阅读量:0
项目场景:
在公司做的一个某地可视化项目。
部署采用的是前后端分离部署,图片等静态资源请求一台minio服务器。
项目平台用的是http
图片资源的服务器用的是https
问题描述
在以https请求图片资源时,图片请求成功报200。
【现象1】: 继图片后续的请求,后续此域名和子域名下的的url均由http变为https
【现象2】: 界面阻塞报错,无法交互
原因分析:
经过现象查阅,发现出现该现象与浏览器的HSTS有关。
什么是HSTS ?
HTTP的Strict-Transport-Security(HSTS)请求头是一种网络安全机制,用于告诉浏览器仅通过HTTPS与服务器通信,而不是HTTP。它的作用主要有以下几点:
- 防止协议降级攻击:当浏览器接收到HSTS响应头后,它会将该网站添加到HSTS列表中,并在后续的访问中强制使用HTTPS,即使用户或攻击者尝试通过HTTP访问该网站,浏览器也会自动将其重定向到HTTPS。
- 减少中间人攻击的风险:通过确保所有通信都通过加密的HTTPS进行,可以降低中间人攻击(MITM)的风险,因为攻击者无法轻易地截获或篡改传输的数据。
- 提高网站的安全性:HSTS可以作为网站安全策略的一部分,帮助保护用户的敏感信息,如登录凭据、支付信息等。
- 简化安全配置:对于网站管理员来说,HSTS可以减少需要维护的安全配置,因为浏览器会自动处理HTTPS的重定向。
- 提高用户体验:由于浏览器会自动处理重定向,用户不需要担心访问的是HTTP还是HTTPS版本,可以更顺畅地浏览网站。
HSTS的配置可以通过max-age指令来设置浏览器应该记住这个策略的时间长度,还可以使用includeSubDomains指令来指示所有子域名也应该遵循这个策略。此外,还有一个preload选项,允许网站所有者将他们的网站添加到浏览器的预加载HSTS列表中,这样用户在第一次访问时就可以立即应用HSTS策略。
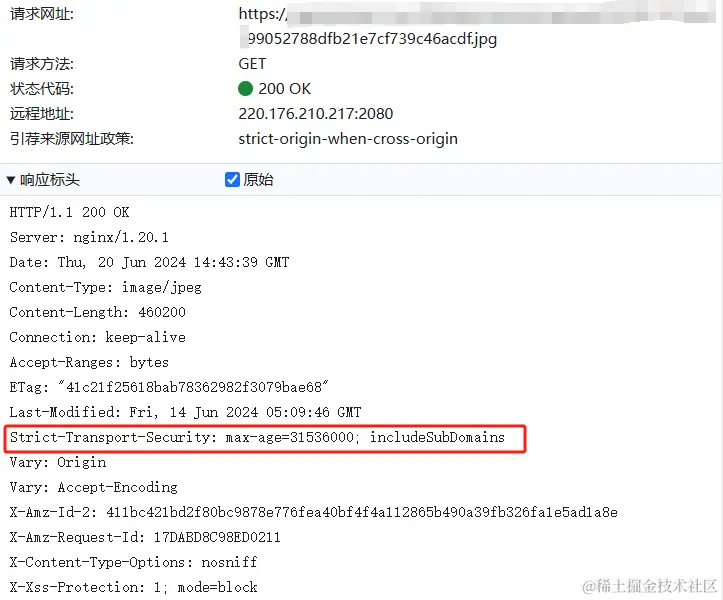
于是在我发现该相关的响应头确有此物

解决方案:
那就取决于服务器是在哪里设置的该请求头。可能是在Nginx,Lighttpd,PHP等等,将该响应头配置去除
