文章目录
- 完整效果演示
- 1.蓝色流线风的可视化大屏
- 2.地图模块风的可视化大屏
- 3.科技轮动风的可视化大屏
- 4.蓝色海洋风的可视化大屏
- 5.动态模拟风的可视化大屏
- 6.数据图形风的可视化大屏
- 7.动态监测风的可视化大屏
- 8.轮播光亮风的可视化大屏
- 9.实时数据风的可视化大屏
- 10.光波动画风的可视化大屏
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/140635640
html实现酷炫美观的可视化大屏(十种风格示例,附源码),大屏源码,可视化大屏模板源码,html可视化大屏源码下载,内含十种不同风格的大屏可视化代码,详细的讲解,酷炫的线条,美观的设计,让图文图表结合的更融洽。兼容各种大屏,调整页面到合适的分辨率,F12全屏观看。各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
完整效果演示
十个大屏界面的效果演示,可以欣赏动态效果,根据不同分辨率自行调整,CTRL+鼠标滚轮调整到合适的分辨率,总有一款你喜欢的大屏风格,让我们一起来欣赏吧。
html实现酷炫美观的可视化大屏(十种风格示例,附源码)
1.蓝色流线风的可视化大屏
1.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的可视化大屏。具体动态效果,见完整效果演示。

1.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html> <html> <head> <!--更多资源:https://blog.csdn.net/weixin_43151418/article/details/140635640 --> <meta charset="utf-8"> <meta name="description" content=""> <meta name="keywords" content=""> <meta http-equiv="refresh" content="xcLeigh大屏可视化"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>xcLeigh大屏可视化</title> <link type="text/css" href="css/public.css" rel="stylesheet"> <link type="text/css" href="css/icon.css" rel="stylesheet"> <link type="text/css" href="css/index.css" rel="stylesheet"> <script src="js/echarts.min.js"></script> <script src="js/my.js"></script> </head> <body> <div class="bg"> <div class="title">大屏可视化</div> <div class="leftMain"> <div class="leftMain_top"> <div class="leftMain_topIn"> <ul> <li> <div class="liIn"> <h3>自定义标题1</h3> <p class="shu"><span class="shu1">6890.69</span><i>元</i></p> <div class="zi"><span class="span1">小标题:文字</span><span>小标题:文字</span></div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </li> <li> <div class="liIn"> <h3>自定义标题2</h3> <p class="shu"><span class="shu2">6090.99</span><i>元</i></p> <div class="zi"><span class="span1">小标题:文字</span><span>小标题:文字</span></div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </li> <li> <div class="liIn"> <h3>自定义标题3</h3> <p class="shu"><span class="shu3">2890.39</span><i>元</i></p> <div class="zi"><span class="span1">小标题:文字</span><span>小标题:文字</span></div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </li> <li> <div class="liIn"> <h3>自定义标题4</h3> <p class="shu"><span class="shu4">7590.15</span><i>元</i></p> <div class="zi"><span class="span1">小标题:文字</span><span>小标题:文字</span></div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </li> </ul> </div> </div> <div class="leftMain_middle"> <div class="leftMain_middle_left"> <div class="leftMain_middle_leftIn"> <h3>自定义标题</h3> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div class="biaoge" style="width:100%; height:25vh" id="chartmain"></div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </div> <div class="leftMain_middle_right"> <div class="leftMain_middle_rightIn"> <h3>自定义标题</h3> <div class="biaoge biaoge_pai" style="width:100%; height:25vh"> <div class="biaoge_paiIn"> <ul> <li> <div class="liIn"> <div class="liIn_left"><span class="bot"></span><span class="zi">第一名</span></div> <div class="liIn_line"><div class="line_lineIn" style="width:98.5%;"></div></div> <p class="num">98.5%</p> </div> </li> <li> <div class="liIn liIn2"> <div class="liIn_left"><span class="bot"></span><span class="zi">第二名</span></div> <div class="liIn_line"><div class="line_lineIn" style="width:88.5%;"></div></div> <p class="num">88.5%</p> </div> </li> <li> <div class="liIn liIn3"> <div class="liIn_left"><span class="bot"></span><span class="zi">第三名</span></div> <div class="liIn_line"><div class="line_lineIn" style="width:68.5%;"></div></div> <p class="num">68.5%</p> </div> </li> <li> <div class="liIn liIn4"> <div class="liIn_left"><span class="bot"></span><span class="zi">第四名</span></div> <div class="liIn_line"><div class="line_lineIn" style="width:40.5%;"></div></div> <p class="num">40.5%</p> </div> </li> <li> <div class="liIn liIn5"> <div class="liIn_left"><span class="bot"></span><span class="zi">第五名</span></div> <div class="liIn_line"><div class="line_lineIn" style="width:22.5%;"></div></div> <p class="num">22.5%</p> </div> </li> <li> <div class="liIn liIn6"> <div class="liIn_left"><span class="bot"></span><span class="zi">第六名</span></div> <div class="liIn_line"><div class="line_lineIn" style="width:10.5%;"></div></div> <p class="num">10.5%</p> </div> </li> </ul> </div> </div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </div> </div> <div class="leftMain_middle"> <div class="leftMain_middle_left"> <div class="leftMain_middle_leftIn"> <h3>自定义标题</h3> <div class="biaoge" style="width:100%; height:25vh" id="chartmain_zhe"></div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </div> <div class="leftMain_middle_right"> <div class="leftMain_middle_rightIn"> <h3>自定义标题</h3> <div class="biaoge biaoge_bi" style="width:100%; height:25vh"> <ul> <li> <div class="liIn"> <p class="shu shu1">23</p> <p class="zi">今日数据比例</p> </div> </li> <li> <div class="liIn"> <p class="shu shu2">107</p> <p class="zi">本月数据比例</p> </div> </li> <li> <div class="liIn"> <p class="shu shu3">107</p> <p class="zi">历史数据比例</p> </div> </li> <li> <div class="liIn"> <p class="shu shu4">23</p> <p class="zi">今日数据比例</p> </div> </li> <li> <div class="liIn"> <p class="shu shu5">23</p> <p