阅读量:0
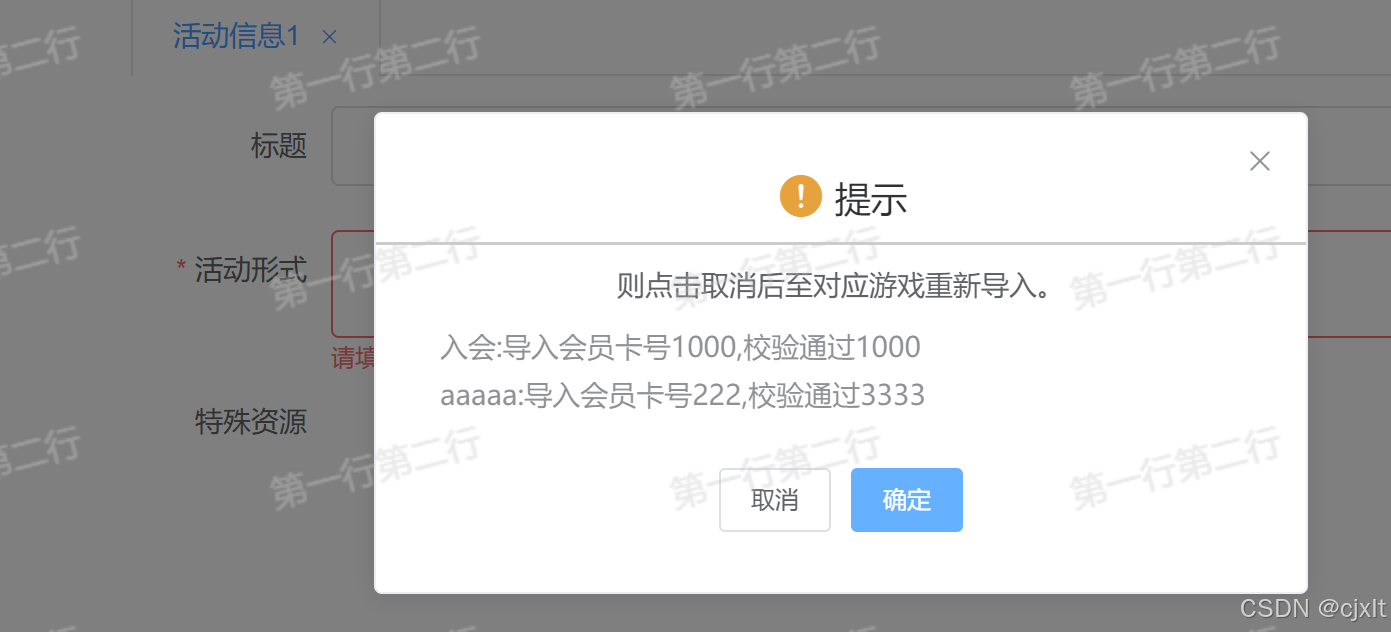
tip(){ const checkingList = []; const findList=['入会1','入会2','入会3'] //数组 const sueccList= [{name:'入会',suecc:'1000',numcot:'1000'},{name:'aaaaa',suecc:'222',numcot:'3333'}] //数组对象 var message='' // 使用模板字符串构建HTML结构 if(sueccList.length>0){ message= ` <div>点击取消后至对应游戏重新导入。</div> <div style='padding: 10px 0px 10px 5px;'> ${sueccList.map(item => `<p style="text-align: left;opacity:.7">${item.name}: <span>导入会员卡号</span>${item.suecc},<span>校验通过</span>${item.numcot} </p>`).join('')} </div> `; }else if(checkingList .length>0){ message=`<div>以下会员卡校验中,请稍后重试</div> <div style='padding: 10px 0px 10px 5px;'> ${checkingList .map(item =>`<p style="opacity:.7">${item}</p>`).join('')} </div> ` }else if(findList.length>0){ message=`<div>校验失败,请重新上传正确的会员卡</div> <div style='padding: 10px 0px 10px 5px;'> ${findList.map(item => `<p style="opacity:.7">${item}</p>`).join('')} </div> ` } // 使用Vue的`$createElement`方法创建VNode var vNode = this.$createElement('div', { domProps: { innerHTML: message } }); this.$confirm(vNode, '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', dangerouslyUseHTMLString: true, center: true, showCancelButton:sueccList.length>0?true:false, customClass: 'elmessageWidth', width: '500px' // 设置对话框宽度 }).then(() => { console.log('确定'); }).catch(() => { console.log('取消'); }); } .elmessageWidth{ width:465px; /* 设置确认对话框的宽度 */ } .el-message-box__header{ border-bottom: solid #cccccc; }两个效果图