阅读量:0
QT的概述
一.QT的介绍背景
1.1 什么是QT
Qt 是⼀个 跨平台的 C++ 图形用户界⾯应用程序框架 。它为应用程序开发者提供了建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展。Qt 为开发者提供了⼀种基于组件的开发模式,开发者可以通过简单的拖拽和组合来实现复杂的应用程序,同时也可以使用 C++ 语言进行高级开发。
1.2QT的发展史
1991 年 Qt 最早由奇趣科技开发;
1996 年 进⼊商业领域,它也是目前流行的 Linux 桌面环境 KDE 的基础;
2008 年 奇趣科技被诺基亚公司收购,Qt 称为诺基亚旗下的编程语言;
2012 年 Qt ⼜被 Digia 公司收购;
2014 年 4 月跨平台的集成开发环境 Qt Creator3.1.0 发布,同年 5 月 20 日发布了 Qt 5.3 正式版,到
此 Qt 实现了对 IOS、Android、Embedded 等各平台的全面⽀持。
1.3 Qt支持的平台
Windows ‒ XP、Vista、Win7、Win8、Win2008、Win10Unix/X11 ‒ Linux、Sun Solaris、HP-UX、Compaq Tru64 UNIX、IBM AIX、SGI IRIX、FreeBSD、BSD/OS、和其他很多 