文章目录
在本次的技术实践中,我们利用逆向工程的方法成功地为后台管理系统增加了品牌管理功能。这种开发方式不仅能快速地构建起功能模块,还能在一定程度上减少编码工作量,提高开发效率。下面我们将详细介绍整个过程及遇到的一些问题。
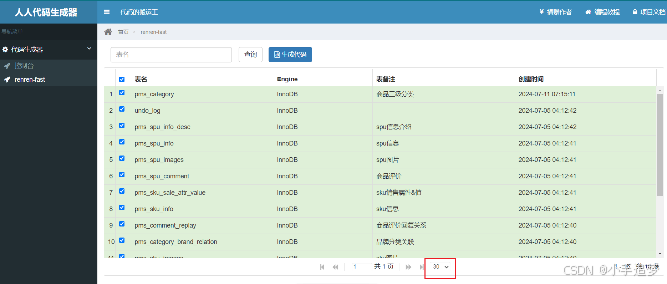
一, 使用逆向工程生成的代码
品牌管理的代码使用逆向工程生成的代码,再次基础上进行修改。
小细节,使用逆向工程生成代码时,要注意分页导致只生成部分代码,可以调整每页显示的数据条数,一次把所有的数据都显示出来。

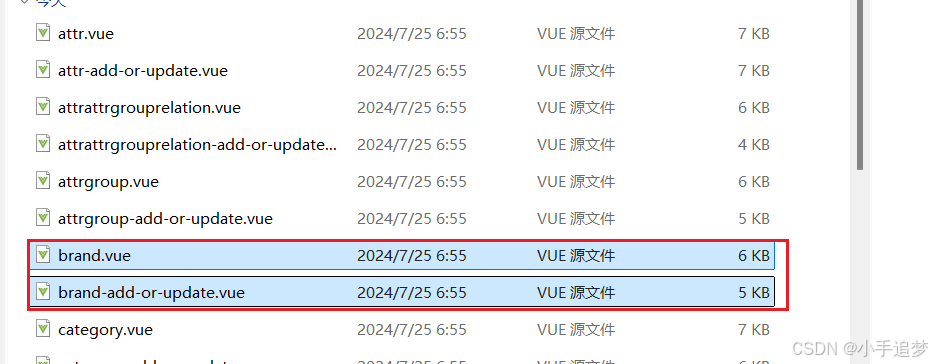
我们从逆向工程中获得了两个核心的Vue组件文件——brand.vue 和 band-add-or-update.vue。这两个文件包含了品牌管理的主要逻辑和界面元素。我们随后将它们复制到了前端工程中,以便进一步集成和测试。
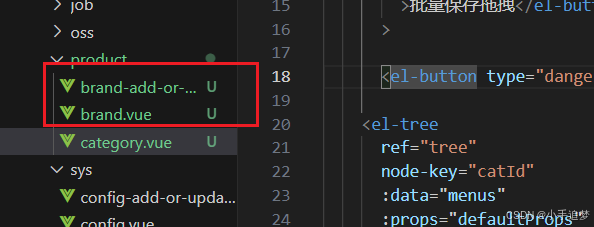
拷贝到前端工程中。

