阅读量:0
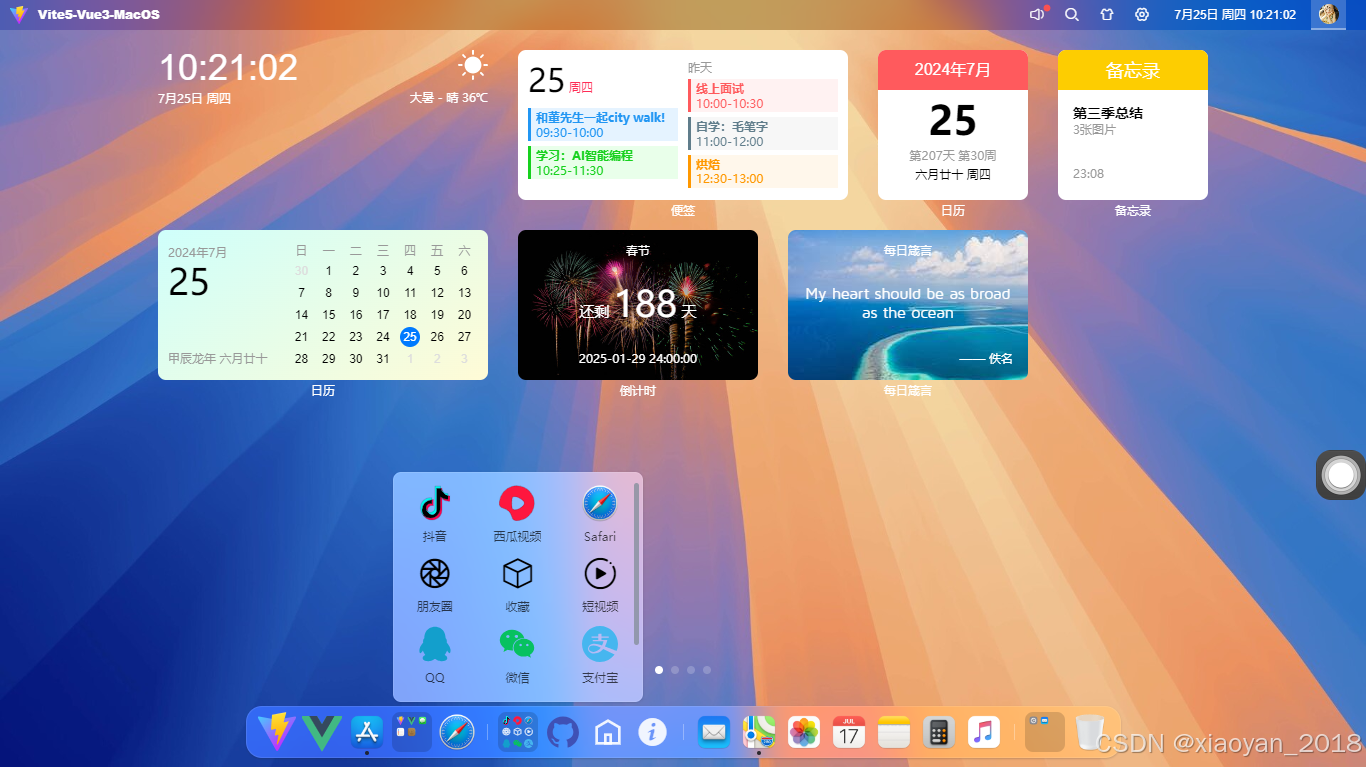
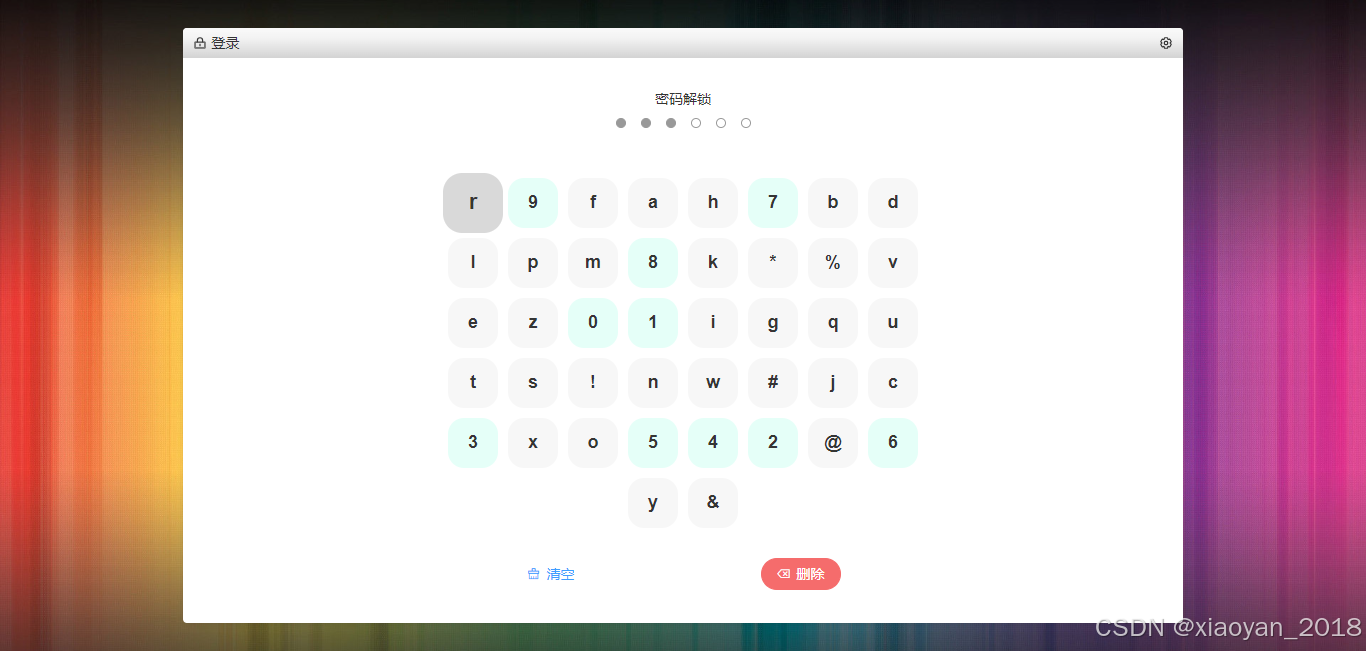
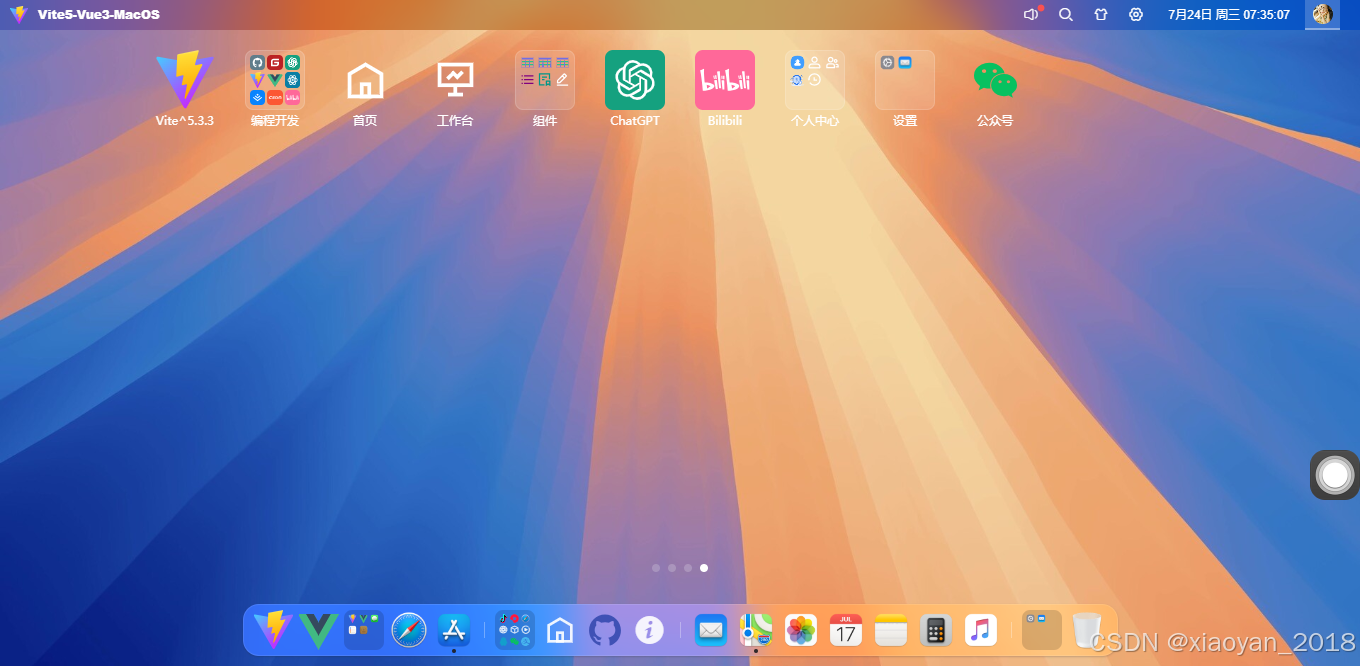
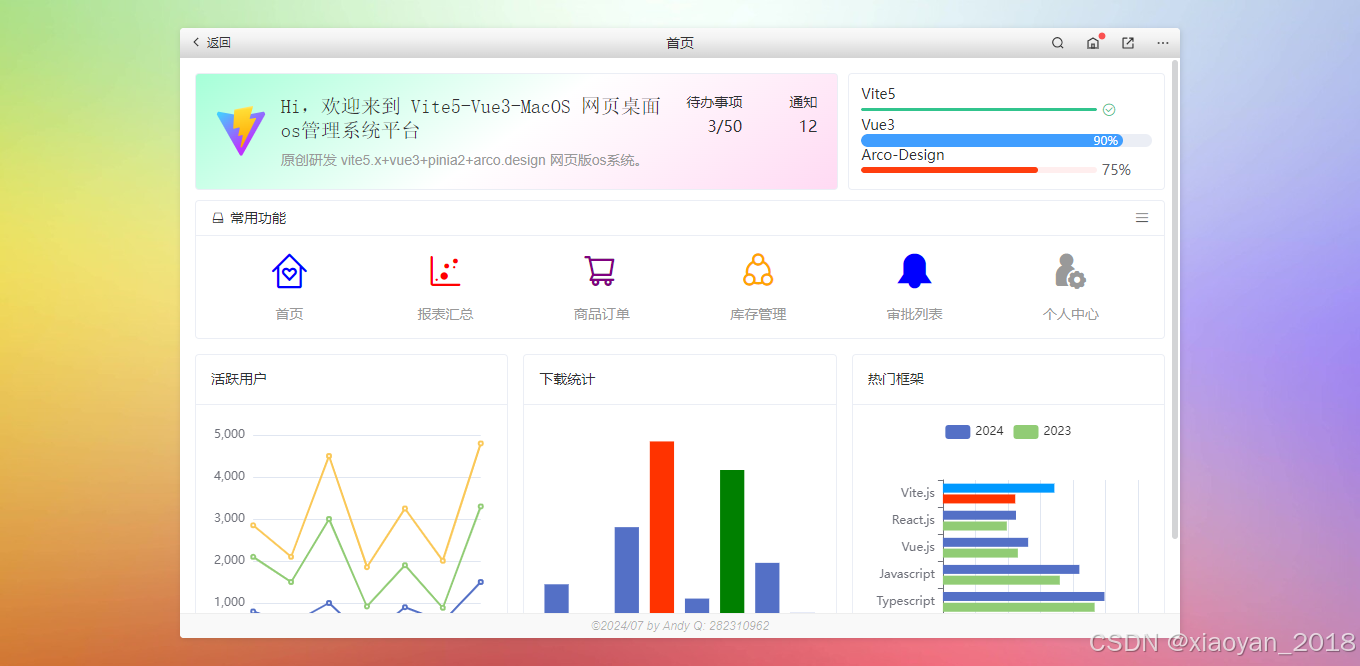
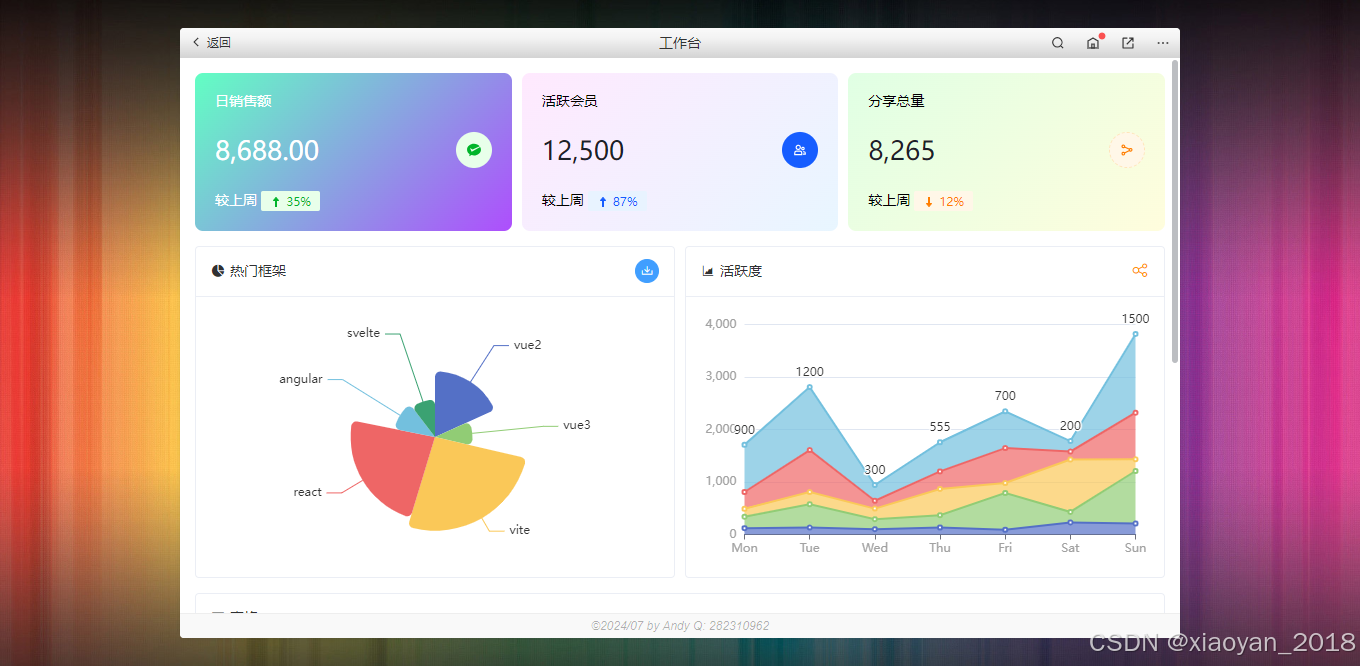
基于vite5.x+vue3+arco-design原创自研网页版os管理框架ViteWebOS。
使用最新前端技术
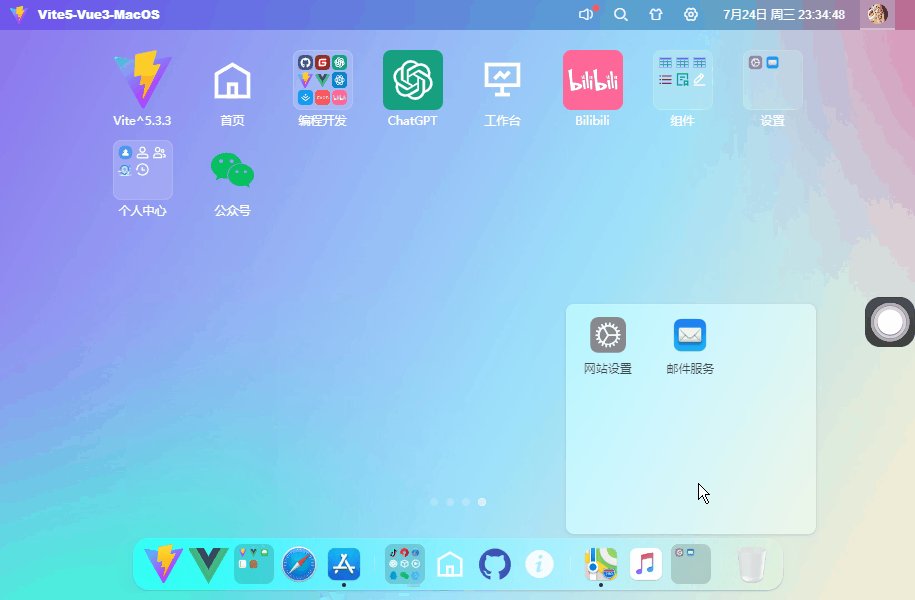
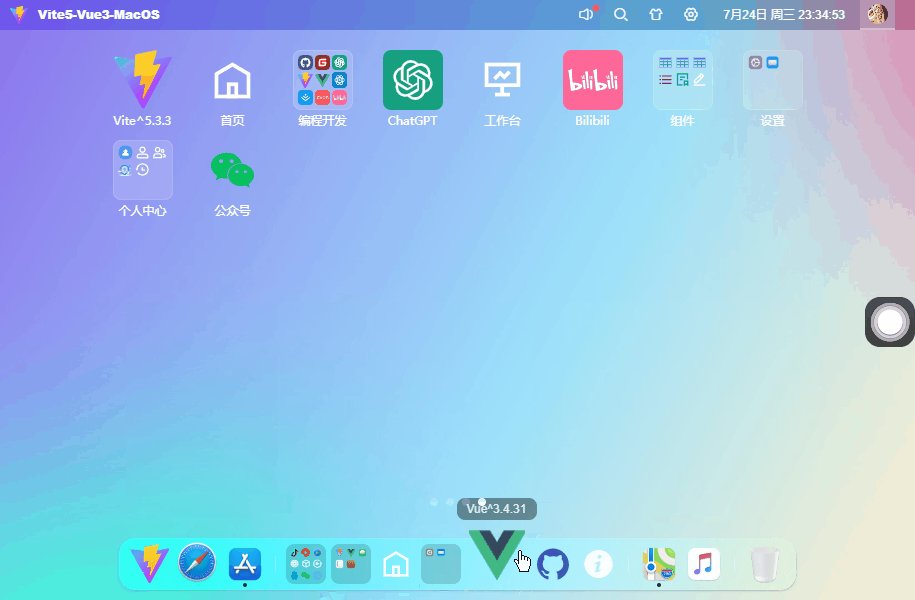
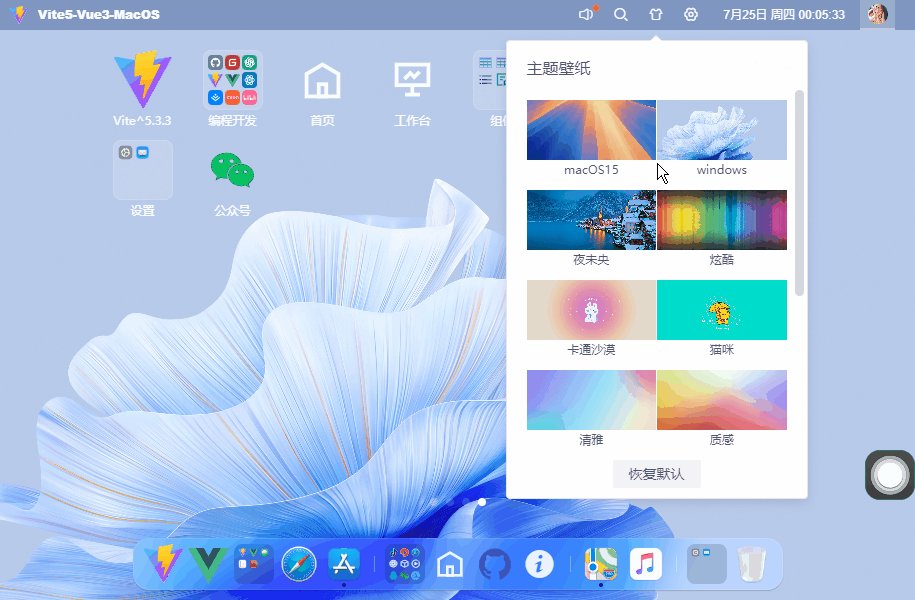
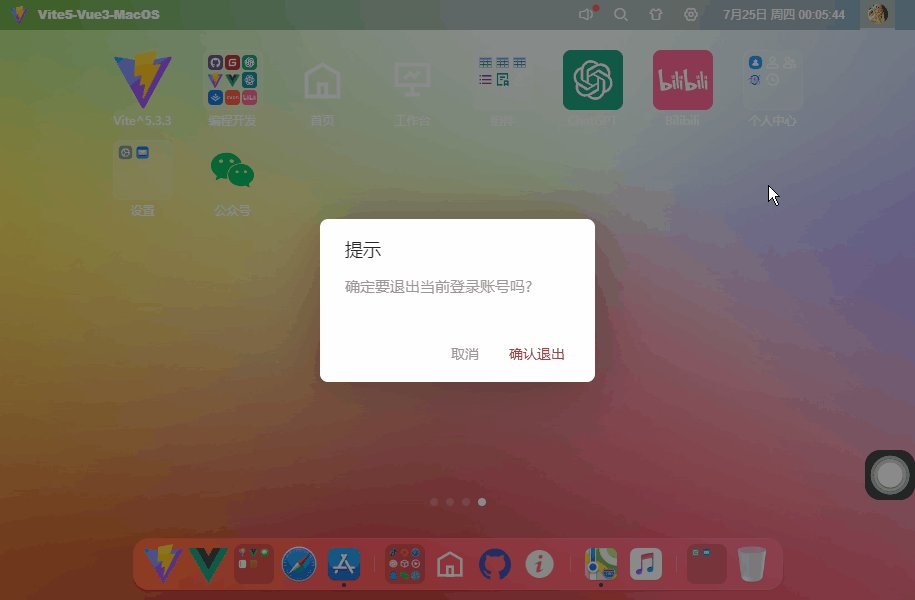
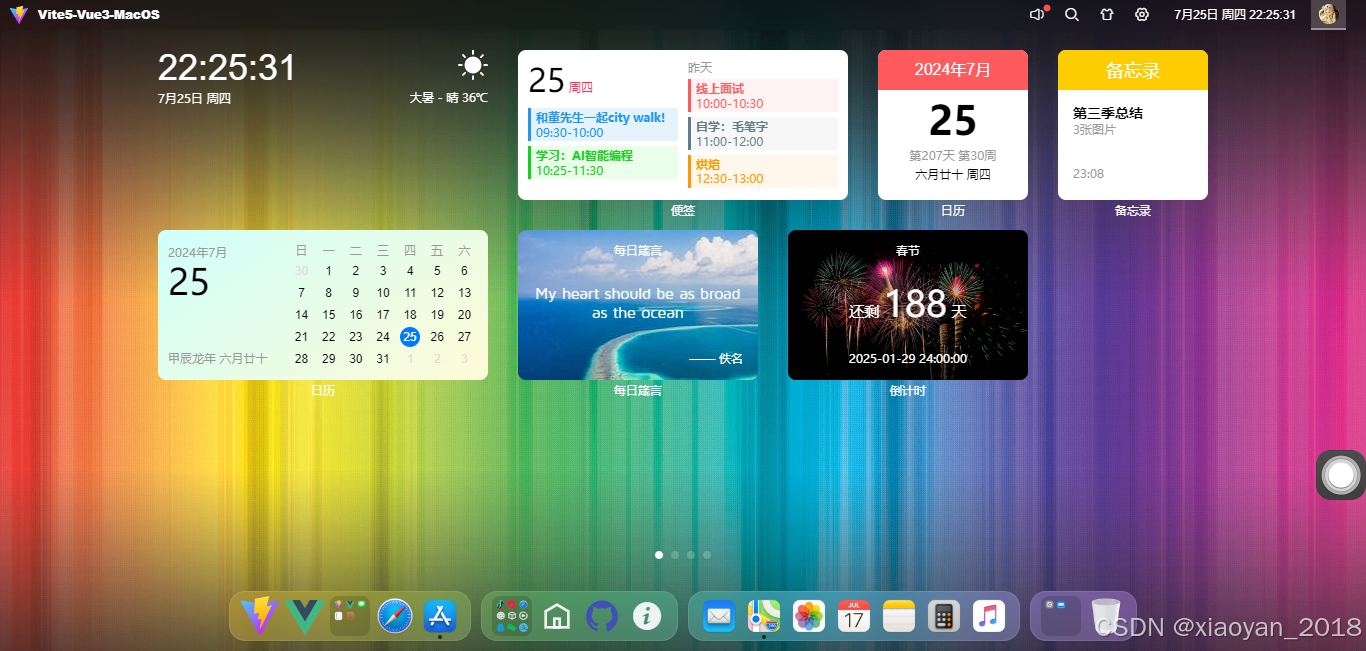
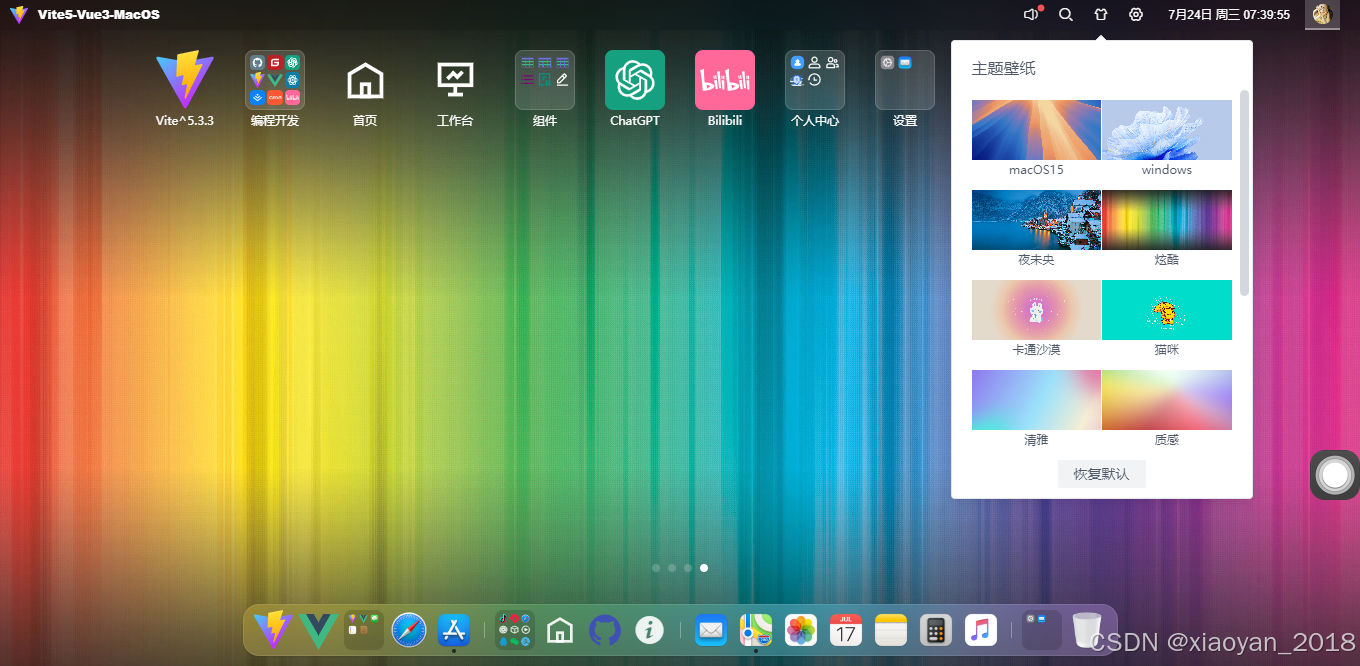
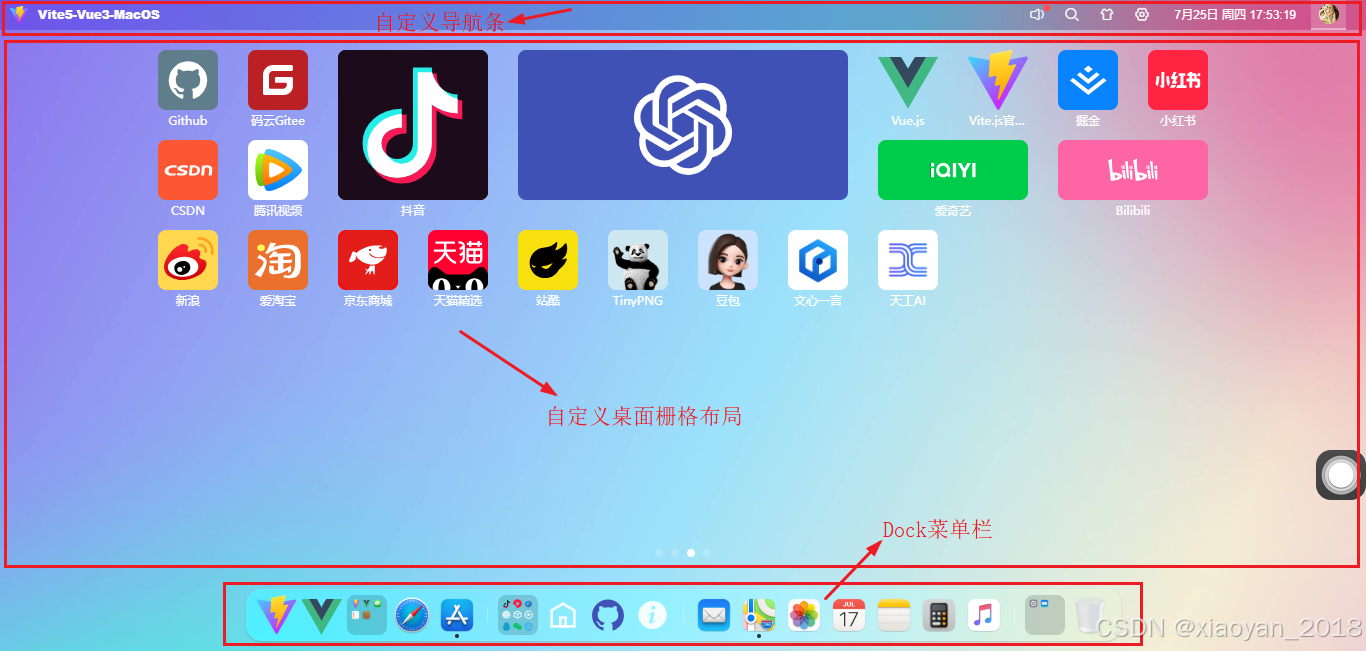
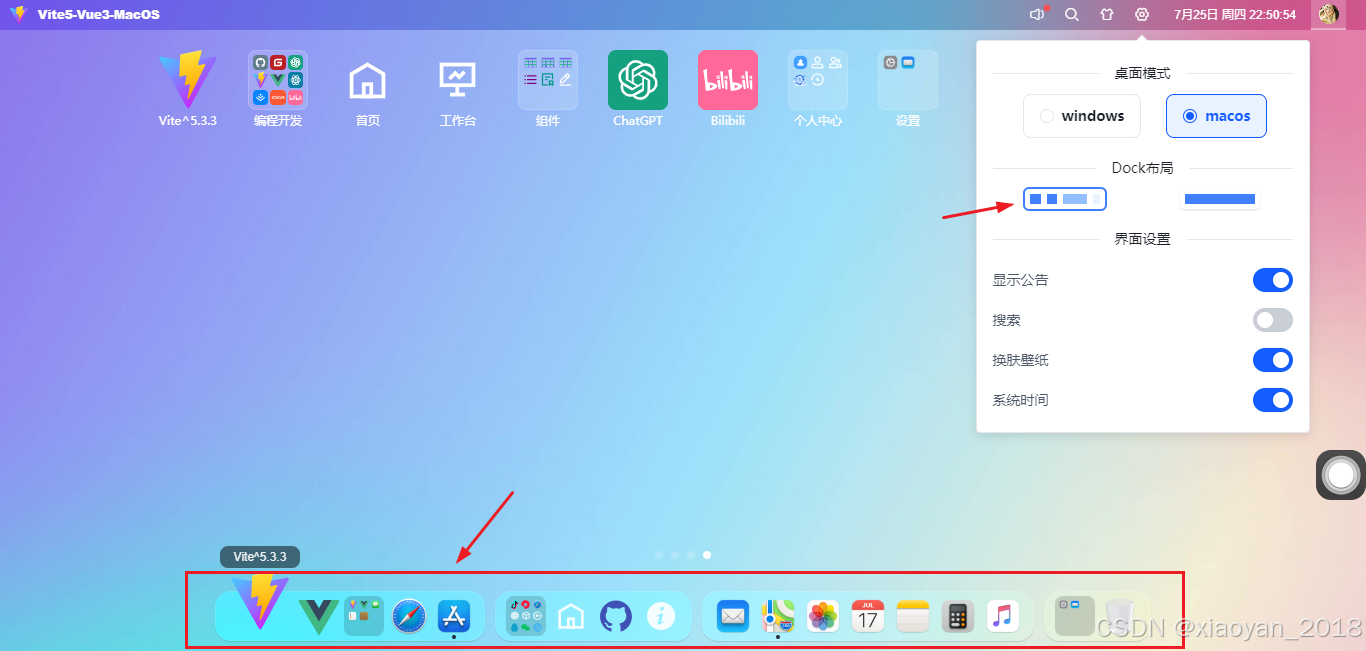
vite5+vue3+pinia2+arcoDesign+sortablejs+echarts搭建网页pc版桌面os式后台管理系统解决方案。支持自定义桌面栅格布局引擎、可拖拽桌面图标、多屏分页管理、自定义桌面壁纸主题、毛玻璃虚化背景等功能。

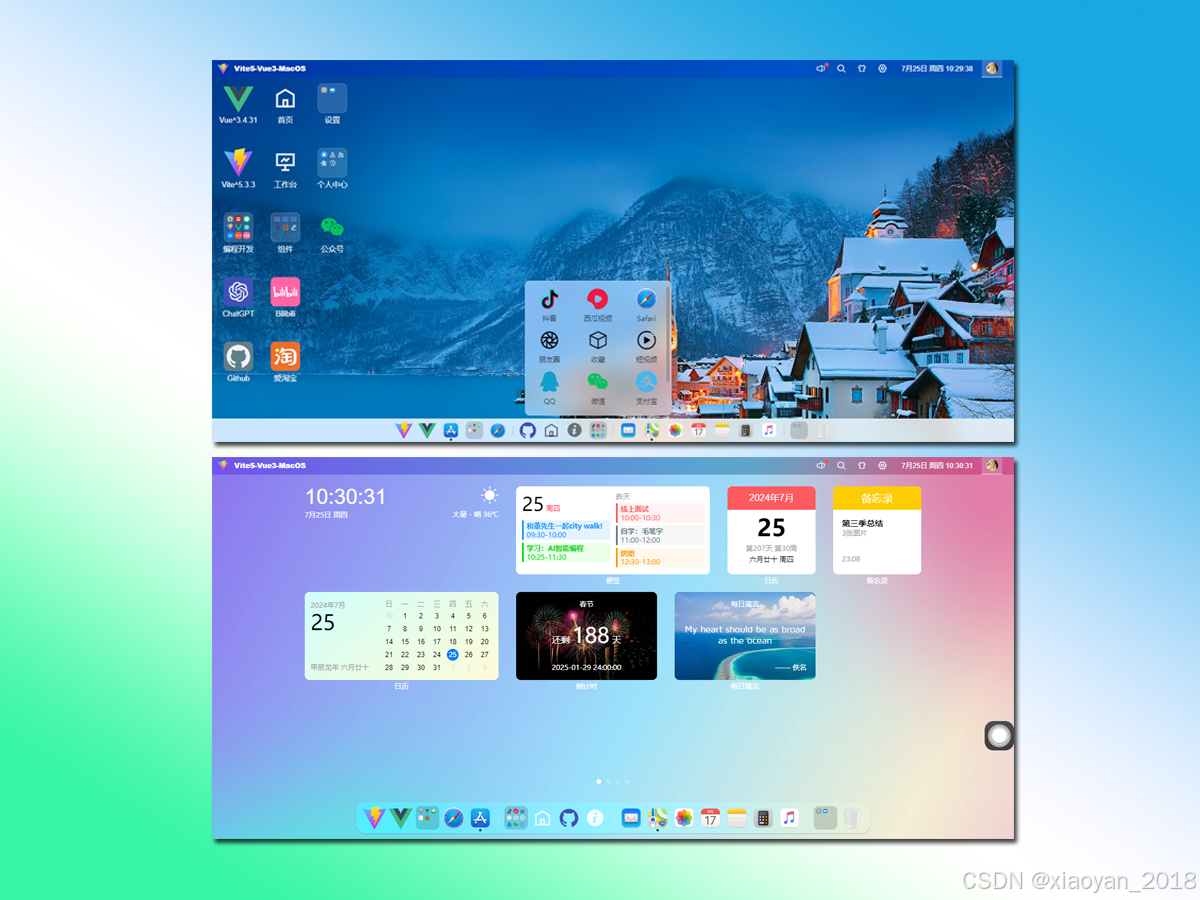
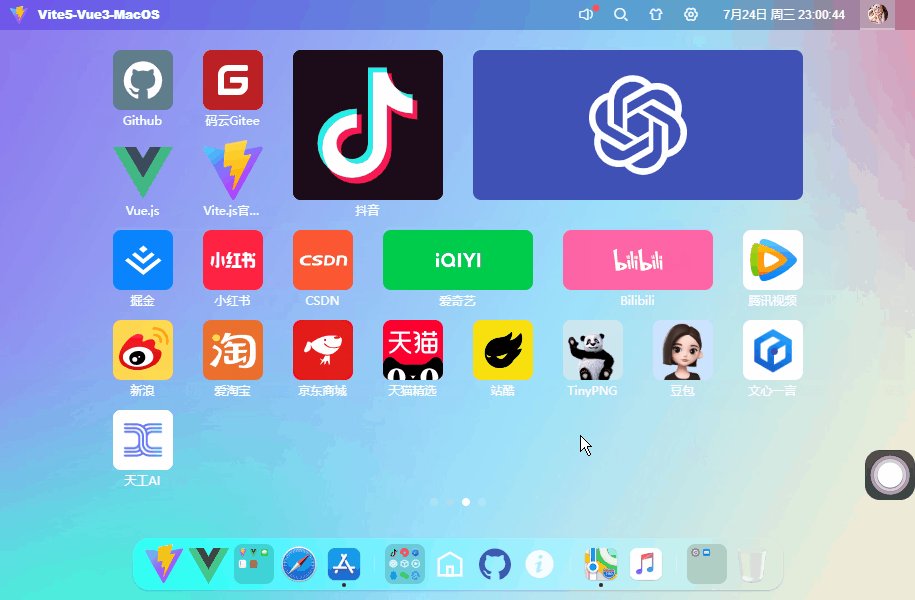
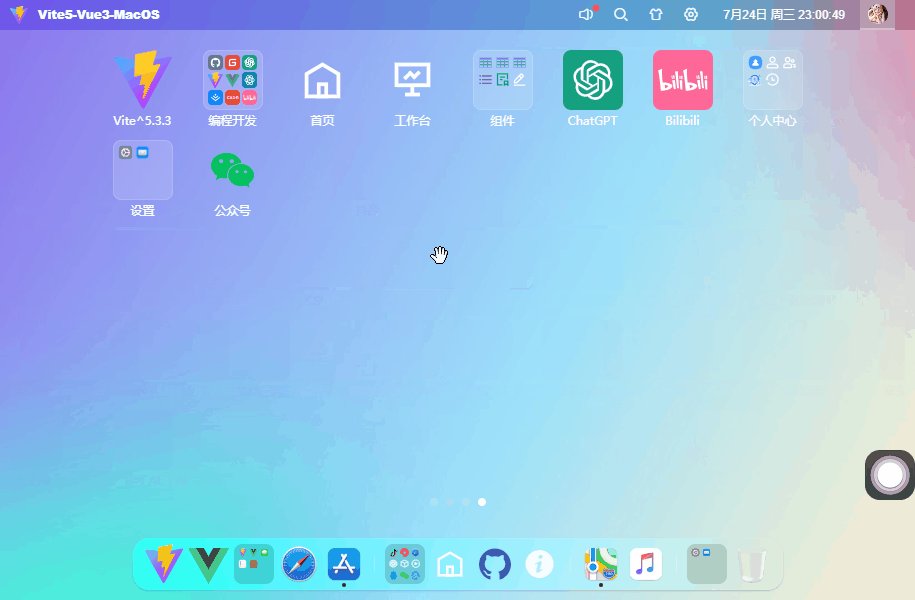
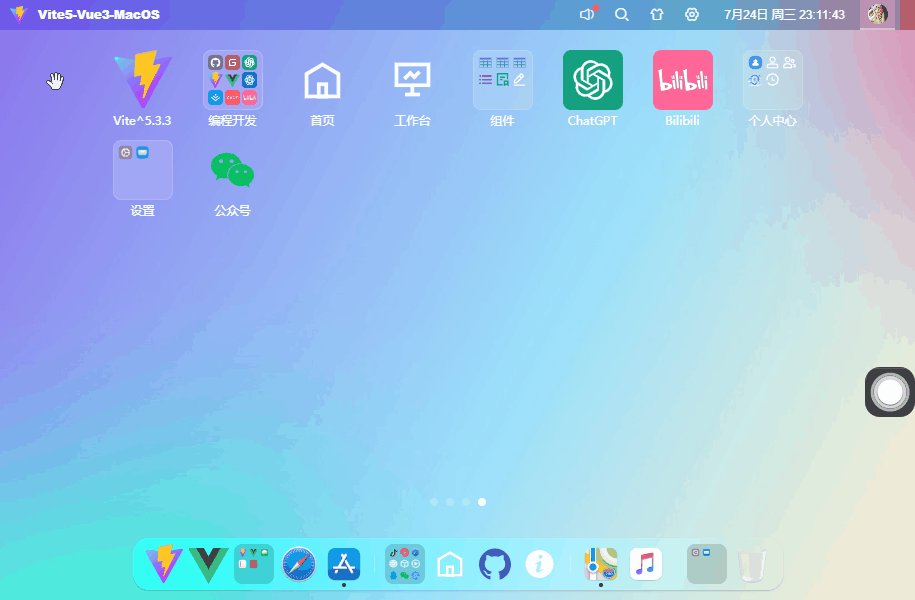
