前言
时隔多日我也是重新回归写作,高考已经完毕,我将继续我的文章创作,今天我将分享的是我在开发我自己的一个新项目所遇到的问题,这里预告一下我的新项目: VitaApi管理系统 这个系统可以看作是萌新源api管理系统的延续,算是续作吧,也是我为了完成高考前想要写一套不错的api管理系统的愿望,大家后续可以关注一下进展,如果项目完工我也会在各大平台发布通知的
正文
今天要讲的是layui的选择框动态选择问题
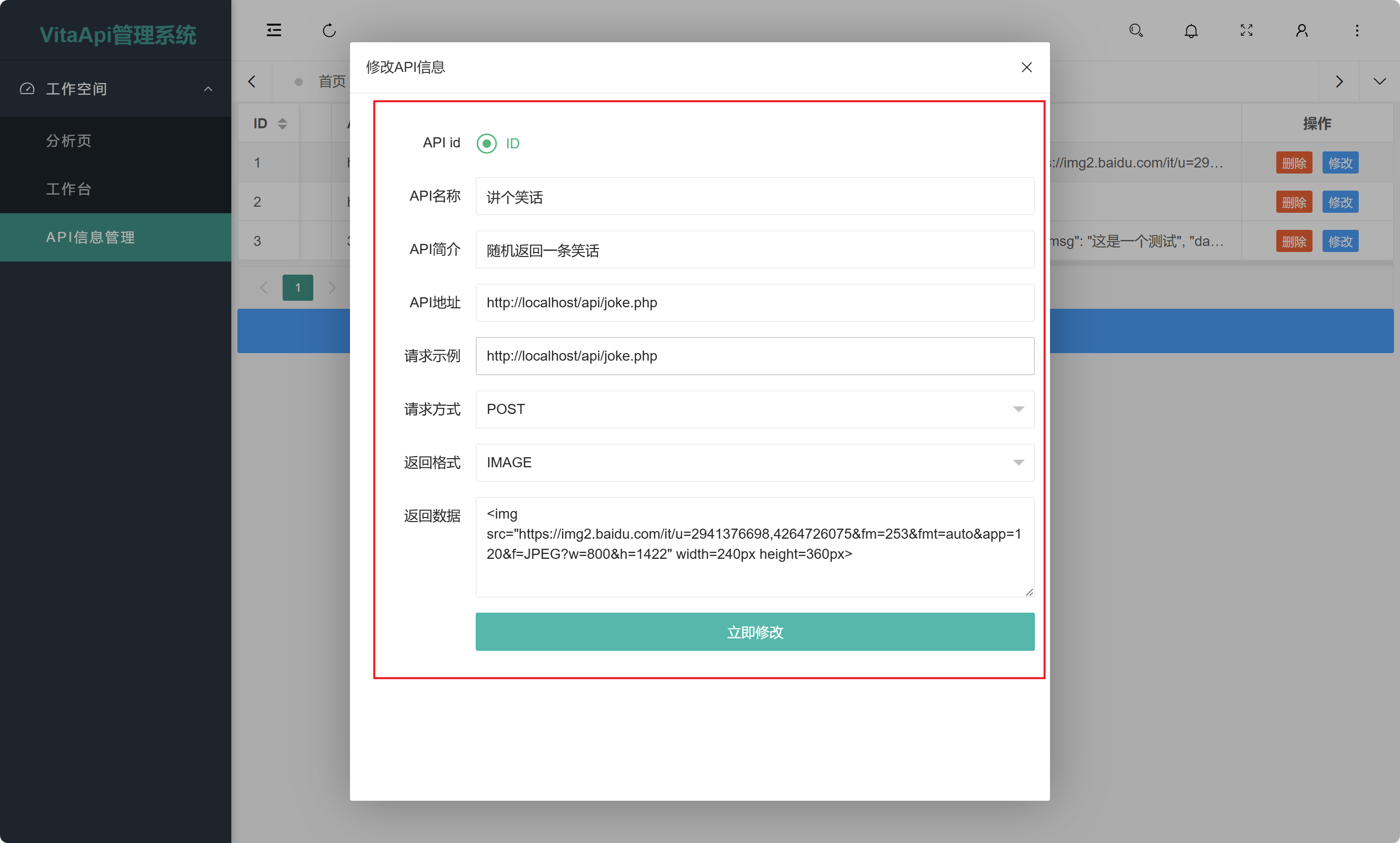
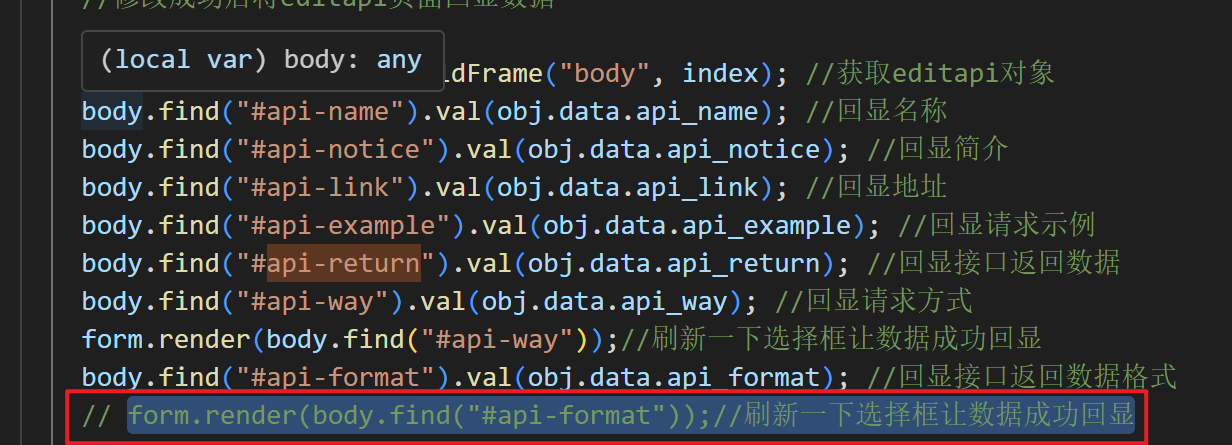
就像下面的图片一样,这个是我项目的代码片段

