阅读量:0

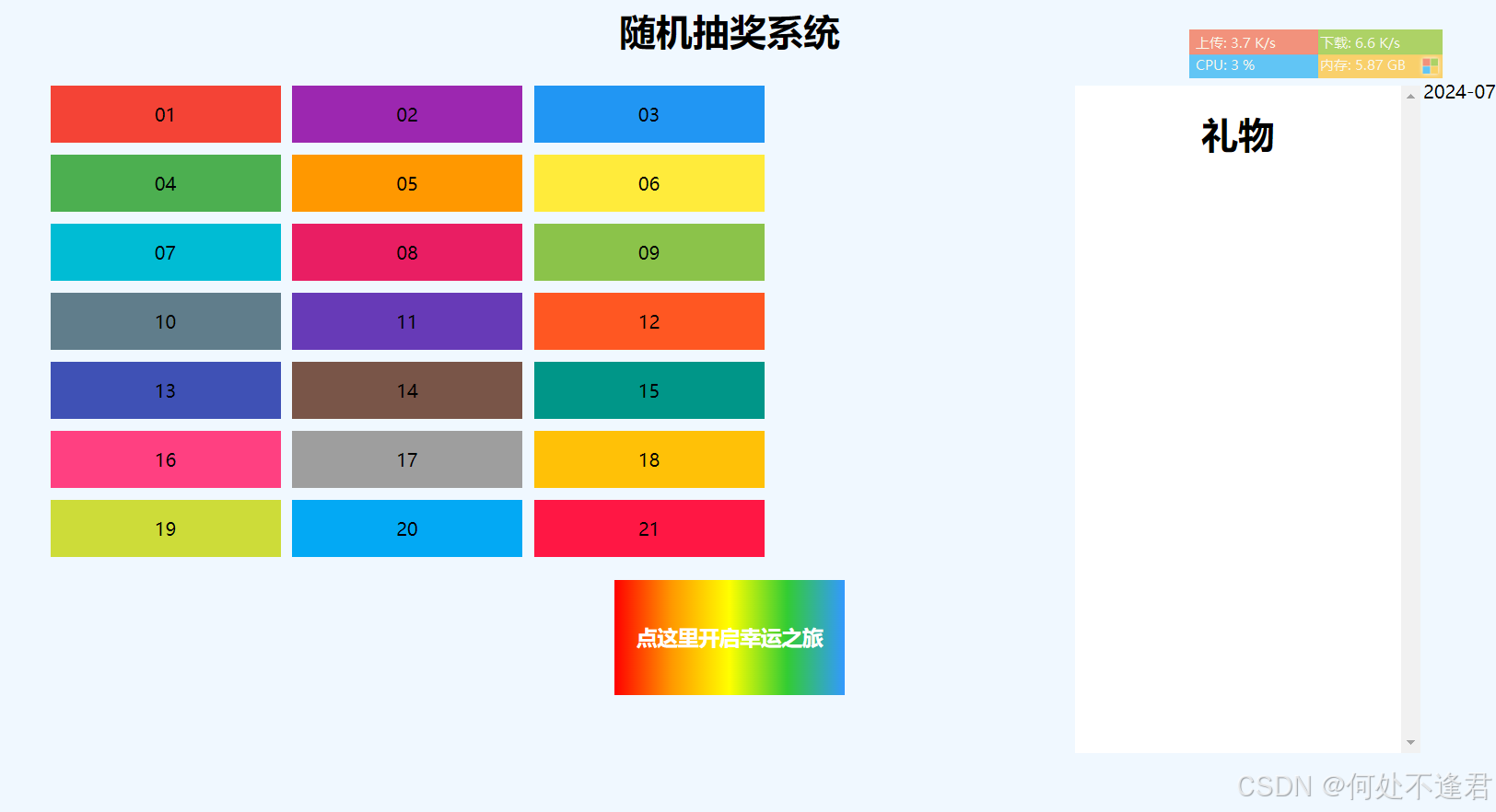
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线抽奖 随机选取 自动挑选</title> <script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <style> body { background-color: aliceblue; } .wrapDiv { width: 80%; max-width: 1200px; margin: 0 auto; text-align: center; position: absolute; top: 80px; left: 0; right: 0; } .leftBox { float: left; width: 800px; height: 240px; margin: 0 auto; margin-top: 0px; clear: both; } #span { float: right; top: 30px; right: 185px; } #btn { float: left; width: 200px; height: 100px; text-align: center; line-height: 100px; margin-left: 500px; margin-top: 200px; background: linear-gradient(to right, #ff0000, #ff9900, #ffff00, #33cc33, #3399ff); /* 设置背景渐变 */ color: white; font-size: 18px; font-weight: bold; border: none; cursor: pointer; } .nameBox { width: 200px; height: 50px; float: left; margin-left: 10px; margin-top: 10px; text-align: center; line-height: 50px; } .nameBox:nth-child(1) { background-color: #f44336; /* 红色 */ } .nameBox:nth-child(2) { background-color: #9c27b0; /* 紫色 */ } .nameBox:nth-child(3) { background-color: #2196f3; /* 蓝色 */ } .nameBox:nth-child(4) { background-color: #4caf50; /* 绿色 */ } .nameBox:nth-child(5) { background-color: #ff9800; /* 橙色 */ } .nameBox:nth-child(6) { background-color: #ffeb3b; /* 黄色 */ } .nameBox:nth-child(7) { background-color: #00bcd4; /* 青色 */ } .nameBox:nth-child(8) { background-color: #e91e63; /* 桃红色 */ } .nameBox:nth-child(9) { background-color: #8bc34a; /* 浅绿色 */ } .nameBox:nth-child(10) { background-color: #607d8b; /* 钢蓝色 */ } .nameBox:nth-child(11) { background-color: #673ab7; /* 深紫色 */ } .nameBox:nth-child(12) { background-color: #ff5722; /* 橙红色 */ } .nameBox:nth-child(13) { background-color: #3f51b5; /* 中蓝色 */ } .nameBox:nth-child(14) { background-color: #795548; /* 暗褐色 */ } .nameBox:nth-child(15) { background-color: #009688; /* 深绿色 */ } .nameBox:nth-child(16) { background-color: #ff4081; /* 粉红色 */ } .nameBox:nth-child(17) { background-color: #9e9e9e; /* 灰色 */ } .nameBox:nth-child(18) { background-color: #ffc107; /* 金黄色 */ } .nameBox:nth-child(19) { background-color: #cddc39; /* 青绿色 */ } .nameBox:nth-child(20) { background-color: #03a9f4; /* 亮蓝色 */ } .nameBox:nth-child(21) { background-color: #ff1744; /* 鲜红色 */ } /* 可以继续定义更多的 .nameBox:nth-child(n) 规则来设置不同的颜色 */ .selectedName { float: right; width: 300px; background: #666; margin-top: 10px; margin-left: 30px; background: #ffffff; overflow-y: scroll; /* 添加垂直滚动条 */ } h1 { text-align: center; } </style> </head> <body> <h1>随机抽奖系统</h1> <span id="span"></span> <div class="wrapDiv"> <div id="leftBox" class="leftBox"></div> <div id="selectedName" class="selectedName"> <h1>礼物</h1> <!