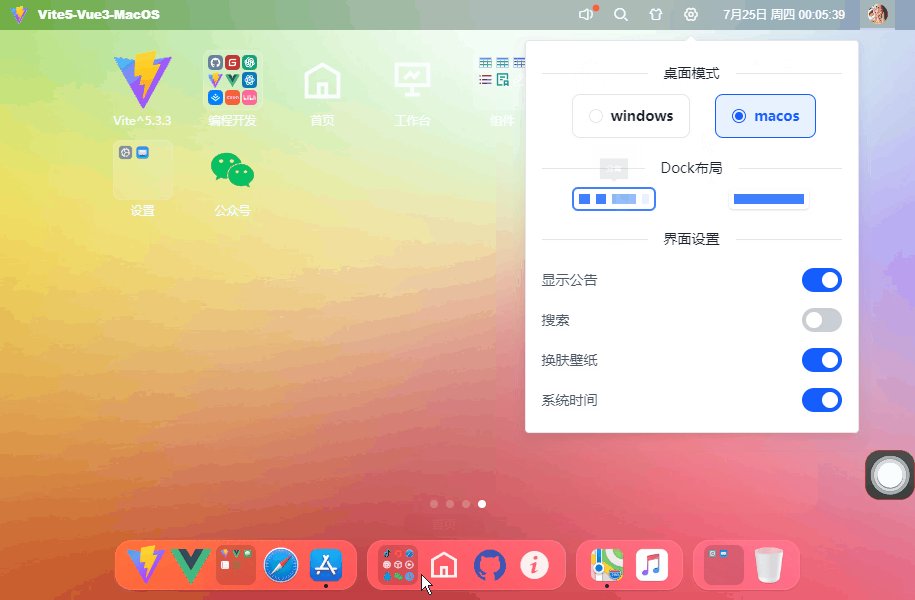
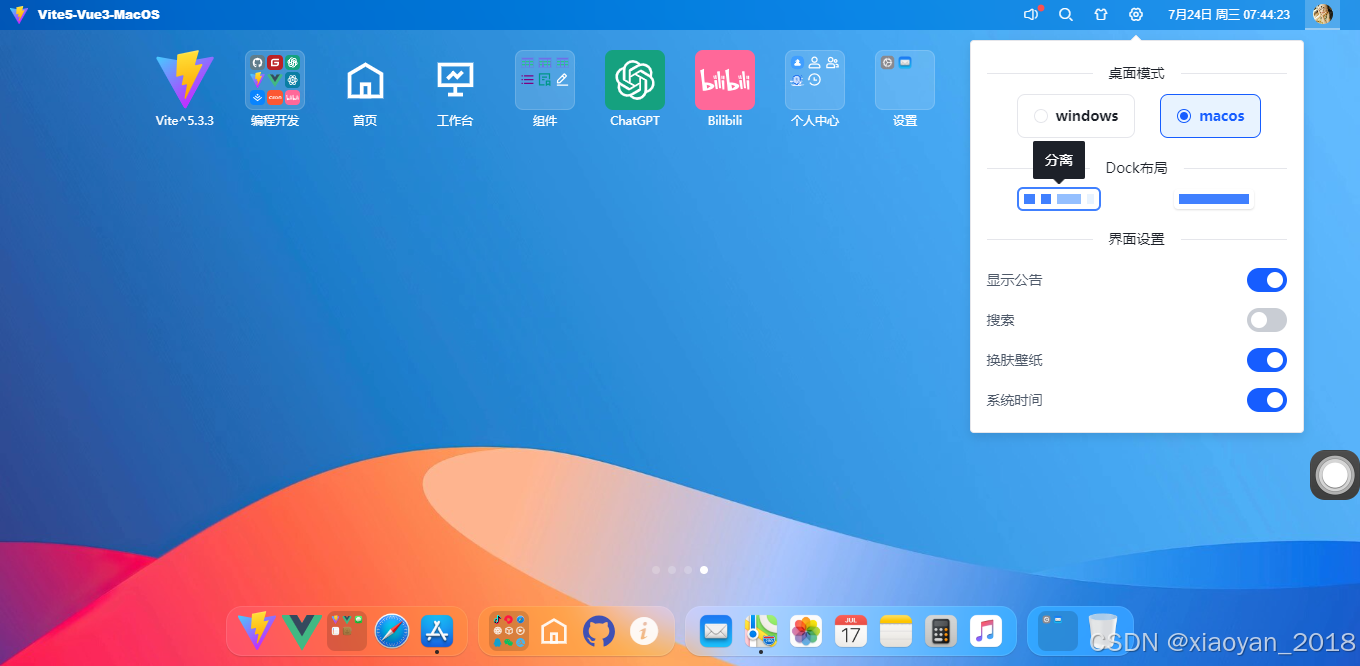
vite-macos管理系统支持windows和macos桌面模式。

技术栈
- 编辑器:vscode
- 技术框架:vite5+vue3+vue-router4+pinia2
- UI组件库:arco-design^2.55.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.1.7
- 图表插件:echarts^5.5.1
- 拖拽组件:sortablejs^1.15.2
- 富文本编辑器:wangeditor^4.7.15
- 模拟数据:mockjs^1.1.0
- 构建工具:vite^5.3.3


特性
- 菜单支持动态JSON配置
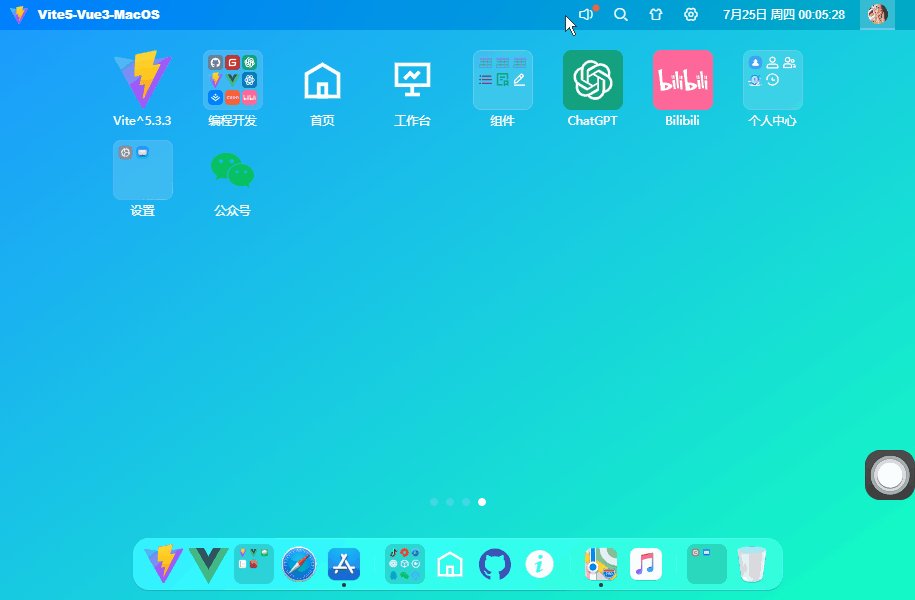
- 支持windows+macos两种桌面模式
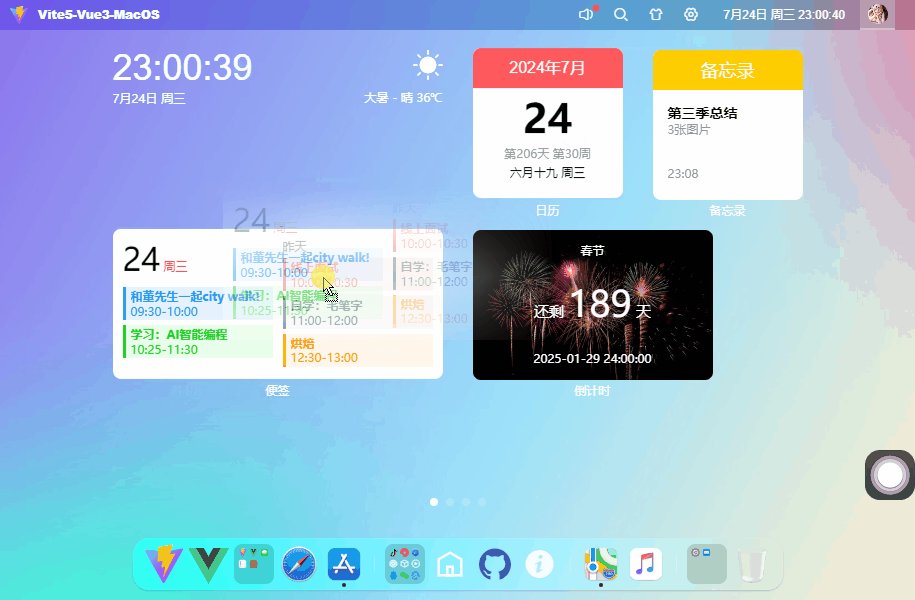
- 支持桌面菜单可拖拽排序
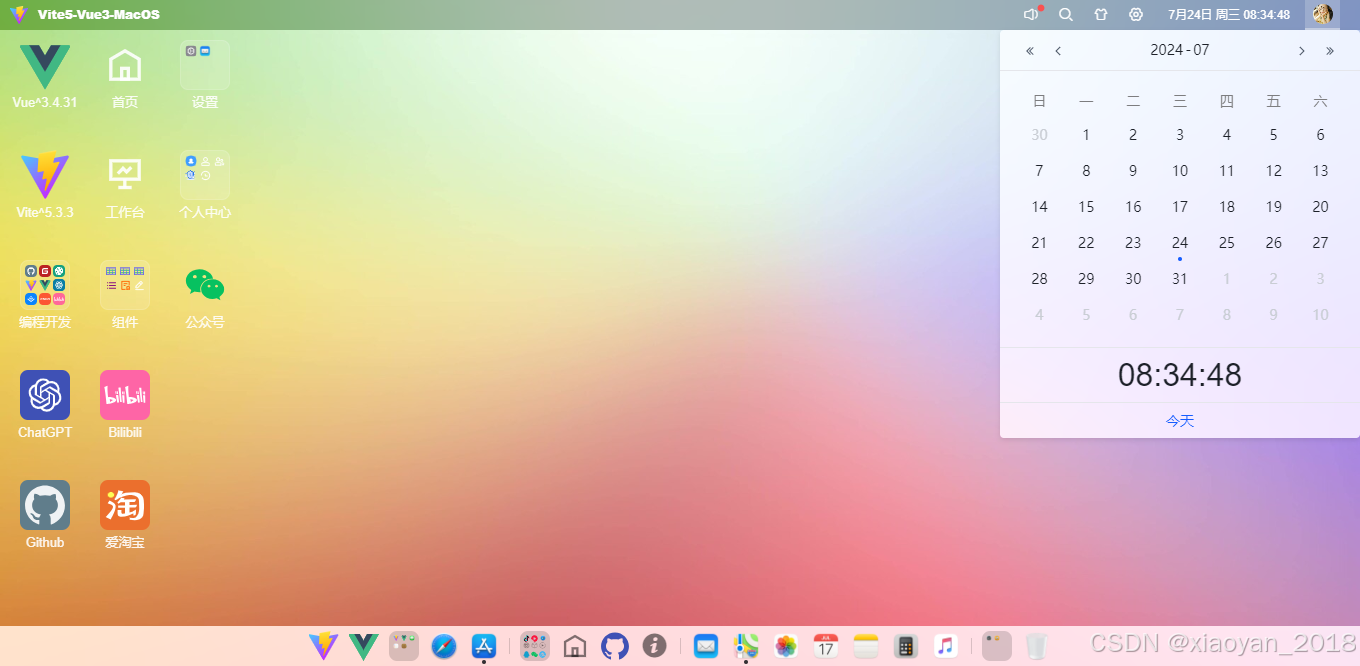
- 自定义桌面主题皮肤、虚化毛玻璃UI质感
- 全新os式后台管理系统解决方案

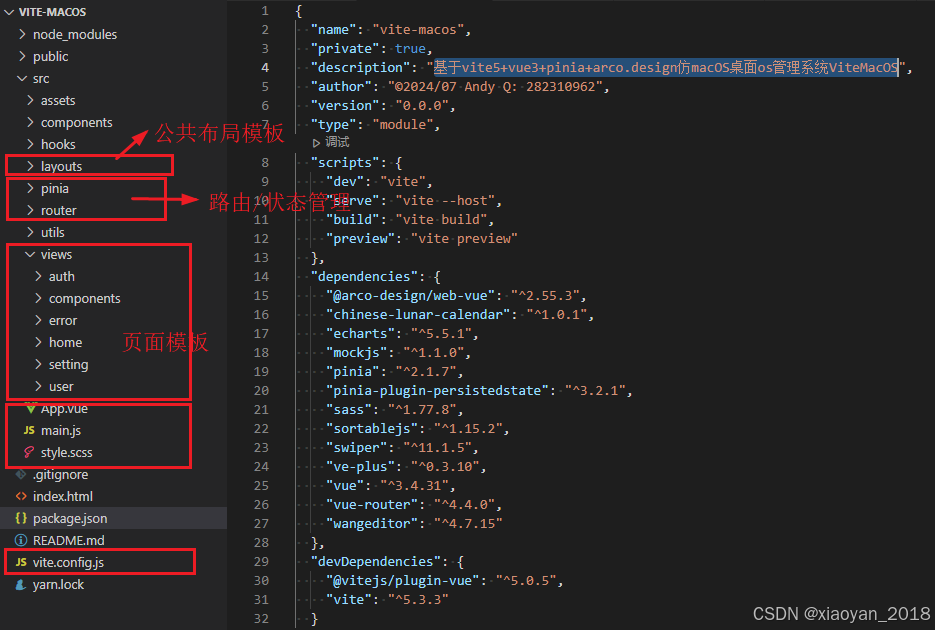
项目结构
使用最新版vite5.x搭建项目,采用vue3 setup语法糖编码。

目前vite-macos项目已经发布到我的原创作品集,感兴趣的可以去看看。
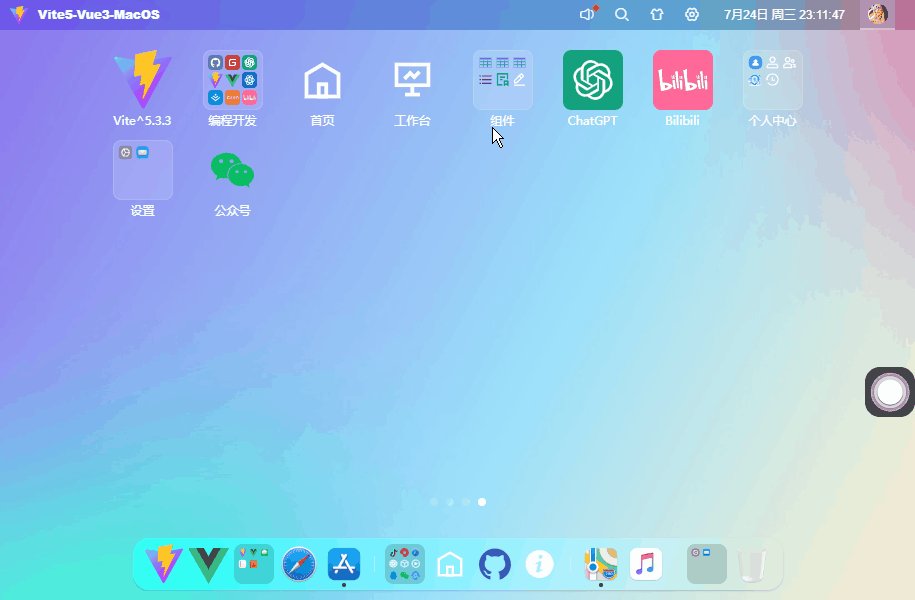
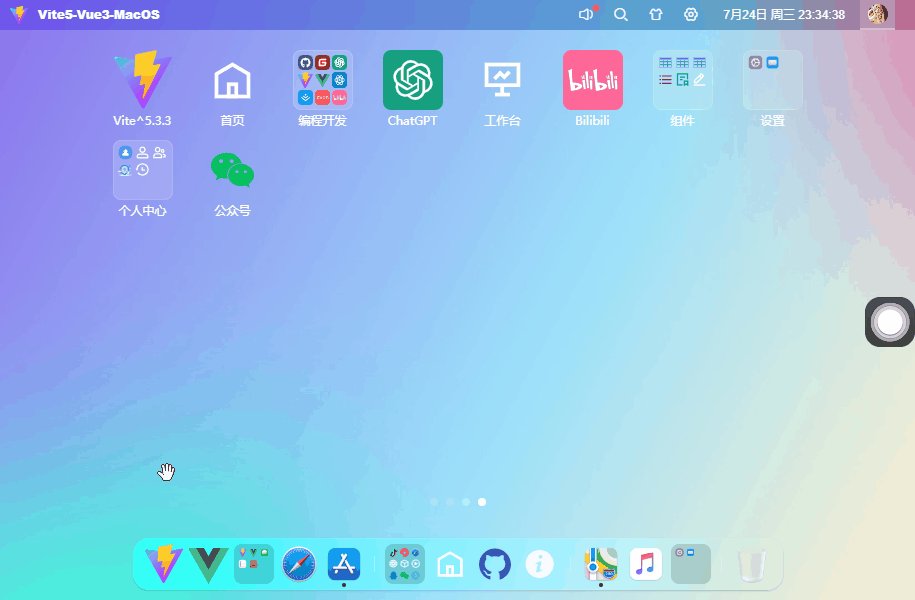
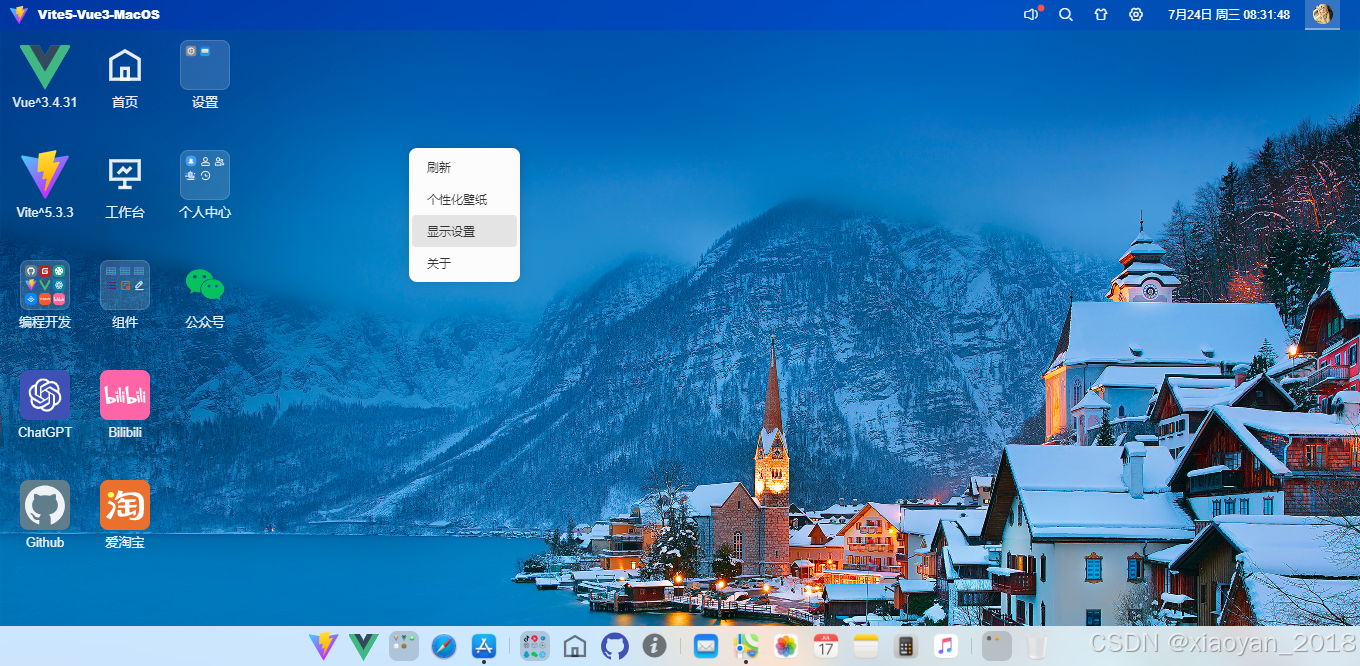
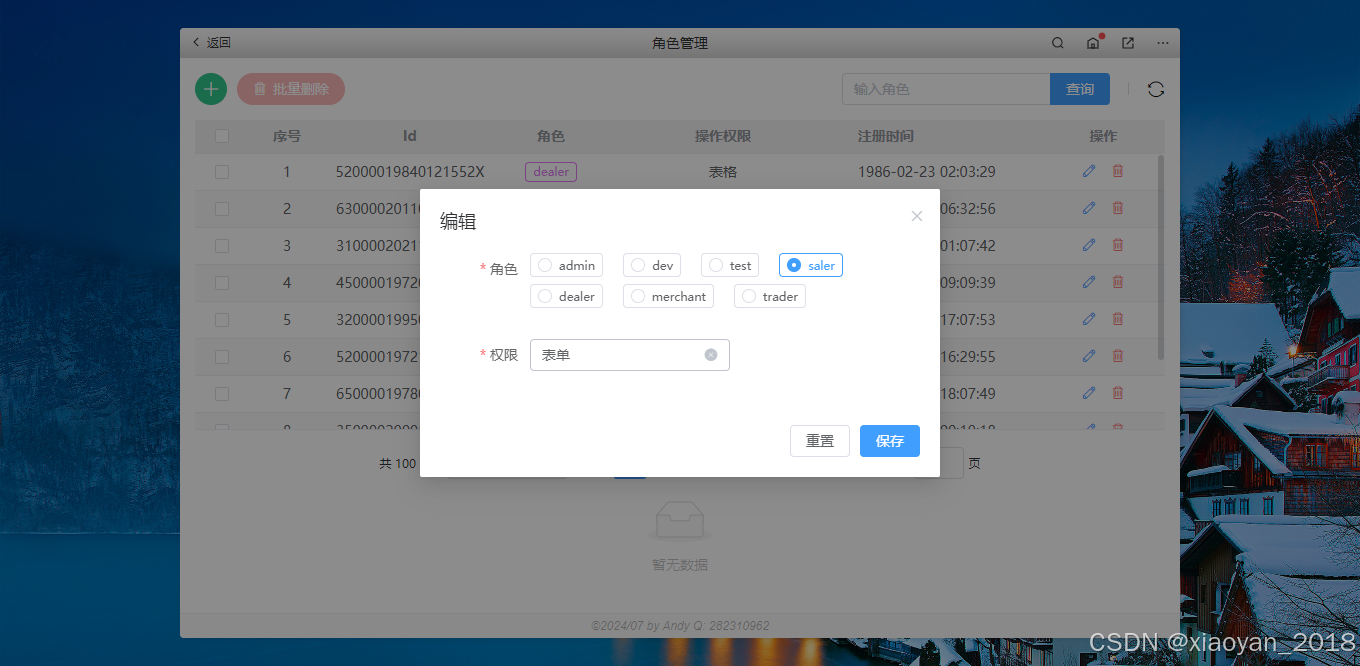