这段代码是用来修改回显api信息的,当用户点击了修改按钮就会弹出一个层,里面的表单是用作修改api信息的,因此就有了回显让用户不必再次输入api的各项信息仅修改要修改的信息即可,大大增加了便利性


那么我在回显的时候碰到了什么问题呢?仔细看图中的 请求方式返回格式 栏这两个栏都是选择框,观察前面我圈起来的代码你也可以发现他们会比其他元素回显多一个步骤,多了一个:
form.render(body.find("#api-format"));//刷新一下选择框让数据成功回显 在这里我们调用了 form.render 方法来刷新表单元素
下面是错误的方法:
form.render("#api-format");//刷新一下选择框让数据成功回显 因为是弹出新的层所以我们不能单单指定元素id,而是应该先通过表单元素的父级元素来指定我们要刷新的元素,如果直接指定元素id这里指向的不是弹出层,而是弹出层的发起者所在的层,也就是修改按钮所在的层。而我们所要刷新的层在弹出层,跟修改按钮并不在一个层所以我们需要使用 body.find("#api-format") 来指定弹出层id为 #api-format 的元素也就是我们要刷新的选择框
如图我们需要给弹出层中select框指定一个id,这里我们指定的id是:api-format ,这个id用作后续刷新回显

如果没有刷新回显会怎么样?也就是没有使用 form.render(body.find("#api-format")); 来刷新选择框会发生什么?我们将刷新方法注释掉

