阅读量:0


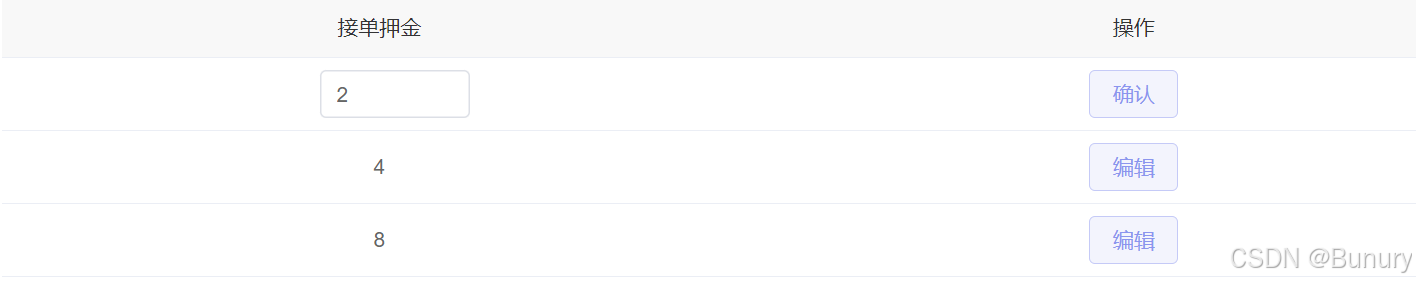
利用控制与隐藏输入框,直接修改表格中的每一项数据。
<!-- 表格模块 --> <div> <el-table :data="tablelist" style="width: 100%"> <el-table-column align="center" prop="deposit" label="接单押金"> <template #default="{ row, $index }"> <span v-if="!showEdit[$index]">{{ row.deposit }}</span> <div v-else style="margin-left: 200px; width: 100px"> <el-input v-model="row.deposit" placeholder="请输入分类名"></el-input> </div> </template ></el-table-column> <el-table-column align="center" label="操作"> <template #default="{ row, $index }"> <!-- 编辑 --> <el-button v-if="!showEdit[$index]" type="primary" @click="Edit(row, $index)" plain >编辑</el-button > <!-- 编辑确认 --> <el-button v-else type="primary" @click="sure(row, $index)" plain >确认</el-button > </template> </el-table-column> </el-table> </div>// #region *****************点击编辑控制输入框显示与关闭模块**************** const showEdit = ref<boolean[]>([]) // 编辑处理 const Edit = (row: any, index: any) => { //vue3使用数组添加数据 showEdit.value[index] = true } // #endregion // #region *****************确认编辑模块**************** const sure = async (row: any, index: any) => { console.log(row) showEdit.value[index] = false // 表单预校验 // await form.value.validate() // 发起修改请求 // await updatePageClassServe(row).then(() => { // ElMessage.success('修改成功!') // showEdit.value = [] // }) // 重新获取分类数据,渲染页面 // getChannelList() } // #endregion