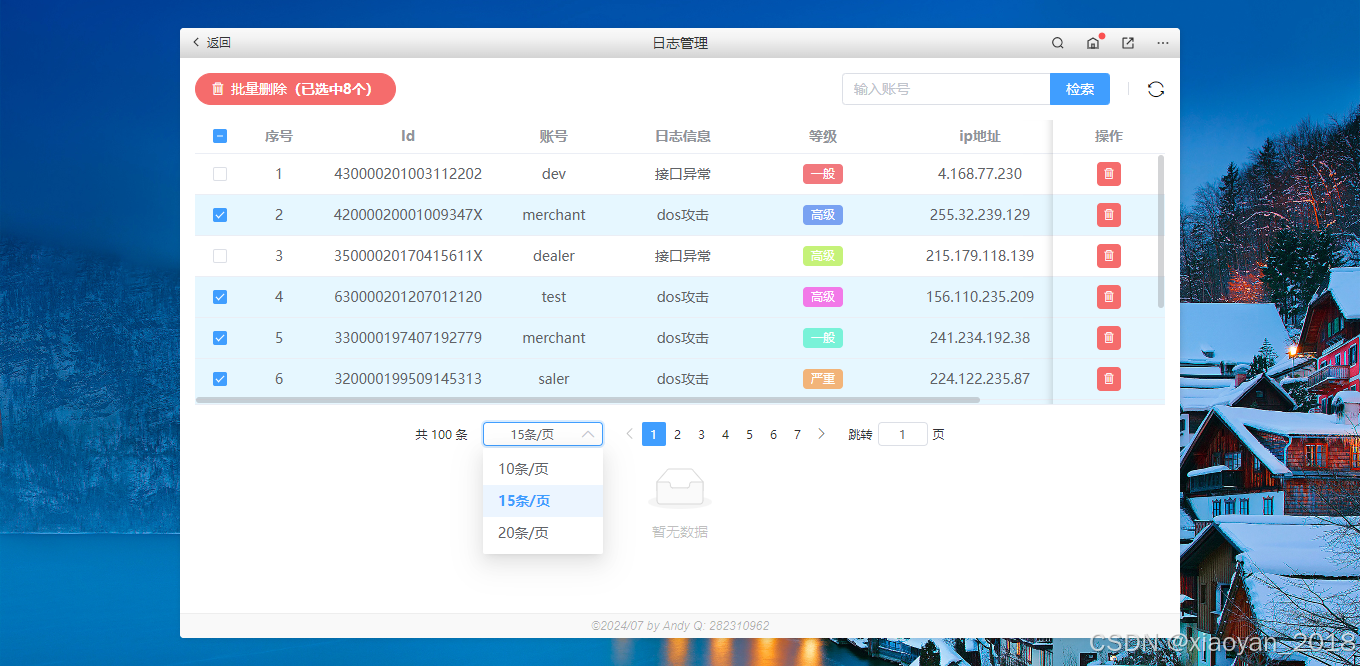
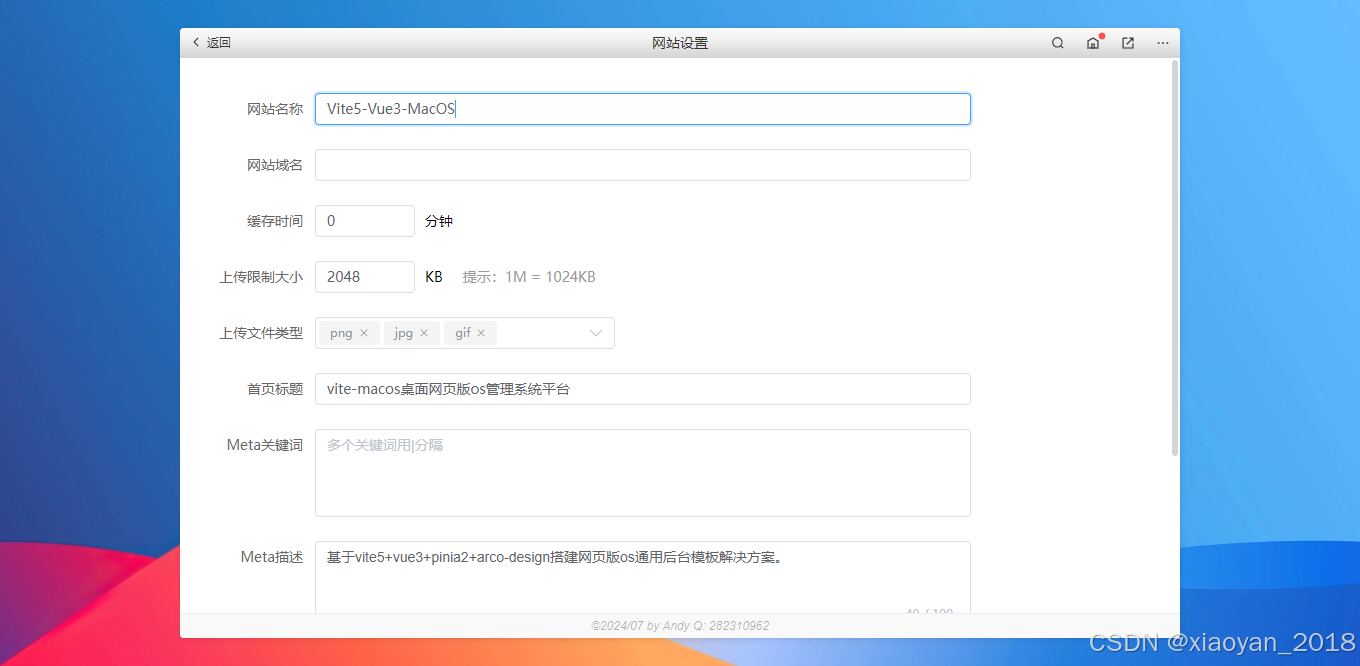
vite5+vue3+arco-design仿macOS网页版os管理系统

main.js入口管理
import { createApp } from 'vue' import './style.scss' import App from './App.vue' // 引入arco.design组件库 import ArcoDesign from '@arco-design/web-vue' import '@arco-design/web-vue/dist/arco.css' // 额外引入图标库 import ArcoIcon from '@arco-design/web-vue/es/icon' import VEPlus from 've-plus' import 've-plus/dist/ve-plus.css' // 引入路由及状态管理 import Router from './router' import Pinia from './pinia' const app = createApp(App) app .use(ArcoDesign) .use(ArcoIcon) .use(VEPlus) .use(Router) .use(Pinia) .mount('#app') 

























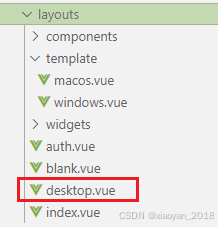
vue3-webos桌面模板

支持macos和windows两种桌面模式。
<script setup> import { appState } from '@/pinia/modules/app' // 引入布局模板 import MacosLayout from './template/macos.vue' import WindowsLayout from './template/windows.vue' const