阅读量:0
创建项目
创建项目,叫video_app。

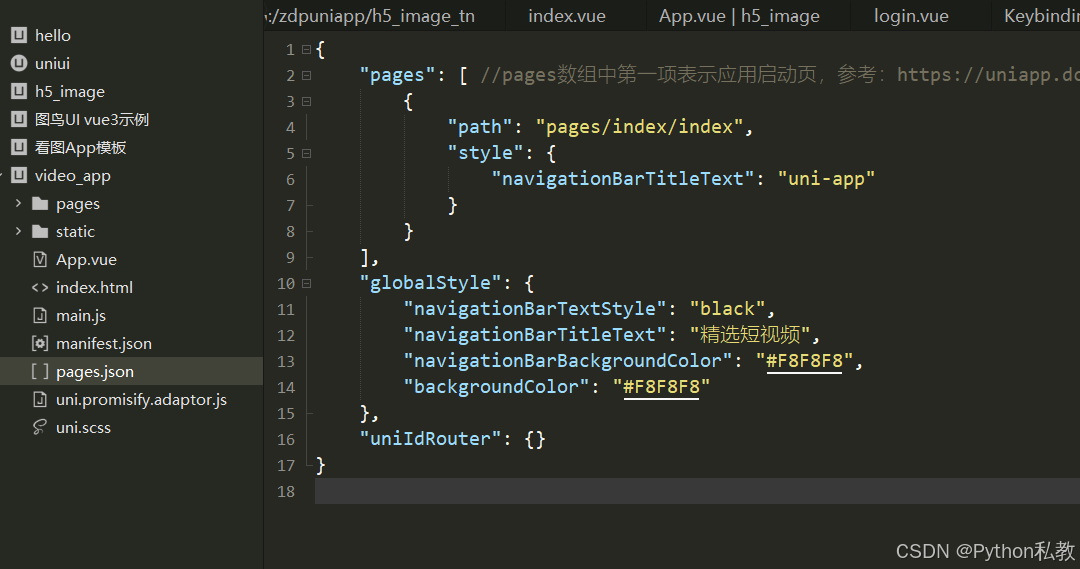
在pages.json里面修改一下标题:

新建search搜索页面和me我的页面。

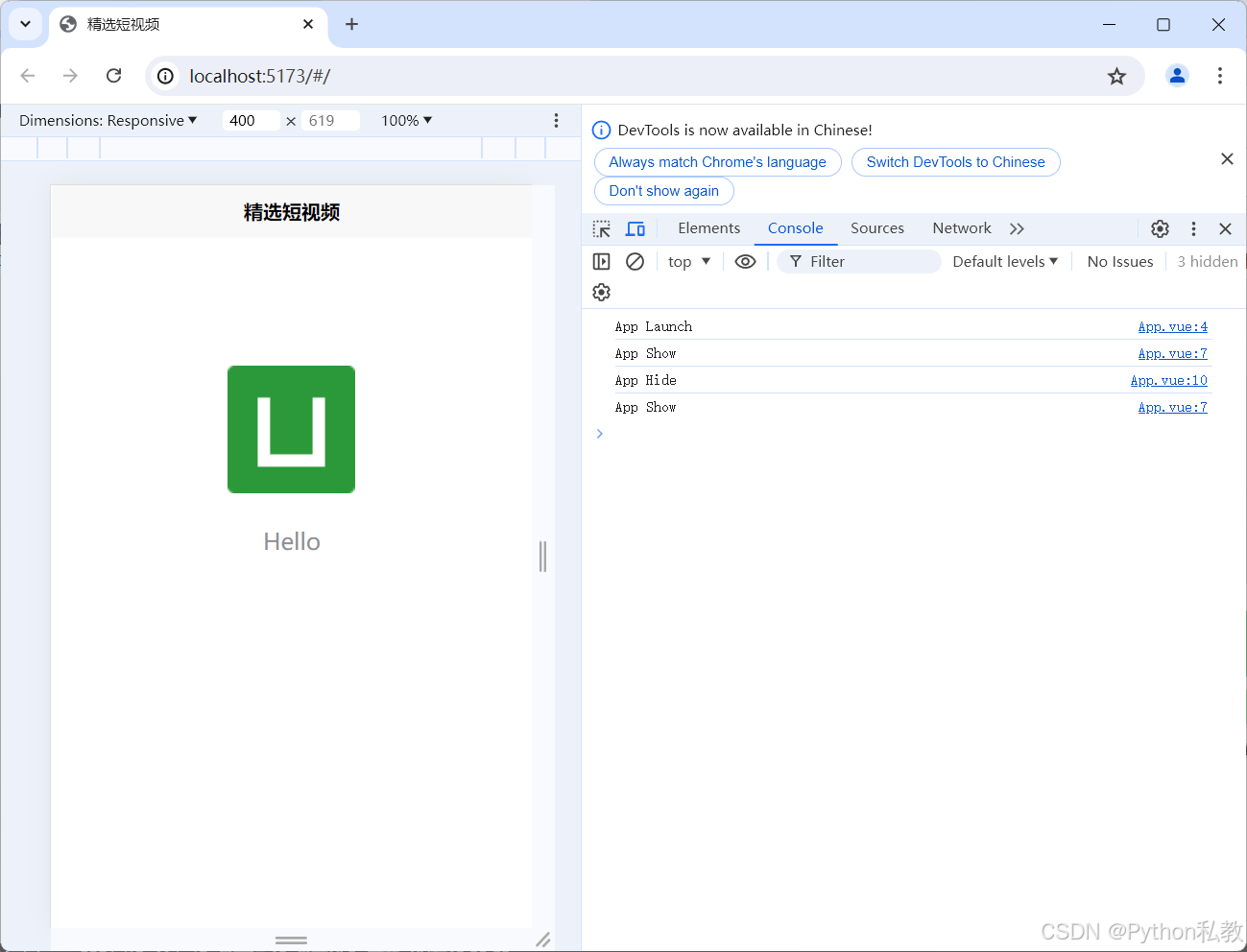
此时界面预览效果如下:

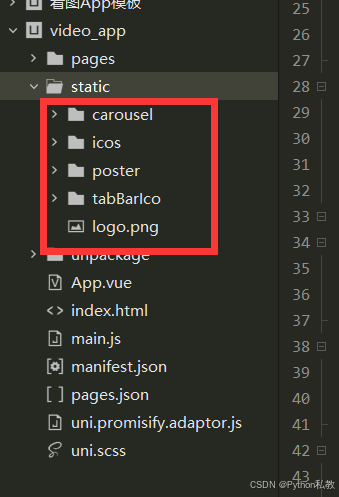
引入静态资源
主要是static里面的内容,全部复制过来。

配置底部导航栏
pages.json,放到顶层,和全部样式同级:
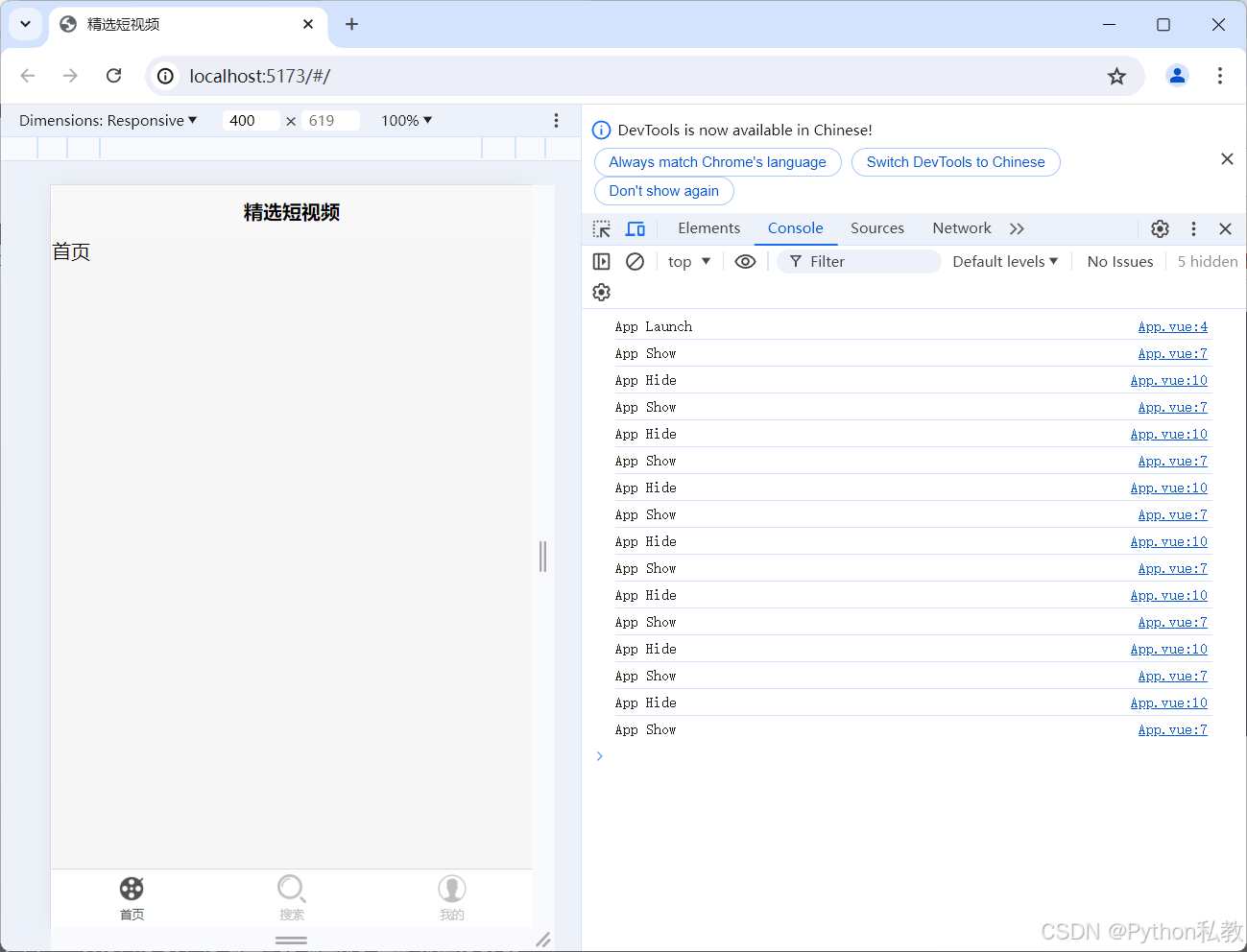
"tabBar": { "color": "#bfbfbf", "selectedColor": "#515151", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "static/tabBarIco/index.png", "selectedIconPath": "static/tabBarIco/index_sel.png" }, { "pagePath": "pages/search/search", "text": "搜索", "iconPath": "static/tabBarIco/search.png", "selectedIconPath": "static/tabBarIco/search_sel.png" }, { "pagePath": "pages/me/me", "text": "我的", "iconPath": "static/tabBarIco/me.png", "selectedIconPath": "static/tabBarIco/me_sel.png" } ] } 此时重启服务,重新预览,可以发现底部导航已经出来了。

开发首页
先在App.vue里面编写一个全局样式。
.page{ width: 100%; height: 100%; background-color: #f7f7f7; position: absolute; } 修改 pages/index/index.vue
<script setup> </script> <template> <view class="page"> 首页 </view> </template> <style scoped> </style> 此时页面效果如下:

开发首页顶部轮播图
修改pages/index/in
