阅读量:0
1.export default
export default 是 ES6 模块语法,用于导出模块的默认成员。在 Vue.js 中,通常用来导出一个组件对象,使其可以在其他文件中被导入并使用。
2.props
props 是组件接收外部数据的方式。父组件可以通过向子组件传递 props 来传递数据。props 定义了组件可接收的属性及其类型、默认值等。
3.name:'APP'
name: "App" 定义了组件的名称为 App。这个名称主要用于:
- 调试:在 Vue 开发工具中看到清晰的组件树。
- 递归调用:允许组件在其模板中调用自己。
- 错误报告:在控制台中看到更友好的错误提示。
<template> <div id="app"> <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> // 导入子组件 import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', // 定义组件名称 components: { HelloWorld // 注册子组件 } } </script> 4.绑定的元素/参数隐式具有“any”类型


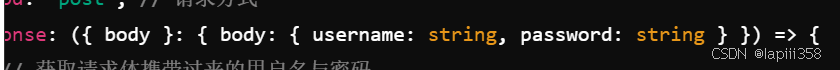
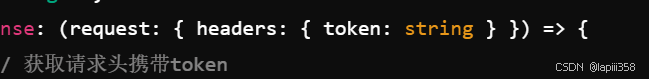
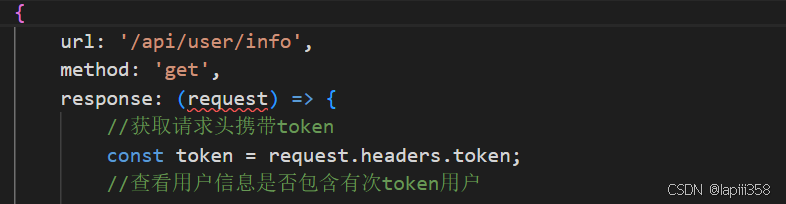
由于用的是typescipt 类型很重要
方法一:定义接口
方法二:直接类型注释