DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
DevExpress Reporting控件日前正式发布了v24.1,新版本重点针对报表查看器的一系列功能进行了全面升级等,欢迎下载最新版产品体验!
DevExpress v24.1正式版下载(Q技术交流:532598169)
Reporting for Web
原生React报表查看器组件
原生React报表查看器组件利用了DevExpress Angular报表查看器的内部架构和相关的辅助技术,与基于JavaScript封装器的解决方案相比,新版本实现了更好的用户体验和性能。新的React报表查看器附带了以下内置的自定义功能:
自定义工具栏
JavaScript
'use client'; import React from 'react'; import ReportViewer, { Callbacks, RequestSettings } from 'devexpress-reporting-react/dx-report-viewer'; import { TemplateEngine } from 'devexpress-reporting-react/dx-report-viewer/core/template-engine'; import { ActionId } from 'devexpress-reporting/viewer/constants'; import { CustomAction } from 'devexpress-reporting/dx-webdocumentviewer'; import "devextreme/dist/css/dx.light.css"; import "@devexpress/analytics-core/dist/css/dx-analytics.common.css"; import "@devexpress/analytics-core/dist/css/dx-analytics.light.css"; import "devexpress-reporting/dist/css/dx-webdocumentviewer.css"; import styles from "./page.module.css"; export default function Home() { const templateEngine = new TemplateEngine(); templateEngine.setTemplate('slideshow', () => ( <svg version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 24 24"> <polygon className="dxd-icon-fill" points="4,2 4,22 22,12 " /> </svg> )); const handleCustomizeMenuActions = ({ sender, args }: { sender: any, args: any }) => { let interval: any; const action = new CustomAction({ text: "Run Slide Show", imageTemplateName: "slideshow", visible: true, disabled: false, selected: false, clickAction: function () { if (this.selected) { clearInterval(interval); this.selected = false; return; } var model = sender.GetPreviewModel(); if (model) { this.selected = true; interval = setInterval(function () { var pageIndex = model.GetCurrentPageIndex(); model.GoToPage(pageIndex + 1); }, 2000); } } }); args.Actions.push(action); var highlightEditingFieldsAction = args.GetById(ActionId.HighlightEditingFields); if (highlightEditingFieldsAction) highlightEditingFieldsAction.visible = false; }; return ( <main className={styles.main}> <ReportViewer reportUrl="Report" templateEngine={templateEngine}> <RequestSettings invokeAction="/DXXRDV" host="http://localhost:5065" /> <Callbacks CustomizeMenuActions={React.useCallback(handleCustomizeMenuActions,[])} /> </ReportViewer> </main> ); }参数自定义
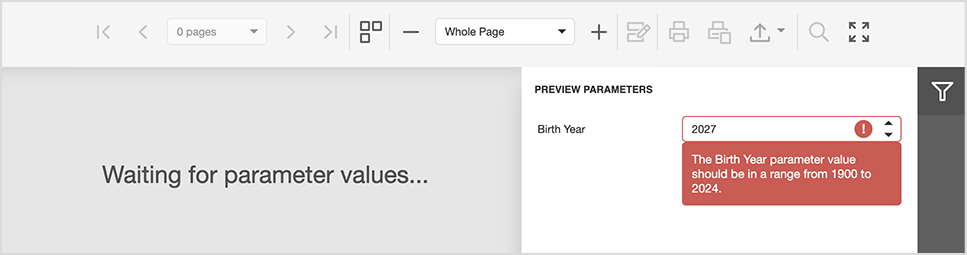
下面的示例代码为参数编辑器声明了一个自定义模板,并将验证规则应用于NumberBox组件(用于编辑“Age”报告参数值):
JavaScript