appstate = appState() const DeskLayout = { macos: MacosLayout, windows: WindowsLayout } </script> <template> <div class="vu__container desktop flexbox flex-alignc flex-justifyc" :style="{'--themeSkin': appstate.config.skin}" @contextmenu.prevent > <component :is="DeskLayout[appstate.config.layout]" /> </div> </template> 
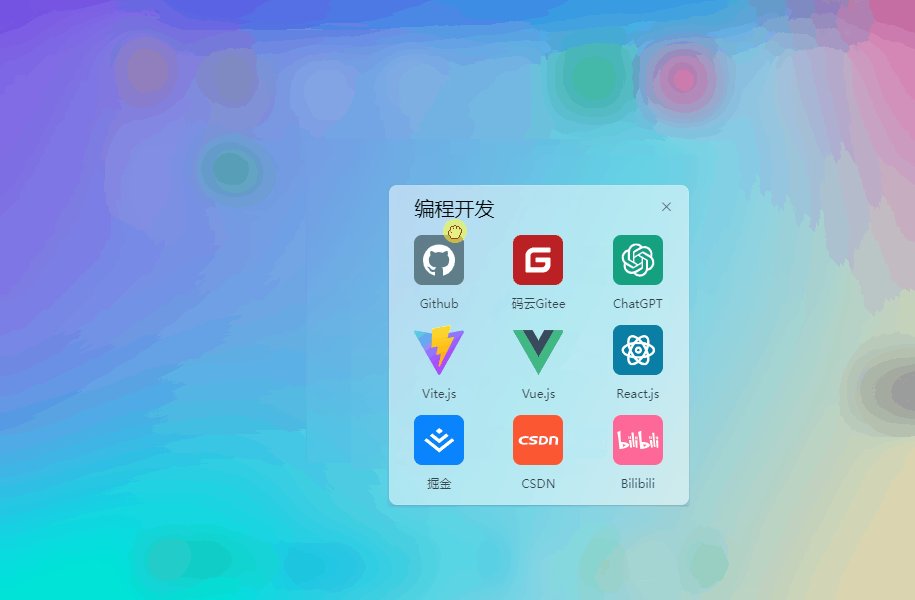
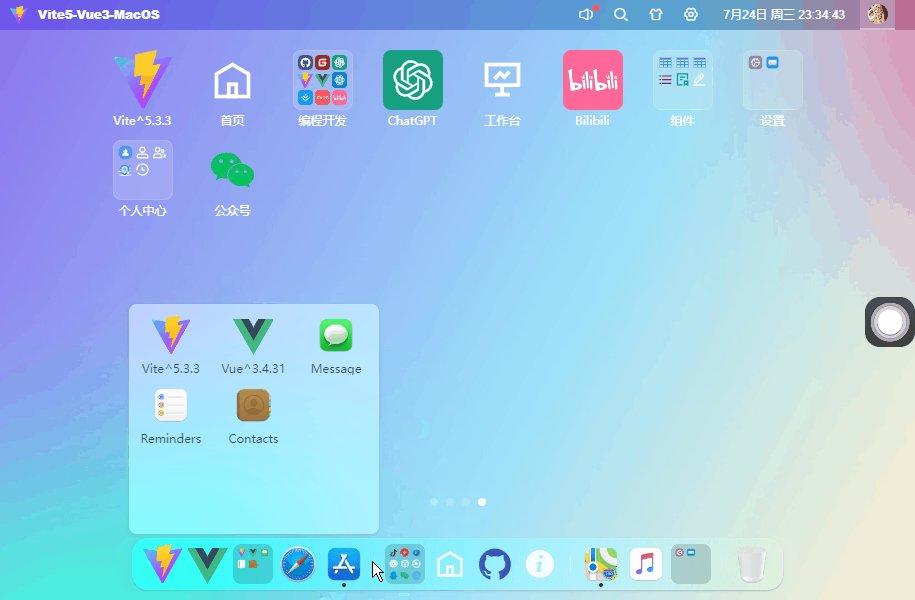
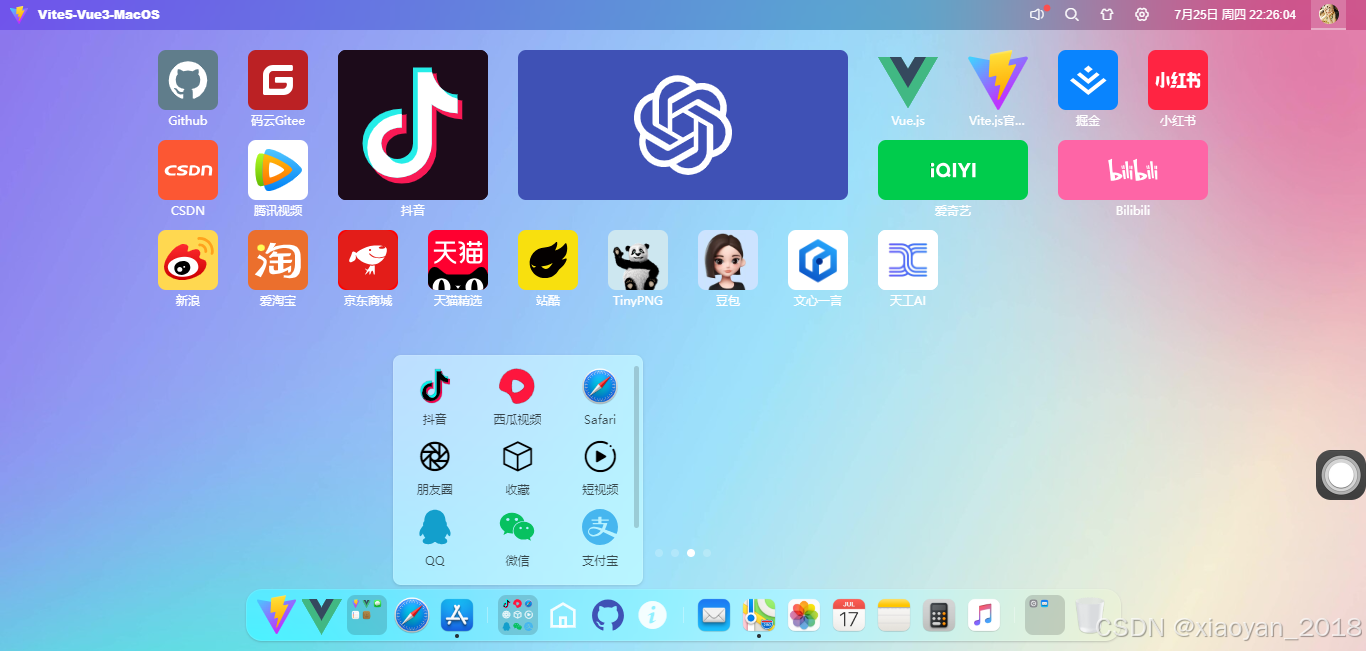
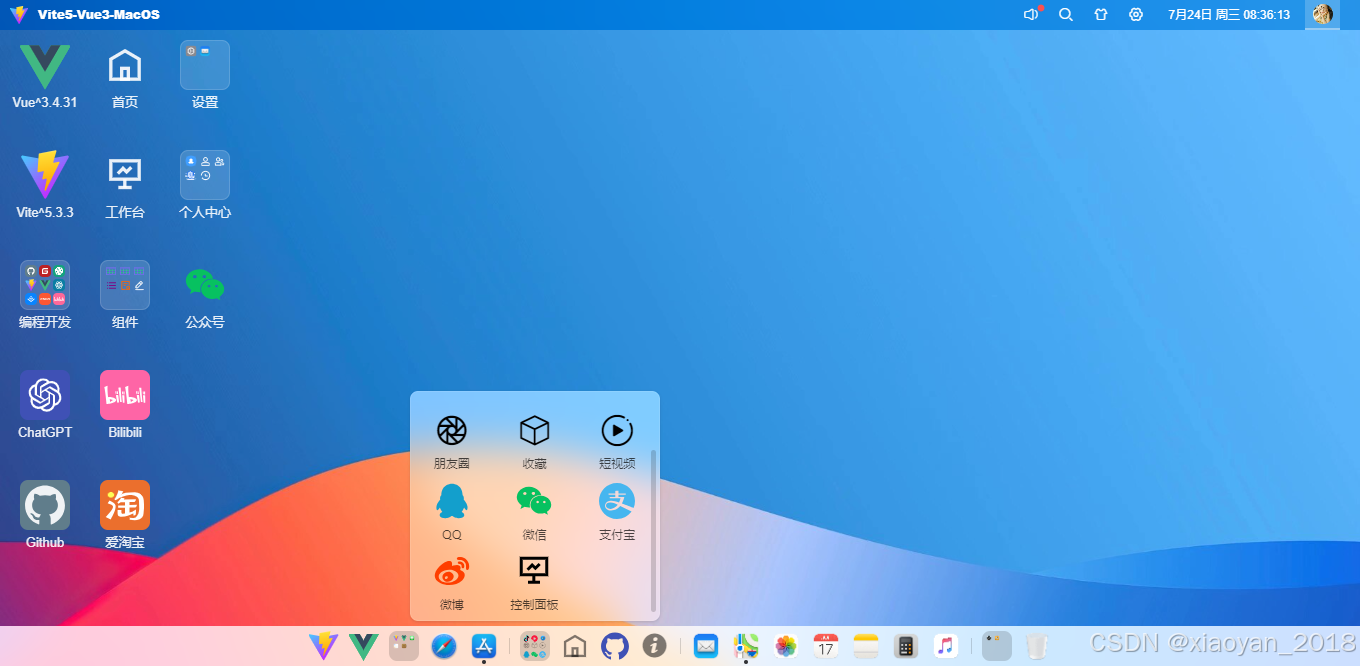
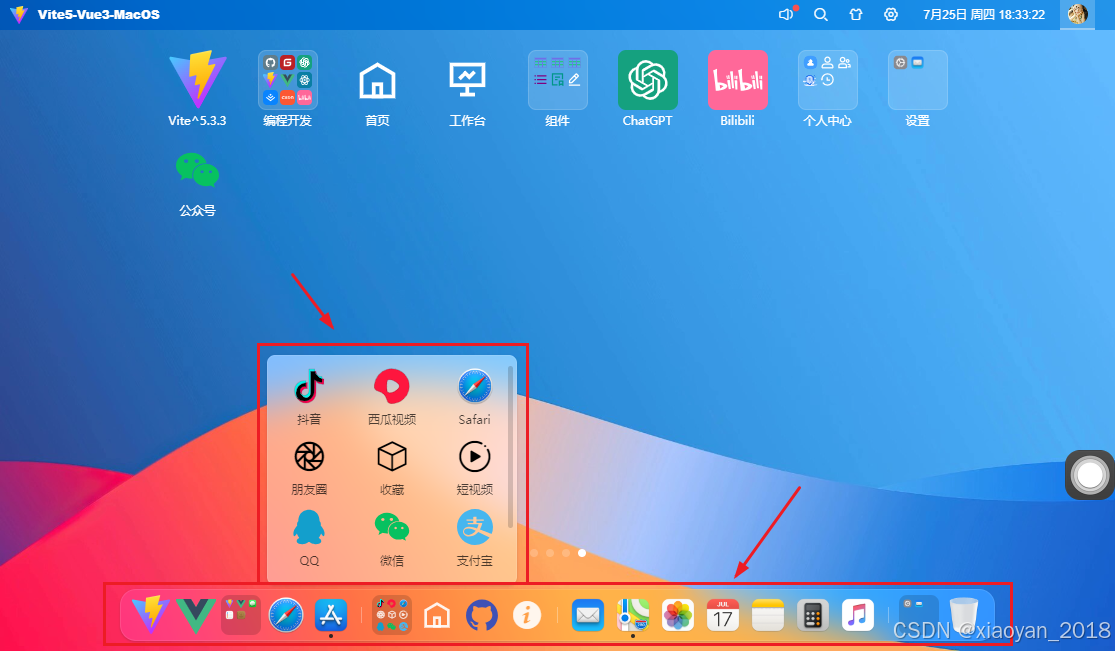
<template> <div class="vu__layout flexbox flex-col"> <div class="vu__layout-header"> <Toolbar /> </div> <div class="vu__layout-body flex1 flexbox"> <Desk /> </div> <div class="vu__layout-footer"> <Dock /> </div> <!-- 悬浮球(辅助触控) --> <Touch /> </div> </template> vue3实现Dock菜单


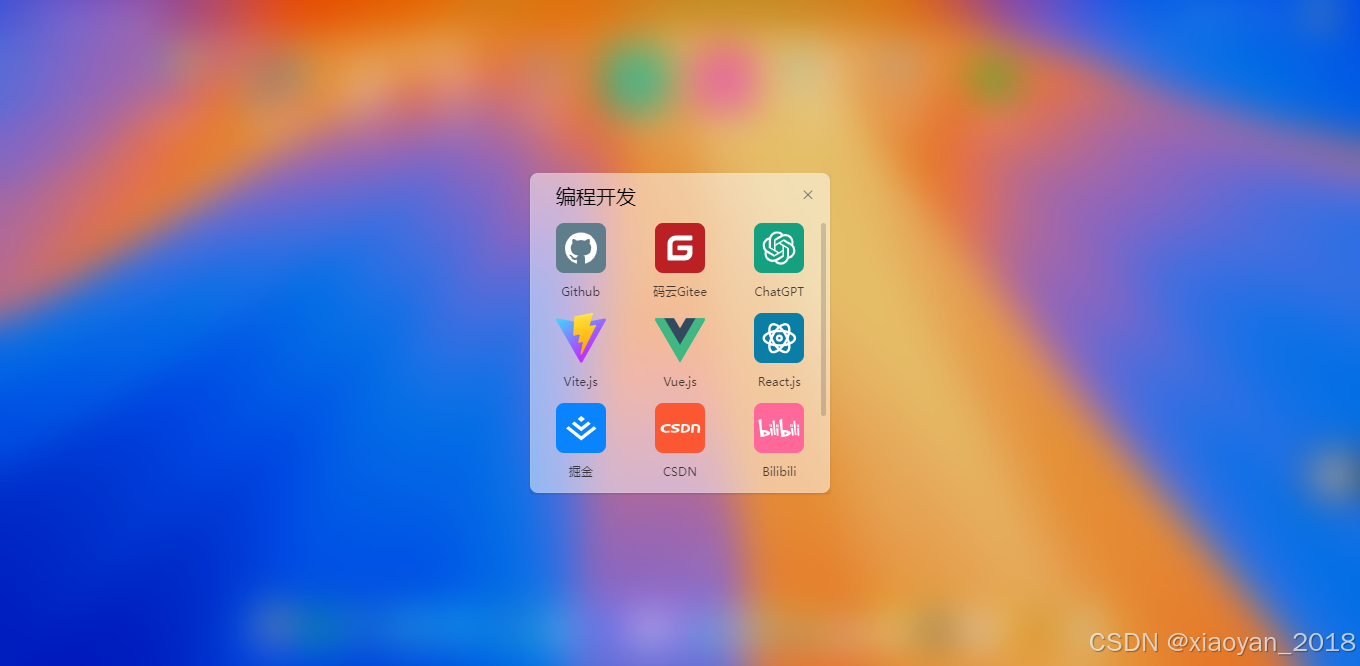
