阅读量:0
技术支持:JAVA、JSP
服务器:TOMCAT 7.0.86
编程软件:IntelliJ IDEA 2021.1.3 x64
前文三篇登录和注册功能的实现
下面我展示主页

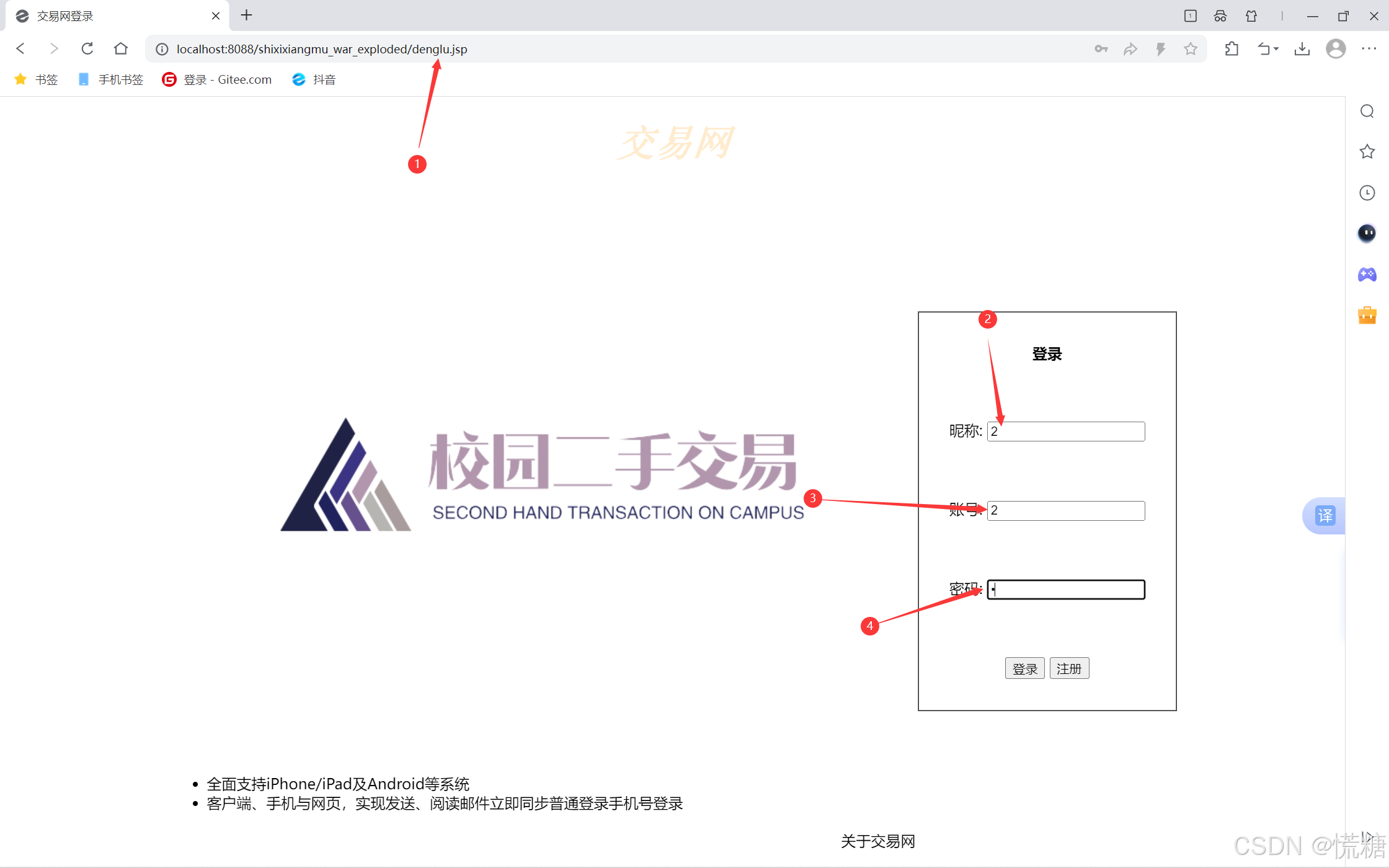
在我们的网址上加上denglu.jsp跳转到登陆页面,同时昵称,账号和密码都是注册过,存放到数据库中的,假设是都是2(我已注册过的),点击登录之后,就会跳转到我们的l主页面。
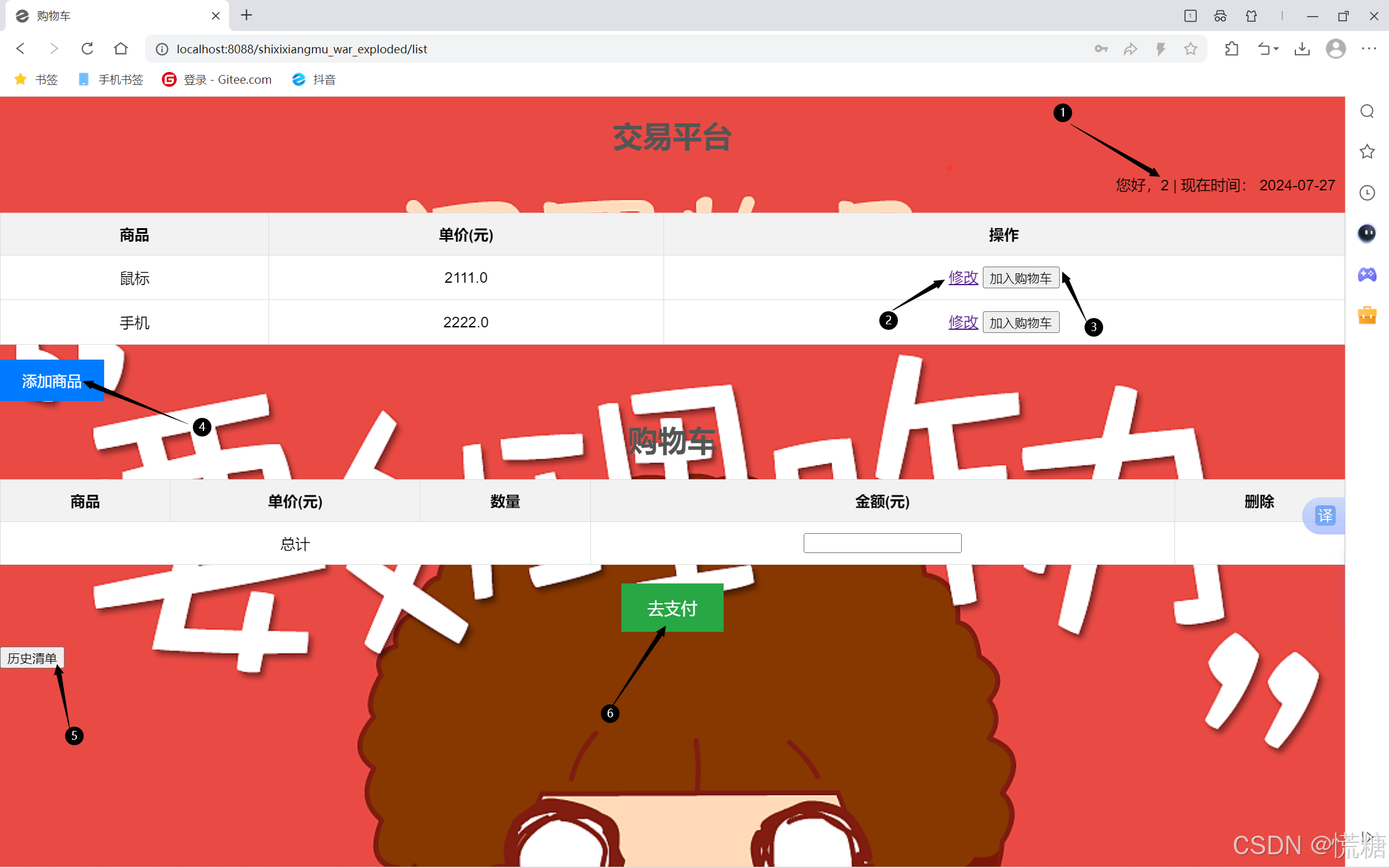
主页如下

上面几个功能我们就要注意到,都是我们要做的,有些逻辑功能我们写了一个服务,而有些逻辑功能的实现我们是直接在jsp页面实现了。
我们放上主页的代码
网页层
shopping.jsp
<%@ page import="java.util.Date" %> <%@ page import="java.text.SimpleDateFormat" %> <%@ page import="entiy.Product" %> <%@ page import="java.util.List" %> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <title>购物车</title> <meta charset="utf-8"/> <style type="text/css"> body { background-color: #f0f0f0; /* 设置整个页面的背景颜色 */ background-image: url('img/f2.png'); /* 设置背景图片 */ background-size: cover; /* 图片铺满整个页面 */ background-repeat: no-repeat; /* 不重复显示背景图片 */ background-attachment: fixed; /* 固定背景图片,不随页面滚动 */ font-family: Arial, sans-serif; /* 设置页面字体 */ margin: 0; /* 去除页面默认的边距 */ padding: 0; /* 去除页面默认的内边距 */ } h1 { text-align: center; margin-top: 20px; color: #555; } .container { max-width: 1200px; margin: 0 auto; padding: 20px; } .user-info { text-align: right; margin-top: 10px; margin-right: 10px; } table { width: 100%; border: 1px solid #ddd; border-collapse: collapse; background-color: #fff; margin-top: 20px; } table th, table td { border: 1px solid #ddd; padding: 12px; text-align: center; } th { background-color: #f2f2f2; } td img { max-width: 50px; display: block; margin: 0 auto; } .button { padding: 12px 24px; font-size: 16px; background-color: #007bff; color: #fff; border: none; cursor: pointer; transition: background-color 0.3s; } .button:hover { background-color: #0056b3; } .checkout { text-align: center; margin-top: 