阅读量:0
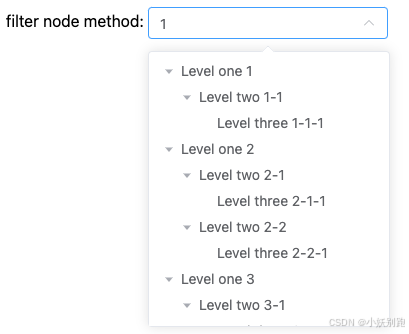
TreeSelect官方可筛选示例

<template> <el-tree-select v-model="value" :data="data" filterable style="width: 240px" /> <el-divider /> <el-divider /> filter node method: <el-tree-select v-model="value" :data="data" :filter-node-method="filterNodeMethod" filterable style="width: 240px" /> </template> <script lang="ts" setup> import { ref } from 'vue' const value = ref() const sourceData = [ { value: '1', label: 'Level one 1', children: [ { value: '1-1', label: 'Level two 1-1', children: [ { value: '1-1-1', label: 'Level three 1-1-1', }, ], }, ], }, { value: '2', label: 'Level one 2', children: [ { value: '2-1', label: 'Level two 2-1', children: [ { value: '2-1-1', label: 'Level three 2-1-1', }, ], }, { value: '2-2', label: 'Level two 2-2', children: [ { value: '2-2-1', label: 'Level three 2-2-1', }, ], }, ], }, { value: '3', label: 'Level one 3', children: [ { value: '3-1', label: 'Level two 3-1', children: [ { value: '3-1-1', label: 'Level three 3-1-1', }, ], }, { value: '3-2', label: 'Level two 3-2', children: [ { value: '3-2-1', label: 'Level three 3-2-1', }, ], }, ], }, ] const data = ref(sourceData) const filterNodeMethod = (value, data) => data.label.includes(value) </script> 应用到本地项目
本地tree数据结构

本地项目中的tree结构数据,确定筛选的字段名称:name
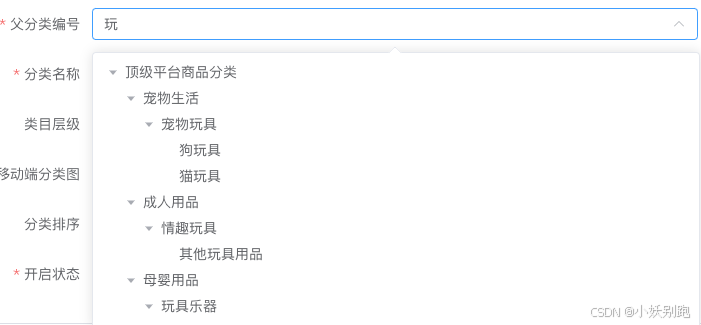
代码实现
<el-form-item label="父分类编号" prop="parentId"> <el-tree-select v-model="formData.parentId" :data="categoryTree" :props="defaultProps" check-strictly default-expand-all :filter-node-method="filterNodeMethod" filterable placeholder="请选择父分类编号" /> </el-form-item> const filterNodeMethod = (value, data) => data.name.includes(value) 
注意:变量名要根据本地数据调整 