class="zi">本月数据比例</p> </div> </li> <li> <div class="liIn"> <p class="shu shu6">23</p> <p class="zi">历史数据比例</p> </div> </li> </ul> </div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </div> </div> </div> <div class="rightMain"> <div class="rightMain_top"> <div class="rightMain_topIn"> <h3>自定义标题</h3> <div class="biaoge" style="width:100%; height:30vh" id="chartmain_bing"></div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </div> <div class="rightMain_bottom"> <div class="rightMain_bottomIn"> <h3>自定义标题</h3> <div class="biaoge biaoge_list" style="width:100%; height:40.5vh"> <div class="biaoge_listIn"> <ul class="ul_title"> <li>用户</li> <li>类型号</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <div class="ul_list"> <div class="ul_listIn"> <ul class="ul_con"> <li>xcLeigh</li> <li>11</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>12</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>13</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>14</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>15</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>16</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>11</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>12</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>13</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>14</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>15</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> <ul class="ul_con"> <li>xcLeigh</li> <li>16</li> <li>类别一</li> <li>类别二</li> <li>类别三</li> </ul> </div> </div> </div> </div> <span class="border_bg_leftTop"></span> <span class="border_bg_rightTop"></span> <span class="border_bg_leftBottom"></span> <span class="border_bg_rightBottom"></span> </div> </div> </div> <div style="clear:both;"></div> </div> <script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="js/jquery.numscroll.js" type="text/javascript" charset="utf-8"></script> </body> </html> 1.3 大屏下载
html实现酷炫美观的可视化大屏风格1源码 +大屏系列一(源码) 点击下载
2.地图模块风的可视化大屏
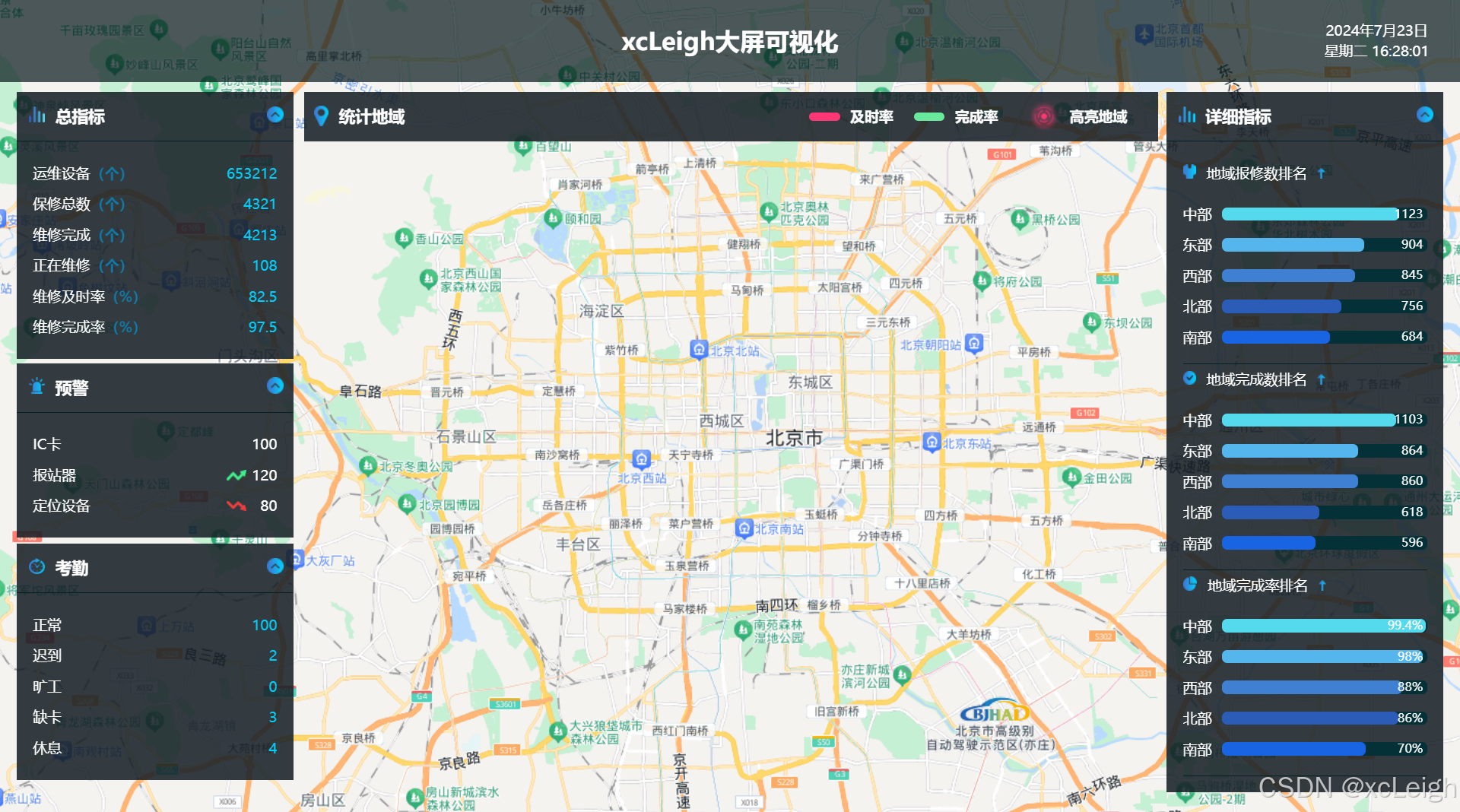
2.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的大屏可视化。具体动态效果,见完整效果演示。
2.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>大屏展示</title> <!--更多资源:https://blog.csdn.net/weixin_43151418/article/details/140635640 --> <!-- ak填写自己的百度ak --> <!-- https://lbsyun.baidu.com/apiconsole/key#/home --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=自己声请的AK"></script> </head> <body> <div id="mapContainer"></div> <div class="nav-top"> <span class="nav-top-title">xcLeigh大屏可视化</span> <div class="nav-top-time"> <span id="date">2018年11月30日</span> <span id="time">星期五 15:34</span> </div> </div> <!-- 内容标签用js写的 --> <script type="text/javascript" src="lib/loadingScript.js"></script> </body> </html> 2.3 大屏下载
html实现酷炫美观的可视化大屏风格2源码 +大屏系列二(源码) 点击下载
3.科技轮动风的可视化大屏
3.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的大屏可视化。具体动态效果,见完整效果演示。
3.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>xcLeigh大屏可视化平台</title> <link rel="stylesheet" href="css/public.css" /> <link rel="stylesheet" href="css/xcleigh.css" /> </head> <body> <div class="background-img" id="mainbody"> <div class="todayTimeBox"> <div class="todayTime"> <span>2024年7月23日</span> <span>12:30:40</span> </div> </div> <div class="mainbody" id=""> <div class="leftContent"> <div class="serviceItem"></div> <div class="serviceForm"> <div class="seHeader"> <span> <p class="p-1">服务订单情况</p> <p class="p-2">Service order status</p> </span> <span> </span> </div> <div class="statusList"> <ul class="seTable"> <li>时间</li> <li>服务对象</li> <li>服务类型</li> <li>服务组织</li> <li>状态</li> </ul> <div id="orderItems" class="outlineBorder"> <!--<ul class="rolling rolStyle"> <li>2024/07/23 12:01</li> <li>刘亦菲</li> <li>上门理发</li> <li>义工联合会</li> <li>已上线</li> </ul>--> </div> </div> </div> </div> <div class="centerContent"> <div class="sumDot"> <span id="东三新村" style="top: 173px;left: 424px;"></span> <span id="屠家坞村" style="top: 181px;left: 454px;"></span> <span id="马岭村" style="top: 216px;left: 418px;"></span> <span id="西联村" style="top: 223px;left: 454px;"></span> <span id="大干溪村" style="top: 324px;left: 380px;"></span> <span id="新东坞村" style="top: 324px;left: 420px;"></span> <span id="大溪村" style="top: 314px;left: 532px;"></span> <span id="梅苑村" style="top: 376px;left: 323px;"></span> <span id="先进村" style="top: 367px;left: 250px;"></span> <span id="乐山村" style="top: 367px;left: 450px;"></span> <span id="杜黄新村" style="top: 351px;left: 178px;"></span> <span id="三江村" style="top: 402px;left: 200px;"></span> <span id="霞朗桥村" style="top: 428px;left: 156px;"></span> <span id="陈家村" style="top: 462px;left: 226px;"></span> <span id="天竺社区" style="top: 433px;left: 263px;"></span> <span id="百树社区" style="top: 464px;left: 301px;"></span> <span id="齐东村" style="top: 472px;left: 344px;"></span> <span id="全堂村" style="top: 455px;left: 430px;"></span> <span id="魏廉村" style="top: 428px;left: 95px;"></span> <span id="楼家村" style="top: 461px;left: 168px;"></span> <span id="枫一村" style="top: 478px;left: 207px;"></span> <span id="海角村" style="top: 515px;left: 268px;"></span> <span id="洄村" style="top: 544px;left: 166px;"></span> <span id="西奕村" style="top: 537px;left: 