阅读量:0
说明:在使用el-table自带的底部合计功能时,初始界面不会显示合计内容
解决方案:使用 doLayout()方法
updated() { this.$nextTick(() => { this.$refs['inventorySumTable'].doLayout(); }); }, 完整代码:
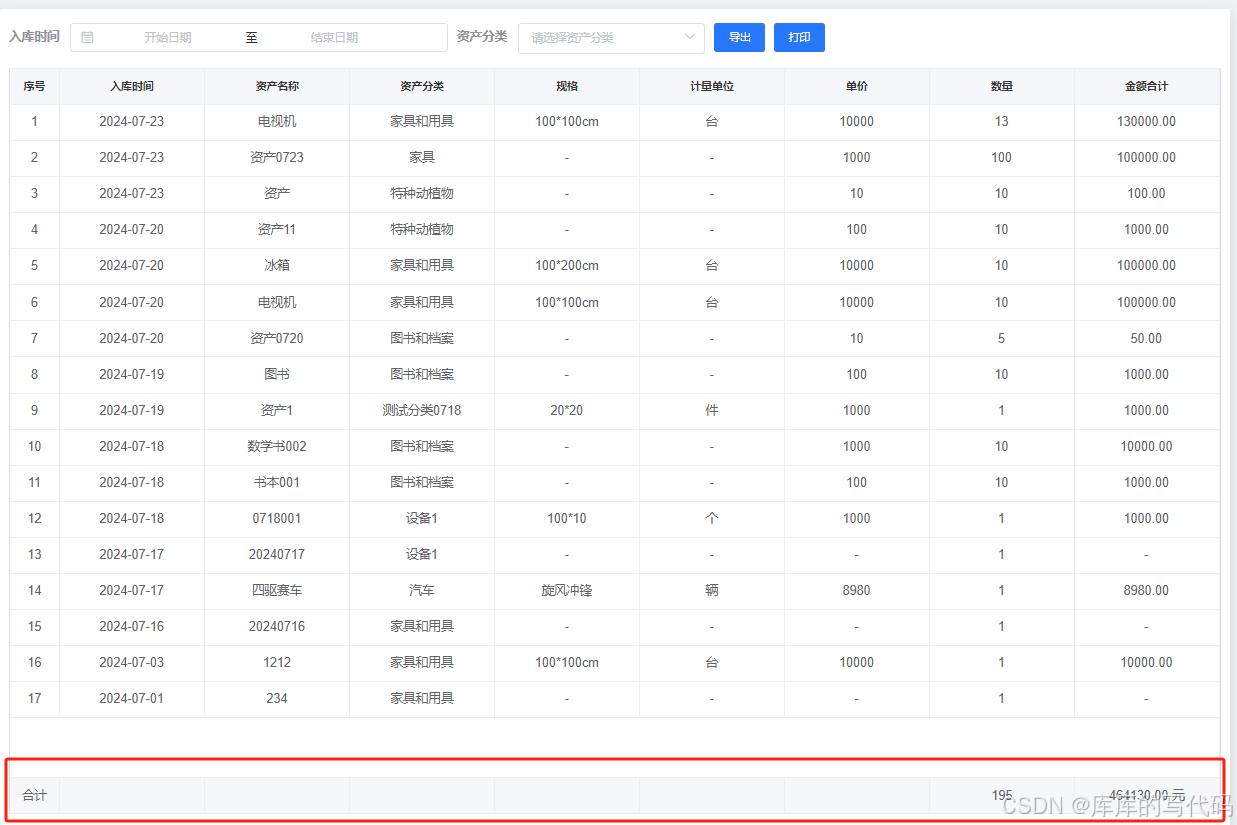
// show-summary:展示合计行 // summary-method:自定义合计方法 // ref="inventorySumTable":绑定表格 <el-table border height="100%" :data="tableList" v-loading="tableLoading" show-summary :summary-method="getSummaries" ref="inventorySumTable" :cell-style="changeCellStyle" > <el-table-column label="序号" prop="index" type="index" width="55" align="center" header-align="center" ></el-table-column> <el-table-column label="使用单位(科室)" prop="useDept" align="center" header-align="center" show-overflow-tooltip ></el-table-column> <el-table-column label="资产分类" prop="typeName" align="center" header-align="center" show-overflow-tooltip > </el-table-column> <el-table-column label="折旧合计" prop="sumDepreciation" align="center" header-align="center" show-overflow-tooltip ></el-table-column> </el-table> //定义合计的方法 getSummaries(param) { const { columns, data } = param; const sums = []; columns.forEach((column, index) => { if (index === 0) { sums[index] = '合计'; return; } const values = data.map(item => Number(item[column.property])); if ( !values.every(value => { return isNaN(value); }) ) { console.log(sums, column.property, 226); if (column.property == 'sumDepreciation') { sums[index] = values.reduce((prev, curr) => { const value = Number(curr); if (!isNaN(value)) { return prev + curr; } else { return prev; } }, 0); } if (column.property == 'sumDepreciation') { return (sums[index] = this.formatePrice(sums[index])); } } else { sums[index] = ''; } }); return sums; }, 效果展示: