阅读量:0
文章目录
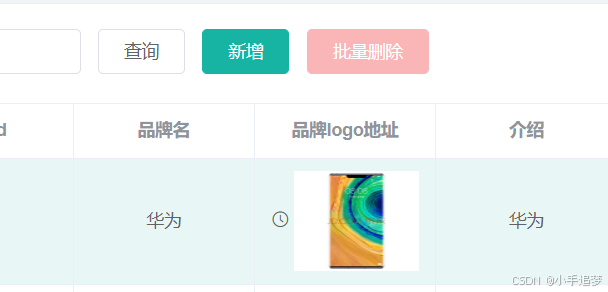
1,el-form品牌logo图片自定义显示
为了在品牌列表中自定义显示品牌的Logo图片,我们可以使用Element UI框架提供的el-form组件结合模板插槽来实现。下面是对原有代码的扩展说明:
<template slot-scope="scope"> <i class="el-icon-time"></i> <img :src="scope.row.logo" style="max-width: 50px; max-height: 50px;"/> </template> 这段代码在el-table-column中通过模板插槽实现了对品牌Logo的自定义显示。当scope.row.logo存在且有效时,会显示品牌Logo图片。如果Logo未能加载,则显示一个默认图标。此外,我们还添加了一些样式来控制Logo的大小。
修改后的品牌列表就显示图片了,效果如下。

2,重新导入和注册element-ui组件
由于代码生成器可能没有完整地导入所有必要的Element UI组件,我们需要手动导入并注册这些组件到Vue应用中。这样可以确保所有需要的UI元素都能正常工作,并且减少最终构建文件的体积。

/** * UI组件, 统一使用饿了么桌面端组件库(https://github.com/ElemeFE/element) * * 使用: * 1. 项目中需要的组件进行释放(解开注释) * * 注意: * 1. 打包只会包含释放(解开注释)的组件, 减少打包文件大小 */ import Vue from 'vue' import { Pagination, Dialog, Autocomplete, Dropdown, DropdownMenu, DropdownItem, Menu, Submenu, MenuItem, MenuItemGroup, Input, InputNumber, Radio, RadioGroup, RadioButton, Checkbox, CheckboxButton, CheckboxGroup, Switch, Select, Option, OptionGroup, Button, ButtonGroup, Table, TableColumn, DatePicker, TimeSelect, TimePicker, Popover, Tooltip, Breadcrumb, BreadcrumbItem, Form, FormItem, Tabs, TabPane, Tag, Tree, Alert, Slider, Icon, Row, Col, Upload, Progress, Spinner, Badge, Card, Rate, Steps, Step, Carousel, CarouselItem, Collapse, CollapseItem, Cascader, ColorPicker, Transfer, Container, Header, Aside, Main, Footer, Timeline, TimelineItem, Link, Divider, Image, Calendar, Loading, MessageBox, Message, Notification } from 'element-ui'; Vue.use(Pagination); Vue.use(Dialog); Vue.use(Autocomplete); Vue.use(Dropdown); Vue.use(DropdownMenu); Vue.use(DropdownItem); Vue.use(Menu); Vue.use(Submenu); Vue.use(MenuItem); Vue.use(MenuItemGroup); Vue.use(Input); Vue.use(InputNumber); Vue.use(Radio); Vue.use(RadioGroup); Vue.use(RadioButton); Vue.use(Checkbox); Vue.use(CheckboxButton); Vue.use(CheckboxGroup); Vue.use(Switch); Vue.use(Select); Vue.use(Option); Vue.use(OptionGroup); Vue.use(Button); Vue.use(ButtonGroup); Vue.use(Table); Vue.use(TableColumn); Vue.use(DatePicker); Vue.use(TimeSelect); Vue.use(TimePicker); Vue.use(Popover); Vue.use(Tooltip); Vue.use(Breadcrumb); Vue.use(BreadcrumbItem); Vue.use(Form); Vue.use(FormItem); Vue.use(Tabs); Vue.use(TabPane); Vue.use(Tag); Vue.use(Tree); Vue.use(Alert); Vue.use(Slider); Vue.use(Icon); Vue.use(Row); Vue.use(Col); Vue.use(Upload); Vue.use(Progress); Vue.use(Spinner); Vue.use(Badge); Vue.use(Card); Vue.use(Rate); Vue.use(Steps); Vue.use(Step); Vue.use(Carousel); Vue.use(CarouselItem); Vue.use(Collapse); Vue.use(CollapseItem); Vue.use(Cascader); Vue.use(ColorPicker); Vue.use(Transfer); Vue.use(Container); Vue.use(Header); Vue.use(Aside); Vue.use(Main); Vue.use(Footer); Vue.use(Timeline); Vue.use(TimelineItem); Vue.use(Link); Vue.use(Divider); Vue.use(Image); Vue.use(Calendar); Vue.use(Loading.directive); Vue.prototype.$loading = Loading.service Vue.prototype.$msgbox = MessageBox Vue.prototype.$alert = MessageBox.alert Vue.prototype.$confirm = MessageBox.confirm Vue.prototype.$prompt = MessageBox.prompt Vue.prototype.$notify = Notification Vue.prototype.$message = Message Vue.prototype.$ELEMENT = { size: 'medium' } 这里展示了如何导入和注册Element UI组件。需要注意的是,为了减少项目的打包体积,建议只导入和注册实际项目中使用的组件。
3,修改brand-add-or-update.vue控件的表单校验规则
对于brand-add-or-update.vue控件中的表单校验规则,我们进行了如下修改和完善:
dataRule: { name: [{ required: true, message: "品牌名不能为空", trigger: "blur" }], logo: [ { required: true, message: "品牌logo地址不能为空", trigger: "blur" } ], descript: [ { required: true, message: "介绍不能为空", trigger: "blur" } ], showStatus: [ { required: true, message: "显示状态[0-不显示;1-显示]不能为空", trigger: "blur" } ], firstLetter: [ { validator: (rule, value, callback) => { if (value == "") { callback(new Error("首字母必须填写")); } else if (!/^[a-zA-Z]$/.test(value)) { callback(new Error("首字母必须a-z或者A-Z之间")); } else { callback(); } }, trigger: "blur" } ], sort: [ { validator: (rule, value, callback) => { if (value == "") { callback(new Error("排序字段必须填写")); } else if (!Number.isInteger(value) || value<0) { callback(new Error("排序必须是一个大于等于0的整数")); } else { callback(); } }, trigger: "blur" } ] } 以上代码中,我们添加了对firstLetter和sort字段的校验规则,确保它们符合预期的格式要求。
当然,让我们详细解释一下这两个校验规则的作用:
firstLetter 校验规则
这个规则确保用户输入的品牌首字母满足特定的要求:
非空检查:
- 条件: 当用户输入为空(
"")时。 - 行为: 触发错误回调,并附带错误信息
"首字母必须填写"。
- 条件: 当用户输入为空(
字母格式检查:
- 条件: 当用户输入不是单个英文字母时。
- 行为: 触发错误回调,并附带错误信息
"首字母必须a-z或者A-Z之间"。 - 正则表达式解释:
/^[a-zA-Z]$/检查输入是否为单个英文字母。这里的正则表达式的组成部分如下:^表示字符串的开始。[a-zA-Z]表示匹配任何一个大写或小写字母。$表示字符串的结束。- 因此,整个正则表达式表示只允许一个字母,无论是大写还是小写。
成功验证:
- 条件: 用户输入满足以上条件时。
- 行为: 成功回调,即没有错误发生。
sort 校验规则
这个规则确保用户输入的品牌排序值满足特定的要求:
非空检查:
- 条件: 当用户输入为空(
"")时。 - 行为: 触发错误回调,并附带错误信息
"排序字段必须填写"。
- 条件: 当用户输入为空(
整数及非负检查:
- 条件: 当用户输入不是整数或是一个负数时。
- 行为: 触发错误回调,并附带错误信息
"排序必须是一个大于等于0的整数"。 - 逻辑解释:
!Number.isInteger(value)检查输入是否为整数,而value < 0则检查该整数是否小于0。只有当两者都为假时,才认为输入有效。
成功验证:
- 条件: 用户输入满足以上条件时。
- 行为: 成功回调,即没有错误发生。
前后端表单校验原则:
- 前端校验: 主要用于提高用户体验,减少不必要的网络请求。前端校验应该快速响应用户的输入,给出即时反馈。
- 后端校验: 必须进行严格的校验,以防止恶意数据提交和数据不一致的情况。即使前端已经进行了校验,后端也应当再次校验所有输入数据。
重要性:
- 安全性: 防止非法数据被提交到数据库,避免SQL注入等攻击。
- 一致性: 确保系统中的数据符合预期的数据格式和业务逻辑,保持数据的一致性和准确性。
- 用户体验: 提供友好的提示信息,帮助用户及时发现错误并进行修正,提高表单填写的效率。
综上所述,合理设计和实现前后端的表单校验机制对于任何Web应用来说都是至关重要的。