86px;"></span> <span id="新择湖村" style="top: 569px;left: 86px;"></span> <span id="乐桥村" style="top: 566px;left: 134px;"></span> <span id="永安新村" style="top: 596px;left: 251px;"></span> <span id="阳春村" style="top: 660px;left: 97px;"></span> <span id="永宁村" style="top: 730px;left: 121px;"></span> <span id="枫源村" style="top: 649px;left: 194px;"></span> <span id="钟山村" style="top: 541px;left: 303px;"></span> </div> <iframe class="implantation" id="implantation" src="./js/fqMap.svg" frameborder="0"></iframe> </div> <div class="rightContent"> <div class="breathe"> <div class="seHeader"> <span> <p class="p-1">呼吸及服务情况</p> <p class="p-2">Service order status</p> </span> <span> </span> </div> <div class="serData"> <div class="serDataLeft"> <div><span class="serNum">520</span>单</div> <p>惠民服务订单数</p> </div> <div class="serDataLeft"> <div><span class="serNum">1314</span>单</div> <p>当前呼入总量</p> </div> </div> </div> <div class="phoneCall"> <div class="seHeader"> <span> <p class="p-1">电话呼入情况分析</p> <p class="p-2">Telephone call analysis</p> </span> <span> </span> </div> <div class="phoneNum" id="phoneNum"></div> <div class="brokenLine" id="brokenLine"></div> </div> </div> </div> </div> <script src="js/jquery.min.js"></script> <script src="js/echarts.min.js"></script> <script src="js/xcleigh.js"></script> </body> </html> 3.3 大屏下载
html实现酷炫美观的可视化大屏风格3源码 +大屏系列三(源码) 点击下载
4.蓝色海洋风的可视化大屏
4.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的大屏可视化。具体动态效果,见完整效果演示。

4.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="refresh" content="60;url='https://blog.csdn.net/weixin_43151418/article/details/140635640'"> <title>xcLeigh大屏可视化平台</title> <script type="text/javascript" src="js/jquery.js"></script> <link rel="stylesheet" href="css/comon0.css"> </head> <body> <div class="loading"> <div class="loadbox"> <img src="images/loading.gif"> 页面加载中... </div> </div> <div class="head"> <h1><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">xcLeigh大屏可视化平台</a></h1> <div class="time" id="showTime">2019/12/05 16:16:54</div> </div> <div class="mainbox"> <ul class="clearfix"> <li> <div class="boxall" style="height: calc(58% - .15rem)"> <div class="alltitle">标题名称</div> <div class=" boxnav " id="echarts4"> </div> </div> <div class="boxall" style="height: calc(42% - .15rem)"> <div class="alltitle">标题名称</div> <div class="boxnav" id="echarts3"></div> </div> </li> <li> <div class="boxall" style="height: calc(20% - .15rem)"> <ul class="row h100 clearfix"> <li class="col-6"> <div class="sqzs h100"> <p>业绩总览</p> <h1><span>30500</span>万</h1> </div> </li> <li class="col-6"> <ul class="row h100 clearfix"> <li class="col-4"> <div class="tit01">标题名称</div> <div class="piebox" id="pe01"></div> </li> <li class="col-4"> <div class="tit01">标题名称</div> <div class="piebox" id="pe02"></div> </li> <li class="col-4"> <div class="tit01">标题名称</div> <div class="piebox" id="pe03"></div> </li> </ul> </li> </ul> </div> <div class="boxall" style="height: calc(38% - .15rem)"> <div class="alltitle">标题名称</div> <div class="boxnav" id="echarts1"></div> </div> <div class="boxall" style="height: calc(42% - .15rem)"> <div class="alltitle">标题名称</div> <div class="boxnav" id="echarts2"></div> </div> </li> <li> <div class="boxall" style="height: calc(33.333% - .15rem)"> <div class="alltitle">标题名称</div> <div class="boxnav" id="echarts5"></div> </div> <div class="boxall" style="height: calc(33.333% - .15rem)"> <div class="alltitle">标题名称</div> <div class="boxnav" id=""> <table border="0" cellspacing="0"> <tr> <th></th> <th>字段</th> <th>字段</th> <th>字段</th> <th>字段</th> </tr> <tr> <th>字段</th> <td>8098</td> <td>19.80%</td> <td>22</td> <td>368</td> </tr> <tr> <th>字段</th> <td>7506</td> <td>6.70%</td> <td>22</td> <td>339</td> </tr> <tr> <th>字段</th> <td>3261</td> <td>32.30%</td> <td>10</td> <td>325.7</td> </tr> <tr> <th>字段</th> <td>1993</td> <td> 201%</td> <td>10</td> <td> 199</td> </tr> </table> </div> </div> <div class="boxall" style="height: calc(33.333% - .15rem)"> <div class="alltitle">标题名称</div> <div class="boxnav" id="echarts6" style="height:calc(100% - .3rem);"></div> </div> </li> </ul> </div> <script type="text/javascript" src="js/echarts.min.js"></script> <script language="JavaScript" src="js/my.js"></script> </body> </html> 4.3 大屏下载
html实现酷炫美观的可视化大屏风格4源码 +大屏系列四(源码) 点击下载
5.动态模拟风的可视化大屏
5.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的大屏可视化。具体动态效果,见完整效果演示。
5.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>xcLeigh大屏可视化平台</title> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/echarts.min.js"></script> <script type="text/javascript" src="js/china.js"></script> <script type="text/javascript" src="js/map.js"></script> <script type="text/javascript" src="js/js.