ES6新特性
日常前端代码开发中,有哪些值得用 ES6 去改进的编程优化或者规范?
- 常用箭头函数来取代
有this指向的函数- 常用 let 取代 var 命令
- 常用数组/对象的结构赋值来命名变量(结构更清晰,语义更明确,可读性更好)
- 在长字符串多变量组合场合,用模板字符串来取代字符串
- 用 class 类取代传统的构造函数,来生成实例化对象。
- 在大型应用开发中,要保持 module 模块化开发思维,分清模块之间的关系,常用 import、export 方法。
ES6新特性有那些?
新增命令let、const
- 新增声明命令 let 和 const
- let 和 const 都是块级作用域,let 表示变量、const 表示常量;
- 以{ }代码块作为作用域范围;
- 只能在代码块里面使用不存在变量提升;
- 只能先声明再使用,否则会报错;
模版字符串
模板字符串
用一对反引号( `` )标识,它可以当作普通字符串使用,也可以用来定义多行字符串,也可以在字符串中嵌入变量,js 表达式或函数,变量;
js 表达式或函数需要写在${ }中。-
// 基本模板字符串 const name = 'Alice'; const greeting = `Hello, ${name}!`; console.log(greeting); // 输出: Hello, Alice! // 多行模板字符串 const message = ` Welcome to the site! Please enjoy your visit.`; console.log(message); // 输出: // Welcome to the site! // Please enjoy your visit. // 嵌入表达式 const age = 25; const description = `I am ${age} years old.`; console.log(description); // 输出: I am 25 years old.
函数的扩展
函数的扩展
ES6 为参数提供了默认值。(在定义函数时便初始化了这个参数,以便在参数没有被传递进去时使用。)
箭头函数
写法
- 当函数体中只有一个表达式时,{ }和 return 可以省略。
// 箭头函数,只有一个表达式,隐式返回结果 const square = x => x * x;当函数体中形参只有一个时,( )可以省略。
-
函数名=(形参)=>{……}
特点
箭头函数中的 this 始终指向箭头函数定义时的离 this 最近的一个函数,如果没有最近的函数就指向window。
没有独立的this:箭头函数的
this值在函数定义时就已经确定,而不是在函数调用时确定。不能够使用 arguments 对象;
不能用作构造函数,这就是说不能够使用 new 命令,否则会抛出一个错误;
在传统函数中,this 的值取决于函数是如何被调用的:
const person = { name: 'Alice', greet: function() { console.log('Hello, ' + this.name); } }; const anotherPerson = { name: 'Bob' }; // 将 greet 方法赋值给 anotherPerson anotherPerson.greet = person.greet; anotherPerson.greet(); // 输出: Hello, Alice 对于箭头函数,this 就不是指向 window,而是父级(指向是可变的)
const person = { name: 'Alice', greet: () => { console.log('Hello, ' + this.name); } }; const anotherPerson = { name: 'Bob' }; // 将 greet 方法赋值给 anotherPerson anotherPerson.greet = person.greet; anotherPerson.greet(); // 输出: Hello, Bob 对象的扩展
对象的扩展
- 属性的简写:ES6 允许在对象之中,直接写变量。这时,属性名为变量名, 属性值为变量的值。
- 方法的简写:省略冒号与 function 关键字。
for…of 循环
import 和 export
- export 用于导出模块(对外输出本模块(一个文件可以理解为一个模块)变量的接口)
- import 用于导入模块(在一个模块中加载另一个含有 export 接口的模块)
Promise 对象
- Promise 是异步编程的一种解决方案,将异步操作以同步操作的流程表达出来。
- 避免了层层嵌套的回调函数,解决了回调地狱的问题。
- Promise 的 3 种状态
async、await`:使用 async/await, 搭配 Promise,可以通过编写形似同步的代码来处理异步流程
解构赋值
解构赋值:解构赋值是对赋值运算符的扩展,是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
数组解构:当你有一个数组,并且想要将数组中的元素赋值给不同的变量时,可以使用数组解构。
const numbers = [1, 2, 3]; const [a, b, c] = numbers; console.log(a); // 1 console.log(b); // 2 console.log(c); // 3对象解构:对象解构允许你从对象中提取属性值并赋给变量,变量名应与对象的属性名相对应。
const user = { name: 'Alice', age: 25, country: 'Wonderland' }; const { name, age, country } = user; console.log(name); // Alice console.log(age); // 25 console.log(country); // Wonderland
Set 数据结构
Set 数据结构:类似数组。所有的数据都是唯一的,没有重复的值。(它本身是一个构造函数。)
Set 属性和方法
- Size() 数据的长度
- Add() 添加某个值,返回 Set 结构本身。
- Delete() 删除某个值,返回一个布尔值,表示删除是否成功。
- Has() 查找某条数据,返回一个布尔值。
- Clear()清除所有成员,没有返回值。
主要应用场景:数组去重
介绍下 Set、Map 的区别:
应用场景 :Set 用于数据重组,Map 用于数据储存。
Set:
- 成员不能重复
- 只有键值没有键名,类似数组
- 可以遍历,方法有 add, delete,has
Map:
- 本质上是健值对的集合,类似集合
- 可以遍历,可以跟各种数据格式转换
展开运算符
…(展开运算符):可以将数组或对象里面的值展开;还可以将多个值收集为一个变量。
Symbol类型
Symbol类型:是一种基本类型。Symbol 通过调用 symbol 函数产生,它接收一个可选的名字参数,该函数返回的 symbol 是唯一的。
Proxy
Proxy:使用代理(Proxy)监听对象的操作
- 继承
ES6和ES5继承的区别
ES5 的继承是通过原型或者是构造函数机制来实现。
ES6 可以使用
class关键字来定义类,并通过extends关键字实现继承。 【子类必须在 constructor 方法中调用 super 方法。】class Animal { // 定义基类 constructor(name) { this.name = name; } } class Dog extends Animal { // 定义派生类,继承自 Animal bark() { return `${this.name} barks.`; } } const dog = new Dog('Buddy'); // 创建 Dog 类的实例 console.log(dog.bark()); //使用派生类的方法输出: Buddy barks.
ES6 如何转化为 ES5?
为什么要转化?
因为有些浏览器对ES6的兼容程度并不友好。
使用Babel来实现转化:babel 是一个 ES6 转码器,可以将 ES6 代码转为 ES5 代码,以便兼容那些还没支持 ES6的平台。
步骤:
- 使用npm安装转换插件babel-cli,在js文件中引入插件
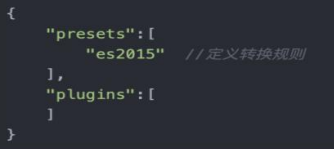
- 创建babel-cli配置文件.babelrc,输入以下内容

- 在终端输入
babelsrc/index.js-odist/index.js(src为开发路径,即ES6所在目录,dist为转换后ES5路径)
let、const、var的区别
var 声明变量可以重复声明,而 let 不可以重复声明
var 是不受限于块级的,而 let 是受限于块级
var 会与 window 相映射(会挂一个属性),而 let 不与 window 相映射
var 可以在声明的上面访问变量,而 let 有暂存死区,在声明的上面访问变量会报错
const 声明之后必须赋值,否则会报错
const 定义不可变的量,改变了就会报错
const 和 let 一样不会与 window 相映射、支持块级作用域、在声明的上面访问变量会报错