X11 平台Macintosh ‒ Mac OS XEmbedded ‒ 有帧缓冲⽀持的嵌⼊式 Linux 平台,Windows CEAndroid
1.4QT版本
⽬前最新的版本是 Qt 6. 但是相对来说 Qt 6 和 Qt 5 之间的核⼼功能区别不⼤. 并且企业中也仍然有⼤量的项⽬在使⽤ Qt 5.
1.5QT的优点
- 跨平台,几乎支持所有的平台;
- 接口简单,容易上手,学习 QT 框架对学习其他框架有参考意义。
- ⼀定程度上简化了内存回收机制;
- 开发效率高,能够快速的构建应⽤程序。
- 有很好的社区氛围,市场份额在缓慢上升。
- 可以进行嵌⼊式开发。
1.6QT的应用场景
- 桌面应用程序
Qt 能够创建各种类型的桌面应用程序,包括⽂件管理器、媒体播放器、绘图程序等。Qt 应用程序支持
多种操作系统,可以运⾏在 Windows、Linux、macOS 等桌面操作系统上。 - 移动应用程序
Qt ⽀持 Android 和 IOS 移动操作系统,为应⽤程序提供了强大的跨平台能力。可以使用 Qt 构建各种
移动应用程序,例如社交应用、游戏、娱乐等。 - 嵌入式系统
Qt 在嵌⼊式领域应用非常⼴泛,它可以构建⾯向各种设备的图形应用程序,在机顶盒、车载娱乐系
统、安防监控设备等领域具有⼴泛的应用。