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="head clearfix"> <h1 class="pulll_left">xcLeigh大屏可视化平台</h1> <div class="menu menu2 pulll_left"> <ul> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单1</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单2</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单3</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单4</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单5</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单6</a></li> </ul> </div> <div class="time" id="showTime">2024/07/25 17:00:12</div> </div> <div class="mainbox"> <ul class="clearfix nav1"> <li style="width: 22%"> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav"> <div class="yqlist"> <ul class="clearfix"> <li> <div class="yq" id="yq">2634</div> <span>销售总数(1)</span></li> <li> <div class="yq">567</div> <span>数据展示(2)</span></li> <li> <div class="yq">56345</div> <span>数据展示(3)</span></li> <li> <div class="yq">721</div> <span>数据展示(4)</span></li> </ul> </div> </div> </div> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav"> <div class="" id="echart2"></div> </div> </div> </li> <li style="width: 56%"> <div class="box"> <div class="boxnav mapc"> <div class="map" id="map"></div> </div> </div> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id="echart3"> </div> </div> </li> <li style="width: 22%"> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id="echart4"> </div> </div> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id="echart5" > </div> </div> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id="echart6"> </div> </div> </li> </ul> </div> </body> </html> 5.3 大屏下载
html实现酷炫美观的可视化大屏风格5源码 +大屏系列五(源码) 点击下载
6.数据图形风的可视化大屏
6.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的大屏可视化。具体动态效果,见完整效果演示。

6.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>xcLeigh大屏可视化平台</title> <meta http-equiv="refresh" content="60;url='https://blog.csdn.net/weixin_43151418/article/details/140635640'"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/echarts.min.js"></script> <!--更多资源:https://blog.csdn.net/weixin_43151418/article/details/140635640 --> <!-- ak填写自己的百度ak --> <!-- https://lbsyun.baidu.com/apiconsole/key#/home --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ak填写自己的百度ak"></script> <script type="text/javascript" src="js/js.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="head clearfix"> <h1 class="pulll_left">xcLeigh大屏可视化平台</h1> <div class="menu menu2 pulll_left"> <ul> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单1</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单2</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单3</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单4</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单5</a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单6</a></li> </ul> </div> <div class="time" id="showTime">2024/07/24 17:00:12</div> </div> <div class="mainbox"> <ul class="clearfix nav1"> <li style="width: 25%"> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id="echart1"> </div> </div> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav"> </div> </div> </li> <li style="width: 25%"> <div class="box"> <div class="boxnav" id="map" style="height:433px;"> </div> </div> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id="echart5"></div> </div> </li> <li style="width: 25%"> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id=""> <div style="float: left; width: 50%; height: 100%; padding: 0 15px; " id="echart2"></div> <div style="float: left; width: 50%; height: 100%; padding: 0 15px;" id="echart3"></div> </div> </div> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id="echart6"> </div> </div> </li> <li style="width: 25%"> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id="echart4" > </div> </div> <div class="box"> <div class="tit">模块标题</div> <div class="boxnav" id="echart7"> </div> </div> </li> </ul> </div> </body> </html> 6.3 大屏下载
html实现酷炫美观的可视化大屏风格6源码 +大屏系列六(源码) 点击下载
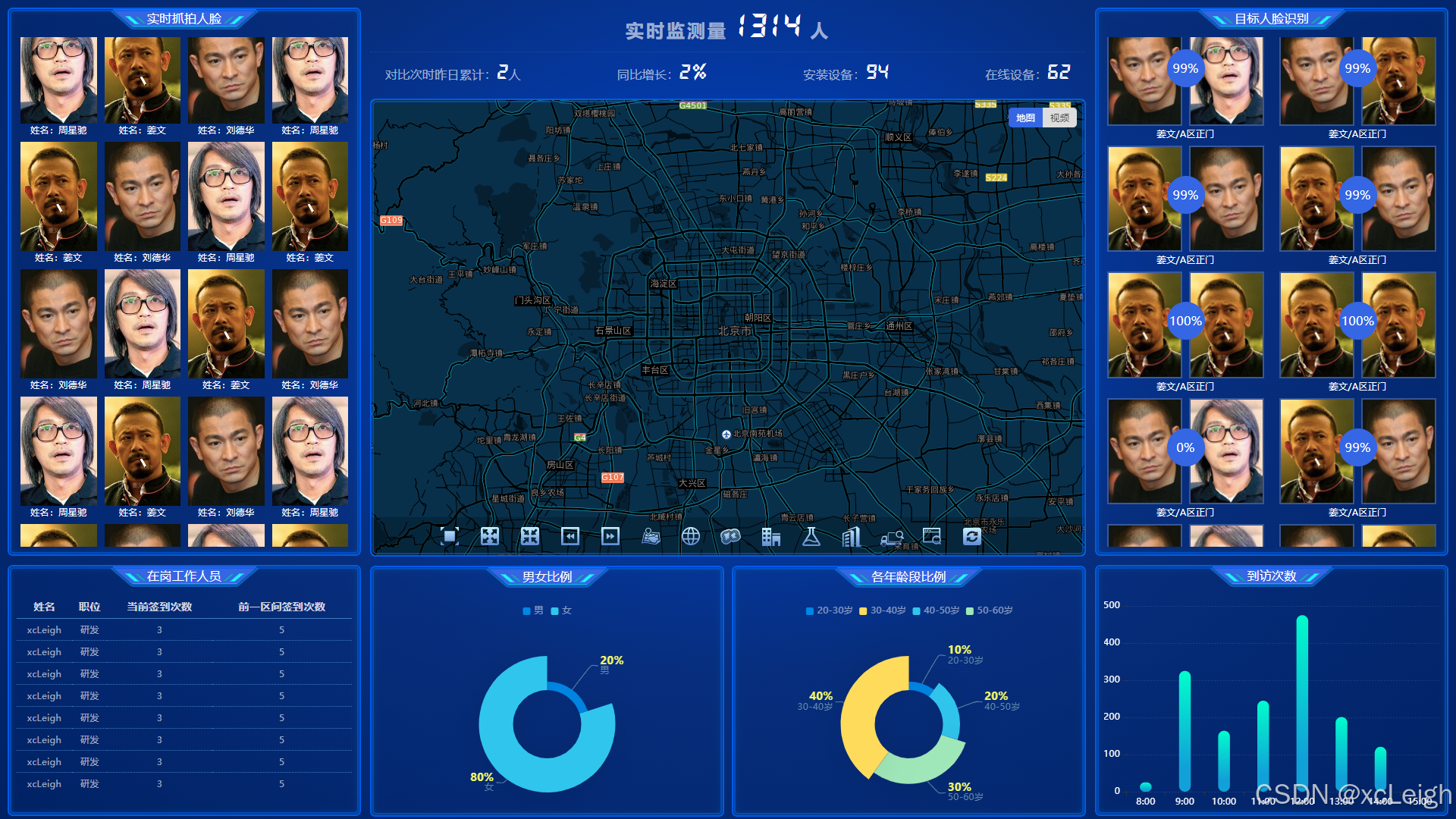
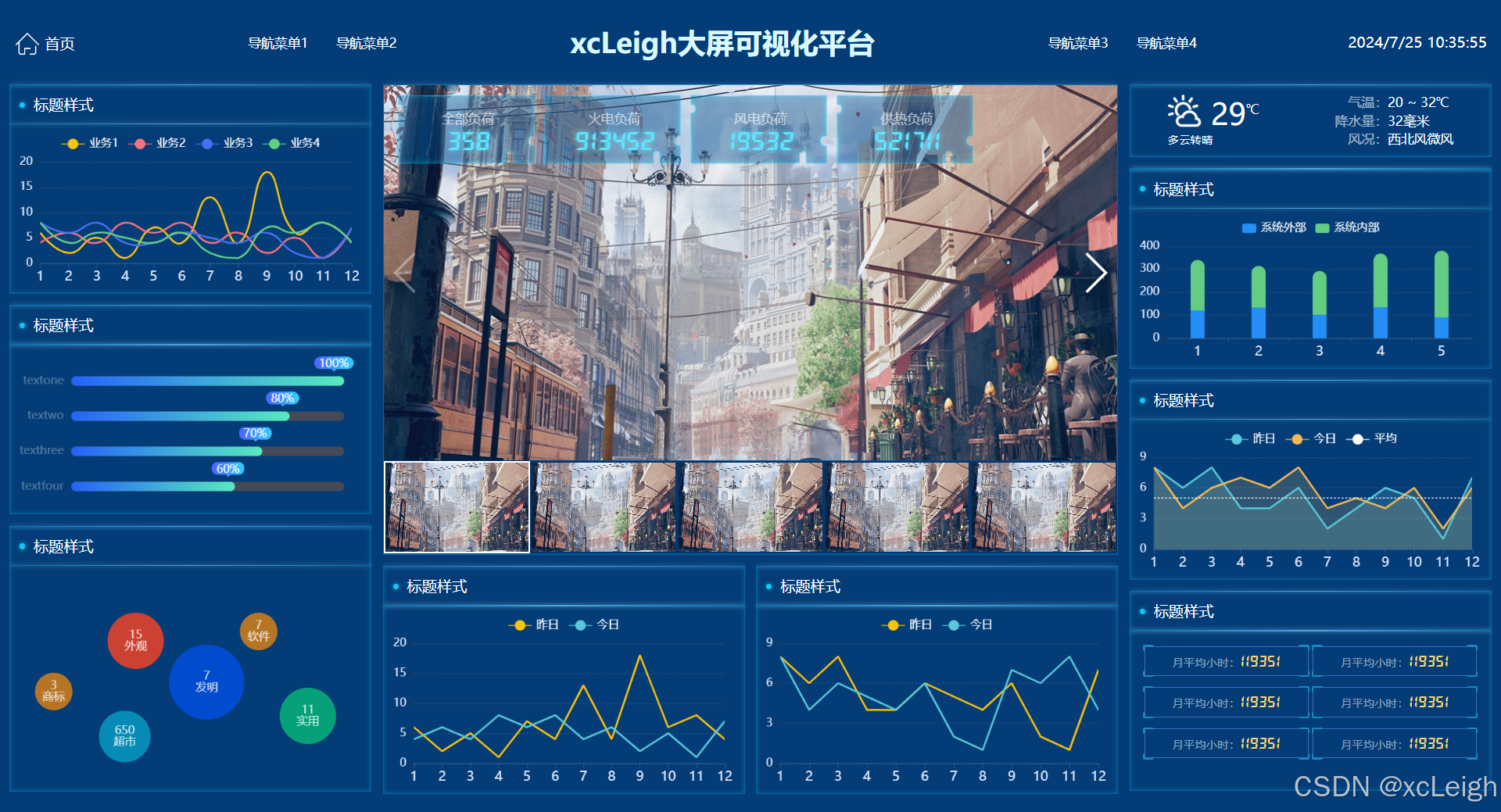
7.动态监测风的可视化大屏
7.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的大屏可视化。具体动态效果,见完整效果演示。

7.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>xcLeigh大屏可视化平台</title> <meta http-equiv="refresh" content="60;url='https://blog.csdn.net/weixin_43151418/article/details/140635640'"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/echarts.min.js"></script> <script type="text/javascript" src="js/js.js"></script> <!--更多资源:https://blog.csdn.net/weixin_43151418/article/details/140635640 --> <!-- ak填写自己的百度ak --> <!-- https://lbsyun.baidu.com/apiconsole/key#/home --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ak填写自己的百度ak"></script> <link rel="stylesheet" href="css/ckin.css"> <link rel="stylesheet" href="css/style.css"> <script> $(window).load(function(){ $(".loading").fadeOut() }) </script> </head> <body style="overflow: hidden;"> <div class="loading"> <div class="loadbox"> <img src="images/loading.gif"> 页面加载中... </div> </div> <div class="mainbox"> <ul class="clearfix nav1"> <li style="width: 25%"> <div class="box"> <div class="tit"><span>实时抓拍人脸</span></div> <div class="boxnav"> <div class="scolldiv scolldiv1"> <ul class="face01 clearfix"> <li><img src="images/face1.png"><p>姓名:姜文</p></li> <li><img src="images/face2.png"><p>姓名:刘德华</p></li> <li><img src="images/face3.png"><p>姓名:周星驰</p></li> <li><img src="images/face1.png"><p>姓名:姜文</p></li> <li><img src="images/face2.png"><p>姓名:刘德华</p></li> <li><img src="images/face3.png"><p>姓名:周星驰</p></li> <li><img src="images/face1.png"><p>姓名:姜文</p></li> <li><img src="images/face2.png"><p>姓名:刘德华</p></li> <li><img