文章目录
在uniapp中使用Recorder-UniCore插件可以实现跨平台录音功能,uniapp自带的recorderManager接口不支持H5、录音格式和实时回调onFrameRecorded兼容性不好,用Recorder插件可避免这些问题。
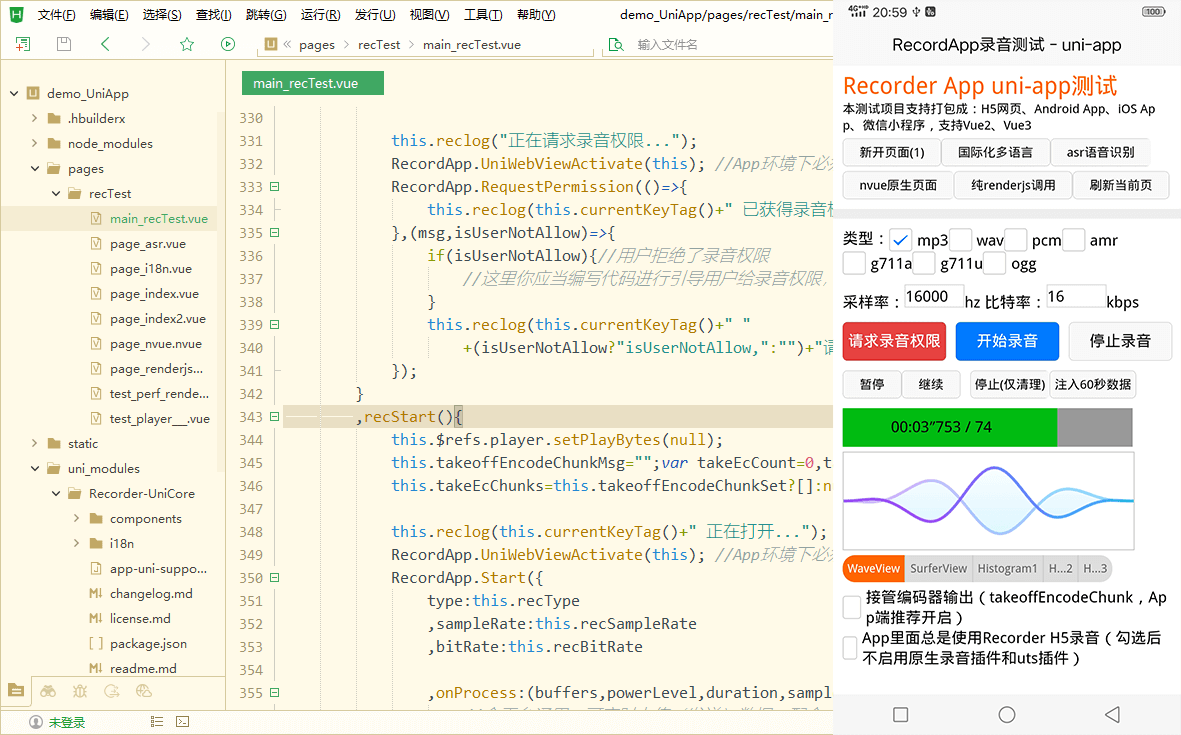
DCloud插件市场下载插件(有demo项目源码):https://ext.dcloud.net.cn/plugin?name=Recorder-UniCore
Recorder-UniCore插件特性
- 支持vue2、vue3、nvue
- 支持编译成:H5、Android App、iOS App、微信小程序
- 支持已有的大部分录音格式:mp3、wav、pcm、amr、ogg、g711a、g711u等
- 支持实时处理,包括变速变调、实时上传、ASR语音转文字
- 支持可视化波形显示

集成到项目中
1、通过npm安装recorder-core
//在uniapp项目跟目录进行npm安装 npm install recorder-core 2、下载导入Recorder-UniCore插件
// 到插件市场 https://ext.dcloud.net.cn/plugin?name=Recorder-UniCore 下载插件 然后添加到你的项目中 /uni_modules/Recorder-UniCore 3、在vue页面文件内引入js
<script> /**这里是逻辑层**/ //必须引入的Recorder核心(文件路径是 /src/recorder-core.js 下同) import Recorder from 'recorder-core' //使用import、require都行 //必须引入的RecordApp核心文件(文件路径是 /src/app-support/app.js) import RecordApp from 'recorder-core/src/app-support/app' //所有平台必须引入的uni-app支持文件(如果编译出现路径错误,请把@换成 ../../ 这种) import '@/uni_modules/Recorder-UniCore/app-uni-support.js' /** 需要编译成微信小程序时,引入微信小程序支持文件 **/ // #ifdef MP-WEIXIN import 'recorder-core/src/app-support/app-miniProgram-wx-support.js' // #endif /** H5、小程序环境中:引入需要的格式编码器、可视化插件,App环境中在renderjs中引入 **/ // #ifdef H5 || MP-WEIXIN //按需引入你需要的录音格式支持文件,如果需要多个格式支持,把这些格式的编码引擎js文件统统引入进来即可 import 'recorder-core/src/engine/mp3' import 'recorder-core/src/engine/mp3-engine' //如果此格式有额外的编码引擎(*-engine.js)的话,必须要加上 //可选的插件支持项 import 'recorder-core/src/extensions/waveview' // #endif </script> <!-- #ifdef APP --> <script module="yourModuleName" lang="renderjs"> /**需要编译成App时,你需要添加一个renderjs模块,然后一模一样的import上面那些js(微信的js除外) ,因为App中默认是在renderjs(WebView)中进行录音和音频编码**/ import 'recorder-core' import RecordApp from 'recorder-core/src/app-support/app' import '../../uni_modules/Recorder-UniCore/app-uni-support.js' //renderjs中似乎不支持"@/"打头的路径,如果编译路径错误请改正路径即可 //按需引入你需要的录音格式支持文件,和插件 import 'recorder-core/src/engine/mp3' import 'recorder-core/src/engine/mp3-engine' import 'recorder-core/src/extensions/waveview' export default { mounted(){ //App的renderjs必须调用的函数,传入当前模块this RecordApp.UniRenderjsRegister(this); }, methods: { //这里定义的方法,在逻辑层中可通过 RecordApp.UniWebViewVueCall(this,'this.xxxFunc()') 直接调用 //调用逻辑层的方法,请直接用 this.$ownerInstance.callMethod("xxxFunc",{args}) 调用,二进制数据需转成base64来传递 } } </script> <!-- #endif --> 调用录音
