阅读量:0
解决遗留问题
内容区域的高度没有生效,会随着菜单的高度自动变化。
解决方案:给侧边加上一个最小高度。
首页设计
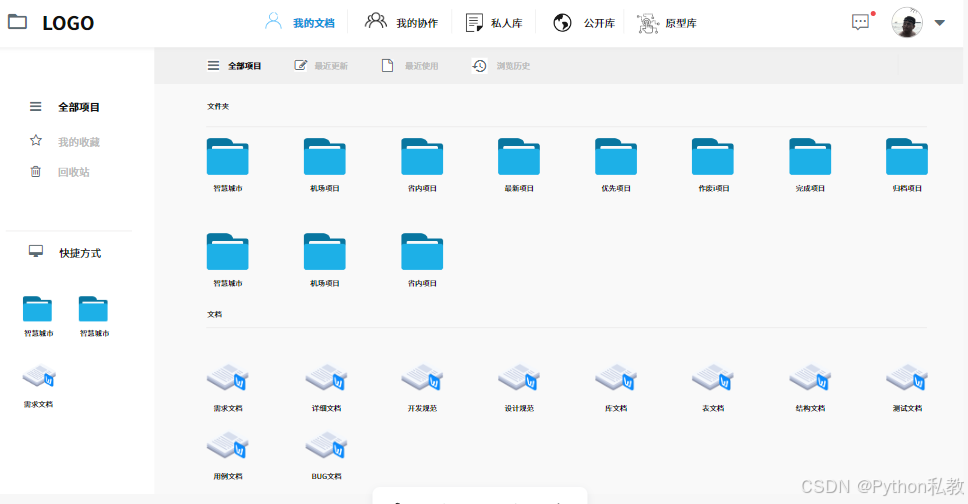
另一种设计:
进来以后,是所有的文件夹和最近的文件。
有一张表格,类似于Windows目录详情,先展示所有的目录,再接着展示所有的文件。
顶部不要了,所有菜单放左侧。
- 最近文档,纯粹文档
- 我的文档,既包括文件夹也包括文件
- 共享文档,别人分享给我的
文件夹需要支持子文件夹吗?不需要,一级就够了!!!
得到结论:
- 布局改为左右布局
- 菜单项:最近文档,我的文档,共享文档
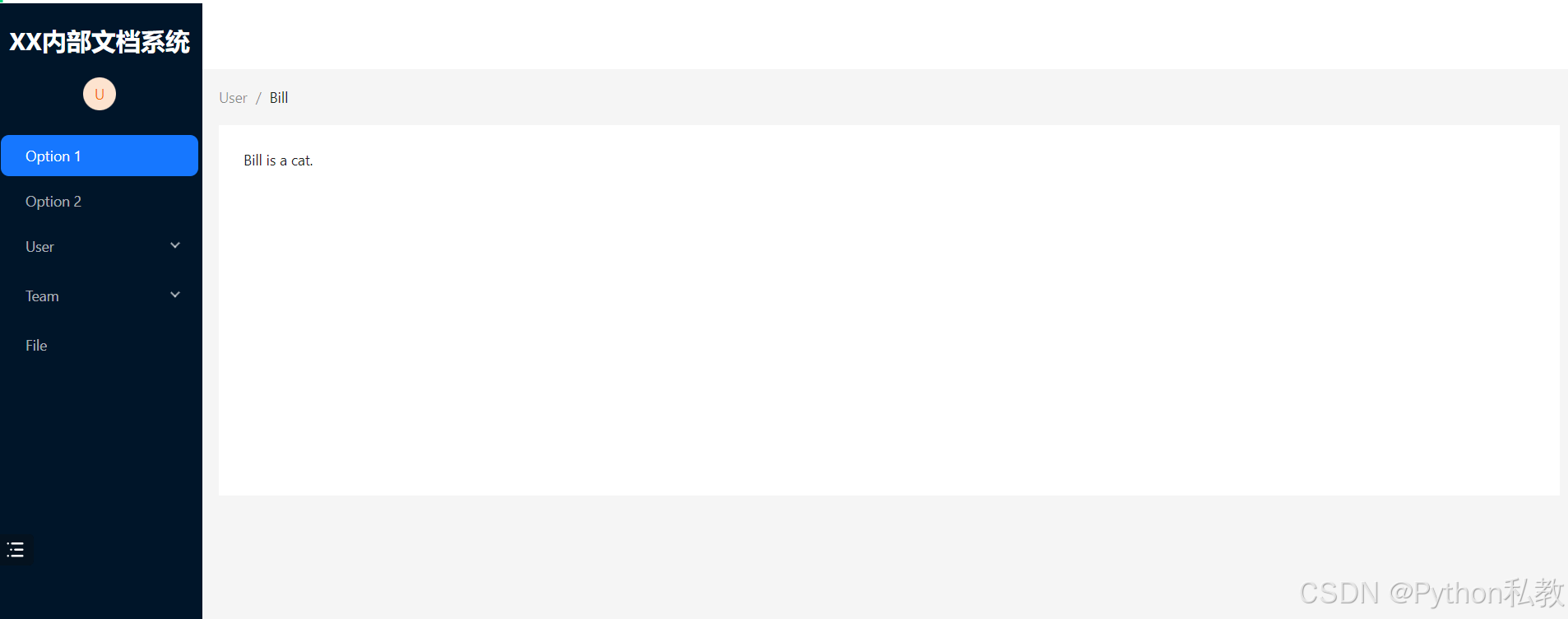
先改布局
效果预览:
此时的完整代码:
<script setup> import {ref} from 'vue'; const collapsed = ref(false); const selectedKeys = ref(['1']); </script> <template> <a-layout style="min-height: 100vh"> <a-layout-sider> <div class="logo"> XX内部文档系统 </div> <div class="avatar"> <a-avatar class="username">U</a-avatar> </div> <a-menu v-model:selectedKeys="selectedKeys" theme="dark" mode="inline"> <a-menu-item key="1"> <pie-chart-outlined/> <span>Option 1</span> </a-menu-item> <a-menu-item key="2"> <desktop-outlined/> <span>Option 2</span> </a-menu-item> <a-sub-menu key="sub1"> <template #title> <span> <user-outlined/> <span>User</span> </span> </template> <a-menu-item key="3">Tom</a-menu-item> <a-menu-item key="4">Bill</a-menu-item> <a-menu-item key="5">Alex</a-menu-item> </a-sub-menu> <a-sub-menu key="sub2"> <template #title> <span> <team-outlined/> <span>Team</span> </span> </template> <a-menu-item key="6">Team 1</a-menu-item> <a-menu-item key="8">Team 2</a-menu-item> </a-sub-menu> <a-menu-item key="9"> <file-outlined/> <span>File</span> </a-menu-item> </a-menu> </a-layout-sider> <a-layout> <a-layout-header style="background: #fff; padding: 0"/> <a-layout-content style="margin: 0 16px"> <a-breadcrumb style="margin: 16px 0"> <a-breadcrumb-item>User</a-breadcrumb-item> <a-breadcrumb-item>Bill</a-breadcrumb-item> </a-breadcrumb> <div :style="{ padding: '24px', background: '#fff', minHeight: '360px' }"> Bill is a cat. </div> </a-layout-content> <a-layout-footer style="text-align: center"> Ant Design ©2018 Created by Ant UED </a-layout-footer> </a-layout> </a-layout> </template> <style scoped> .logo { color: #ffffff; font-weight: bold; font-size: 24px; text-align: center; padding: 20px 0; } .avatar { display: flex; justify-content: center; margin-bottom: 20px; } .avatar .username { color: #f56a00; background-color: #fde3cf; margin: 0 auto; } </style> 