20px; } input[type="submit"] { padding: 14px 28px; font-size: 18px; background-color: #28a745; color: #fff; border: none; cursor: pointer; transition: background-color 0.3s; } input[type="submit"]:hover { background-color: #218838; } </style> </head> <body> <h1>交易平台</h1> <!-- 用户信息 --> <div style="text-align: right; margin-top: 10px; margin-right: 10px;"> <form action="Shopping" method="post"> <input type="hidden" name="action" value="getUsername"> <% String username = (String) session.getAttribute("username"); if (username == null) { username = "游客"; } %> <span>您好,<%= session.getAttribute("username") %></span> <span> | 现在时间: <% Date date = new Date(); SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); %> <%=sdf.format(date )%> </span> </form> </div> <table> <tr> <th>商品</th> <th>单价(元)</th> <th>操作</th> </tr> <% List<Product> products = (List<Product>) request.getAttribute("goods"); if (products == null) { System.out.println("Products list is null!"); // 可以根据实际情况做进一步处理,如返回到上一页或者显示错误信息。 } else { for (int i=0; i<products.size(); i++) { Product e = products.get(i); %> <tr> <td><%=e.getName()%></td> <td><%=e.getPrice()%></td> <td> <a href="load?id=<%=e.getId()%>">修改</a> <input type="button" value="加入购物车" onclick="add_shoppingcart(this);"> </td> </tr> <% } } %> </table> <p> <input type="button" class="button" value="添加商品" onclick="location='AddShopping.jsp'"/> </p> <h1>购物车</h1> <form action="total" method="post"> <table> <thead> <tr> <th>商品</th> <th>单价(元)</th> <th>数量</th> <th>金额(元)</th> <th>删除</th> </tr> </thead> <tbody id="goods"> </tbody> <tfoot> <tr> <td colspan="3" align="right">总计</td> <td><input type="text" name="total" id="total" value="" /> </td> <td></td> </tr> </tfoot> </table> <!