阅读量:0
QLabel是Qt框架中用于显示文本或图案的小部件。在Qt应用程序中,QLabel是用来呈现静态文本或图像给用户的重要部分
QLabel属性陈列
| 属性 | 说明 |
| text | QLabel中的文本内容 |
| textFormat | 文本的格式
|
| pixmap | QLabel内部包含的图片 |
| scaledContents | 自动拉伸填充 设置为true会将内容自动拉伸填充QLabel,false则不会。 常搭配pixmap使用 |
| alignment | 对齐方式 可以设置水平和垂直方向如何对齐 |
| wordWrap | 自动换行 设置为true时,当文本超出QLabel表示范围,会自动换行 |
| indent | 设置文本缩进,水平和垂直方向都生效 |
| margin | 内部文本和边框之间的边距 |
| openExternalLinks | 是否允许打开一个外部的链接(当文本内容包含url时涉及) |
| buddy | 给QLabel关联一个"伙伴" |
目录
一. textFormat——文本格式
| API | 说明 |
| setTextFormat(Qt::TextFormat) | 给QLabel设置文本格式 |
Qt::TextFormat是Qt提供的一个枚举类型
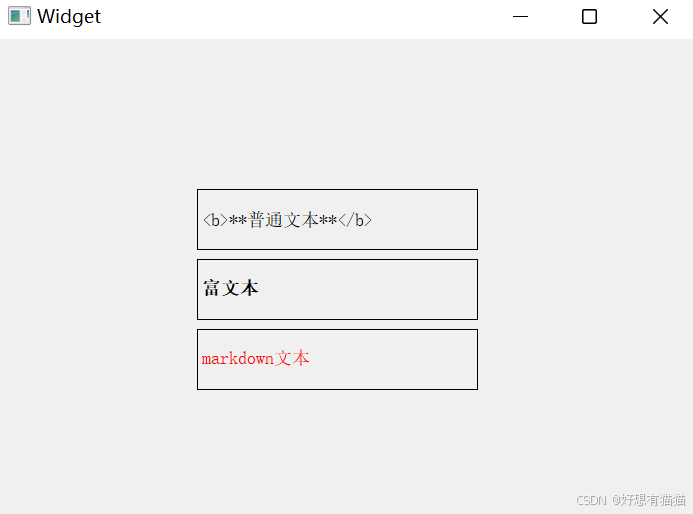
enum TextFormat { PlainText,//普通文本 RichText,//富文本,支持html标签 AutoText,//根据文本内容推导文本格式 MarkdownText//markdown格式文本 }; 示例:
//设置文本格式 ui->label->setTextFormat(Qt::PlainText);//纯文本 ui->label_2->setTextFormat(Qt::RichText);//富文本,支持html标签 ui->label_3->setTextFormat(Qt::MarkdownText);//markdown文本 //设置文本内容 ui->label->setText("<b>**普通文本**</b>"); ui->label_2->setText("<b>富文本</b>"); ui->label_3->setText("<font color=#FF0000>markdown文本</font>");
二. scaledContents——自动填充
| API | 说明 |
| setPixmap(const QPixmap&) | 设置QLabel的内容为一个图片 |
| setScaledContents(bool) | 设置自动填充状态 |
示例:
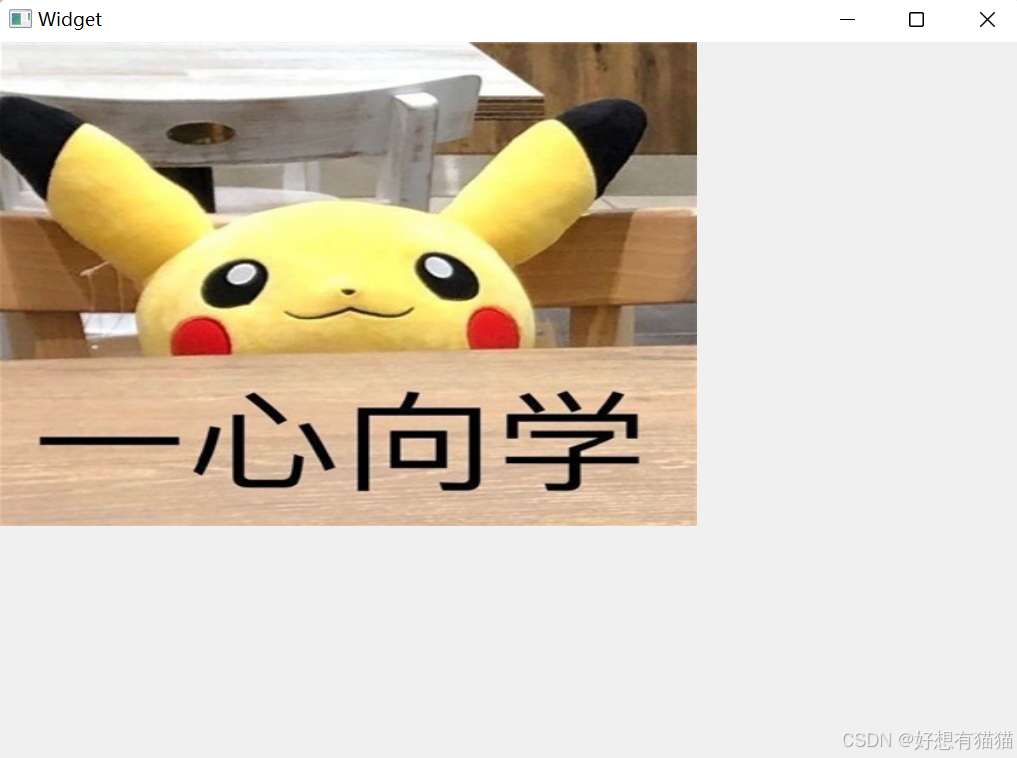
使用qrc文件,管理使用的图片,qrc文件的使用参看:【Qt】QWidget属性&相关API 的qrc文件
//将label设置和QWidget一样大 QRect rect = this->geometry();//获取QWidget的大小属性 ui->label->setGeometry(rect); //设置图片 QPixmap pixmap(":/6.jpg"); ui->label->setPixmap(pixmap); //设置图片自动填空 ui->label->setScaledContents(true);
