阅读量:0
Vercel(原名 ZEIT)是一个云平台,让开发者得以即时部署、自动扩容网站和网络服务,无需人工操作。V0是Vercel推出的一款AI 提供支持的生成式 UI 系统——将前端开发的最佳实践与生成式 AI 的潜力相结合。目标是帮助开发者构建其产品的第一个版本(所以名字叫V0,可以在V0版本上不断修改,生成V1、V2等等版本)。用户可使用自然语言描述需求,借助 AI 大模型生成代码。
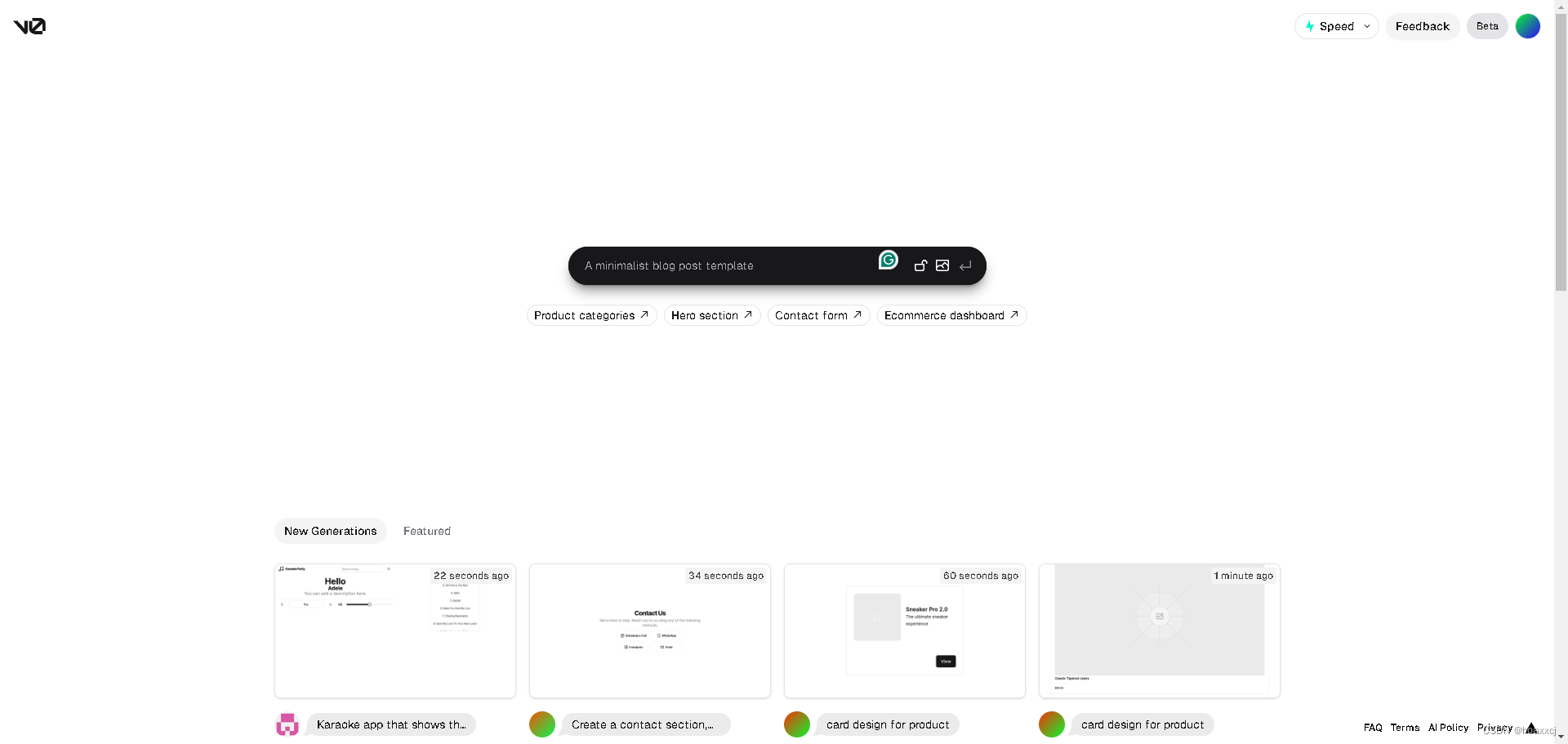