-- 去支付按钮 --> <div style="text-align: center; margin-top: 20px;"> <input type="submit" value="去支付" onclick="f1();" /> </div> </form> <p> <input type="button"value="历史清单" onclick="location='LSQD'"/> </p> <script type="text/javascript"> function f1(){ alert("支付成功!"); } function del(btn){ //获取当前点击的删除按钮所在的tr var tr = btn.parentNode.parentNode; tr.parentNode.removeChild(tr); var tds = tr.getElementsByTagName("td"); total(); } function add(btn){ var td = btn.parentNode; var inputs = td.getElementsByTagName("input"); var text = inputs[1]; var amount = parseInt(text.value)+1; text.value = amount; var tr = btn.parentNode.parentNode; var tds = tr.getElementsByTagName("td"); var pr = parseFloat(tds[1].innerText); mny1 = pr*amount; //alert(mny1) tds[3].innerText = mny1; total(); } function minu(btn){ var td = btn.parentNode; var tr = td.parentNode; var inputs = td.getElementsByTagName("input"); var text = inputs[1]; if (text.value>1){ var amount = parseInt(text.value)-1; text.value = amount; var tds = tr.getElementsByTagName("td"); var pr = parseInt(tds[1].innerText); mny2 = pr*amount; tds[3].innerText = mny2; }else{ tr.parentNode.removeChild(tr); } total(); } function total(){ //1.获取购物车中所有的商品行 var tbody = document.getElementById("goods"); var trs = tbody.getElementsByTagName("tr"); //2.遍历这些行,获取每一行的金额 var sum = 0; for(var i=0;i<trs.length;i++){ var tr = trs[i]; //取当前行的金额 var tds = tr.getElementsByTagName("td"); var mny = parseFloat(tds[3].innerText); sum = sum+mny; } document.getElementById("total").value=sum; } function add_shoppingcart(btn){ var tbody = document.getElementById("goods"); var tr = btn.parentNode.parentNode; var tds = tr.getElementsByTagName("td"); var trs = tbody.getElementsByTagName("tr") var