
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
— 
文章目录
⭐前言⭐
在这个数字化飞速发展的时代,购物方式也在不断变革与创新。微信小程序商城应运而生,为您打造一个全新的购物体验。
我们深知,您的时间宝贵,每一分每一秒都应花在有价值的事情上。因此,我们精心构建了这个便捷、高效的微信小程序商城,让您无需繁琐的下载和安装,轻轻一点,即可开启精彩的购物之旅。
在这里,您将发现丰富多样的商品,从时尚潮流的服饰到精致实用的家居用品,从美味可口的食品到高科技的电子产品,应有尽有,满足您的各种需求。
我们秉持着品质至上的原则,严格筛选每一款商品,确保您买到的都是优质、可靠的产品。同时,我们还提供贴心的客户服务,随时为您解答疑问,解决问题,让您购物无忧。
微信小程序商城,不仅是一个购物平台,更是您生活中的贴心伙伴。让我们一起,在这个数字商城中,探索更多美好!
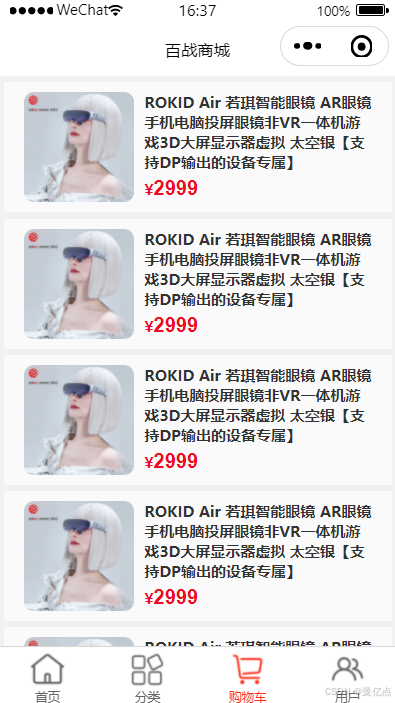
一、产品购物车功能的实现
在我们的微信小程序商城百货区,“添加购物车”是您购物之旅中至关重要的一步。它就像一个魔法按钮,轻轻一点,便能将您心仪的商品暂时珍藏。
当您遇到那件让您心动不已的时尚服饰,或是那款能提升生活品质的精致家居用品,别犹豫,点击添加购物车。这不仅仅是一个操作,更是您对美好生活的点滴积累。
购物车是您的私人宝藏库,让您可以随心挑选,慢慢规划,确保每一次购物都是满足与欢喜的交织。
(1)cart.wxml
<view class="cart"> <view class="list" wx:for="{{ cartData }}" wx:key="index"> <van-swipe-cell right-width="{{ 65 }}"> <van-card price="{{ item.price }}" title="{{ item.title }}" thumb="{{ item.image }}" /> <view data-id="{{ item.id }}" bindtap="delCartHandle" slot="right" class="van-swipe-cell-right">删除</view> </van-swipe-cell> </view> </view> (2)cart.wxss
定义一个for循环访问数组:
.list{ margin: 5px; } .van-swipe-cell-right{ height: 100%; width: 60px; background-color: #f00; text-align: center; color: #fff; font-size: 16px; font-weight: 700; padding-top: 40px; } (3)cart.js
const { getCart,delGoodsCart } = require("../../api/index.js") Page({ /** * 页面的初始数据 */ data: { cartData:[] }, /** * 每次打开页面,都会执行 */ onShow(){ this.http() }, // 根源 delCartHandle(e){ console.log(e.currentTarget.dataset.id); /** * 这里有两个ID * 1. currentID:商品ID(同一个商品,加入购物车多次的时候,会一次性全删除) * 2. id:每条数据的唯一索引(推荐)课程中选择的方式 */ delGoodsCart({currentID:e.currentTarget.dataset.id}).then(res =>{ if(res.data.status === 200){ wx.showToast({ title: '删除成功', }) this.http() }else{ wx.showToast({ title: '删除失败', }) } }) }, http(){ getCart().then(res =>{ console.log(res.data.data); this.setData({ cartData:res.data.data }) }) } }) (4)cart.json
{ "usingComponents": { "van-swipe-cell": "@vant/weapp/swipe-cell/index", "van-cell": "@vant/weapp/cell/index", "van-card": "@vant/weapp/card/index" } } 运行结果的显示:
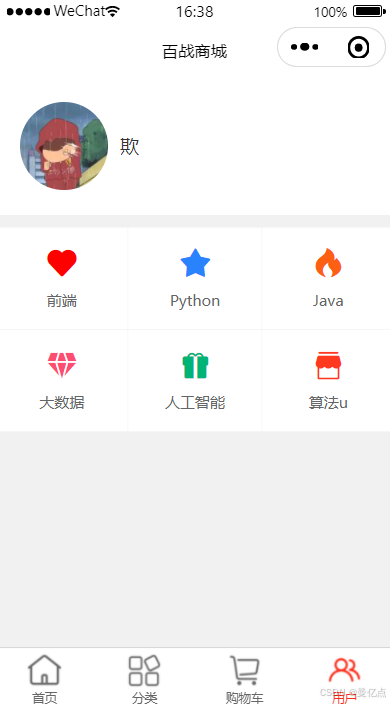
二、个人中心的编写
当您踏入微信小程序商城百货的个人中心,就仿佛走进了一个为您量身定制的世界。
这是一个汇聚您所有购物足迹和需求的地方。您可以在这里一 目了然地查看您的订单详情,追踪商品的送达情况,感受每一次期待变为现实的喜悦。