二,生成品牌管理菜单
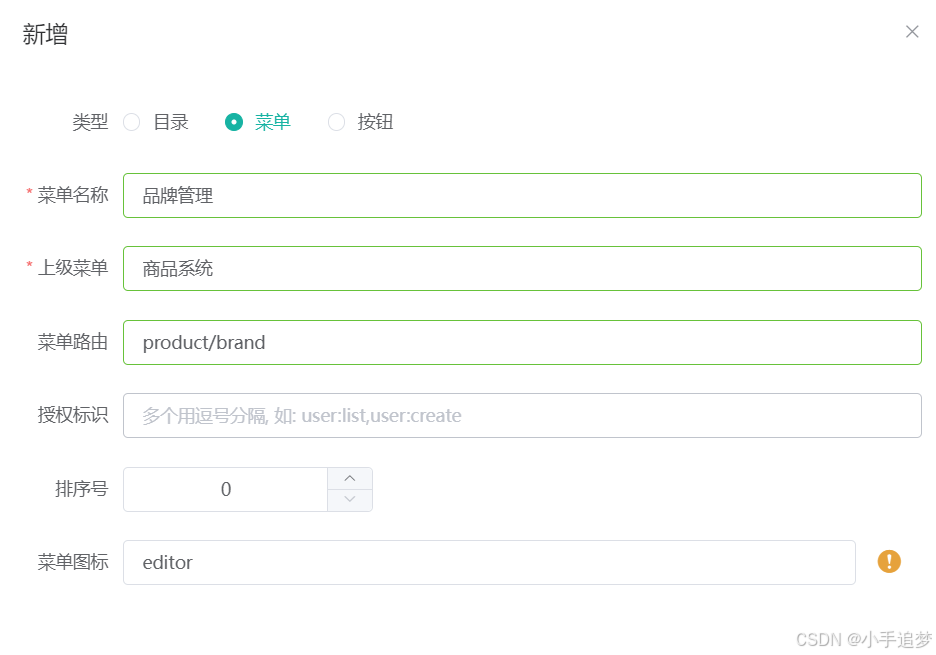
在后台管理系统新增品牌管理菜单。

为了将新生成的品牌管理功能集成到现有的后台管理系统中,我们需要在主菜单栏中添加一个新的菜单项——“品牌管理”。这一步骤非常直接,只需在后台管理系统的配置文件中添加相应的路由信息即可。完成配置后,刷新前端界面,便能看到新增的“品牌管理”菜单项。
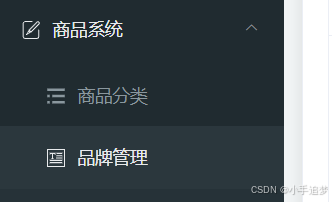
刷新后台管理系统前端界面,可以看到品牌管理菜单。

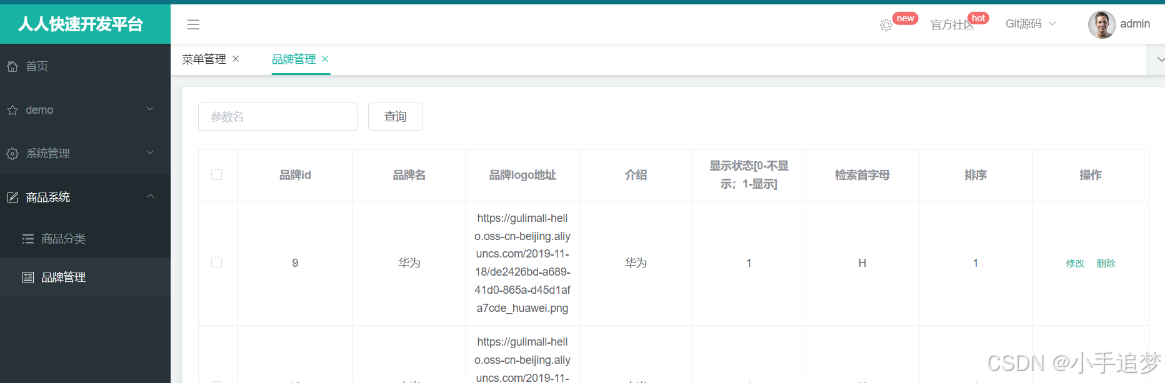
点击该菜单项后,我们可以看到完整的品牌管理界面,整个过程十分快捷高效,充分体现了逆向工程的价值所在。

三,几个小问题
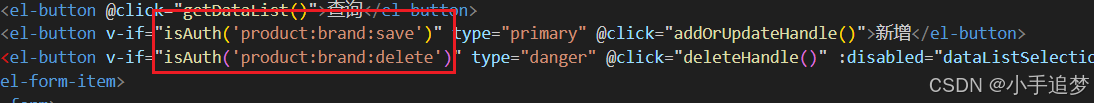
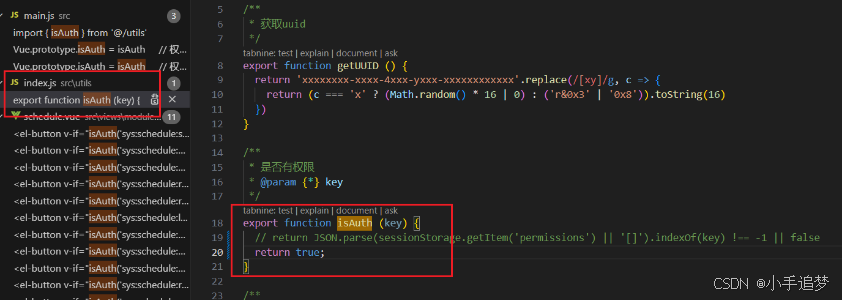
在使用逆向工程生成的代码时,我们发现生成的界面中缺失了一些重要的功能,例如新增和删除按钮的权限控制。为了解决这个问题,我们暂时忽略了权限检查,以便快速推进项目的开发进程。具体做法是找到负责权限控制的代码段,并将其调整为总是返回true的状态,这样就可以让所有用户都能访问这些功能了。