src="images/face3.png"><p>姓名:周星驰</p></li> <li><img src="images/face1.png"><p>姓名:姜文</p></li> <li><img src="images/face2.png"><p>姓名:刘德华</p></li> <li><img src="images/face3.png"><p>姓名:周星驰</p></li> <li><img src="images/face1.png"><p>姓名:姜文</p></li> <li><img src="images/face2.png"><p>姓名:刘德华</p></li> <li><img src="images/face3.png"><p>姓名:周星驰</p></li> <li><img src="images/face1.png"><p>姓名:姜文</p></li> <li><img src="images/face2.png"><p>姓名:刘德华</p></li> <li><img src="images/face3.png"><p>姓名:周星驰</p></li> <li><img src="images/face1.png"><p>姓名:姜文</p></li> <li><img src="images/face2.png"><p>姓名:刘德华</p></li> <li><img src="images/face3.png"><p>姓名:周星驰</p></li> <li><img src="images/face1.png"><p>姓名:姜文</p></li> <li><img src="images/face2.png"><p>姓名:刘德华</p></li> <li><img src="images/face3.png"><p>姓名:周星驰</p></li> </ul> </div> </div> </div> <div class="box"> <div class="tit"><span>在岗工作人员</span></div> <div class="boxnav" style=" height: 300px;"> <table class="table1" width="100%" border="0" cellspacing="0" cellpadding="0"> <tbody> <tr> <th>姓名</th> <th>职位</th> <th>当前签到次数</th> <th>前一区间签到次数</th> </tr> <tr> <td>xcLeigh</td> <td>研发</td> <td>3</td> <td>5</td> </tr> <tr> <td>xcLeigh</td> <td>研发</td> <td>3</td> <td>5</td> </tr> <tr> <td>xcLeigh</td> <td>研发</td> <td>3</td> <td>5</td> </tr> <tr> <td>xcLeigh</td> <td>研发</td> <td>3</td> <td>5</td> </tr> <tr> <td>xcLeigh</td> <td>研发</td> <td>3</td> <td>5</td> </tr> <tr> <td>xcLeigh</td> <td>研发</td> <td>3</td> <td>5</td> </tr> <tr> <td>xcLeigh</td> <td>研发</td> <td>3</td> <td>5</td> </tr> <tr> <td>xcLeigh</td> <td>研发</td> <td>3</td> <td>5</td> </tr> </tbody> </table> </div> </div> </li> <li style="width: 50%"> <div class="tongji" style="height: 120px;"> <h1>实时监测量<span>1314</span>人</h1> <ul> <li>对比次时昨日累计:<span>2</span>人</li> <li>同比增长:<span>2%</span></li> <li>安装设备:<span>94</span></li> <li>在线设备:<span>62</span></li> </ul> </div> <div class="box mapbox" style="overflow: hidden; position: relative"> <div class="maptab"> <a href="https://blog.csdn.net/weixin_43151418/article/details/140635640" class="active">地图</a> <a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">视频</a> </div> <div class="boxnav" id="map" style="height: 100%;"></div> <div class="map_tool_outbox"> <span class="map_tool" > <a href="https://blog.csdn.net/weixin_43151418/article/details/140635640" class="map_tool_inner" title="全图"></a> </span> <span class="map_tool" > <a href="https://blog.csdn.net/weixin_43151418/article/details/140635640" class="map_tool_inner" title="放大" style="background-position-x:-36px"></a> </span> <span class="map_tool" > <a href="https://blog.csdn.net/weixin_43151418/article/details/140635640" class="map_tool_inner" title="缩小" style="background-position-x:-72px"></a> </span> <span class="map_tool" > <a class="map_tool_inner" title="倒退视图" style="background-position-x:-108px"></a> </span> <span class="map_tool"> <a class="map_tool_inner" title="前进视图" style="background-position-x:-144px"></a> </span> <span class="map_tool"> <a class="map_tool_inner display_type_btn" title="专题地图" style="background-position-x:-180px"></a> </span> <span class="map_tool"> <a class="map_tool_inner city_chose_btn" title="城市定位" style="background-position-x:-432px"></a> </span> <span class="map_tool" id="btnBuffer"> <a class="map_tool_inner" title="缓冲区分析" style="background-position-x:-216px"></a> </span> <span class="map_tool"> <a class="map_tool_inner addition_check_btn check_btn" title="地址检索" style="background-position-x:-252px"></a> </span> <span class="map_tool"> <a class="map_tool_inner chemistry_check_btn check_btn" title="危化品检索" style="background-position-x:-288px"></a> </span> <span class="map_tool"> <a class="map_tool_inner enterprise_check_btn check_btn" title="企业检索" style="background-position-x:-324px"></a> </span> <span class="map_tool"> <a class="map_tool_inner car_check_btn check_btn" title="车辆检索" style="background-position-x:-360px"></a> </span> <span class="map_tool"> <a class="map_tool_inner" title="搜索" style="background-position-x:-468px"></a> </span> <span class="map_tool"> <a class="map_tool_inner" id="fresh_tool" title="清空" style="background-position-x:-396px"></a> </span> <span class="map_tool"> <input type="text" id="txtCoord" style="width:150px;visibility:hidden"> </span> </div> <div class="videobox"> <ul class="clearfix"> <li> <video poster="images/face1.png" src="http://www.17sucai.com/preview/1424582/2018-10-31/video/ckin.mp4 " data-ckin="default" data-overlay="1" data-title="视频标题"></video></li> <li> <video poster="images/face3.png" src="http://www.17sucai.com/preview/1424582/2018-10-31/video/ckin.mp4 " data-ckin="default" data-overlay="1" data-title="视频标题"></video></li> <li> <video poster="images/face2.png" src="http://www.17sucai.com/preview/1424582/2018-10-31/video/ckin.mp4 " data-ckin="default" data-overlay="1" data-title="视频标题"></video></li> <li> <video poster="images/head.jpg" src="http://www.17sucai.com/preview/1424582/2018-10-31/video/ckin.mp4 " data-ckin="default" data-overlay="1" data-title="视频标题"></video></li> </ul> </div> </div> <div> <div class="box" style="float: left; width: 49.5%; padding: 0 15px; "> <div