二.搭建QT开发环境
2.1 QT的开发工具的下载
QT下载官网:链接
2.2 QT环境变量配置
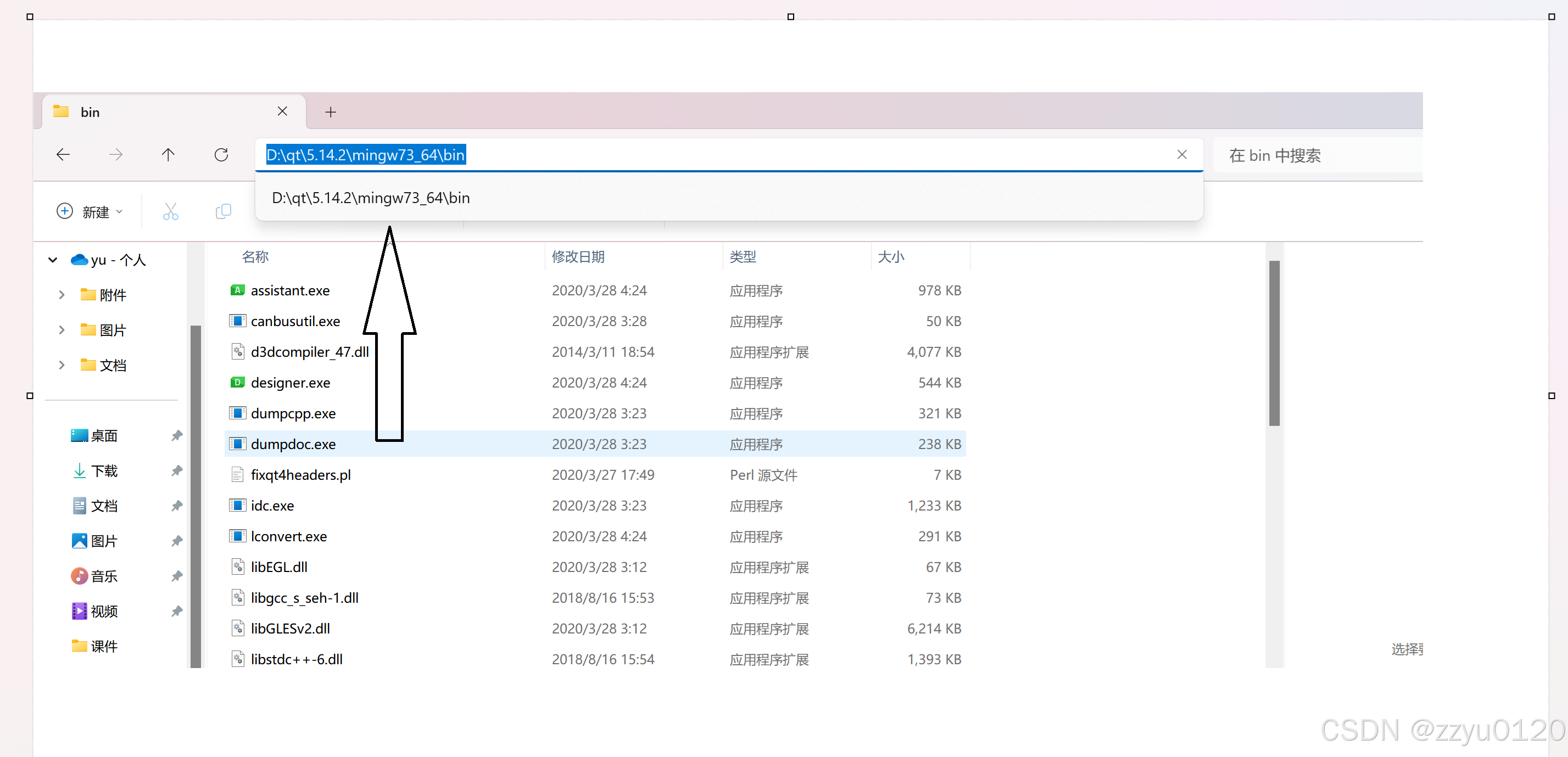
1.找到QT的安装路径,复制bin路劲;
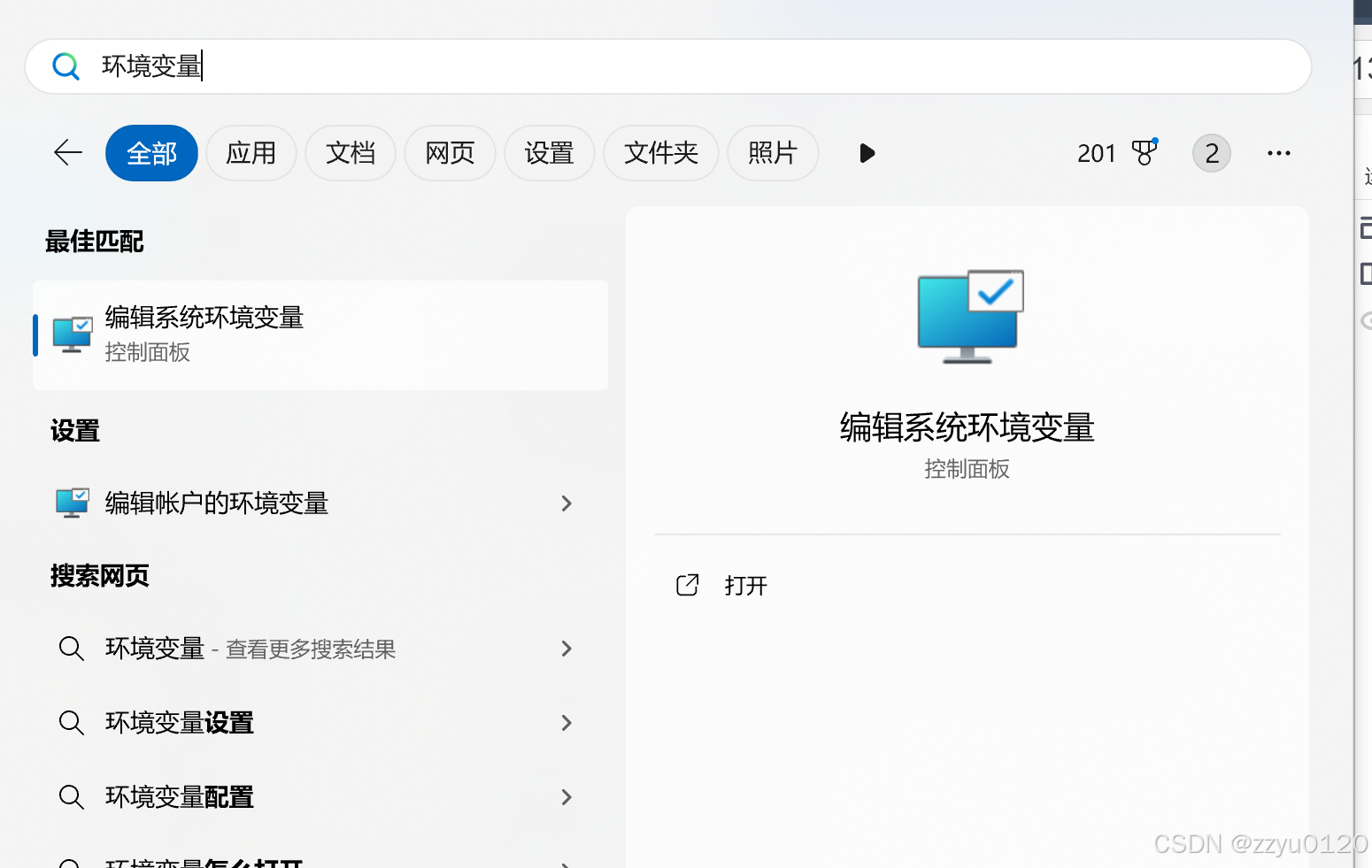
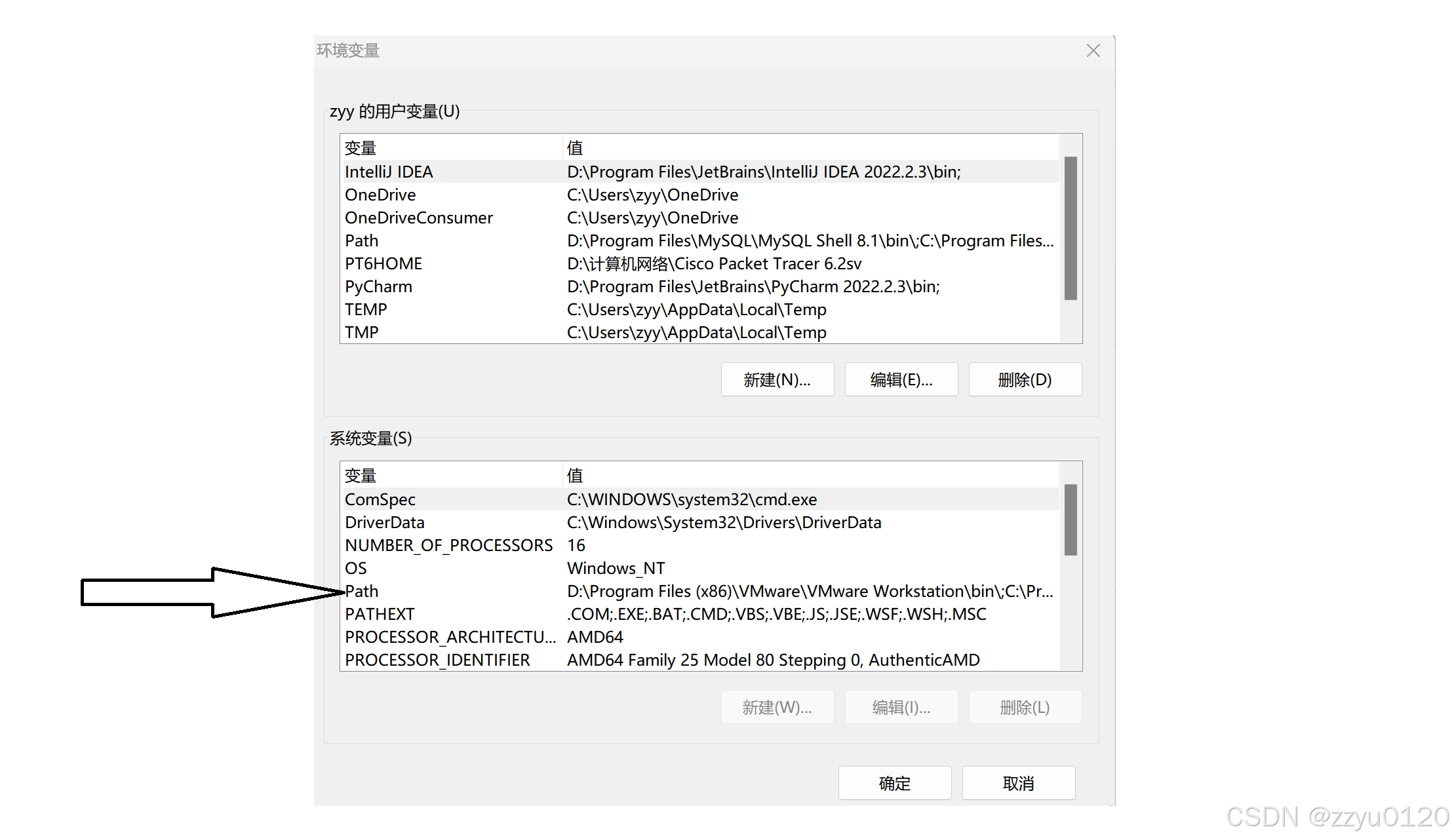
2.“此电脑” ------> 鼠标右键, “属性” ------> “高级系统设置” ------> “环境变量”如果没有直接在电脑搜索界面搜索环境变量即可
双击打开后来到这个界面
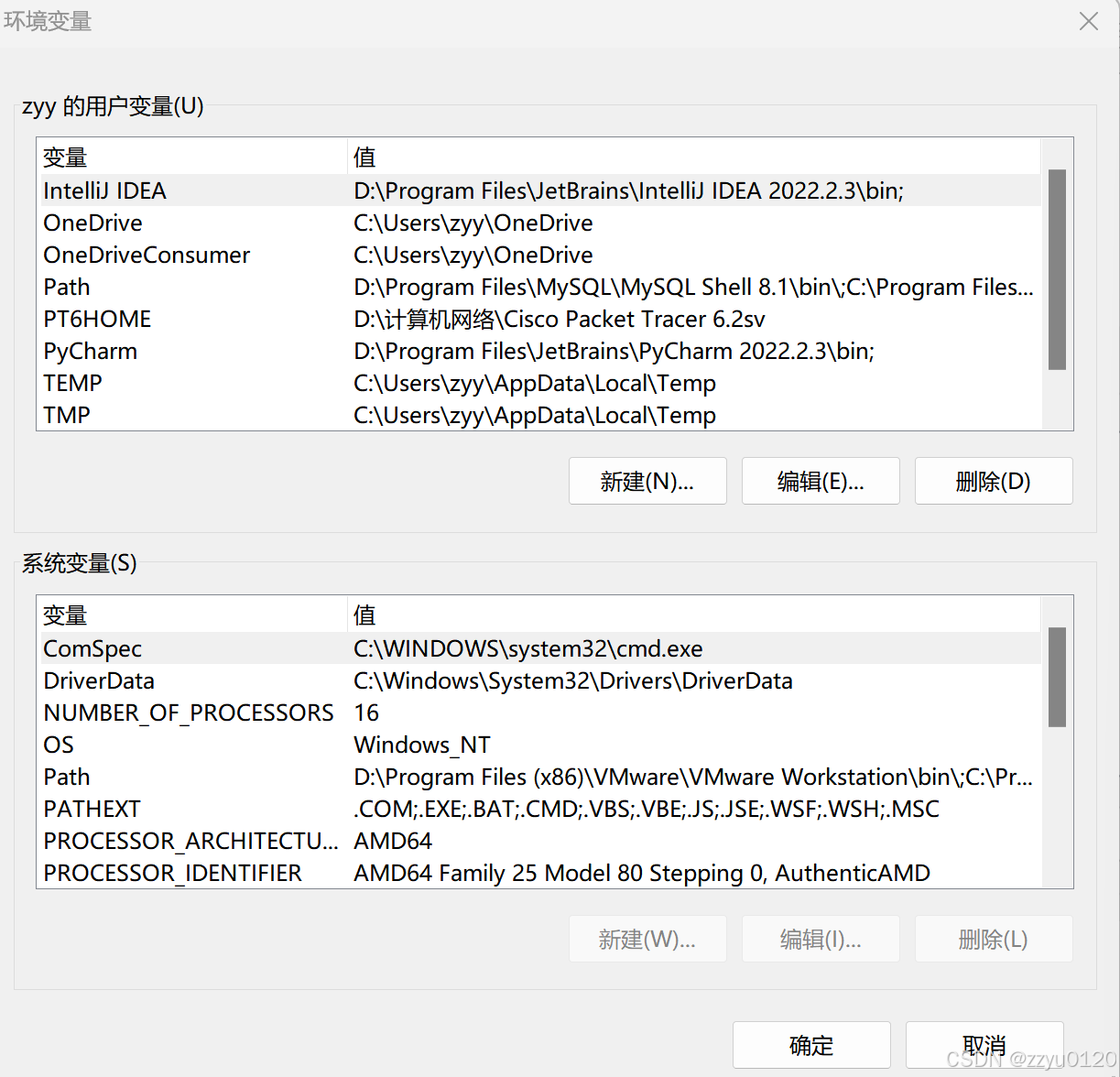
然后,在系统环境变量里找到Path
在点击新建——>填入刚刚复制的bin路劲即可
三.QT的三种基类
| 基类 | 说明 |
|---|---|
| QMainWindo | 主窗⼝类,⼀般用于较为复杂的应用程序,除了中央客户区界面,还包括菜单栏、工具栏、状态栏以及多个可停靠的⼯具对话框等 |
| QWidget | 最简单、最基本的窗体程序,里面可以放置多个控件实现程序功能 |
| QDialog | 基于对话框的程序,对话框⼀般用于弹窗,也可以用于主界面显示。对话框是从QWidget继承而来的,并丰富了⼀些功能,如模态显示和返回值等 |