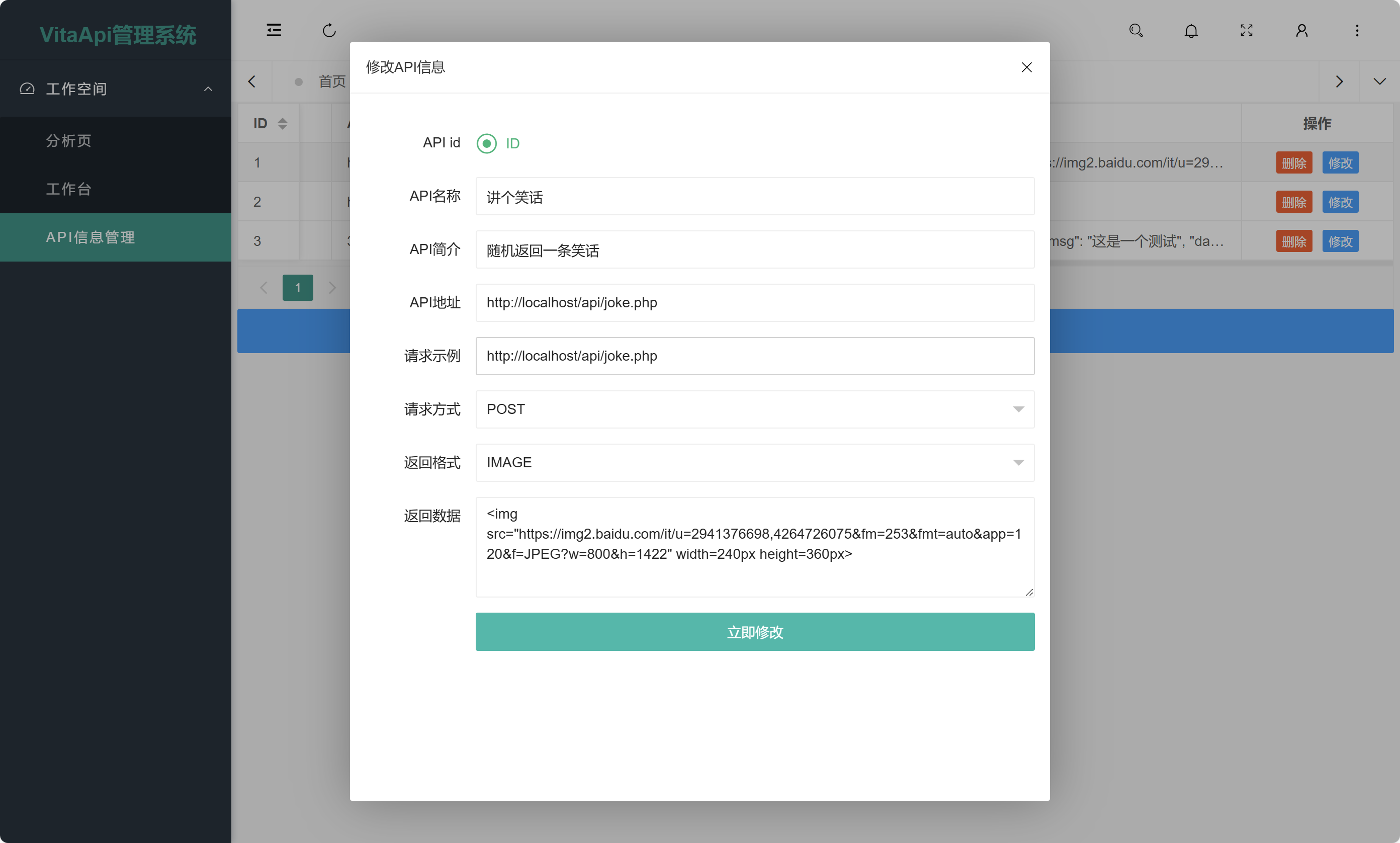
下面就是没有使用的结果


可以看到我们要的元素虽然有高亮看起来是被选择了实际上并没有被选中,这里我们就需要刷新一下选择框,用到的代码就是上面所提到的 form.render(body.find("#api-format"));
现在我们取消注释

可以观察到成功回显数据了

结尾
本文讲解了如何在弹出层中动态修改选择框的选择元素,要点就是使用 form.render(body.find("#api-format"));方法来刷新选择框元素,以此达到数据回显的目的,其中api-format是自行设置的选择框元素id,大家也可以自行更换,运用这个方法我们可以成功回显数据
最后感谢大家的阅读,如果这篇文章对您有帮助,请帮我点点赞,分享给更多有需要的人,另外大家可以关注我的新项目动态到时候希望大家可以踊跃尝试我的新项目,谢谢大家