<template> <div class="vu__macos-dock"> <div class="vu__dock-wrap" :class="appstate.config.dock||'compact'"> <div v-for="(data, key) in dockMenu" :key="key" class="vu__dock-group"> <a v-for="(item, index) in data?.list" :key="index" class="vu__dock-item" @click="handleClickDock(item)"> <span v-if="item.label" class="label">{{item.label}}</span> <!-- 二级菜单 --> <a-trigger v-if="isArray(item?.children)" trigger="click"> <!-- 二级缩略 --> <div class="thumb"> <div class="vu__dock-thumbmenu"> ... </div> </div> <template #content> <!-- 二级弹窗 --> <div class="vu__dock-thumbpopup"> <a-scrollbar style="overflow: auto; margin-top: 10px; height: 210px;"> ... </a-scrollbar> </div> </template> </a-trigger> <div v-else class="imgico" :style="{'color': item.color}"> <template v-if="isImg(item.imgico)"> <img :src="item.imgico" /> </template> <template v-else> <component v-if="isObject(item.imgico)" class="ico" :is="item.imgico" /> <i v-else class="ico elec-icon" :class="item.imgico"></i> </template> </div> </a> </div> </div> </div> </template> vue3-webos桌面栅格引擎
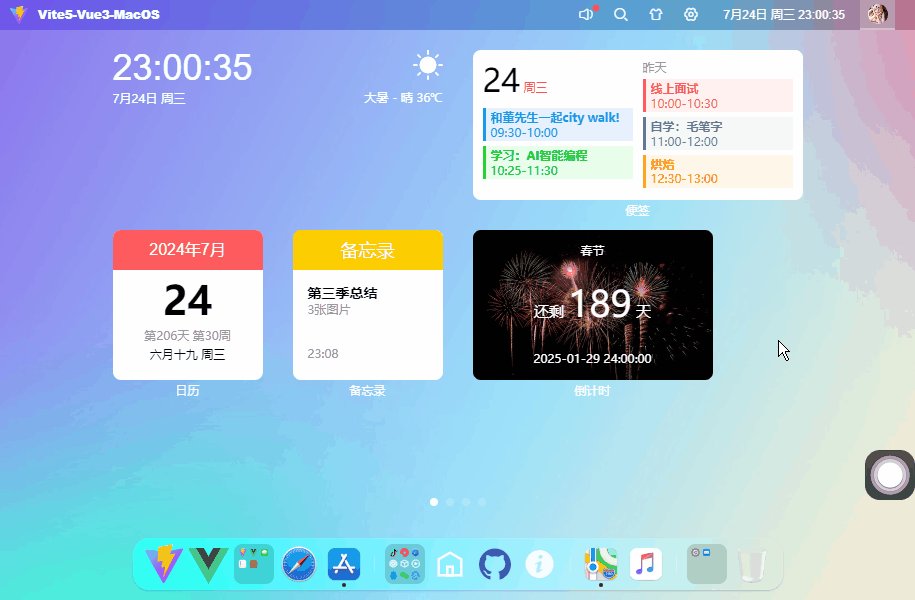
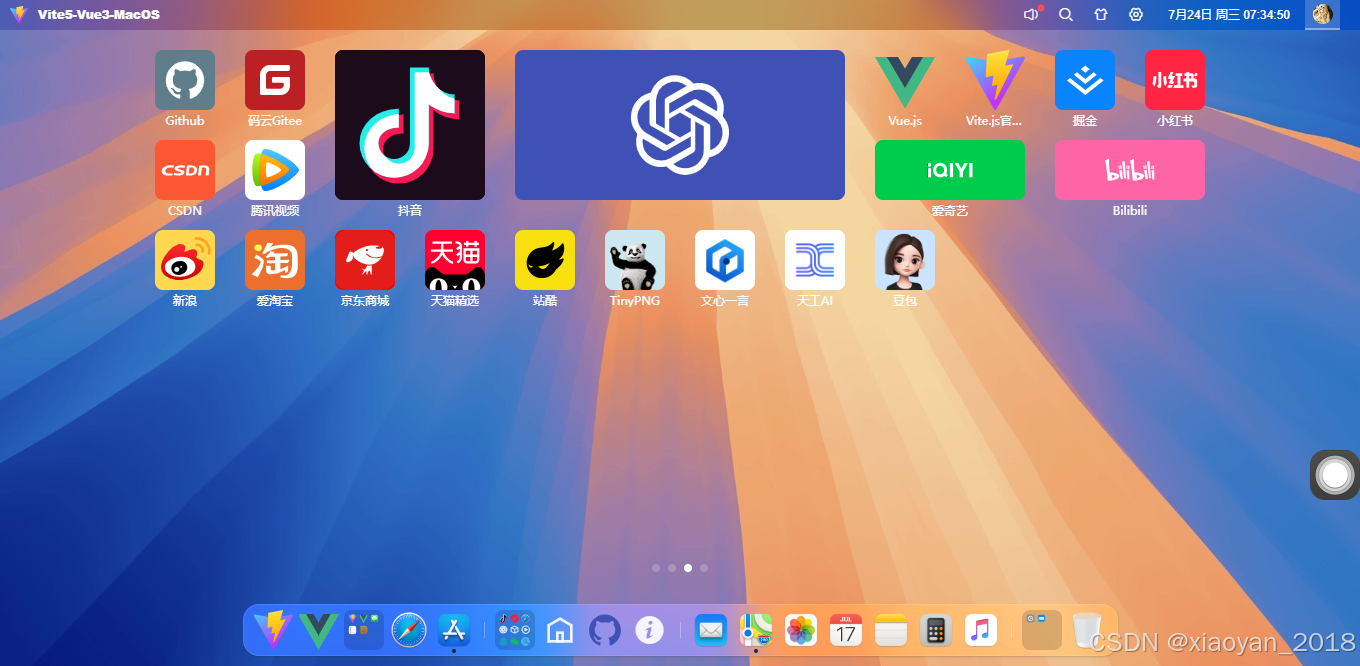
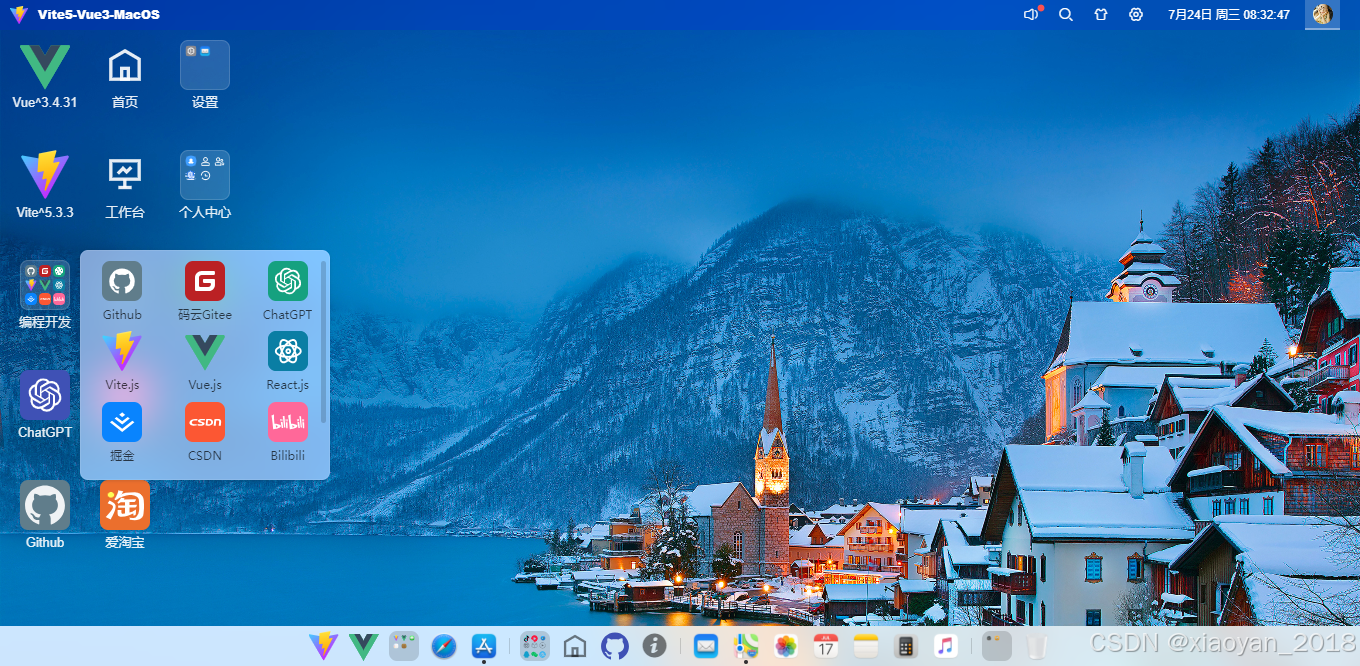
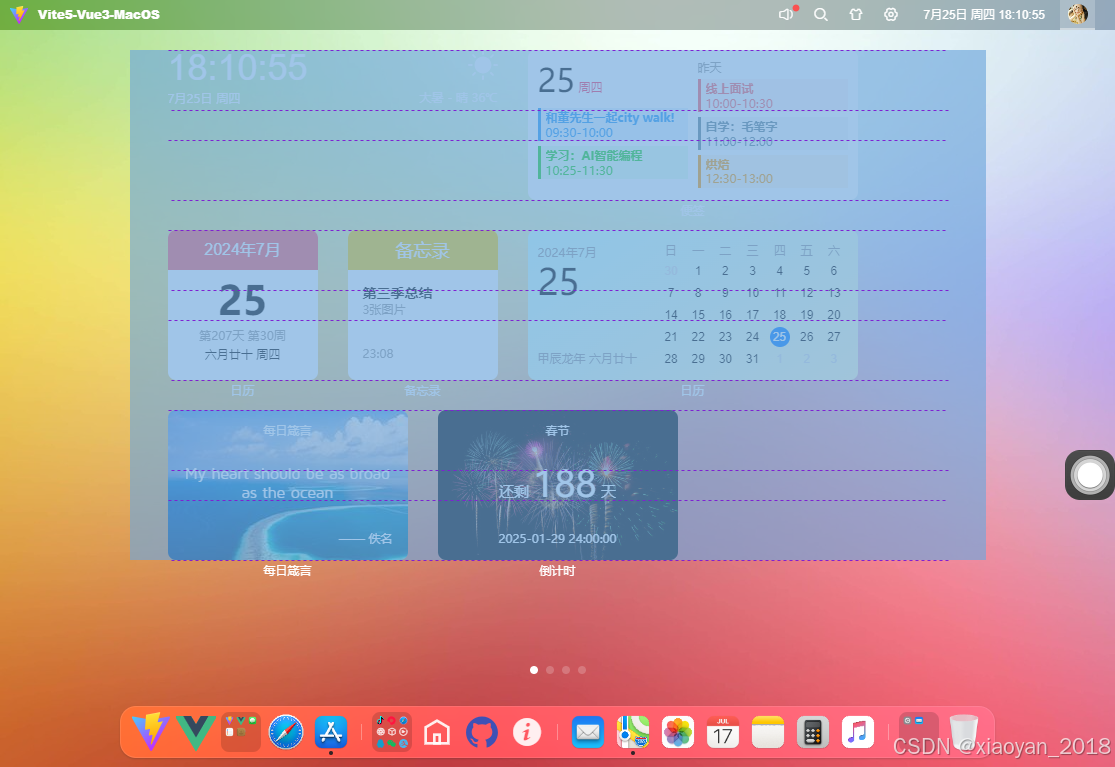
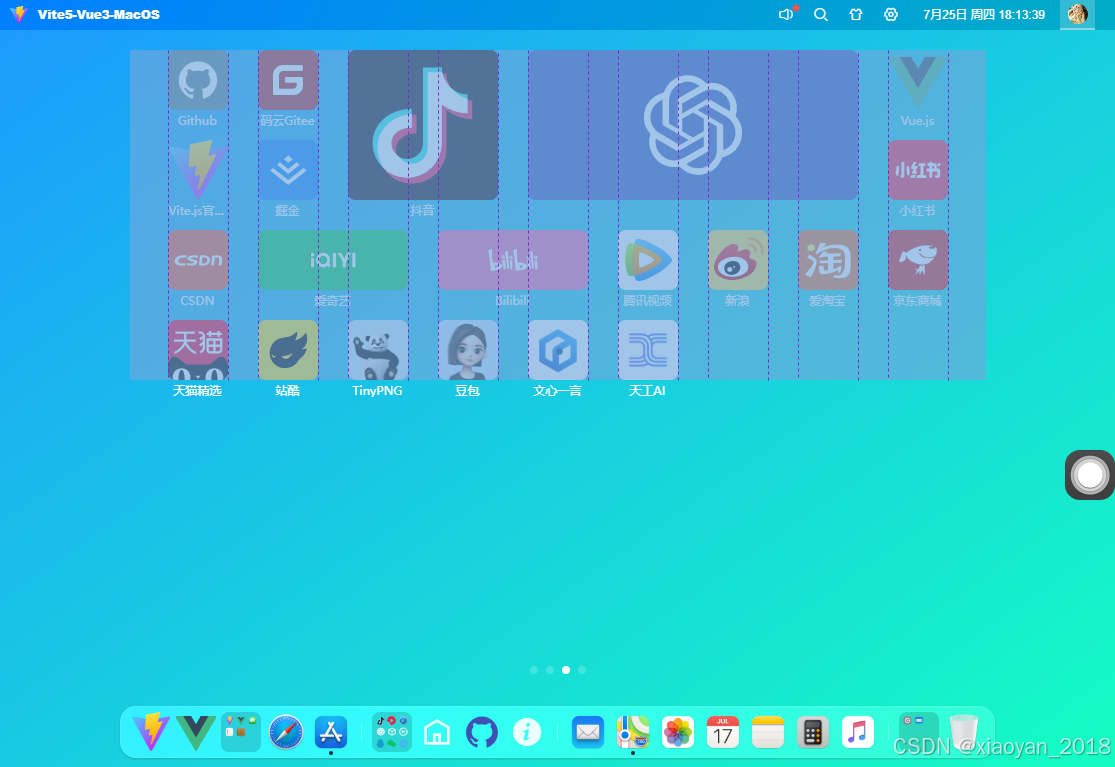
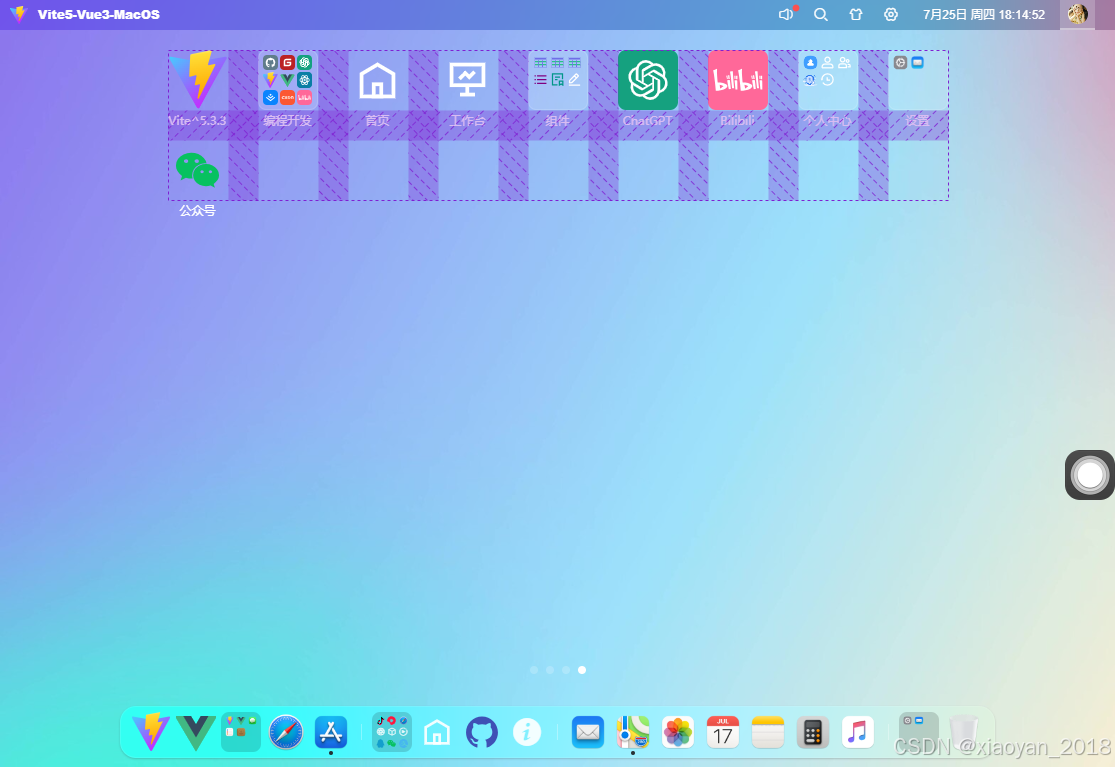
全新自研的桌面栅格布局引擎,支持自定义json配置,支持拖拽图标。


桌面图标支持自定义圆角、尺寸、间距、背景色等功能。
// 自定义变量(桌面图标) const deskVariable = ref({ '--icon-radius': '8px', // 圆角 '--icon-size': '60px', // 图标尺寸(设置rpx自定义手机设备) '--icon-gap-col': '30px', // 水平间距 '--icon-gap-row': '30px', // 垂直间距 '--icon-labelSize': '12px', // 标签文字大小 '--icon-labelColor': '#fff', // 标签颜色 '--icon-fit': 'contain', // 图标自适应模式 }) 

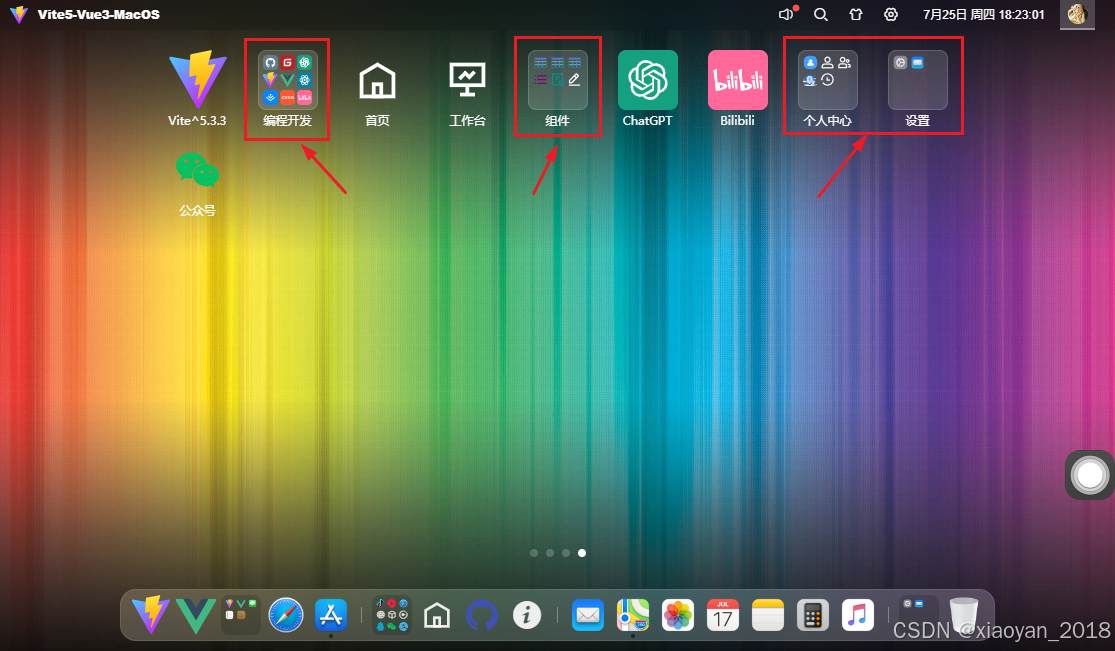
桌面desk菜单项配置
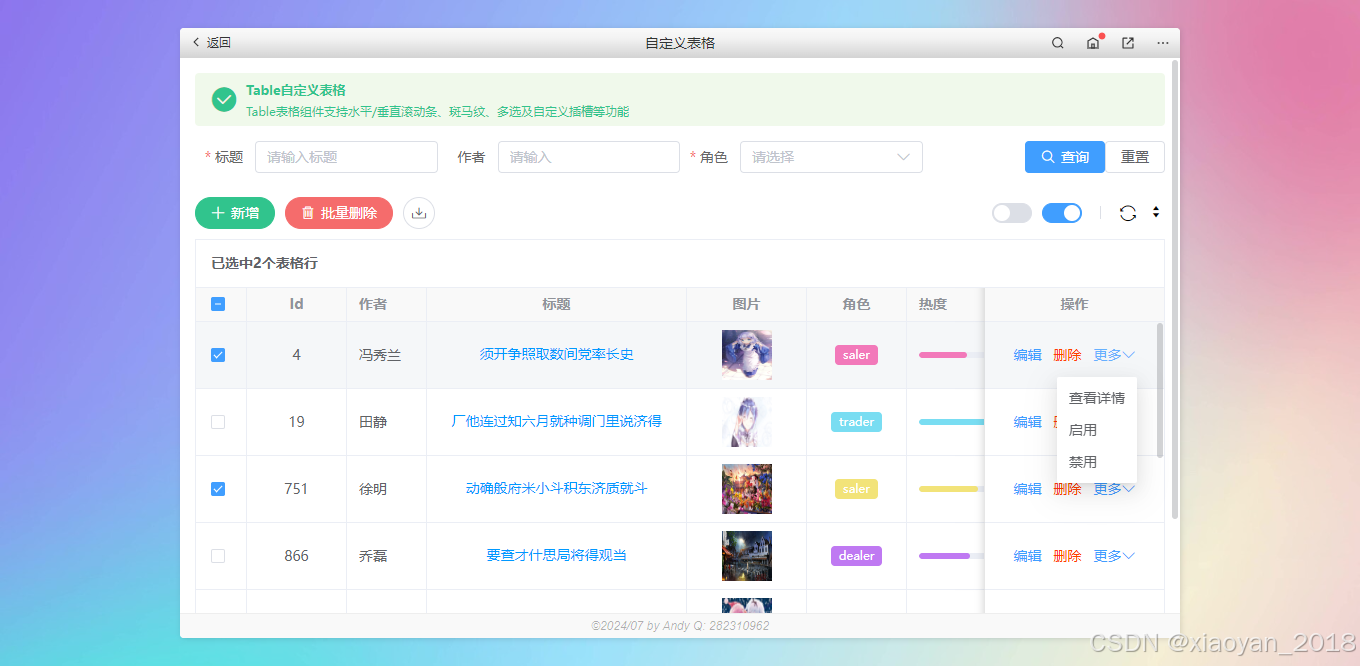
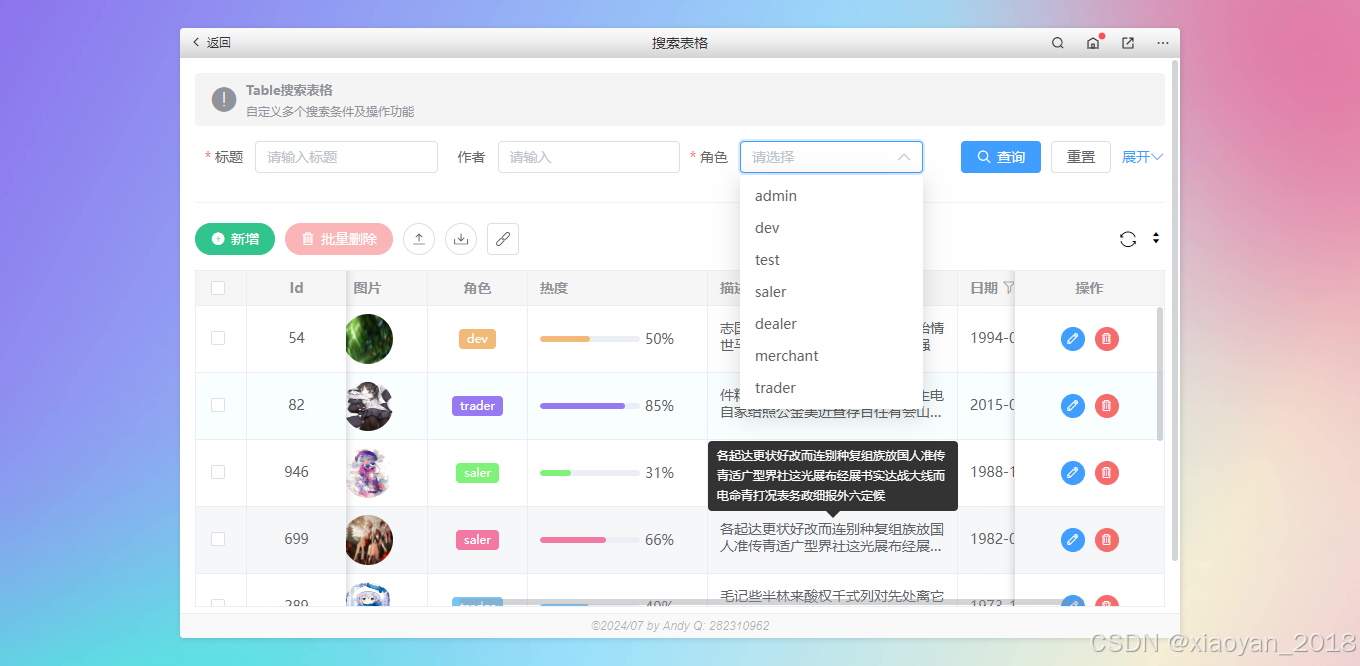