/**在逻辑层中编写**/ //import ... 上面那些import代码 export default { data() { return {} } ,mounted() { this.isMounted=true; //页面onShow时【必须调用】的函数,传入当前组件this RecordApp.UniPageOnShow(this); } ,onShow(){ //onShow可能比mounted先执行,页面可能还未准备好 if(this.isMounted) RecordApp.UniPageOnShow(this); } ,methods:{ //请求录音权限 recReq(){ //编译成App时提供的授权许可(编译成H5、小程序为免费授权可不填写);如果未填写授权许可,将会在App打开后第一次调用请求录音权限时,弹出“未获得商用授权时,App上仅供测试”提示框 //RecordApp.UniAppUseLicense='我已获得UniAppID=*****的商用授权'; RecordApp.UniWebViewActivate(this); //App环境下必须先切换成当前页面WebView RecordApp.RequestPermission(()=>{ console.log("已获得录音权限,可以开始录音了"); },(msg,isUserNotAllow)=>{ if(isUserNotAllow){//用户拒绝了录音权限 //这里你应当编写代码进行引导用户给录音权限,不同平台分别进行编写 } console.error("请求录音权限失败:"+msg); }); } //开始录音 ,recStart(){ //录音配置信息 var set={ type:"mp3",sampleRate:16000,bitRate:16 //mp3格式,指定采样率hz、比特率kbps,其他参数使用默认配置;注意:是数字的参数必须提供数字,不要用字符串;需要使用的type类型,需提前把格式支持文件加载进来,比如使用wav格式需要提前加载wav.js编码引擎 ,onProcess:(buffers,powerLevel,duration,sampleRate,newBufferIdx,asyncEnd)=>{ //全平台通用:可实时上传(发送)数据,配合Recorder.SampleData方法,将buffers中的新数据连续的转换成pcm上传,或使用mock方法将新数据连续的转码成其他格式上传,可以参考Recorder文档里面的:Demo片段列表 -> 实时转码并上传-通用版;基于本功能可以做到:实时转发数据、实时保存数据、实时语音识别(ASR)等 //注意:App里面是在renderjs中进行实际的音频格式编码操作,此处的buffers数据是renderjs实时转发过来的,修改此处的buffers数据不会改变renderjs中buffers,所以不会改变生成的音频文件,可在onProcess_renderjs中进行修改操作就没有此问题了;如需清理buffers内存,此处和onProcess_renderjs中均需要进行清理,H5、小程序中无此限制 //注意:如果你要用只支持在浏览器中使用的Recorder扩展插件,App里面请在renderjs中引入此扩展插件,然后在onProcess_renderjs中调用这个插件;H5可直接在这里进行调用,小程序不支持这类插件;如果调用插件的逻辑比较复杂,建议封装成js文件,这样逻辑层、renderjs中直接import,不需要重复编写 //H5、小程序等可视化图形绘制,直接运行在逻辑层;App里面需要在onProcess_renderjs中进行这些操作 // #ifdef H5 || MP-WEIXIN if(this.waveView) this.waveView.input(buffers[buffers.length-1],powerLevel,sampleRate); // #endif } ,onProcess_renderjs:`function(buffers,powerLevel,duration,sampleRate,newBufferIdx,asyncEnd){ //App中在这里修改buffers才会改变生成的音频文件 //App中是在renderjs中进行的可视化图形绘制,因此需要写在这里,this是renderjs模块的this(也可以用This变量);如果代码比较复杂,请直接在renderjs的methods里面放个方法xxxFunc,这里直接使用this.xxxFunc(args)进行调用 