class="tit"><span>男女比例</span></div> <div id="echart1" style="height: 300px;"></div> </div> <div class="box" style="float: right; width: 49.5%;padding: 0 15px; "> <div class="tit"><span>各年龄段比例</span></div> <div id="echart2" style="height: 300px;"></div> </div> </div> </li> <li style="width: 25%"> <div class="box box2"> <div class="tit"><span>目标人脸识别</span></div> <div class="boxnav"> <div class="scolldiv scolldiv2"> <ul class="face02 clearfix"> <li> <div class="facedb"> <div><img src="images/face1.png"></div> <div><img src="images/face1.png"></div> <span>100%</span> </div> <p>姜文/A区正门</p> </li> <li> <div class="facedb"> <div><img src="images/face1.png"></div> <div><img src="images/face1.png"></div> <span>100%</span> </div> <p>姜文/A区正门</p> </li> <li> <div class="facedb"> <div><img src="images/face2.png"></div> <div><img src="images/face3.png"></div> <span>0%</span> </div> <p>姜文/A区正门</p> </li> <li> <div class="facedb"> <div><img src="images/face1.png"></div> <div><img src="images/face2.png"></div> <span>99%</span> </div> <p>姜文/A区正门</p> </li> <li> <div class="facedb"> <div><img src="images/face2.png"></div> <div><img src="images/face3.png"></div> <span>99%</span> </div> <p>姜文/A区正门</p> </li> <li> <div class="facedb"> <div><img src="images/face2.png"></div> <div><img src="images/face1.png"></div> <span>99%</span> </div> <p>姜文/A区正门</p> </li> <li> <div class="facedb"> <div><img src="images/face1.png"></div> <div><img src="images/face2.png"></div> <span>99%</span> </div> <p>姜文/A区正门</p> </li> <li> <div class="facedb"> <div><img src="images/face1.png"></div> <div><img src="images/face2.png"></div> <span>99%</span> </div> <p>姜文/A区正门</p> </li> </ul> </div> </div> </div> <div class="box news"> <div class="tit"><span>测试模块</span></div> <div class="boxnav"> <div class="scolldiv "> </div> </div> </div> <div class="box"> <div class="tit"><span>到访次数</span></div> <div class="boxnav" id="echart3" style=" height: 300px;"> </div> </div> </li> </ul> </div> <script src="js/ckin.js"></script> </body> </html> 7.3 大屏下载
html实现酷炫美观的可视化大屏风格7源码 +大屏系列七(源码) 点击下载
8.轮播光亮风的可视化大屏
8.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的大屏可视化。具体动态效果,见完整效果演示。
8.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>xcLeigh大屏可视化平台</title> <meta http-equiv="refresh" content="60;url='https://blog.csdn.net/weixin_43151418/article/details/140635640'"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/echarts.min.js"></script> <script type="text/javascript" src="js/js.js"></script> <script src="js/swiper.min.js"></script> <link rel="stylesheet" href="css/swiper.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="head clearfix"> <div class="home"><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640"><img src="images/Home.png" width="28"> <i> 首页</i></a></div> <div class="menu menu1 pulll_left"> <ul> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单1 </a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单2</a></li> </ul> </div> <h1 class="pulll_left">xcLeigh大屏可视化平台</h1> <div class="menu menu2 pulll_left"> <ul> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单3 </a></li> <li><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">导航菜单4</a></li> </ul> </div> <div class="time" id="showTime">2024/07/24 17:00:12</div> </div> <div class="mainbox"> <ul class="clearfix nav1"> <li style="width: 25%"> <div class="box"> <div class="tit">标题样式</div> <div class="boxnav" id="echart1" style="height: 180px;"> </div> </div> <div class="box"> <div class="tit">标题样式</div> <div class="boxnav" style="height: 180px;" id="echart21"> </div> </div> <div class="box"> <div class="tit">标题样式</div> <div class="boxnav" id="echart3" style="height: 240px;"> </div> </div> </li> <li style="width: 50%"> <div class="box"> <div class="boxnav mapc" style="height: 500px; position: relative; padding: 0"> <!-- Swiper --> <div class="swiper-container gallery-top"> <div class="mapnav"> <ul> <li><div><span>全部负荷</span><p>358</p></div></li> <li><div><span>火电负荷</span><p>913452</p></div></li> <li><div><span>风电负荷</span><p>19532</p></div></li> <li><div><span>供热负荷</span><p>521711</p></div></li> </ul> </div> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> </div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> <div class="swiper-container gallery-thumbs"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> <div class="swiper-slide" style="background-image:url(images/1.jpg)"></div> </div> </div> </div> </div> <ul class="nav1"> <li style="width: 50%"> <div class="box"> <div class="tit">标题样式</div> <div class="boxnav" id="echart4" style="height: 200px;"> </div> </div> </li> <li style="width: 50%"> <div class="box"> <div class="tit">标题样式</div> <div class="boxnav" id="echart5" style="height: 200px;"> </div> </div></li> </ul> </li> <li style="width: 25%"> <div class="box"> <div class="boxnav" style="height: 76px;"> <div class="weather"> <div class=""> <div class="wt1"> <div class="wt2"><img src="images/weather.png"><p>29<sup>℃</sup></p></div> <span>多云转晴</span> </div> </div> <div class="wt03"> <p><span>气温:</span>20 ~ 32℃</p> <p><span>降水量:</span>32毫米</p> <p><span>风况:</span>西北风微风</p> </div> </div> </div> </div> <div class="box"> <div class="tit">标题样式</div> <div class="boxnav" id="echart6" style="height: 170px;"></div> </div> <div class="box"> <div class="tit">标题样式</div> <div class="boxnav" style="height: 170px;" id="echart7"></div> </div> <div class="box"> <div class="tit">标题样式</div> <div class="boxnav" style="height: 170px;"> <ul class="gnlb"> <li><span>月平均小时:<em>119351</em></span></li> <li><span>月平均小时:<em>119351</em></span></li> <li><span>月平均小时:<em>119351</em></span></li> <li><span>月平均小时:<em>119351</em></span></li> <li><span>月平均小时:<em>119351</em></span></li> <li><span>月平均小时:<em>119351</em></span></li> </ul> </div> </div> </li> </ul> </div> </body> </html> 8.3 大屏下载