name = tds[0].innerText; var price = tds[1].innerText; for (var i=0;i<trs.length;i++) { var tr1 = trs[i]; var tds1 = tr1.getElementsByTagName("td"); var name1 = tds1[0].innerText; } if(name==name1) { var TD = tds1[2]; var inputs = TD.getElementsByTagName("input"); var text = inputs[1]; var amount = parseInt(text.value) + 1; mny1 = pr * amount; tds1[3].innerText = mny1; total(); } else { var ntr = tbody.insertRow(); ntr.innerHTML = '<td>'+name+'</td>'+ '<td>'+price+'</td>'+ '<td align="center">'+ '<input type="button" value="-" onclick="minu(this);"/>'+ '<input type="text" size="3" readonly value="1"/>'+ '<input type="button" value="+" onclick="add(this);"/>'+ '</td>'+ '<td>'+price+'</td>'+ '<td align="center"><input type="button" value="x" onclick="del(this);"/></td></tr>'; total();} } </script> </body> </html>这段代码实现了一个简单的购物车系统,允许用户添加商品、调整数量、删除商品,并计算总金额。同时,还包括一个历史清单按钮,点击后会跳转到历史清单页面。
JSP 页面结构:
- 使用了 JSP(JavaServer Pages)作为页面技术,可以在 HTML 中嵌入 Java 代码片段,方便地与后端 Java 代码进行交互和数据处理。
用户信息显示:
- 在页面顶部右侧显示用户的登录状态和当前时间。
- 使用了会话(Session)来存储和获取用户信息,例如用户名,如果用户未登录,则默认显示为游客。
数据展示和交互:
- 使用了一个表格来展示购物车中的商品列表。
- 通过从请求中获取商品列表数据(
List<Product> products),然后遍历显示每个商品的名称、价格,并提供修改和加入购物车的链接或按钮。
动态数据处理:
- 使用了 Java 的
Date类和SimpleDateFormat类来获取和格式化当前的日期时间,显示在页面上。
- 使用了 Java 的
交互性功能:
- 页面中包含了添加商品和修改商品的链接或按钮,这些通过超链接和 JavaScript 函数实现,通过 URL 参数来传递商品的唯一标识符(ID)。
后端数据处理:
- 在 Java 后端,需要有相应的 Servlet 或 Controller 处理请求,从数据库或其他数据源获取商品信息,并将其存储在请求属性中以便在 JSP 页面中使用。
HTML结构:
- 使用
<table>标签展示购物车内容,每行显示商品信息、单价、数量、金额以及删除按钮。 - 使用表单
<form>包裹整个购物车,设置action="total"表示在提交表单时将数据发送到名为total的后端服务。
- 使用
JavaScript函数:
add_shoppingcart(btn):用于将商品添加到购物车。- 获取所点击按钮的父元素,并从中获取商品信息(名称和价格)。
- 检查购物车中是否已有相同商品,若有则增加其数量,更新金额;若无则创建新行添加商品信息。
- 调用