首先在Vercel官网(Vercel: Build and deploy the best Web experiences with The Frontend Cloud – Vercel)进行注册,然后点击“Soluations”下的“AI Apps”,最后点击“Try V0.dev”按钮进入V0页面。
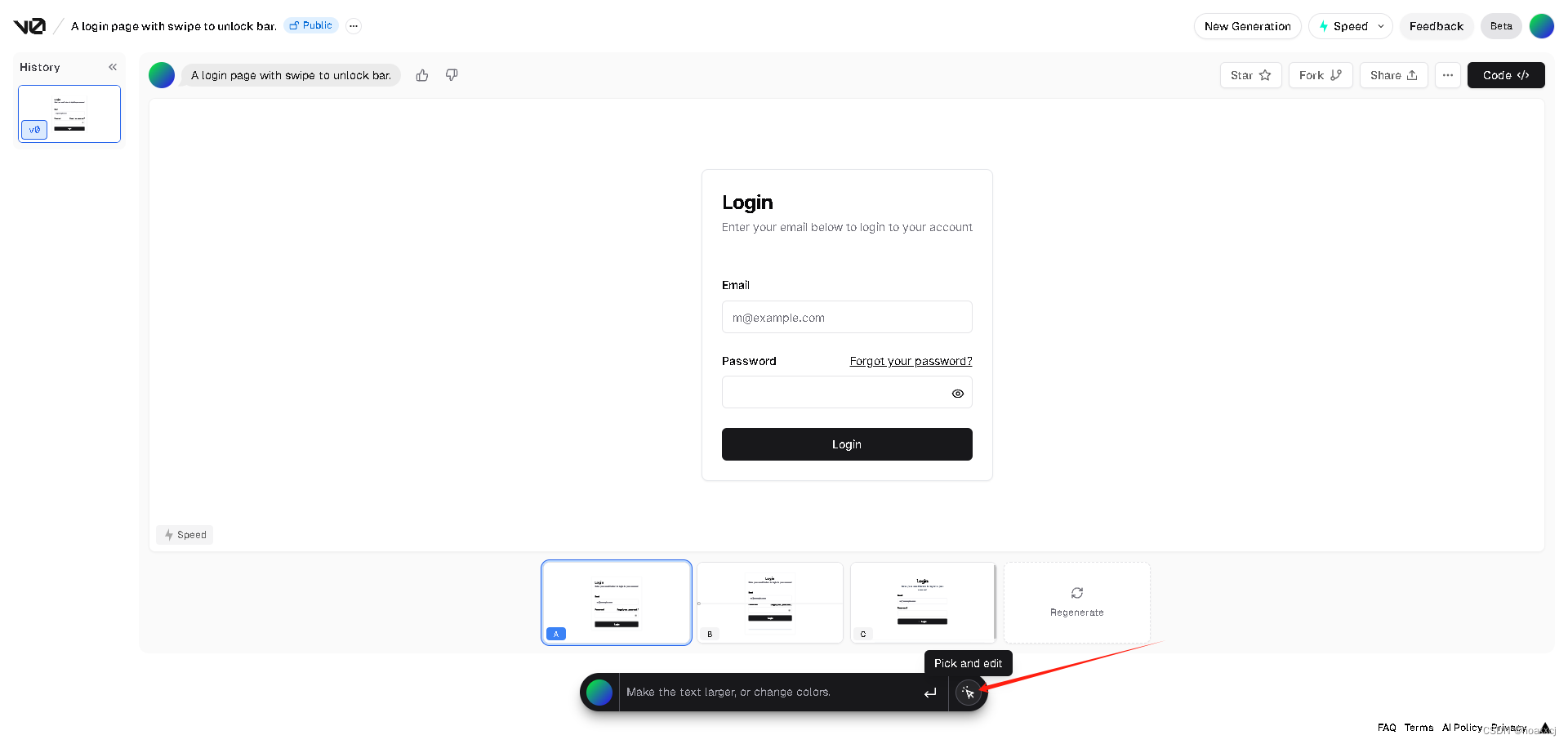
