阅读量:0
在当今的Web开发世界里,创建一个既美观又功能丰富的用户界面是至关重要的。在本文中,我们将探讨如何使用React构建一个简单但功能强大的Web应用,它包含导航栏、内容展示区域和深色模式切换功能。
项目概述
我们的目标是创建一个具有以下特性的Web应用:
- 左侧导航栏,包含四个链接:首页、产品、我的团队和联系人
- 右侧内容区域,根据选择的导航项显示不同内容
- 深色/浅色模式切换功能
技术栈
对于这个项目,我们将使用以下技术:
- React: 用于构建用户界面的JavaScript库
- Tailwind CSS: 用于快速样式设计的实用程序优先的CSS框架
- lucide-react: 提供美观的图标集合
实现步骤
1. 设置基本结构
首先,我们创建一个基本的React组件结构:
import React, { useState } from 'react'; import { Sun, Moon } from 'lucide-react'; const App = () => { // ... component logic will go here return ( // ... JSX structure will go here ); }; export default App; 2. 创建导航栏
我们使用一个数组来存储导航项,并使用map函数来渲染它们:
const navigationItems = ['Home', 'Products', 'My Team', 'Contacts']; // Inside the component const [activeTab, setActiveTab] = useState('Home'); // In the JSX <nav className={`w-64 p-4 ${darkMode ? 'bg-gray-800' : 'bg-gray-200'}`}> <ul> {navigationItems.map((item) => ( <li key={item} className="mb-2"> <button onClick={() => setActiveTab(item)} className={`w-full text-left p-2 rounded ${ activeTab === item ? darkMode ? 'bg-blue-600 text-white' : 'bg-blue-500 text-white' : darkMode ? 'hover:bg-gray-700' : 'hover:bg-gray-300' }`} > {item} </button> </li> ))} </ul> </nav> 3. 实现内容区域
我们创建一个条件渲染的内容区域,根据选中的标签显示不同的内容:
<main className="flex-1 p-4"> {activeTab === 'Contacts' ? ( <div> <h2 className="text-2xl font-bold mb-4">Contacts</h2> {/* Contacts list will go here */} </div> ) : ( <div className="flex items-center justify-center h-full"> <p className="text-2xl">Content for {activeTab}</p> </div> )} </main> 4. 添加深色模式功能
我们使用React的useState钩子来管理深色模式状态:
const [darkMode, setDarkMode] = useState(false); const toggleDarkMode = () => { setDarkMode(!darkMode); }; // In the JSX <button onClick={toggleDarkMode} className={`mt-4 p-2 rounded ${ darkMode ? 'bg-yellow-400 text-black' : 'bg-gray-700 text-white' }`} > {darkMode ? <Sun size={20} /> : <Moon size={20} />} </button> 5. 应用深色模式样式
我们使用条件类名来应用深色模式样式:
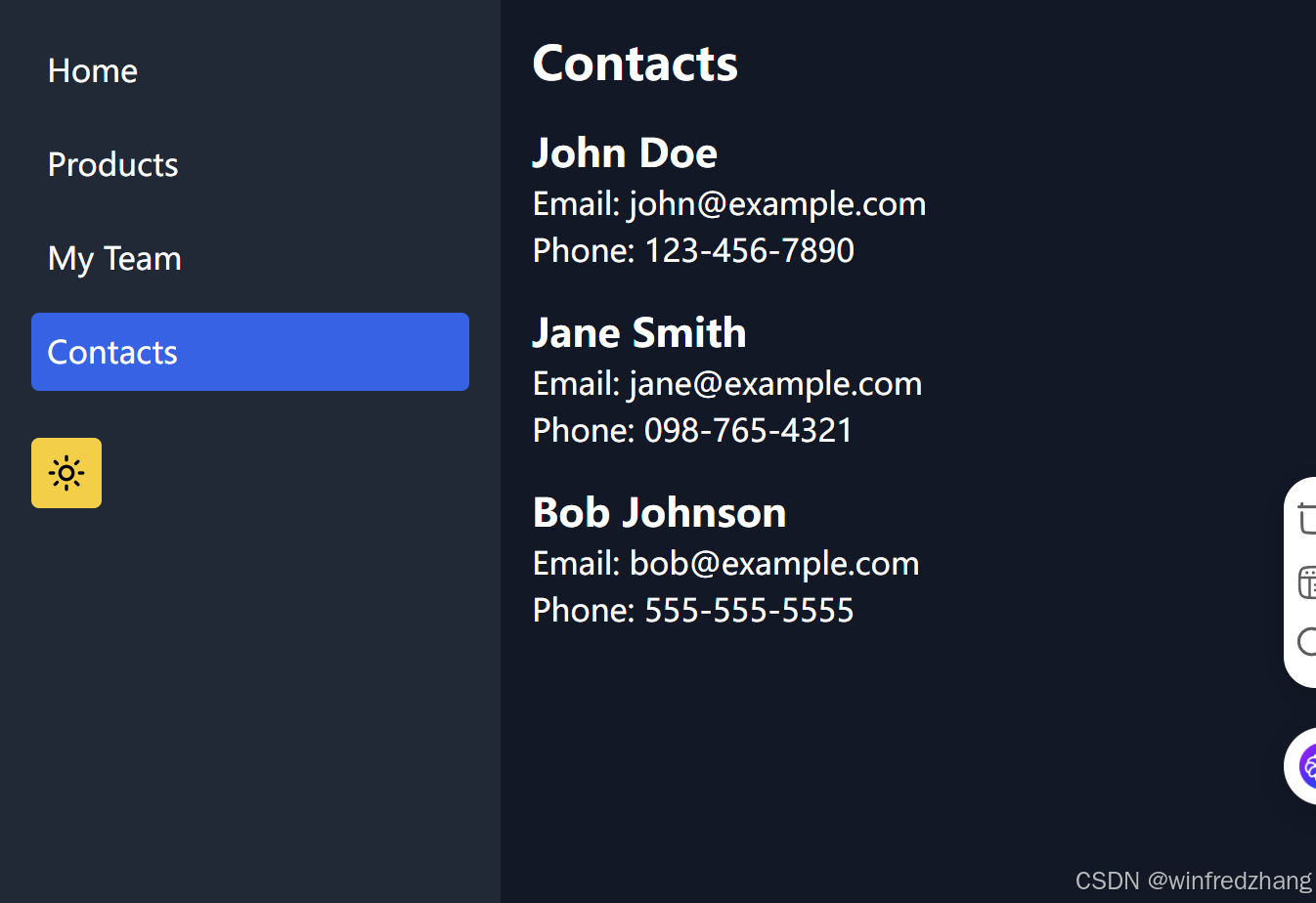
<div className={`flex h-screen ${darkMode ? 'bg-gray-900 text-white' : 'bg-white text-black'}`}> {/* App content */} </div> 结果如下

结论
通过这个简单的项目,我们展示了如何使用React和Tailwind CSS创建一个功能丰富的Web应用。这个应用不仅有清晰的导航结构,还包含了深色模式切换功能,提高了用户体验。
从这里开始,你可以进一步扩展应用功能,如添加更多页面内容、实现状态管理或集成后端API。React的灵活性和强大的生态系统为进一步开发提供了无限可能。
记住,良好的用户界面设计和用户体验是成功Web应用的关键。不断迭代和改进你的设计,以满足用户需求和期望。祝你编码愉快!