if(this.waveView) this.waveView.input(buffers[buffers.length-1],powerLevel,sampleRate); }` ,takeoffEncodeChunk:true?null:(chunkBytes)=>{ //全平台通用:实时接收到编码器编码出来的音频片段数据,chunkBytes是Uint8Array二进制数据,可以实时上传(发送)出去 //App中如果未配置RecordApp.UniWithoutAppRenderjs时,建议提供此回调,因为录音结束后会将整个录音文件从renderjs传回逻辑层,由于uni-app的逻辑层和renderjs层数据交互性能实在太拉跨了,大点的文件传输会比较慢,提供此回调后可避免Stop时产生超大数据回传 } ,takeoffEncodeChunk_renderjs:true?null:`function(chunkBytes){ //App中这里可以做一些仅在renderjs中才生效的事情,不提供也行,this是renderjs模块的this(也可以用This变量) }` ,start_renderjs:`function(){ //App中可以放一个函数,在Start成功时renderjs中会先调用这里的代码,this是renderjs模块的this(也可以用This变量) //放一些仅在renderjs中才生效的事情,比如初始化,不提供也行 }` ,stop_renderjs:`function(arrayBuffer,duration,mime){ //App中可以放一个函数,在Stop成功时renderjs中会先调用这里的代码,this是renderjs模块的this(也可以用This变量) //放一些仅在renderjs中才生效的事情,不提供也行 }` }; RecordApp.UniWebViewActivate(this); //App环境下必须先切换成当前页面WebView RecordApp.Start(set,()=>{ console.log("已开始录音"); //创建音频可视化图形绘制,App环境下是在renderjs中绘制,H5、小程序等是在逻辑层中绘制,因此需要提供两段相同的代码 //view里面放一个canvas,canvas需要指定宽高(下面style里指定了300*100) //<canvas type="2d" class="recwave-WaveView" style="width:300px;height:100px"></canvas> RecordApp.UniFindCanvas(this,[".recwave-WaveView"],` this.waveView=Recorder.WaveView({compatibleCanvas:canvas1, width:300, height:100}); `,(canvas1)=>{ this.waveView=Recorder.WaveView({compatibleCanvas:canvas1, width:300, height:100}); }); },(msg)=>{ console.error("开始录音失败:"+msg); }); } //暂停录音 ,recPause(){ if(RecordApp.GetCurrentRecOrNull()){ RecordApp.Pause(); console.log("已暂停"); } } //继续录音 ,recResume(){ if(RecordApp.GetCurrentRecOrNull()){ RecordApp.Resume(); console.log("继续录音中..."); } } //停止录音 ,recStop(){ RecordApp.Stop((arrayBuffer,duration,mime)=>{ //全平台通用:arrayBuffer是音频文件二进制数据,可以保存成文件或者发送给服务器 //App中如果在Start参数中提供了stop_renderjs,renderjs中的函数会比这个函数先执行 //注意:当Start时提供了takeoffEncodeChunk后,你需要自行实时保存录音文件数据,因此Stop时返回的arrayBuffer的长度将为0字节 //如果当前环境支持Blob,也可以直接构造成Blob文件对象,和Recorder使用一致 if(typeof(Blob)!="undefined" && typeof(window)=="object"){ var blob=new Blob([arrayBuffer],{type:mime}); console.log(blob, (window.URL||webkitURL).createObjectURL(blob)); } },(msg)=>{ console.error("结束录音失败:"+msg); }); } } } 上面代码中包含了开始录音、结束录音、暂停、继续的功能方法代码,在view中放几个按钮进行点击调用即可;在onProcess回调中可以做到录音数据实时处理,可视化图形的绘制操作也是在onProcess中进行的(Recorder提供了多中可视化波形显示),H5、App、小程序均可使用。