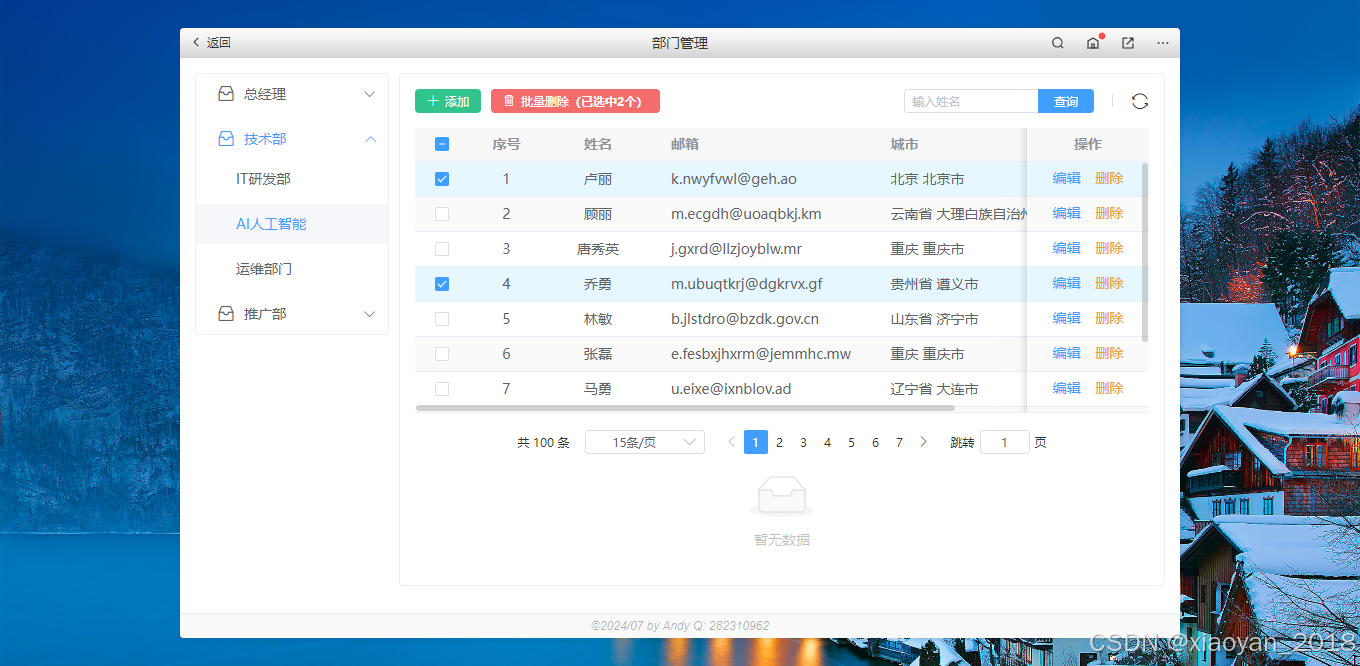
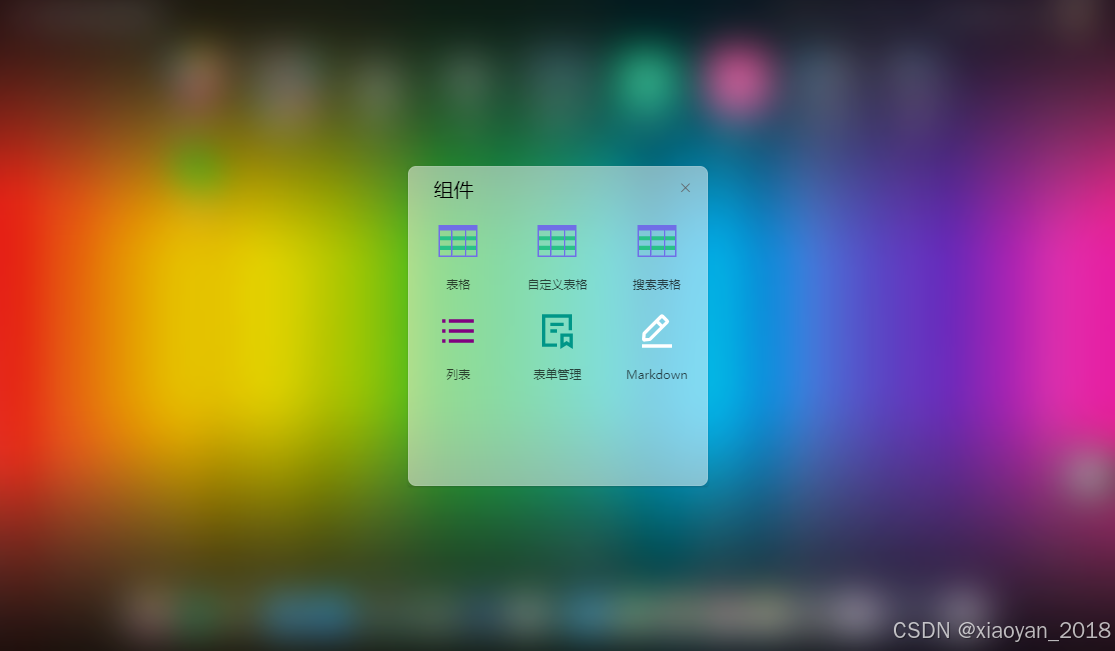
const deskMenu = [ { pid: 20240507001, list: [ {imgico: markRaw(Today), size: '2x2'}, {imgico: markRaw(Weather), size: '2x2'}, {label: '便签', imgico: markRaw(NoteBook), size: '4x2'}, ... ] }, { pid: 20240509002, list: [ {label: 'Appstore', imgico: '/static/mac/appstore.png'}, {label: '地图', imgico: '/static/mac/maps.png'}, ... ] }, { pid: 20240510001, list: [ {label: 'Github', imgico: '/static/svg/github.svg', link: 'https://github.com/', background: '#607d8b',}, ... ] }, { uid: 'd141f210-207e-1e8e-9950-9deefac27e48', list: [ {label: 'Vite^5.3.3', imgico: 'https://vitejs.dev/logo.svg', link: 'https://vitejs.dev/'}, ... { label: '组件', children: [ {label: '表格', imgico: '/static/svg/table.svg', path: '/components/table/all'}, {label: '自定义表格', imgico: '/static/svg/table.svg', path: '/components/table/custom'}, ... ] }, {label: 'ChatGPT', imgico: '/static/svg/chatgpt.svg', link: 'https://openai.com/chatgpt/', background: '#15A17F',}, {label: 'Bilibili', imgico: '/static/svg/bilibili.svg', link: 'https://www.bilibili.com/', background: '#ff6899',}, { label: '个人中心', children: [ {label: '主页', imgico: '/static/svg/my.svg', path: '/setting'}, ... ] }, { label: '设置', children: [ {label: '网站设置', imgico: '/static/svg/settings.svg', path: '/setting/system/website'}, {label: '邮件服务', imgico: '/static/mac/mail.png', path: '/setting/system/mail'}, ] }, { label: '公众号', imgico: markRaw(IconWechat), color: '#07c160', onClick: () => { ... } }, ] } ] ok,以上就是vue3+pinia2+arco.design实战网页版os管理系统。该项目涉及到的知识点还是蛮多的,希望对大家有所帮助!
https://blog.csdn.net/yanxinyun1990/article/details/140284304
https://blog.csdn.net/yanxinyun1990/article/details/139103578
https://blog.csdn.net/yanxinyun1990/article/details/138317354