 我们输入指令让V0帮我们生成一个带有滑动验证的登陆页面,大概10秒左右就生成好了,还是很快的。
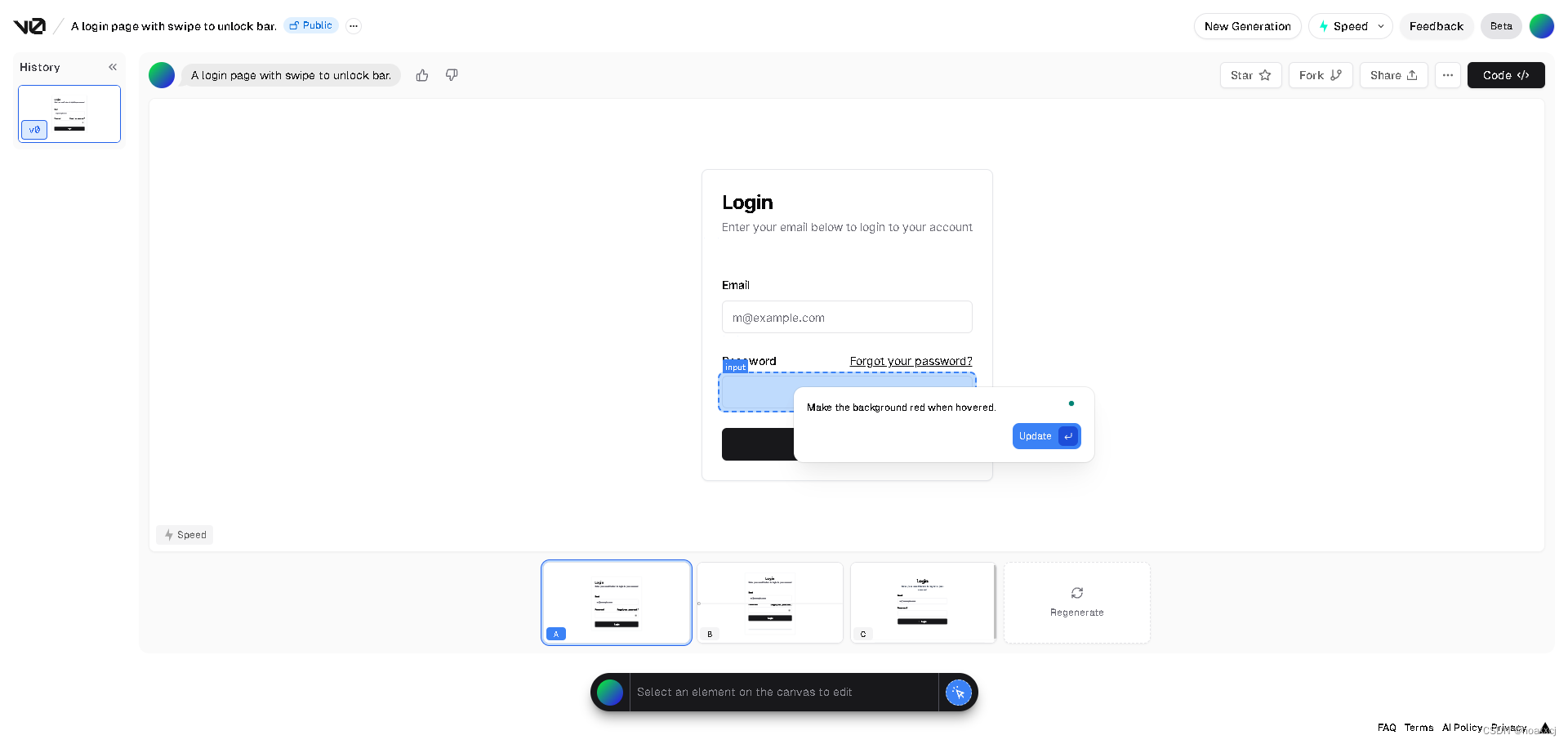
我们输入指令让V0帮我们生成一个带有滑动验证的登陆页面,大概10秒左右就生成好了,还是很快的。 可以点击“Pick and edit”后选择页面中想要编辑的标签,输入指令,如让它鼠标hover时变成红色。
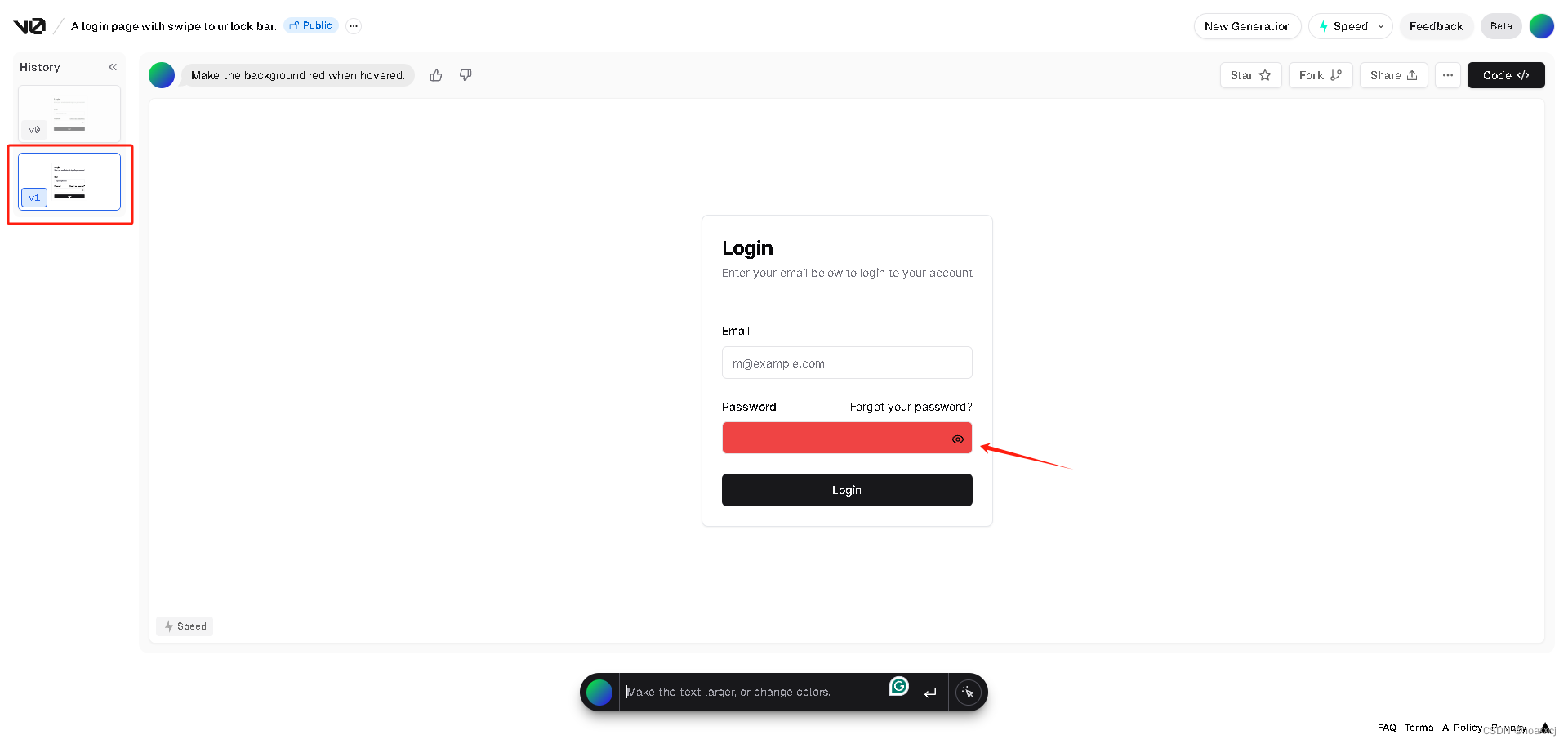
