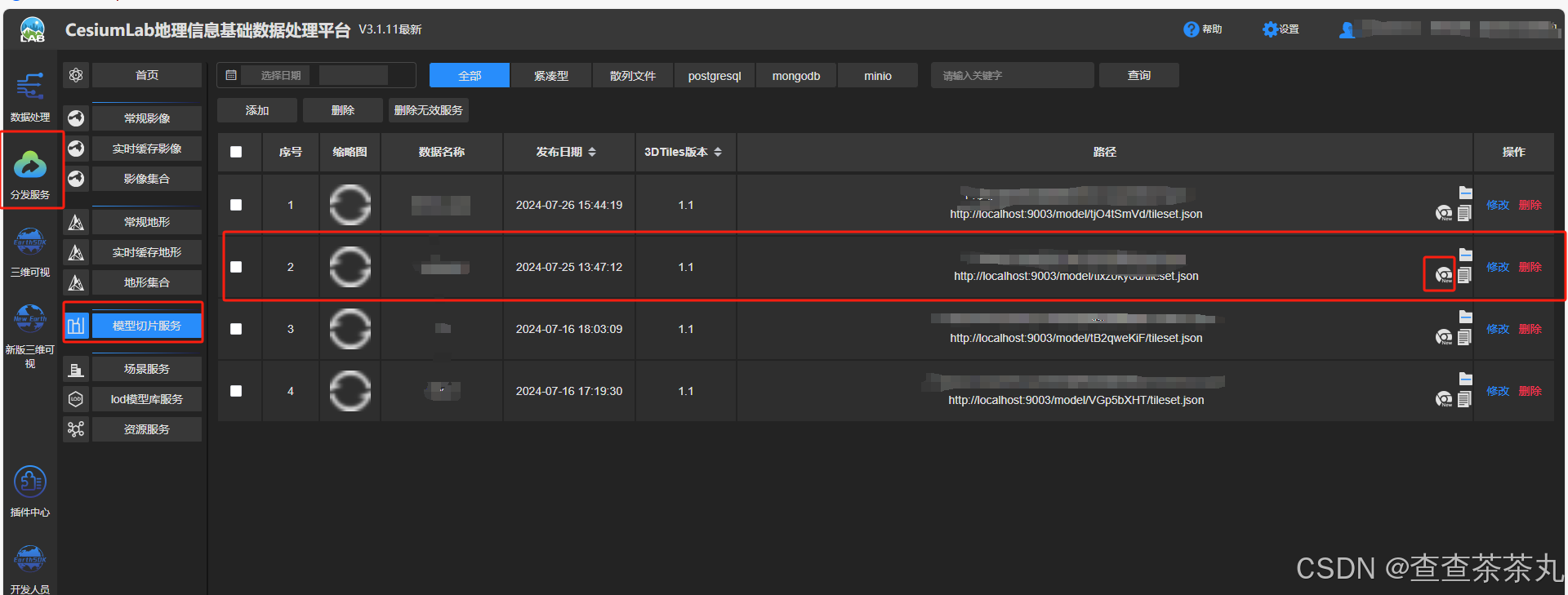
处理完成后,我们可以在发布服务这里预览处理结果。


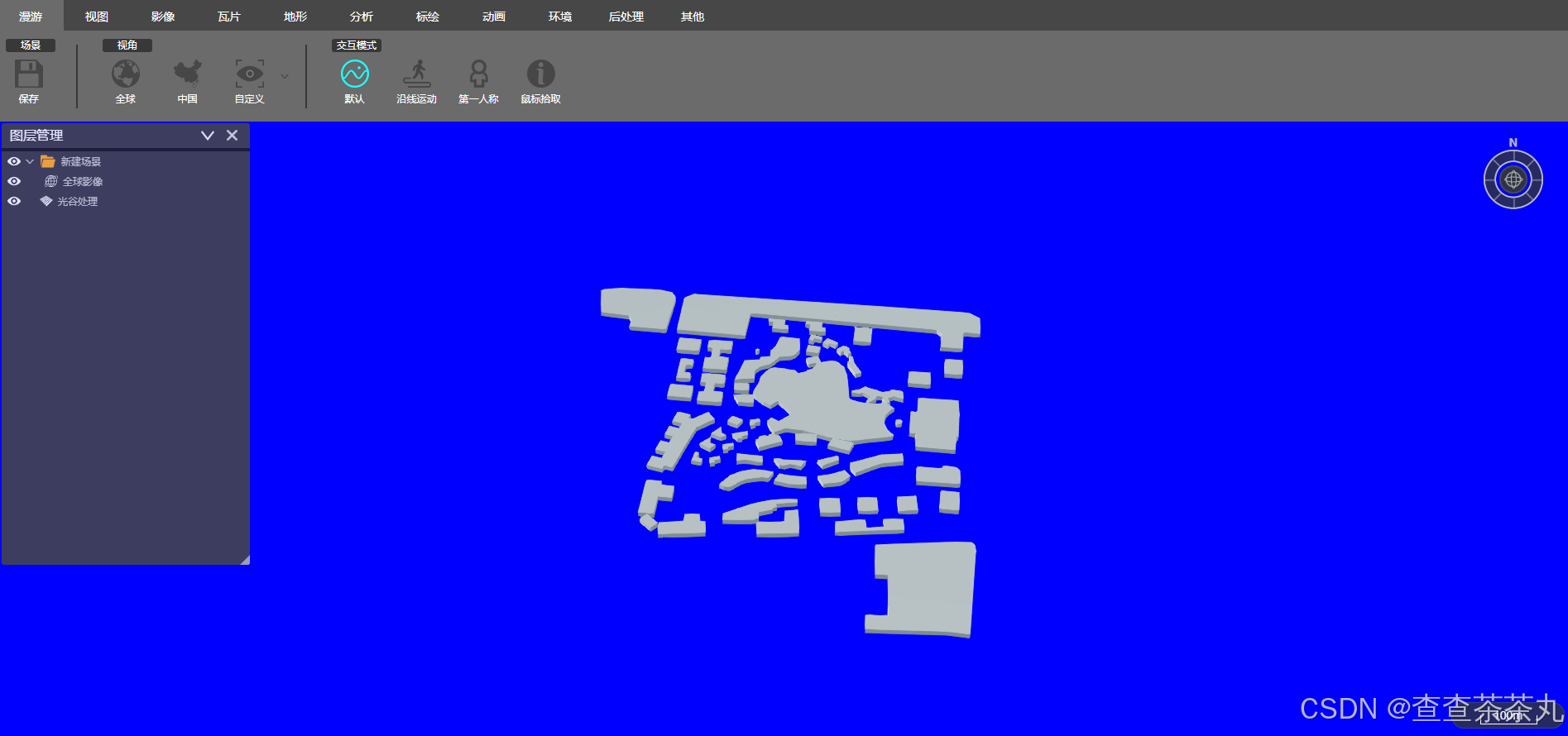
三、在cesium中加载
把处理好的tileset文件放到public下

const tileset = await Cesium.Cesium3DTileset.fromUrl("/tileset_xian/tileset.json"); // 设置颜色等样式 tileset.style = new Cesium.Cesium3DTileStyle({ color : 'color("purple", 0.5)', pointSize: "${Temperature} * 2.0", }); viewer.scene.primitives.add(tileset); // 西安 viewer.camera.flyTo({ // destination: Cesium.Cartesian3.fromDegrees(103.84, 31.15, 17850000), destination: {x: -1713389.547194767, y: 4992360.699741168, z: 3570137.8917685803}, orientation: { heading: 0.02334273835679923, pitch: -0.7696563552877764, roll: 6.283181388611786, }, }); // // 监听数据加载完成 tileset.allTilesLoaded.addEventListener(() => { console.log("数据加载完成"); console.timeEnd("3dtiles"); }); // 获取视角数据 // setInterval(() => { // console.log(viewer.camera.position) // console.log(viewer.camera.heading) // console.log(viewer.camera.pitch) // console.log(viewer.camera.roll) // }, 5000);