total()函数重新计算总金额。
del(btn):用于删除购物车中的商品行。- 获取点击按钮的父元素,并从中获取其所在的行(
<tr>元素)。 - 从DOM中移除该行,并调用
total()函数重新计算总金额。
- 获取点击按钮的父元素,并从中获取其所在的行(
add(btn)和minu(btn):分别用于增加和减少商品数量。- 通过操作DOM来增加或减少商品数量,并根据数量重新计算商品行的金额,然后调用
total()更新总金额。
- 通过操作DOM来增加或减少商品数量,并根据数量重新计算商品行的金额,然后调用
total():计算购物车中所有商品的总金额。- 获取所有商品行的金额并累加,最后将总金额显示在页面相应的输入框中。
与服务的连接:
- 这段代码通过 Servlet(可能是
ShoppingServlet)处理用户请求,例如获取用户信息和商品数据。 - 商品数据(
List<Product>)可能是从数据库或其他数据存储中获取的,通过 Servlet 将其设置为请求属性,在 JSP 页面中通过<%= ... %>输出到 HTML 中 - 表单提交:当用户点击"去支付"按钮时,会触发
form标签的提交事件,数据将被发送到名为total的后端服务(假设是服务器上的一个处理请求的端点)。后端服务可以接收提交的数据,如总金额等,然后执行支付操作或者进一步处理。
服务层
Shopping.Servlet
package Servlet; import javax.servlet.*; import javax.servlet.http.*; import java.io.*; import java.sql.*; public class ShoppingServlet extends HttpServlet { // 数据库连接信息(这里假设你使用MySQL数据库) private String jdbcURL = "jdbc:mysql://localhost:3306/sdjyy"; private String jdbcUsername = "root"; private String jdbcPassword = "asd123"; protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { HttpSession session = request.getSession(); String idname = (String) session.getAttribute("idname"); if (idname != null) { // 如果成功获取到 idname,可以继续处理逻辑 // 在这里可以根据 idname 进行数据库查询或者其他业务逻辑 Connection conn = null; PreparedStatement stmt = null; ResultSet rs = null; try { conn = DriverManager.getConnection(jdbcURL, jdbcUsername, jdbcPassword); String sql = "SELECT * FROM users WHERE idname = ?"; stmt = conn.prepareStatement(sql); stmt.setString(1, idname); rs = stmt.executeQuery(); if (rs.next()) { // 从结果集中获取其他信息或者执行其他操作 String username = rs.getString("idname"); System.out.println("Username retrieved: " + username); // 将用户名存储到 session 中(如果需要的话) session.setAttribute("username", username); // 转发到 shopping.jsp 