要编译成App时,记得先在 manifest.json 中配置好Android和iOS的录音权限声明:
//Android需要勾选的权限,第二个必须勾选,不然使用H5录音时将没法打开麦克风 <uses-permission android:name="android.permission.RECORD_AUDIO"/> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS"/> //iOS需要声明的权限 NSMicrophoneUsageDescription 上传录音
在上面录音recStop代码中,结束录音后会得到ArrayBuffer二进制数据,将ArrayBuffer上传到服务器即可;实时处理中也支持上传,实时得到音频数据的ArrayBuffer后按下面的上传方法上传即可。
上传方式一(简单):转成Base64文本上传
//由于是base64文本,因此直接使用普通的接口请求就可以了,代码简单,H5、App、小程序通用 uni.request({ url: "上传接口地址" ,method: "POST" ,header: { "content-type":"application/x-www-form-urlencoded" } ,data: { audio: uni.arrayBufferToBase64(arrayBuffer) ,... 其他表单参数 ... } ,success: (res) => { } ,fail: (err)=>{ } }); 上传方式二(复杂):使用上传表单上传 multipart/form-data
//使用multipart/form-data表单上传文件,在uniapp中支持不是很好,每个平台单独处理 // #ifdef H5 //H5中直接使用浏览器提供的File接口构造一个文件 uni.uploadFile({ url: "上传接口地址" ,file: new File([arrayBuffer], "recorder.mp3") ,name: "audio" ,formData: { ... 其他表单参数 ... } ,success: (res) => { } ,fail: (err)=>{ } }); // #endif // #ifdef APP //App中直接将二进制数据保存到本地文件,然后再上传 RecordApp.UniSaveLocalFile("recorder.mp3",arrayBuffer,(savePath)=>{ uni.uploadFile({ url: "上传接口地址" ,filePath: savePath ,name: "audio" ,formData: { ... 其他表单参数 ... } ,success: (res) => { } ,fail: (err)=>{ } }); },(err)=>{}); // #endif // #ifdef MP-WEIXIN //小程序中需要将二进制数据保存到本地文件,然后再上传 var savePath=wx.env.USER_DATA_PATH+"/recorder.mp3"; wx.getFileSystemManager().writeFile({ filePath:savePath ,data:arrayBuffer ,encoding:"binary" ,success:()=>{ wx.uploadFile({ url: "上传接口地址" ,filePath: savePath ,name: "audio" ,formData: { ... 其他表单参数 ... } ,success: (res) => { } ,fail: (err)=>{ } }); } ,fail:(e)=>{ } }); // #endif ASR语音识别
假如你的服务器提供了识别接口,可以参考上面的文件上传,将文件上传给你的服务器后,服务器将识别结果返回给前端,此方式可以适配:腾讯云、阿里云、讯飞等的一句话语音识别,或自己搭建的语音识别,比较简单。
实时的语音识别可以参考Recorder-UniCore插件的demo项目,demo源码里面有个page_asr.vue示例页面,可以做到边录音边返回识别结果;此demo使用的是阿里云接口,其他语音识别接口同样的可以在onProcess中进行实时处理即可完成对接,可以参考Recorder H5录音开源库 https://github.com/xiangyuecn/Recorder 中的实时上传处理demo代码,不难做到边录音边上传到语音识别,H5、App、小程序中也是通用的。
【完】