个人中心是您与商城深度互动的桥梁,您的积分、优惠券、收藏的宝贝都整齐排列,等待您的再次光顾。同时,您还能在这里修改个人信息,确保我们为您提供更精准、更贴心的服务。
让我们一起在这个个人中心,书写属于您的独特购物篇章。
(1)user.wxml
<view class="user-container"> <view class="header"> <view wx:if="{{ userInfo.nickName }}"> <image mode="widthFix" src="{{ userInfo.avatarUrl }}"></image> <text>{{ userInfo.nickName }}</text> </view> <view wx:else> <button type="primary" bindtap="getUserProfile">登录</button> </view> </view> <view class="service"> <van-grid column-num="3"> <van-grid-item url="/pages/search/search" icon-color="{{ item.color }}" wx:for="{{ list }}" wx:key="index" icon="{{ item.icon }}" text="{{ item.text }}" /> </van-grid> </view> </view> (2)user.wxss
.header{ padding: 20px; overflow: hidden; clear: both; background-color: #fff; } .header image{ width: 70px; border-radius: 50%; float: left; } .header text{ float: left; font-size: 15px; color: #333; margin-top: 25px; margin-left: 10px; } .service{ margin-top: 10px; } (3)user.js
const { getLogin } = require("../../api/index.js") Page({ data: { userInfo: {}, list:[ { text:"前端", icon:"like", color:"#ff0000" }, { text:"Python", icon:"star", color:"#2a83fe" }, { text:"Java", icon:"fire", color:"#fd6012" }, { text:"大数据", icon:"gem", color:"#fd4d72" }, { text:"人工智能", icon:"gift", color:"#00b478" }, { text:"算法u", icon:"shop", color:"#fe391f" } ] }, onLoad(options) { // 验证用户登录信息的状态是否处于有效期:增加一个接口,然后测试有效期 if(wx.getStorageSync('userInfo')){ this.setData({ userInfo:wx.getStorageSync('userInfo') }) } }, getUserProfile() { wx.getUserProfile({ desc: "展示用户信息", success: res => { this.setData({ userInfo:res.userInfo }) this.loginHandle() wx.setStorageSync('userInfo', res.userInfo) }, fail(err) { console.log(err); }, complete() { console.log("获取完成"); } }) }, loginHandle(){ wx.login({ success(response){ // code:在发送给接口 /** * 如果大家使用此登录接口,使用外网服务器的情况下,必须使用我的AppID * 如果大家使用此登录接口,使用自己的服务器的情况下,需要修改服务器 */ getLogin({code:response.code}).then(res =>{ wx.setStorageSync('loginID', res.data.data) }) }, fail(err){ console.log(err); } }) } }) (4)user.json
{ "usingComponents": { "van-grid": "@vant/weapp/grid/index", "van-grid-item": "@vant/weapp/grid-item/index" } } 运行结果的显示:
结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖