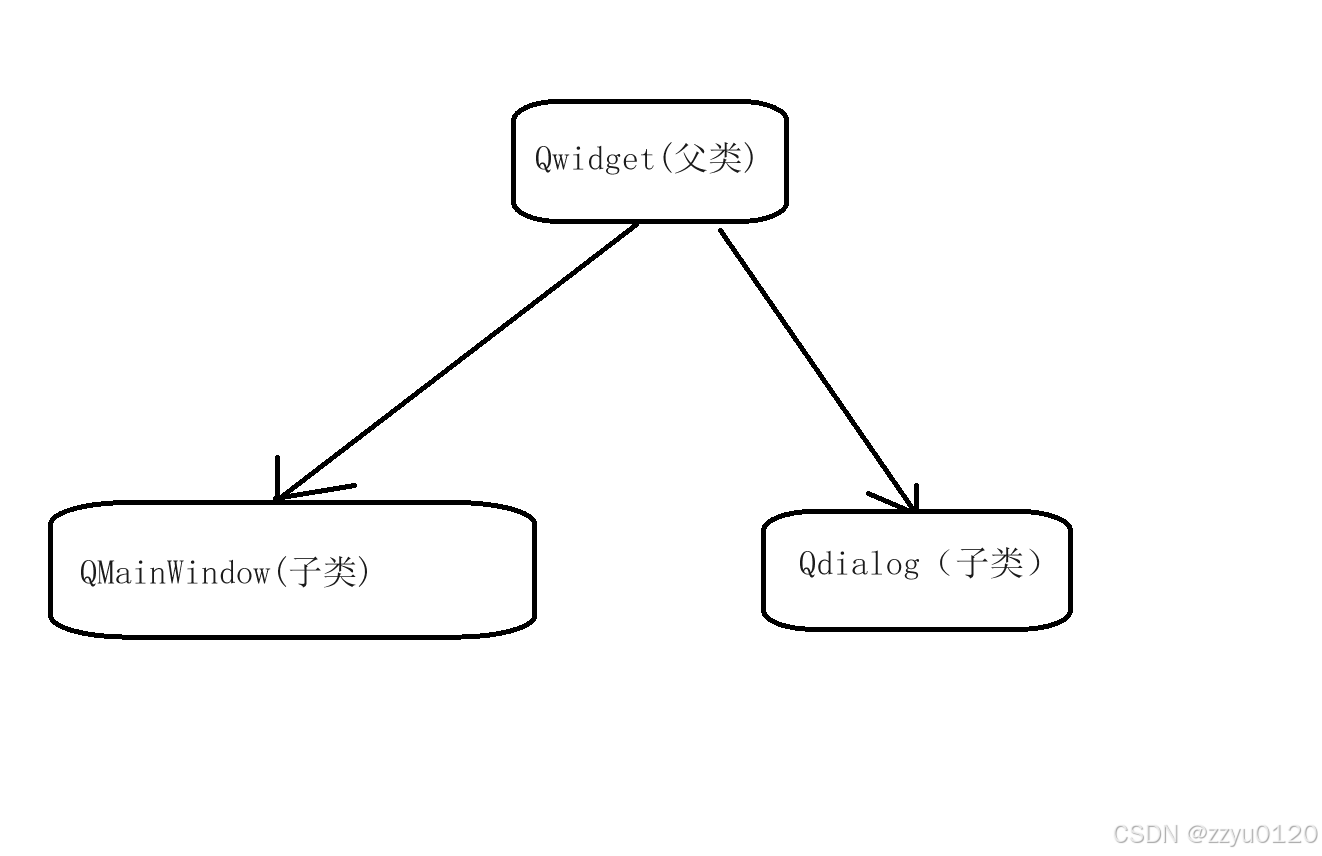
上述三个类之间的关系图如下:
四.QT Hello World程序
4.1使用按钮实现
4.1.1 代码方式实现
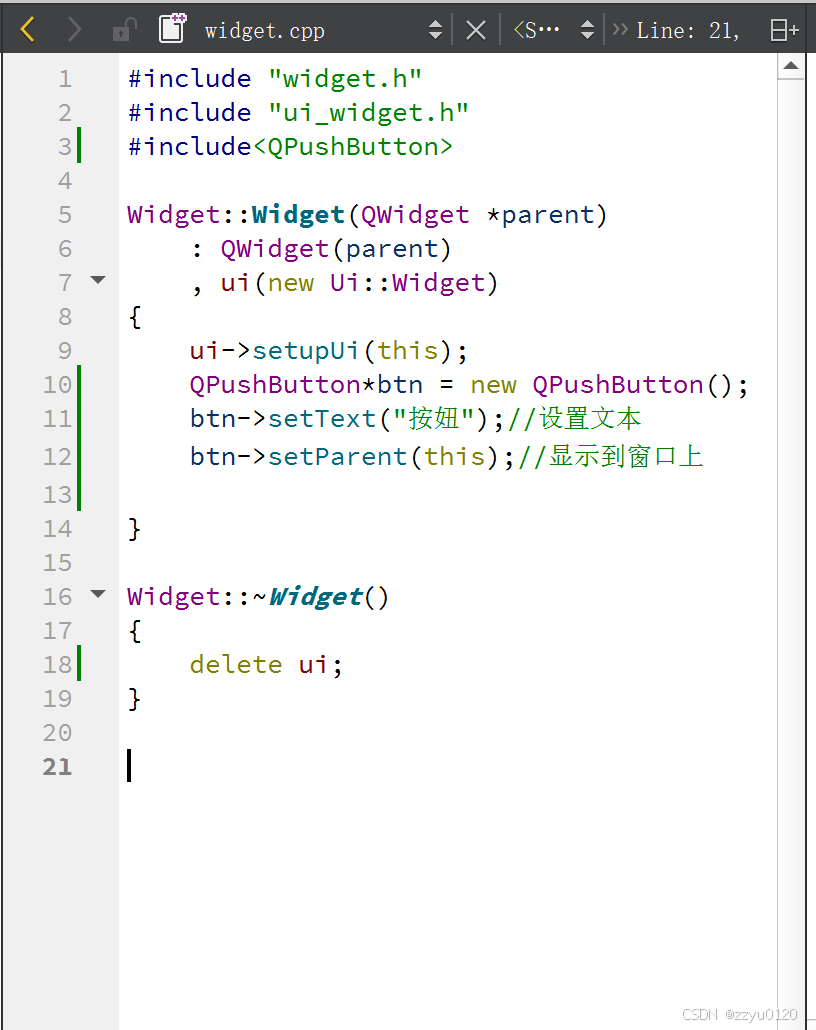
创建一个新的项目,在widget文件中编写即可
#include "widget.h" #include "ui_widget.h" #include<QPushButton> Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); QPushButton*btn = new QPushButton(); btn->setText("按妞");//设置文本 btn->setParent(this);//显示到窗口上 } Widget::~Widget() { delete ui; } 
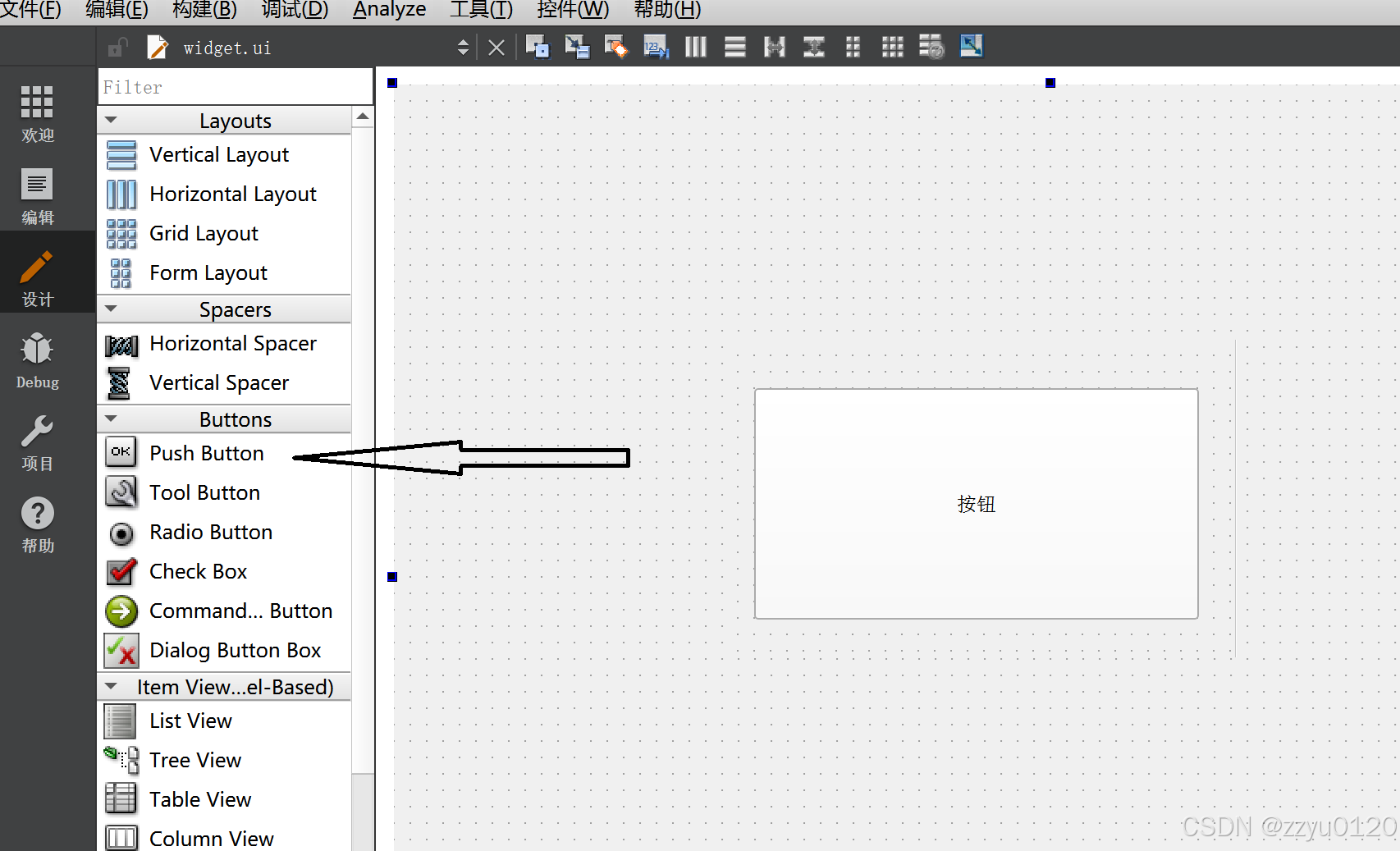
4.1.2 可视化操作实现
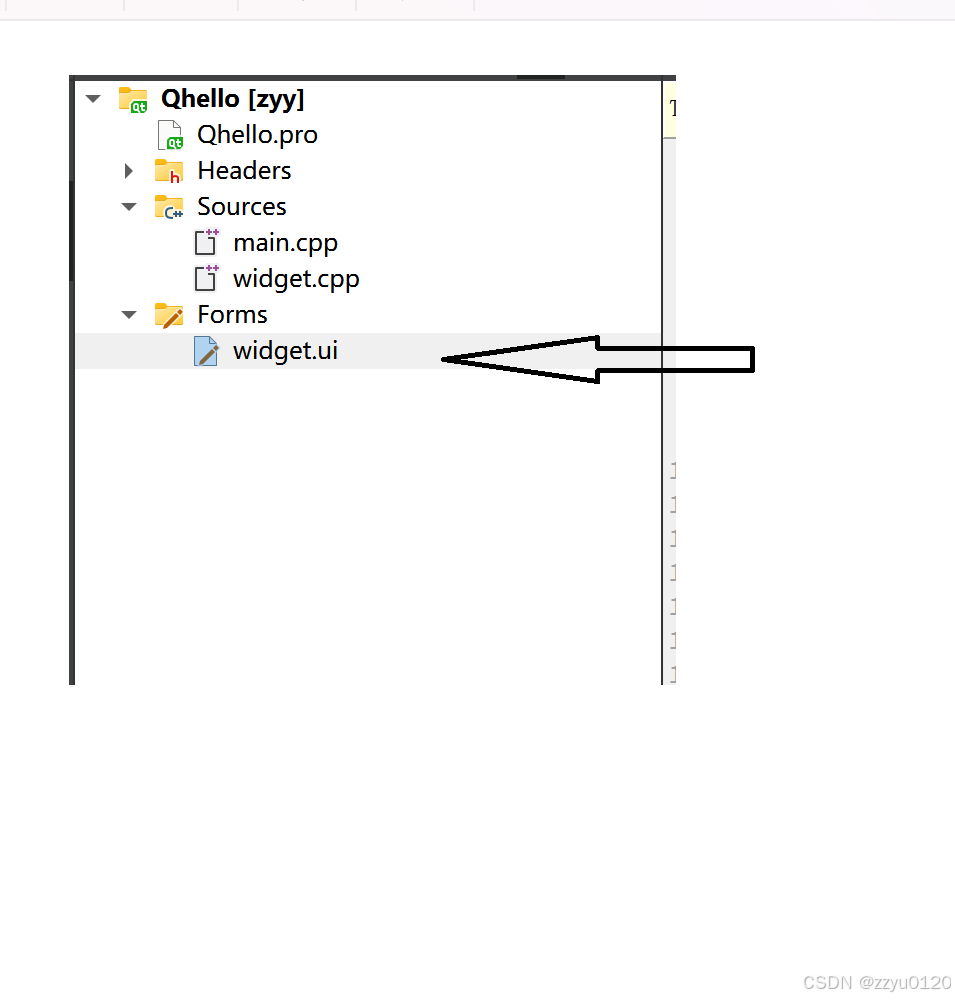
双击此处的widget.ui即可
此时会出现工具栏,点击工具栏的Buttons下的 Push Button即可