html实现酷炫美观的可视化大屏风格4源码 +大屏系列四(源码) 点击下载
9.实时数据风的可视化大屏
9.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的大屏可视化。具体动态效果,见完整效果演示。

9.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>xcLeigh大屏可视化平台</title> <meta http-equiv="refresh" content="60;url='https://blog.csdn.net/weixin_43151418/article/details/140635640'"> <script type="text/javascript" src="js/jquery.js"></script> <link rel="stylesheet" href="css/comon0.css"> </head> <body> <div class="loading"> <div class="loadbox"> <img src="images/loading.gif"> 页面加载中... </div> </div> <div class="head"> <h1><a href="https://blog.csdn.net/weixin_43151418/article/details/140635640">xcLeigh大屏可视化平台</a></h1> </div> <div class="mainbox"> <ul class="clearfix"> <li> <div class="boxall" style="height:calc(33.3333% - .25rem)"> <div class="tit01">模块标题</div> <div class="boxnav nav01" id="echart1"></div> <div class="boxfoot"></div> </div> <div style="height:calc(33.3333% - .25rem); margin-bottom: .25rem;"> <div class="boxall" style="height: 100%; width:calc(50% - .08rem); float: left;"> <div class="tit01">模块标题</div> <div class="boxnav nav01" id="echart2"></div> <div class="boxfoot"></div> </div> <div class="boxall" style="height: 100%; width:calc(50% - .08rem); float: right;"> <div class="tit01">模块标题</div> <div class="boxnav nav01" style="display: flex; align-items: center;"> <p class="p2"><span class="counter">19</span>/<span class="counter">25</span></p> </div> <div class="boxfoot"></div> </div> </div> <div class="boxall" style="height:calc(33.3333% - .25rem)"> <div class="tit01">模块标题</div> <div class="boxnav nav01" id="echart3"></div> <div class="boxfoot"></div> </div> </li> <li> <div class="boxall" style="height:calc(33.33333% - .25rem)"> <div class="tit02">本月计划</div> <div class="boxnav nav02"> <div> <p class="p1">完成/计划</p> <p class="p2"><span class="counter">15633</span>/<span class="counter">68000</span></p> <p class="p3"> <span><i class="dot dot1"></i>未完成:52367</span> <span><i class="dot dot2"></i>完成率:22.9%</span> </p></div> </div> <div class="boxfoot"></div> </div> <div class="boxall" style="height:calc(66.666666% - .25rem)"> <div class="tit03">模块标题</div> <div class="boxnav nav03"> <div class="listhead listhead1"> <span>字段1</span> <span>字段名称</span> <span>字段名称</span> <span>字段名称</span> <span>字段名称</span> <span>字段名称</span> </div> <div class="listnav listnav1 scrollDiv"> <ul> <li> <span>2024-07-01</span> <span>2658/2658</span> <span>2658/2658</span> <span>2658/2658</span> <span>2658/2658</span> <span class="text-green">100%</span></li> <li><span>2024-07-02</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span class="text-green">100%</span></li> <li> <span>2024-07-02</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span class="text-green">100%</span></li> <li> <span>2024-07-02</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span class="text-green">100%</span></li> <li> <span>2024-07-02</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span class="text-green">100%</span></li> <li> <span>2024-07-02</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span class="text-green">100%</span></li> <li> <span>2024-07-02</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span class="text-green">100%</span></li> <li> <span>2024-07-02</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span class="text-green">100%</span></li> <li> <span>2024-07-02</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span class="text-green">100%</span></li> <li> <span>2024-07-02</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>2334/2334</span> <span>70%</span></li> </ul> </div> </div> <div class="boxfoot"></div> </div> </li> <li> <div class="boxall" style="height:calc(100% - .25rem); padding: 0;"> <div class="tit04">模块标题</div> <div class="boxnav nav04"> <div class="listhead listhead2"> <span>字段名称</span> <span>字段名称</span> <span>字段名称</span> </div> <div class="listnav listnav2 scrollDiv"> <ul class="smjl"> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-red">异常</span> <span><span> <input type="hidden" name="countDown" value="2019/10/30 3:23:00"> <span></span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:9"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:11"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:13"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:14"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:15"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:16"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:12"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:22"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:42"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:19"> <span></span></span> </li> <li> <span>设备名称</span> <span class="text-green">正常</span> <span> <input type="hidden" name="countDown" value="2024/07/10 13:29:17"> <span></span></span> </li> </ul> </div> </div> <div class="boxfoot"></div> </div> </li> </ul> </div> <script type="text/javascript" src="js/echarts.min.js"></script> <script src="js/jquery.liMarquee.js"></script> <script language="JavaScript" src="js/js.js"></script> <script type="text/javascript" src="js/jquery.countup.min.js"></script> <script type="text/javascript" src="js/jquery.waypoints.min.js"></script> </body> </html> 9.3 大屏下载
