阅读量:0
文章目录
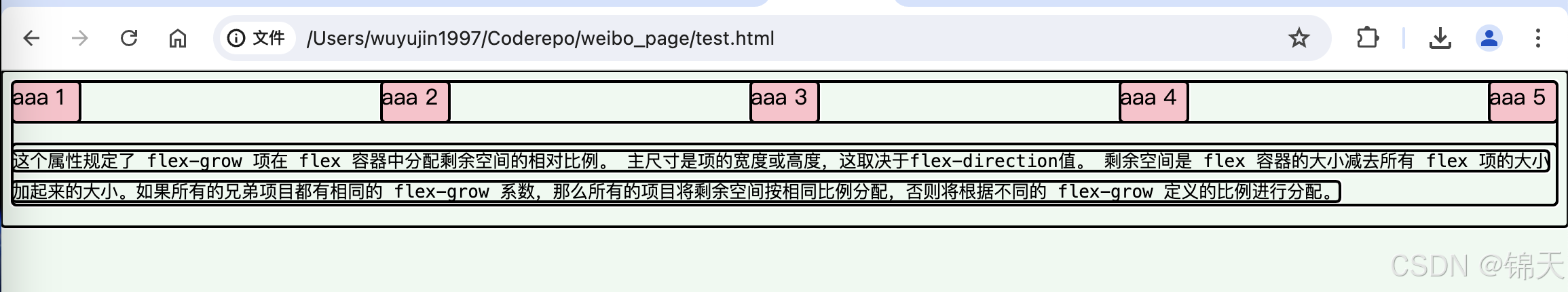
效果图
其实弹性布局的好处是:当网页大小变化(如窗口resize)时,处于弹性容器(flex container)中的弹性元素(flex item) 之间的距离也会变化。
需要特别注意的是:

弹性布局的主要CSS如下。
/* 弹性布局的主要CSS如下。注意 justify-content 的可选值: start / center / end / left / right / flex-start / flex-end space-between / space-around / space-evently */ #container { display: flex; /* flex-direction: row; */ /* flex-wrap: wrap; */ justify-content: space-between; } #container>div { /* flex-grow: 2; */ width: 100px; height: 100px; } 参考文档
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test</title> <style> * { outline: auto; } body { background-color: rgba(199, 237, 206, 0.3); } #w_flex_container { display: flex; flex-direction: row; flex-wrap: wrap; /* flex-flow: flex-direction flex-wrap */ /* flex-flow: row wrap; */ /* 方向: 行(反转)、列(反转) */ /* flex-direction: row; */ /* wrap 允许换行, nowrap 不允许换行 */ /* flex-wrap: wrap; */ /* justify-content justify-items justify-self */ justify-content: space-between; /* align-content: center; */ /* align-content align-items align-self */ /* align-items: stretch; */ /* align-items: center; */ /* align-items: center; */ } #w_flex_container>div { /* flex: 1; */ /* justify-items: center; */ /* align-items: center; */ /* padding: 5px; */ height: 30px; width: 50px; /* background: linear-gradient(-45deg, #788cff, #b4c8ff); */ background-color: pink; } /* 弹性布局的主要CSS如下。注意 justify-content 的可选值: start / center / end / left / right / flex-start / flex-end space-between / space-around / space-evently */ #container { display: flex; justify-content: space-between; } #container>div { /* flex-grow: 2; */ width: 100px; height: 100px; } </style> </head> <body> <div id="w_flex_container"> <div style="justify-self: start;">aaa 1</div> <div>aaa 2</div> <div>aaa 3</div> <div>aaa 4</div> <div>aaa 5</div> </div> <div> <p><code> 这个属性规定了 flex-grow 项在 flex 容器中分配剩余空间的相对比例。 主尺寸是项的宽度或高度,这取决于flex-direction值。 剩余空间是 flex 容器的大小减去所有 flex 项的大小加起来的大小。如果所有的兄弟项目都有相同的 flex-grow 系数,那么所有的项目将剩余空间按相同比例分配,否则将根据不同的 flex-grow 定义的比例进行分配。 </code></p> </div> </body> </html> 