const CustomizeParameterEditor = ({data}: {data: IEditorViewModel}) => ( <NumberBox showSpinButtons={true} value={data.value} disabled={data.disabled}> <Validator validationRules={data.validationRules}> </Validator> </NumberBox> ); export default function Home() { const templateEngine = new TemplateEngine(); templateEngine.setTemplate('custom-parameter-editor', CustomizeParameterEditor); const handleCustomizeParameterEditors = React.useCallback((event: any): void => { const parameter = event.args.parameter; const info = event.args.info; const curYear = new Date().getFullYear(); if (parameter.type === 'CustomParameterType') { info.validationRules = info.validationRules || []; info.validationRules.push({ type: 'range', min: 1900, max: curYear, message: `The Birth Year parameter value should be in a range from 1900 to ${curYear}.` }); info.editor.header = "custom-parameter-editor"; } }, []); return ( <main className={styles.main}> <ReportViewer reportUrl="CustomParameterReport" templateEngine={templateEngine}> <RequestSettings invokeAction="/DXXRDV" host="http://localhost:2119/" /> <Callbacks CustomizeParameterEditors={handleCustomizeParameterEditors} /> </ReportViewer> </main> ); }
原生Angular报表查看器
工具栏自定义API
在这个版本中,Angular Report Viewer (报表查看器)允许您根据需要定制它的内置工具栏,下面的代码片段使用CustomizeMenuActions 事件处理程序隐藏工具栏项:
CustomizeMenuActions(event) { var actionSearch = event.args.GetById(ActionId.Search); if (actionSearch) actionSearch.visible = false; } var highlightEditingFieldsAction = e.GetById(DevExpress.Reporting.Viewer.ActionId.HighlightEditingFields); if (highlightEditingFieldsAction) highlightEditingFieldsAction.visible = false; }下面的代码片段使用相同的事件处理程序将自定义导出选项添加到工具栏:
function CustomizeMenuActions(event) { const actionExportTo = event.args.GetById(ActionId.ExportTo); const newFormat = { format: 'NewFormat', text: 'New Format' }; if (actionExportTo) { actionExportTo.events.on('propertyChanged', (args) => { const formats = actionExportTo.items[0].items; if (args.propertyName === 'items' && formats.indexOf(newFormat) === -1) { formats.push(newFormat); } }); } }OnPush更改检测策略支持
DevExpress v24.1还增加了对OnPush更改检测策略的支持,Angular的OnPush变更检测策略通过减少不必要的渲染周期和只在输入引用发生变化时触发变更检测来提高性能。通过此更新,可以通过在@Component装饰器中添加changeDetection属性,将检测策略从默认更改为ChangeDetectionStrategy.OnPush,如下所示:
import { Component, ViewEncapsulation } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { DxReportViewerModule } from 'devexpress-reporting-angular'; @Component ({ selector: 'app-root', changeDetection: ChangeDetectionStrategy.OnPush, encapsulation: ViewEncapsulation.None, standalone: true, imports: [ CommonModule, RouterOutlet, DxReportViewerModule ], templateUrl: './app.component.html', styleUrls: [...] }) export class AppComponent { title = 'DXReportViewerSample'; reportUrl: string = 'TestReport'; hostUrl: string = 'https://localhost:5001/'; invokeAction: string = '/DXXRDV'; }ASP. NET Core、Blazor、Angular的全新独立参数面板组件
