阅读量:0
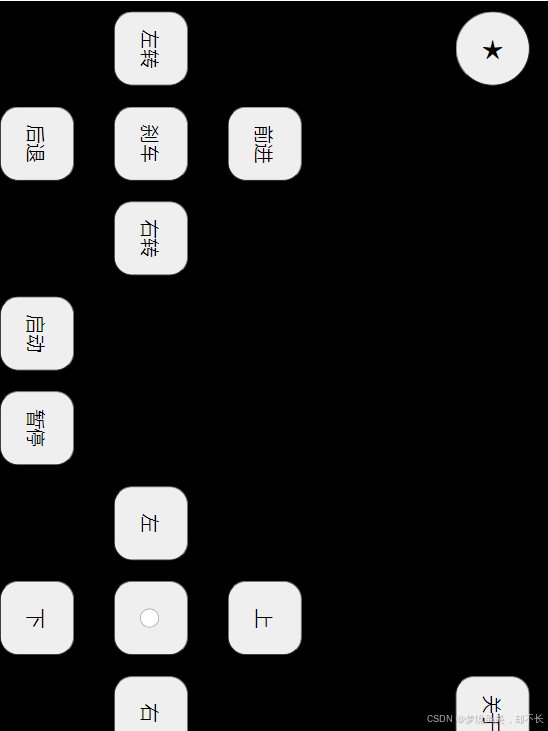
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>WEB遥控器</title> </head> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { width: 100%; height: 100%; background-color: black; position: relative; overflow: hidden; } #play { width: 100vw; height:100vh; position: absolute; display: grid; grid-template-columns: repeat(5, 1fr); grid-template-rows: repeat(8, 1fr); align-items: center; } #play>button:not(#wifi, #abouta) { width: 100px; height: 100px; font-size: 25px; border-radius: 25px; transform: rotate(90deg); } #wifi { width: 100px; height: 100px; border-radius: 50px; font-size: 35px; grid-column: 5; grid-row: 1; } #t1 { grid-column: 3; grid-row: 2; } #t2 { grid-column: 1; grid-row: 2; } #t3 { grid-column: 2; grid-row: 1; } #t4 { grid-column: 2; grid-row: 3; } #t5 { grid-column: 2; grid-row: 2; } #t6 { transform: rotate(90deg); grid-column: 1; grid-row: 4; } #t7 { transform: rotate(90deg); grid-column: 1; grid-row: 5; } #t8 { grid-column: 3; grid-row: 7; } #t9 { grid-column: 1; grid-row: 7; } #t10 { grid-column: 2; grid-row: 6; } #t11 { grid-column: 2; grid-row: 8; } #t12 { grid-column: 2; grid-row: 7; } #but { width: 100px; height: 100px; border-radius: 50px; font-size: 35px; transform: rotate(90deg); grid-column: 5; grid-row: 8; } #but:hover { background-color: rgb(255, 0, 0); } #MQTT { width: 100vw; height: 50vh; } #diva { display: flex; } #LED { margin: 0; padding: 0; } #dy { display: none; } #dvfas { display: none; } #mqttshow { display: none; background-color: beige; height: 100vh; position: absolute; z-index: 2; } #aboutshow { text-align: center; display: none; background-color: beige; height:100vh; position: absolute; z-index: 2; } #back, #backtwo { position: absolute; left: 0; bottom: 0; width: 100vw; height: 8vh; } </style> <body> <div id="play"> <button id="wifi">★</button> <button id="t1">前进</button> <button id="t2">后退</button> <button id="t3">左转</button> <button id="t4">右转</button> <button id="t5">刹车</button> <button id="t6" onclick=" var bodya= document.body;bodya.style.background='green';">启动</button> <button id="t7" onclick=" var bodya= document.body;bodya.style.background='black';">暂停</button> <button id="t8">上</button> <button id="t9">下</button> <button id="t10">左</button> <button id="t11">右</button> <button id="t12">⚪</button> <button id="but" onclick="about()">关于</button> </div> <div id="mqttshow"> <h1>MQTT管理</h1> <div id="MQTT"> <form class="fr"> <span>MQTT服务器:</span> <input type="text" id="mqttserver" name="dz" placeholder="填入服务器地址"><br> <span>MQTT端口号:</span> <input type="text" id="pot" name="port" placeholder="填入端口号"><br> <span>MQTT密匙码:</span> <input type="text" id="pasa" name="pass" placeholder="填入MQTT连接密匙"> <button type="button" onclick="connected()">连接</button> </form> <div id="diva"> <span>连接状态:</span> <svg width="30" height="30" viewBox="0 0 100 100"> <circle id="LED" cx="30" cy="30" r="26" stroke="black" stroke-width="3" fill="red" />连接中... </svg> </div> <p id="ts"></p> <br><i id="jsre"></i> <div id="dy"> <form> <span>设置订阅主题:</span> <input type="text" id="subqq" name="subqq" placeholder="填入订阅主题"> <button type="button" onclick="subee()">订阅</button> </form> <p id="subts"></p> </div> <div id="dvfas"> <form> <span>设置发布主题:</span> <input type="text" id="pubqq" name="pubqq" placeholder="填入需要发布的消息"> <button type="button" onclick="pubee()">发布</button> </form> <p id="pubts"></p> </div> <button id="back">返回</button> </div> </div> <div id="aboutshow"> <section> <h1>🌟 电子爱好者的乐园 🌟</h1> <p>你是否曾经好奇,那些闪烁的灯光和复杂的电路背后隐藏着怎样的奥秘?电子世界是一个充满无限可能的奇妙天地,等待着每一位热爱科技的探索者!</p> </section> <section> <h2>💡 发现电子的魅力 💡</h2> <p>从简单的LED电路到复杂的微控制器项目,每一个电子元件都像是一个个音符,组合起来便能演奏出美妙的科技乐章。无论你是初学者还是资深玩家,这里都有适合你的挑战和乐趣。</p> </section> <section> <h2>🔧 动手实践,创造未来 🔧</h2> <p>拿起你的工具箱,开始动手制作吧!焊接一块电路板,编写一段代码,或是设计一款智能设备。每一次尝试和成功,都会让你离梦想更近一步。</p> </section> <section> <h2>🌐 加入我们的社区 🌐</h2> <p>我们是一个充满热情和创造力的大家庭。在这里,你可以分享你的作品,交流经验,参加各种有趣的活动和比赛。让我们一起学习、成长,共同推动电子技术的发展!</p> </section> <section> <h2>🚀 开启你的电子之旅 🚀</h2> <p>无论你是学生、工程师还是纯粹的爱好者,只要你对电子技术充满热情,这里就是你的归属。让我们携手并肩,在电子的世界里尽情探索和创造吧!</p> </section> <section> <h2>适配到6.4寸屏幕</h2> </section> </p> <button id="backtwo" onclick="document.getElementById('aboutshow').style.display='none'">返回</button> </div> <script> window.onload = function () { for (var i = 1; i <= 12; i++) { document.getElementById("t" + i).addEventListener("click", function () { var xhr = new XMLHttpRequest(); var str = "/?cmd=" + this.id; xhr.open("GET", str, true); xhr.send(); console.log(this.textContent); }) } } connected = () => { var geta = document.getElementById('mqttserver').value; var getb = document.getElementById('pot').value; var getc = document.getElementById('pasa').value; if (geta == "" || getb == "" || getc == "") { document.getElementById("ts").innerHTML = "请输入完整"; return; }; console.log(geta); console.log(getb); console.log(getc); var xhr = new XMLHttpRequest(); var str = "/MQTT?dz=" + geta + "&port=" + getb + "&pass=" + getc; xhr.open("GET", str, false); xhr.send(); if (xhr.status == 200) { var LED = document.getElementById("LED"); LED.setAttribute("fill", "green"); document.getElementById("jsre").innerText = "恭喜您,成功连接MQTT!"; document.getElementById("ts").innerHTML = "连接成功"; document.getElementById("dy").style.display = "block"; } else { document.getElementById("ts").innerHTML = "连接失败"; }; }; function subee() { var gea = document.getElementById('subqq').value; if (gea == "") { document.getElementById("subts").innerText = "请输入完整"; return; }; console.log(gea); var xhr = new XMLHttpRequest(); var str = "/subqq?subqq=" + gea; xhr.open("GET", str, true); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { document.getElementById("subts").innerText = "订阅成功"; document.getElementById("dvfas").style.display = "block"; }; }; xhr.send(); }; function pubee() { var gea = document.getElementById('pubqq').value; if (gea == "") { document.getElementById("subts").innerText = "请输入完整"; return; }; console.log(gea); var xhr = new XMLHttpRequest(); var str = "/pubqq?pubqq=" + gea; xhr.open("GET", str, true); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { document.getElementById("pubts").innerText = "发布成功"; }; }; xhr.send(); }; document.getElementById("wifi").addEventListener("click", function () { document.getElementById("mqttshow").style.display = "block"; }) document.getElementById("back").addEventListener("click", function () { document.getElementById("mqttshow").style.display = "none"; a }) function about() { document.getElementById("aboutshow").style.display = "block"; } </script> </body> </html>