把控制权限的代码调整为返回true,即暂时不考虑权限控制。
找到如下函数的定义。

把原来的函数定义注释掉,改为返回true。

虽然暂时绕过了权限检查,但长远来看,我们需要重新考虑如何实现权限管理。毕竟,一个安全稳定的系统应该具备完善的权限控制机制。为此,我们可以在后续开发中引入更加精细的角色权限管理方案,确保每个用户的操作权限与其职责相符。
总的来说,通过逆向工程我们不仅能够快速搭建出功能完备的界面,还能有效降低开发成本。当然,为了确保系统的稳定性和安全性,我们还需要不断地对生成的代码进行优化和完善。在未来的工作中,我们将继续探索更多类似的技术手段,以进一步提升开发效率。
brand.js代码如下。
<template> <div class="mod-config"> <el-form :inline="true" :model="dataForm" @keyup.enter.native="getDataList()"> <el-form-item> <el-input v-model="dataForm.key" placeholder="参数名" clearable></el-input> </el-form-item> <el-form-item> <el-button @click="getDataList()">查询</el-button> <el-button v-if="isAuth('product:brand:save')" type="primary" @click="addOrUpdateHandle()">新增</el-button> <el-button v-if="isAuth('product:brand:delete')" type="danger" @click="deleteHandle()" :disabled="dataListSelections.length <= 0">批量删除</el-button> </el-form-item> </el-form> <el-table :data="dataList" border v-loading="dataListLoading" @selection-change="selectionChangeHandle" style="width: 100%;"> <el-table-column type="selection" header-align="center" align="center" width="50"> </el-table-column> <el-table-column prop="brandId" header-align="center" align="center" label="品牌id"> </el-table-column> <el-table-column prop="name" header-align="center" align="center" label="品牌名"> </el-table-column> <el-table-column prop="logo" header-align="center" align="center" label="品牌logo地址"> </el-table-column> <el-table-column prop="descript" header-align="center" align="center" label="介绍"> </el-table-column> <el-table-column prop="showStatus" header-align="center" align="center" label="显示状态[0-不显示;1-显示]"> </el-table-column> <el-table-column prop="firstLetter" header-align="center" align="center" label="检索首字母"> </el-table-column> <el-table-column prop="sort" header-align="center" align="center" label="排序"> </el-table-column> <el-table-column fixed="right" header-align="center" align="center" width="150" label="操作"> <template slot-scope="scope"> <el-button type="text" size="small" @click="addOrUpdateHandle(scope.row.brandId)">修改</el-button> <el-button type="text" size="small" @click="deleteHandle(scope.row.brandId)">删除</el-button> </template> </el-table-column> </el-table> <el-pagination @size-change="sizeChangeHandle" @current-change="currentChangeHandle" :current-page="pageIndex" :page-sizes="[10, 20, 50, 100]" :page-size="pageSize" :total="totalPage" layout="total, sizes, prev, pager, next, jumper"> </el-pagination> <!-- 弹窗, 新增 / 修改 --> <add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update> </div> </template> <script> import AddOrUpdate from './brand-add-or-update' export default { data () { return { dataForm: { key: '' }, dataList: [], pageIndex: 1, pageSize: 10, totalPage: 0, dataListLoading: false, dataListSelections: [], addOrUpdateVisible: false } }, components: { AddOrUpdate }, activated () { this.getDataList() }, methods: { // 获取数据列表 getDataList () { this.dataListLoading = true this.$http({ url: this.$http.adornUrl('/product/brand/list'), method: 'get', params: this.$http.adornParams({ 'page': this.pageIndex, 'limit': this.pageSize, 'key': this.dataForm.key }) }).then(({data}) => { if (data && data.code === 0) { this.dataList = data.page.list this.totalPage = data.page.totalCount } else { this.dataList = [] this.totalPage = 0 } this.dataListLoading = false }) }, // 每页数 sizeChangeHandle (val) { this.pageSize = val this.pageIndex = 1 this.getDataList() }, // 当前页 currentChangeHandle (val) { this.pageIndex = val this.getDataList() }, // 多选 selectionChangeHandle (val) { this.dataListSelections = val }, // 新增 / 修改 addOrUpdateHandle (id) { this.addOrUpdateVisible = true this.$nextTick(() => { this.