补充
如果拖拉窗口,会使QWidget的大小改变,但QLabel并不会随着QWidget大小改变而改变,就会出现如下情况

此时,可以借助重写父类的虚函数resizeEvent方法,实现实时更新QLabel大小
| API | 说明 |
| resizeEvent(QResizeEvent *event) | 当QWidget大小改变时,会回调这个方法 可以通过子类重写该虚函数时,完成需求 |
//当窗口大小改变时Qt会回调这个函数 void Widget::resizeEvent(QResizeEvent *event) { //QWidget大小改变,实时更新QLabel大小和QWidget大小相同 ui->label->setGeometry(0, 0, event->size().width(), event->size().height()); }三. alignment——文本对齐
| API | 说明 |
| setAlignment(Qt::Alignment) | 设置文本对齐方式 |
enum AlignmentFlag { AlignLeft = 0x0001,//左对齐 AlignLeading = AlignLeft, AlignRight = 0x0002,//右对齐 AlignTrailing = AlignRight, AlignHCenter = 0x0004,//水平居中 AlignJustify = 0x0008,//两端对齐 AlignAbsolute = 0x0010, AlignHorizontal_Mask = AlignLeft | AlignRight | AlignHCenter | AlignJustify | AlignAbsolute, AlignTop = 0x0020,//顶端对齐 AlignBottom = 0x0040,//底端对齐 AlignVCenter = 0x0080,//垂直居中 AlignBaseline = 0x0100, AlignCenter = AlignVCenter | AlignHCenter//中心对齐 };补充:
QFrame是QLabel的父类,其中frameShape属性用来设置边框性质
| 枚举类型 | 说明 |
| QFrame::Box | 矩形边框 |
| QFrame::Panel | 带有可点击区域的面板边框 |
| QFrame::WinPanel | Windows风格的边框 |
| QFrame::HLine | 水平线边框 |
| QFrame::VLine | 垂直线边框 |
| QFrame::StyledPanel | 带有可点击区域的面板边框,但样式取决于窗口主题 |
四. buddy——伙伴
QLabel的伙伴是快捷键的一种使用方式,通常和按钮组合使用
| API | 说明 |
| setBuddy(QWidget*) | 设置参数控件和QLabel的伙伴关系 |
示例:
两个QRadioButton,两个QLabel,文本如下

设置伙伴关系
//绑定QLabel 和 QRadioButton的伙伴关系 ui->label->setBuddy(ui->radioButton); ui->label_2->setBuddy(ui->radioButton_2);此处,QLabel中的文本为“快捷键&C” 这样的形式
其中 & 后跟着的字符,就是快捷键
可以通过 alt + c的方式来触发该快捷键