页面或者其他需要的页面 RequestDispatcher dispatcher = request.getRequestDispatcher("/shopping.jsp"); dispatcher.forward(request, response); } else { // 如果未能从数据库中找到对应的记录,处理逻辑(例如跳转到错误页面) response.sendRedirect("/denglu.jsp"); } } catch (SQLException se) { se.printStackTrace(); response.getWriter().println("数据库连接错误"); } finally { // 关闭资源 try { if (rs != null) rs.close(); if (stmt != null) stmt.close(); if (conn != null) conn.close(); } catch (SQLException se) { se.printStackTrace(); } } } else { // 如果未能成功取 idname,处理逻辑(例如跳转到登录页面或者错误页面) response.sendRedirect("/denglu.jsp"); } } }Servlet基本信息:
- 这是一个名为
ShoppingServlet的Servlet类,继承自HttpServlet,用于处理POST请求。
- 这是一个名为
数据库连接信息:
- 定义了三个私有变量
jdbcURL,jdbcUsername,jdbcPassword,分别存储了MySQL数据库的URL、用户名和密码。这些信息用于与数据库建立连接。
- 定义了三个私有变量
doPost方法:
doPost方法接收HttpServletRequest和HttpServletResponse对象作为参数,处理用户的POST请求。- 首先从会话中获取
idname,这通常是用户登录后存储在会话中的用户名或标识。
会话检查:
- 检查
idname是否为null。如果成功获取到idname,表示用户已经登录,可以继续处理业务逻辑;否则,重定向到登录页面(这里是/denglu.jsp)。
- 检查
数据库操作:
- 使用
DriverManager建立数据库连接。 - 准备SQL语句并执行查询,查询条件为
idname,以获取与之对应的用户信息。 - 如果查询到结果,从结果集中获取用户名等信息,并将用户名存储到会话中(如果需要的话)。
- 将请求转发到
shopping.jsp页面或其他需要的页面,这里使用RequestDispatcher实现转发。
- 使用
异常处理和资源释放:
- 在操作数据库过程中可能会发生
SQLException,在catch块中打印异常信息,并向响应中写入错误信息。 - 在
finally块中关闭数据库连接、语句和结果集,确保资源被正确释放。
- 在操作数据库过程中可能会发生
未找到用户处理:
- 如果未从数据库中找到与
idname对应的记录,可能是因为用户不存在或其他错误,将响应重定向到登录页面
- 如果未从数据库中找到与
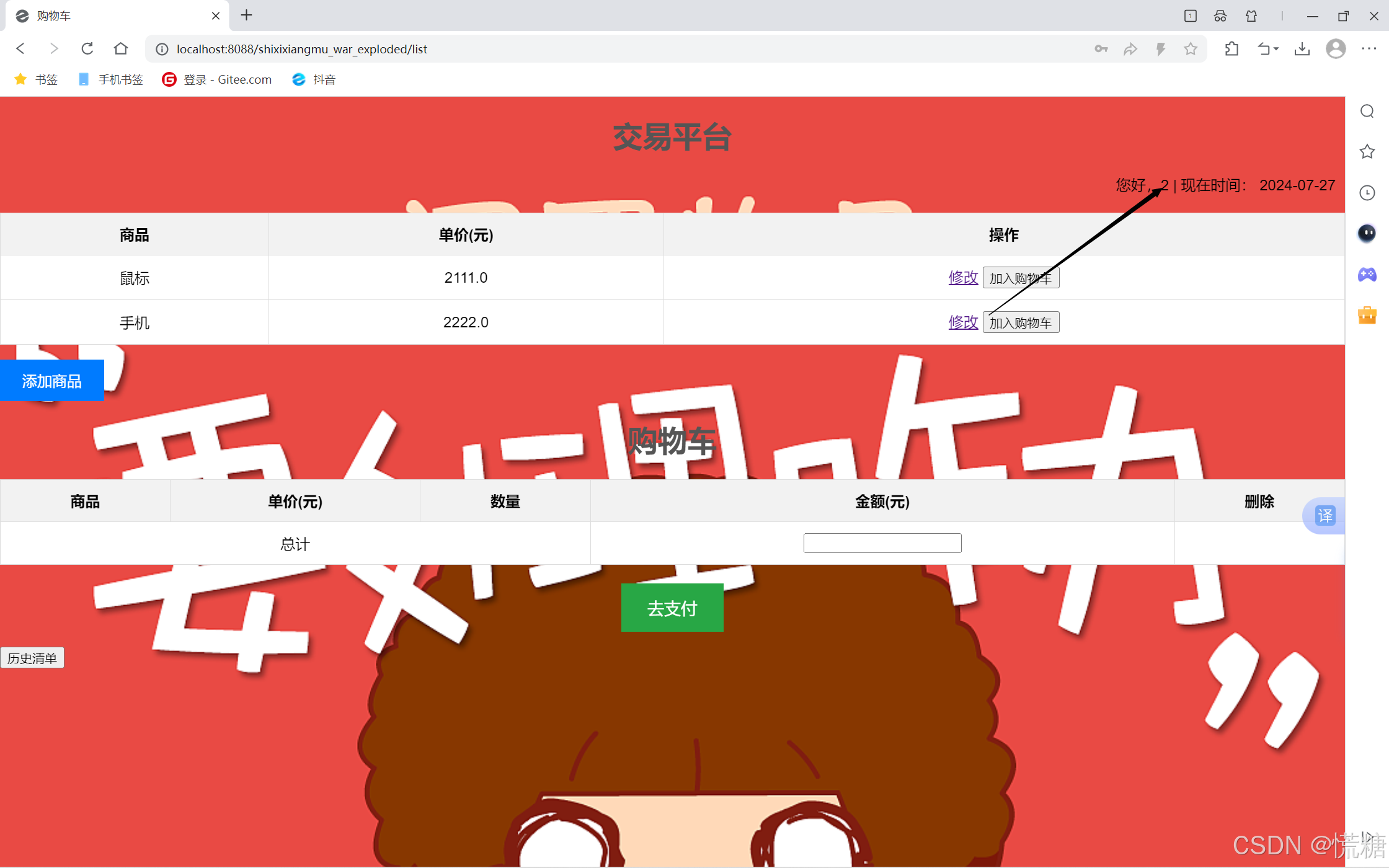
更多的,这个服务层的代码是为了解决
将登陆成功的信息传到session中,如果在登录页面显示登录成功的话,就会把用户名存进去,然后再在这个地方拿出来,显示“你好,xxx”
web-xml
<servlet> <servlet-name>Shopping</servlet-name> <servlet-class>Servlet.ShoppingServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>Shopping</servlet-name> <url-pattern>/Shopping</url-pattern> </servlet-mapping>