$refs.addOrUpdate.init(id) }) }, // 删除 deleteHandle (id) { var ids = id ? [id] : this.dataListSelections.map(item => { return item.brandId }) this.$confirm(`确定对[id=${ids.join(',')}]进行[${id ? '删除' : '批量删除'}]操作?`, '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$http({ url: this.$http.adornUrl('/product/brand/delete'), method: 'post', data: this.$http.adornData(ids, false) }).then(({data}) => { if (data && data.code === 0) { this.$message({ message: '操作成功', type: 'success', duration: 1500, onClose: () => { this.getDataList() } }) } else { this.$message.error(data.msg) } }) }) } } } </script> brand-add-or-update.vue代码如下。
<template> <el-dialog :title="!dataForm.brandId ? '新增' : '修改'" :close-on-click-modal="false" :visible.sync="visible"> <el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" label-width="80px"> <el-form-item label="品牌名" prop="name"> <el-input v-model="dataForm.name" placeholder="品牌名"></el-input> </el-form-item> <el-form-item label="品牌logo地址" prop="logo"> <el-input v-model="dataForm.logo" placeholder="品牌logo地址"></el-input> </el-form-item> <el-form-item label="介绍" prop="descript"> <el-input v-model="dataForm.descript" placeholder="介绍"></el-input> </el-form-item> <el-form-item label="显示状态[0-不显示;1-显示]" prop="showStatus"> <el-input v-model="dataForm.showStatus" placeholder="显示状态[0-不显示;1-显示]"></el-input> </el-form-item> <el-form-item label="检索首字母" prop="firstLetter"> <el-input v-model="dataForm.firstLetter" placeholder="检索首字母"></el-input> </el-form-item> <el-form-item label="排序" prop="sort"> <el-input v-model="dataForm.sort" placeholder="排序"></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="visible = false">取消</el-button> <el-button type="primary" @click="dataFormSubmit()">确定</el-button> </span> </el-dialog> </template> <script> export default { data () { return { visible: false, dataForm: { brandId: 0, name: '', logo: '', descript: '', showStatus: '', firstLetter: '', sort: '' }, dataRule: { name: [ { required: true, message: '品牌名不能为空', trigger: 'blur' } ], logo: [ { required: true, message: '品牌logo地址不能为空', trigger: 'blur' } ], descript: [ { required: true, message: '介绍不能为空', trigger: 'blur' } ], showStatus: [ { required: true, message: '显示状态[0-不显示;1-显示]不能为空', trigger: 'blur' } ], firstLetter: [ { required: true, message: '检索首字母不能为空', trigger: 'blur' } ], sort: [ { required: true, message: '排序不能为空', trigger: 'blur' } ] } } }, methods: { init (id) { this.dataForm.brandId = id || 0 this.visible = true this.$nextTick(() => { this.$refs['dataForm'].resetFields() if (this.dataForm.brandId) { this.$http({ url: this.$http.adornUrl(`/product/brand/info/${this.dataForm.brandId}`), method: 'get', params: this.$http.adornParams() }).then(({data}) => { if (data && data.code === 0) { this.dataForm.name = data.brand.name this.dataForm.logo = data.brand.logo this.dataForm.descript = data.brand.descript this.dataForm.showStatus = data.brand.showStatus this.dataForm.firstLetter = data.brand.firstLetter this.dataForm.sort = data.brand.sort } }) } }) }, // 表单提交 dataFormSubmit () { this.$refs['dataForm'].validate((valid) => { if (valid) { this.$http({ url: this.$http.adornUrl(`/product/brand/${!this.dataForm.brandId ? 'save' : 'update'}`), method: 'post', data: this.$http.adornData({ 'brandId': this.dataForm.brandId || undefined, 'name': this.dataForm.name, 'logo': this.dataForm.logo, 'descript': this.dataForm.descript, 'showStatus': this.dataForm.showStatus, 'firstLetter': this.dataForm.firstLetter, 'sort': this.dataForm.sort }) }).then(({data}) => { if (data && data.code === 0) { this.$message({ message: '操作成功', type: 'success', duration: 1500, onClose: () => { this.visible = false this.$emit('refreshDataList') } }) } else { this.$message.error(data.msg) } }) } }) } } } </script> 