html实现酷炫美观的可视化大屏风格9源码 +大屏系列九(源码) 点击下载
10.光波动画风的可视化大屏
10.1 大屏效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的大屏可视化。具体动态效果,见完整效果演示。

10.2 大屏代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>xcLeigh大屏可视化平台</title> <meta http-equiv="refresh" content="60;url='https://blog.csdn.net/weixin_43151418/article/details/140635640'"> <link rel="stylesheet" href="./css/style.css"> </head> <body> <!-- 头部模块 --> <header> <h1><span>xcLeigh大屏可视化平台</span></h1> </header> <div class="main"> <!-- top5 --> <div class="top5"> <div class="top5-title"> <span>变压器用电量Top5</span> </div> <div class="top5-content"> <ul> <li> <div class="cicle"></div> <div class="li-content"> <span>BSS变压器</span> <span>100000</span> <span><img src="./images/up.png" style="width:0.4rem;height:0.4rem;"></span> </div> </li> <li> <div class="cicle"></div> <div class="li-content"> <span>PPSLL变压器</span> <span>15862</span> <span><img src="./images/up.png" style="width:0.4rem;height:0.4rem;"></span> </div> </li> <li> <div class="cicle"></div> <div class="li-content"> <span>EEAD变压器</span> <span>15862</span> <span><img src="./images/up.png" style="width:0.4rem;height:0.4rem;"></span> </div> </li> <li> <div class="cicle"></div> <div class="li-content"> <span>LLDDE变压器</span> <span>15862</span> <span><img src="./images/up.png" style="width:0.4rem;height:0.4rem;"></span> </div> </li> <li> <div class="cicle"></div> <div class="li-content"> <span>GGZW变压器</span> <span>15862</span> <span><img src="./images/down.png" style="width:0.5rem;height:0.5rem;"></span> </div> </li> </ul> </div> <div class="top5-title"> <span>终端在线情况</span> </div> </div> <!-- 销售总额 --> <div class="total"> <div class="data1"> <span>年用电量</span> <p>5684710411</p> </div> <div class="data2"> <span>月用电量</span> <p>1457104</p> </div> <div class="data3"> <span>周用电量</span> <p>564710</p> </div> <div class="data4"> <span>日用电量</span> <p>14504</p> </div> <canvas class="rain"></canvas> <canvas class="dashed"></canvas> <div class="sphere"> <div class="sphere-bg"></div> <div class="sum"> <span>总用电量</span> <p>568971401</p> </div> </div> <div class="cicle3"></div> <div class="cicle4"></div> <div class="cicle5"></div> <div class="cicle6"></div> <div class="cicle7"></div> <div class="cicle8"> <span>89%</span> <p>三相不平衡度</p> </div> <div class="cicle9"> <span>89%</span> <p>供电可靠率</p> </div> <div class="cicle10"> <span>89%</span> <p>负债率</p> </div> <div class="cicle11"> <span>89%</span> <p>线损率</p> </div> </div> <!-- 会销分析 --> <div class="analyse"> <div class="analyse-title"> <span>故障情况分析</span> </div> <ul> <li> <img src="./images/s1.png" alt="更多资源:https://blog.csdn.net/weixin_43151418/article/details/140635640"> <h5>异常跳闸次数</h5><br> <em>4,266次</em> </li> <li> <img src="./images/s3.png" alt="更多资源:https://blog.csdn.net/weixin_43151418/article/details/140635640"> <h5>环境监测异常次数</h5><br> <em>266次</em> </li> <li> <img src="./images/s2.png" alt="更多资源:https://blog.csdn.net/weixin_43151418/article/details/140635640"> <h5>其他故障次数</h5><br> <em>266次</em> </li> </ul> <div class="execution"> <div class="title">安装情况</div> <div class="cicle1"></div> <div class="cicle2"></div> <div class="waterChart1"> <div class="chart-title">变压器安装</div> <div class="chart1"></div> </div> <div class="waterChart2"> <div class="chart-title">站房安装</div> <div class="chart2"></div> </div> </div> </div> <!-- 鞋服配销售分析 --> <div class="sale"> <ul> <li> <div class="showImg"> <img src="./images/shoe.png"> </div> <div class="data"> <span>网关</span> <span>52563</span> </div> <div class="shoeChart"></div> </li> <li> <div class="showImg"> <img src="./images/clothes.png"> </div> <div class="data"> <span>断路器</span> <span>32563</span> </div> <div class="clothesChart"></div> </li> <li> <div class="showImg"> <img src="./images/mz.png"> </div> <div class="data" style="width:11%;"> <span>环境监测</span> <span>12563</span> </div> <div class="mzChart" style="width:74%;"></div> </li> </ul> </div> <!-- 折线图 --> <div class="lineChart"> </div> </div> <!-- 底部模块 --> <div class="bottom"> <h5><span>BSS变压器</span></h5> </div> </body> <script src="./js/jquery-1.11.0.min.js"></script> <script src="./js/echarts.min.js"></script> <script src="./node_modules/echarts-liquidfill/dist/echarts-liquidfill.min.js"></script> <script src="./js/main.js"></script> </html> 10.3 大屏下载
html实现酷炫美观的可视化大屏风格10源码 +大屏系列十(源码) 点击下载
万套模板,程序开发,在线开发,在线沟通

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/140635640(防止抄袭,原文地址不可删除)