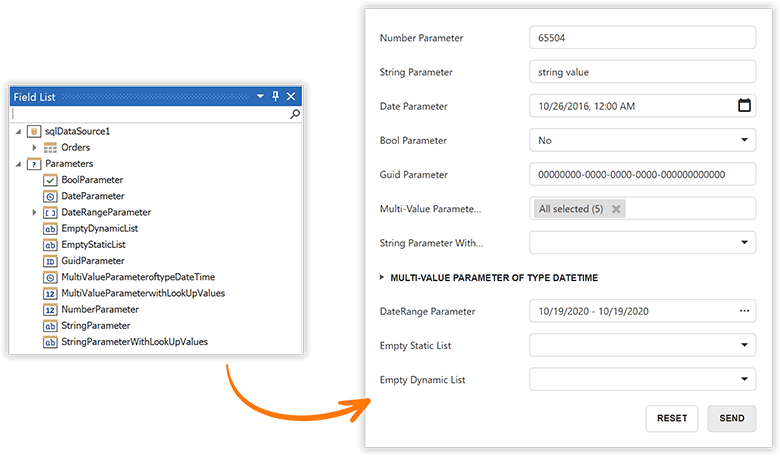
全新的Report Parameters Panel(报表参数面板)组件基于从后端提供的报表实例自动为报表参数编辑器(包括关联的分组)生成布局。
该组件解决了各种使用场景,包括需要以编程方式创建报表并将其导出或通过邮件发送,无需向最终用户显示其打印预览。新的独立参数面板有助于减少应用程序的整体内存占用,因为它消除了在后台生成报表图像并将其发送到客户端应用程序的需要。

组件实现基于报表查看器组件中的参数面板,因此它允许您访问与报表参数相关的同一组组件公共属性和事件,下面是Angular平台上的一个组件定义示例:
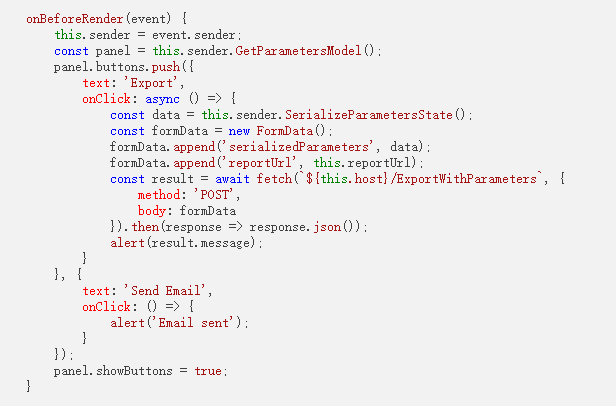
<dx-report-parameters-panel class="parametersPanel" [reportUrl]="yourReportName" height="560px" width="400px"> <dxrpp-request-options [invokeAction]="invokeAction" host="http://yourhostname:port/"></dxrpp-request-options> <dxrpp-callbacks (BeforeRender)="onBeforeRender($event)"></dxrpp-callbacks> </dx-report-parameters-panel>该面板允许您创建自定义提交按钮并处理相关的单击事件,这将使您能够序列化输入参数值,将它们发送到后端应用程序,然后将其应用到XtraReport类的实例中(在打印或导出操作之前):

下面的代码片段在后端应用参数值:
C#
public async Task<IActionResult> ExportWithParameters( [FromServices]IReportParametersSerializer reportParametersSerializer, [FromForm]string serializedParameters, [FromForm]string reportUrl) { var report = await reportParametersSerializer.ApplyParametersStateAsync(reportUrl, serializedParameters); report.ExportToPdf("yourFilePath"); return Ok(new { Message = "A report has been successfully exported" }); }Web报表设计器 - 隐藏/限制参数编辑
新版本引入一组新的API来帮助自定义参数、参数组和参数分隔符的编辑设置,当创建一组带有强制/隐藏参数的"canned"或预定义报告时,此API将很有价值。
新的ParameterEditingSettings类包含以下影响属性面板、字段列表和参数编辑器的设置:
- AllowEditParameterCollection - 隐藏参数添加和删除按钮。
- AllowEditParameterGroups - 隐藏参数组添加和删除按钮。
- AllowEditParameterSeparators - 隐藏参数分隔符添加和删除按钮。
- AllowEditProperties - 禁用参数和组的属性编辑器。
- AllowReorderParameters - 隐藏向上和向下按钮并禁用拖放操作。
下面的代码片段将ASP. NET Core应用程序的参数、参数组和分隔符变为只读(用户不能添加/删除参数/组/分隔符,编辑/重新排序相关属性):
Razor
@{ var designerRender = Html.DevExpress().ReportDesigner("reportDesigner") .ParameterEditingSettings( configure => { configure.AllowEditParameterCollection = false; configure.AllowEditParameterSeparators = false; configure.AllowEditParameterGroups = false; configure.AllowEditProperties = false; configure.AllowReorderParameters = false }) .Height("100%") .Bind("TestReport"); @designerRender.RenderHtml() }新版本还引入了一个新的CustomizeParameterProperties事件,允许您在Web报表设计器级别自定义特定参数或禁用/隐藏特定属性编辑器。
例如,下面的代码片段隐藏了所有参数的允许空值属性编辑器(在属性面板和参数编辑器中),并隐藏了参数组的删除按钮:
function customizeParameterProperties(s, e) { if (e.parameter) { let allowNullInfo = e.getEditor('allowNull'); if (allowNullInfo) { allowNullInfo.visible = false; } } if (e.parameterPanelLayoutItem.layoutItemType === 'Group') { e.editOptions.allowDelete = false; } }