-- 中奖者名单内容将动态添加 --> </div> <input type="button" id="btn" value="点这里开启幸运之旅"> </div> <script> // 模拟后台数据 var arr = ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", ]; var orgArrCount = arr.length; var currentSelectNum = 0; initForm(); // 初始化表单 function initForm() { // 动态设置选择人的高度 var selectedNameHeight = orgArrCount / 3 * 40 + 300; $("#selectedName").css("height", selectedNameHeight + "px"); // 动态创建图层 dynamicCreateBox(); } // 动态创建层 function dynamicCreateBox() { for (var i = 0; i < arr.length; i++) { var div = document.createElement("div"); div.innerText = arr[i]; div.className = "nameBox"; $("#leftBox").append(div); }; } // 清空小方格颜色 function clearBoxColor() { $("#leftBox").children("div").each(function() { $(this).css("background-color", ""); }); } // 设置选中小方格颜色 function setBoxColor() { $("#leftBox").children("div").each(function() { var thisText = ($(this).text()); var selectedName = arr[currentSelectNum]; if (thisText == selectedName) { $(this).css("background-color", "red"); } }); } function appendSelectedName() { var div = document.createElement("div"); div.innerText = arr[currentSelectNum]; div.className = "nameBox"; $("#selectedName").append(div); } $('#btn').click(function() { var curentCount = arr.length; if (curentCount < 1) { alert("已经抽完这个奖池了"); // 清空所有层的颜色 clearBoxColor(); return; } // 监视按钮的状态 if (this.value === "点这里开启幸运之旅") { // 定时针 timeId = setInterval(function() { // 清空所有层的颜色 clearBoxColor(); //随机生成一个数 var num = Math.floor(Math.random() * curentCount); currentSelectNum = num; // 设置选中小方格颜色 setBoxColor(); }, 10); this.value = "停止"; } else { // 清除计时器 clearInterval(timeId); // 添加选中人 appendSelectedName(); // 移除 arr.splice(currentSelectNum, 1); this.value = "点这里开启幸运之旅"; } }); // 获取时间的函数 getTime(); setInterval(getTime, 10) function getTime() { var day = new Date(); var year = day.getFullYear(); //年 var month = day.getMonth() + 1; //月 var dat = day.getDate(); //日 var hour = day.getHours(); //小时 var minitue = day.getMinutes(); //分钟 var second = day.getSeconds(); //秒 month = month < 10 ? "0" + month : month; dat = dat < 10 ? "0" + dat : dat; hour = hour < 10 ? "0" + hour : hour; minitue = minitue < 10 ? "0" + minitue : minitue; second = second < 10 ? "0" + second : second; $("#span").text(year + "-" + month + "-" + dat + " " + hour + ":" + minitue + ":" + second); } </script> </body> </html>
