阅读量:0
Reference
- https://northbei.gitbooks.io/gitbook/content/engineer-only/install-gitbook-cli.html
- https://tonydeng.github.io/gitbook-zh/gitbook-howtouse/howtouse/gitbookcli.html
- https://www.chengweiyang.cn/gitbook/installation/README.html
- https://www.youtube.com/watch?v=d4s0Ks0e-tA
1 安装node.js
2 Gitbook安装
- 打开cmd,运行以下命令
npm install -g gitbook-cligitbook install-
如果报错,解决方法参考:gitbook初探:TypeError: cb.apply is not a function
TypeError: cb.apply is not a function使用 nvm (Node Version Manager) 降低 node.js 版本:
如果你还没有安装 nvm,参考以下链接进行安装 Node 版本管理器 NVM 安装指南
安装所需的 Node.js 版本:
nvm install 10.14.1切换到该版本:
nvm use 10.14.1
-
3 新建书籍
-
新建一个文件,例如
gitbook_test,进入文件夹,打开cmd,运行以下命令gitbook init- 这个命令创建了 readme.md 和 summary.md
4 修改书籍
5 打包静态网站
gitbook serve - 这个命令生成静态网站,点击输出的网址即可查看网址
- 你会发现,在你编辑的gitbook项目的目录中会多一个
_book目录,而这个目录中就是生成的本地预览的静态网站内容。
gitbook build - 这个命令打包静态网站到文件夹
_book中
6 使用github部署静态网页
参考:
- 使用Github部署静态域名网页
- https://pages.github.com/
-
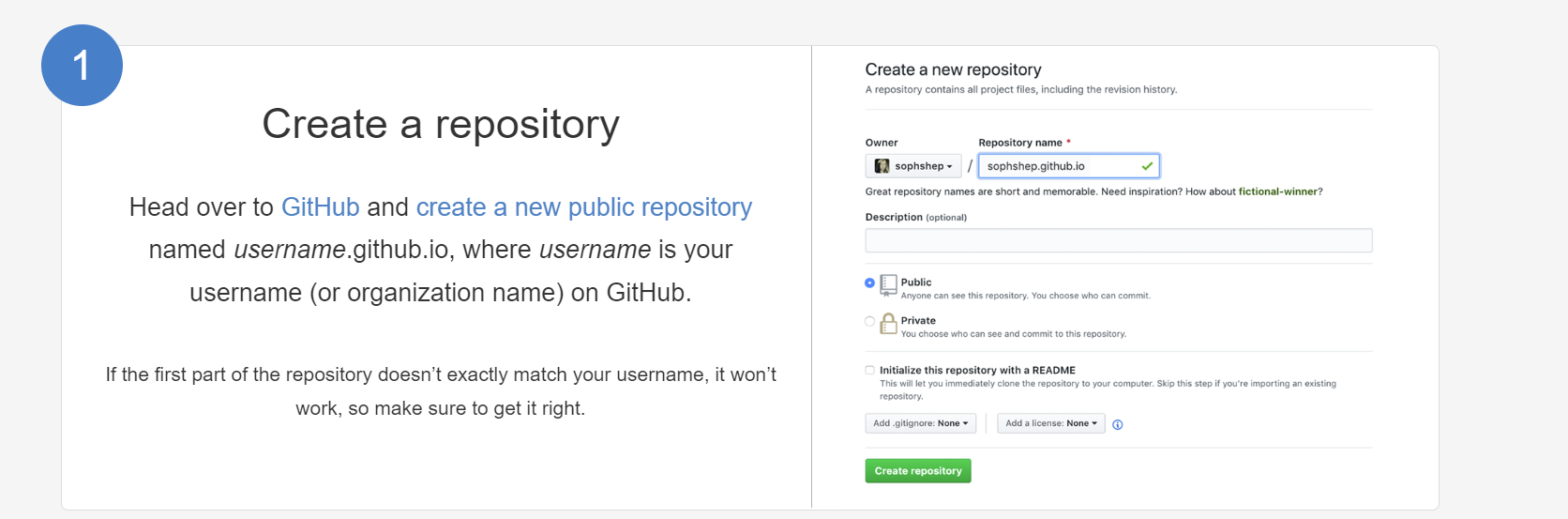
在github上面新建一个仓库
- 建立的仓库命名规则为
<你的github用户名>.github.io

- 建立的仓库命名规则为
-
进入
_book文件夹, 打开git bash,运行以下命令git initgit remote add origin https://github.com/zp1008611/zp1008611.github.io.gitgit branch -M maingit add .git commit -m "Initial commit"git push -u origin main -
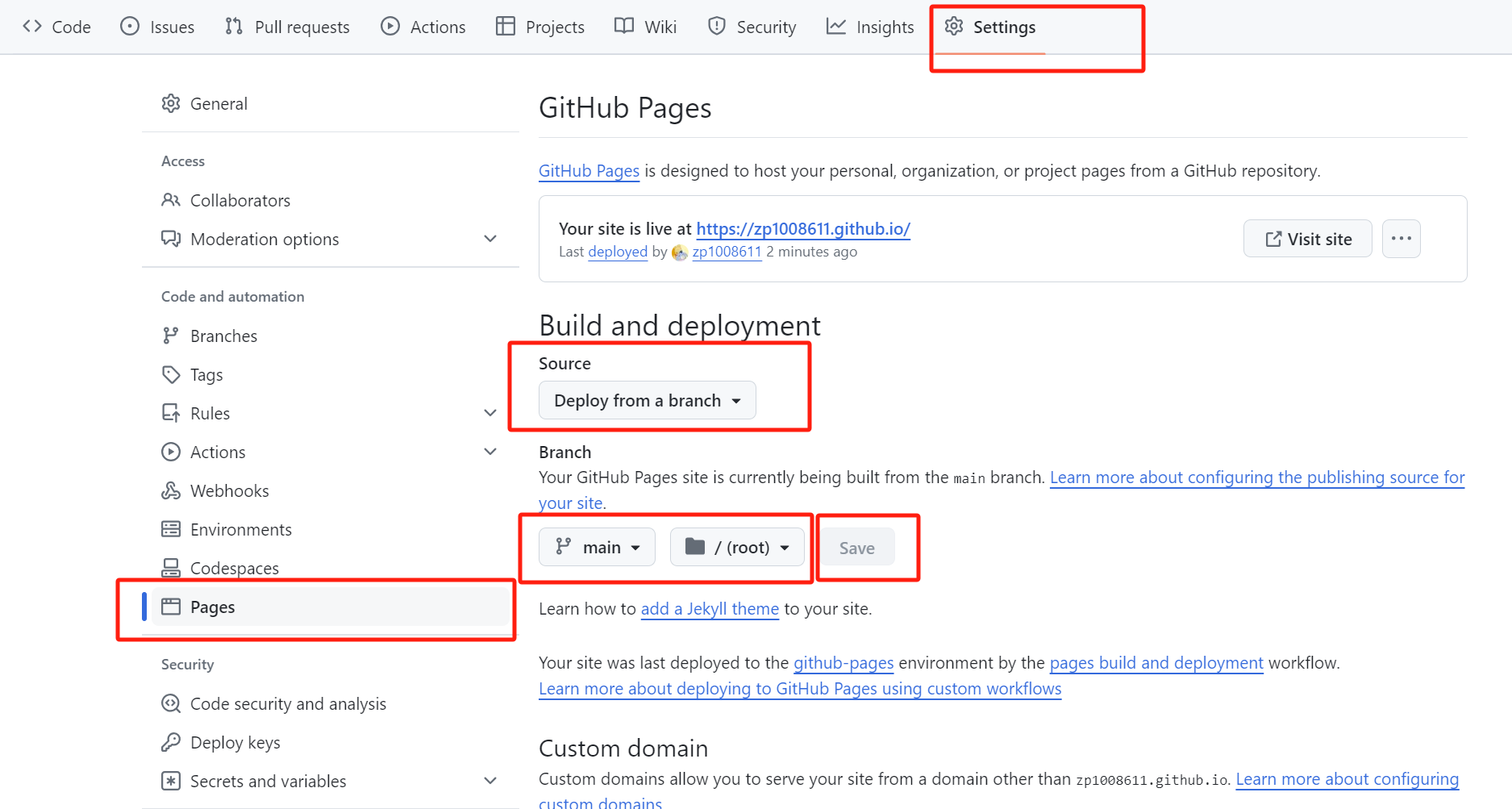
进入
setting,点击page,修改分支,点击save

-
打开网址
https://<你的github用户名>.github.io.