可以点击“Pick and edit”后选择页面中想要编辑的标签,输入指令,如让它鼠标hover时变成红色。 点击“Update”按钮后等待一会就会生成V1版本,hover上去的确会变成红色。
点击“Update”按钮后等待一会就会生成V1版本,hover上去的确会变成红色。
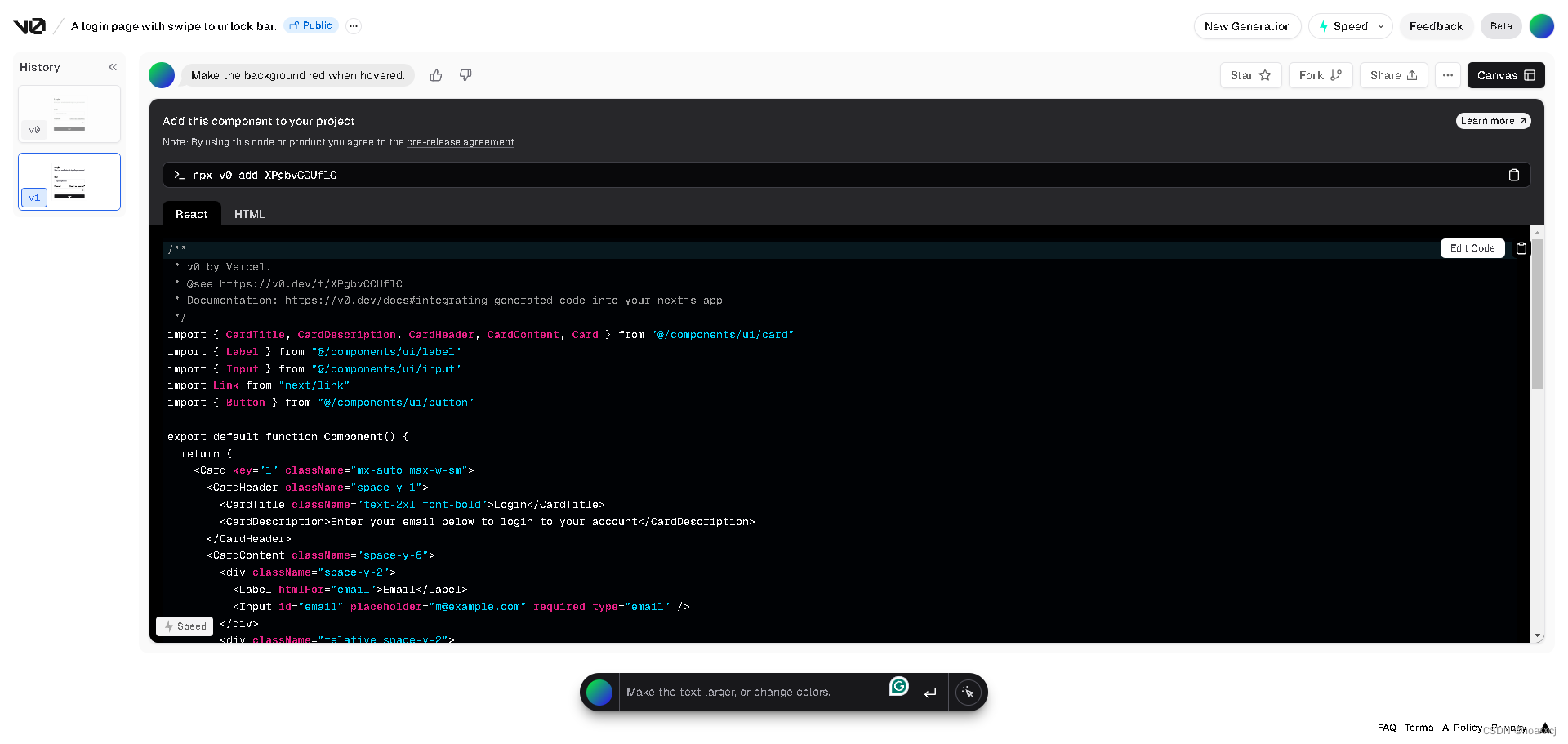
 目前V0生成的代码是React的,希望以后有更多支持选项。点击右上角的“Code”可以查看代码,还可以编辑代码并预览效果。
目前V0生成的代码是React的,希望以后有更多支持选项。点击右上角的“Code”可以查看代码,还可以编辑代码并预览效果。
我还试了试图片+文字生成一个树list代码,还原度不够,V0版本树节点也不能点击展开、收起。我在V1版本用中文指令让它支持节点展开、收起,发现没有变化,可能不支持中文指令,后面V2版本换成英文指令后,树节点默认收起了,但点击却无法展开。我想可能是提示词写得不够好,也希望以后支持主流组件框架选择。
