1.需求背景
其实腾讯云点播的api也支持视频水印,但是只有单个水印,大概效果是这样子的,不满足我们的需求,我们的需求是需要视频中都是水印。
腾讯云点播水印
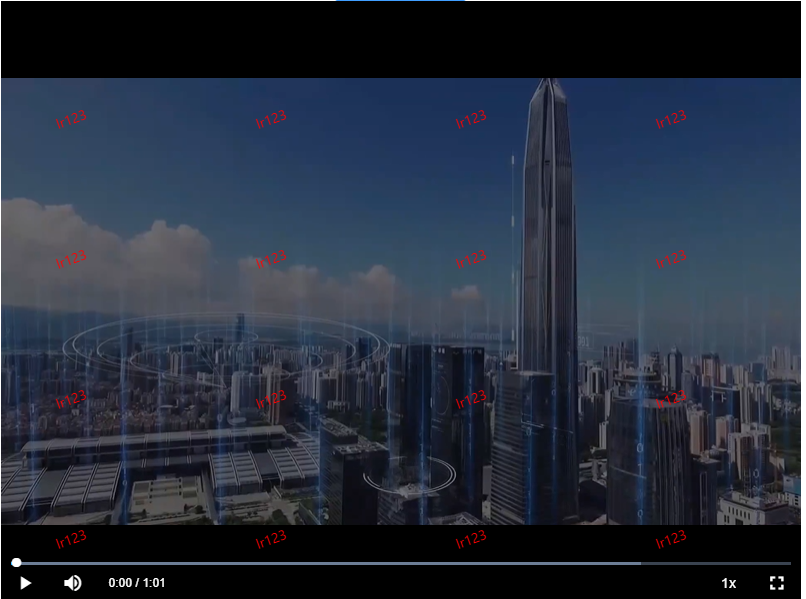
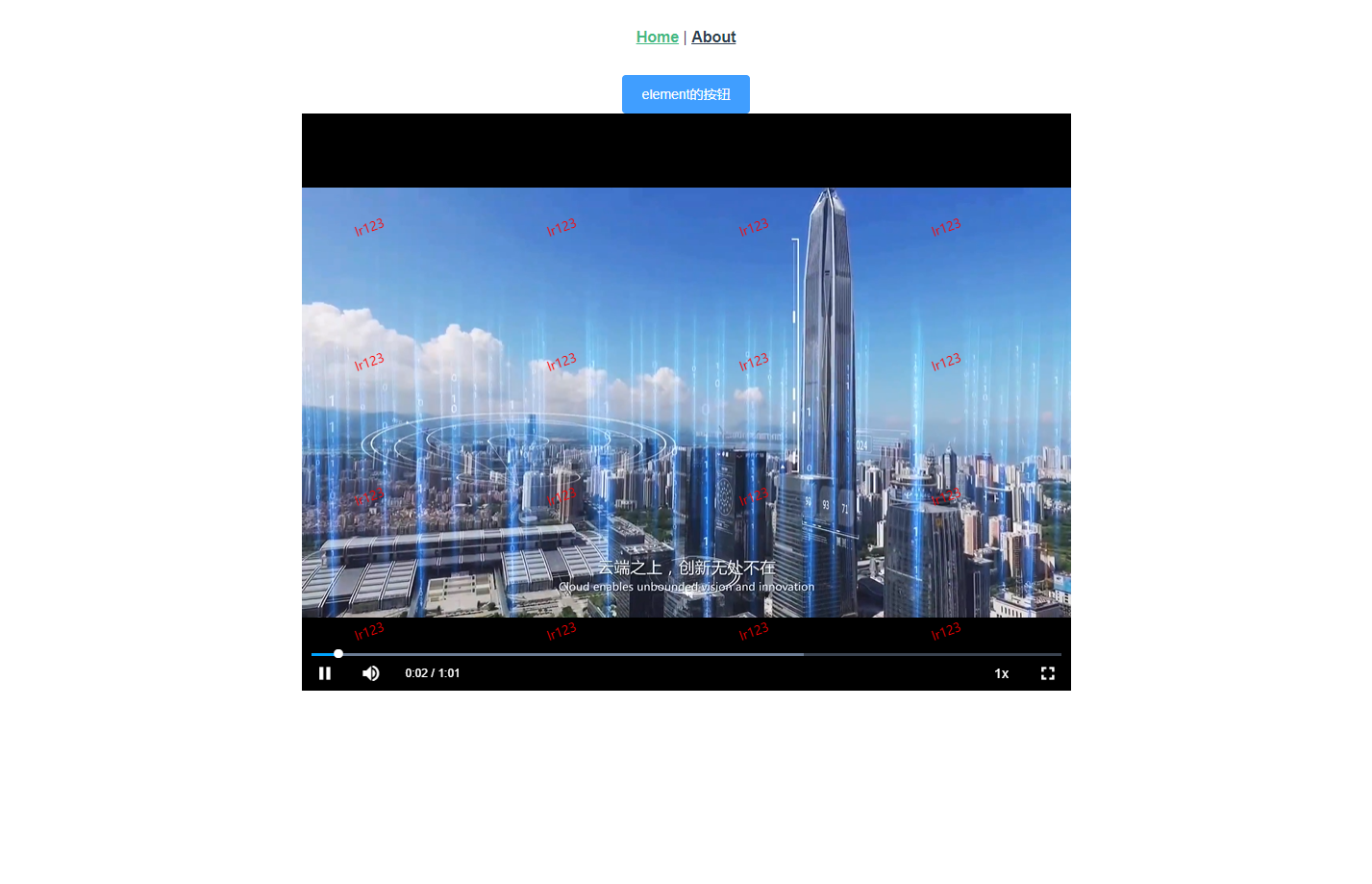
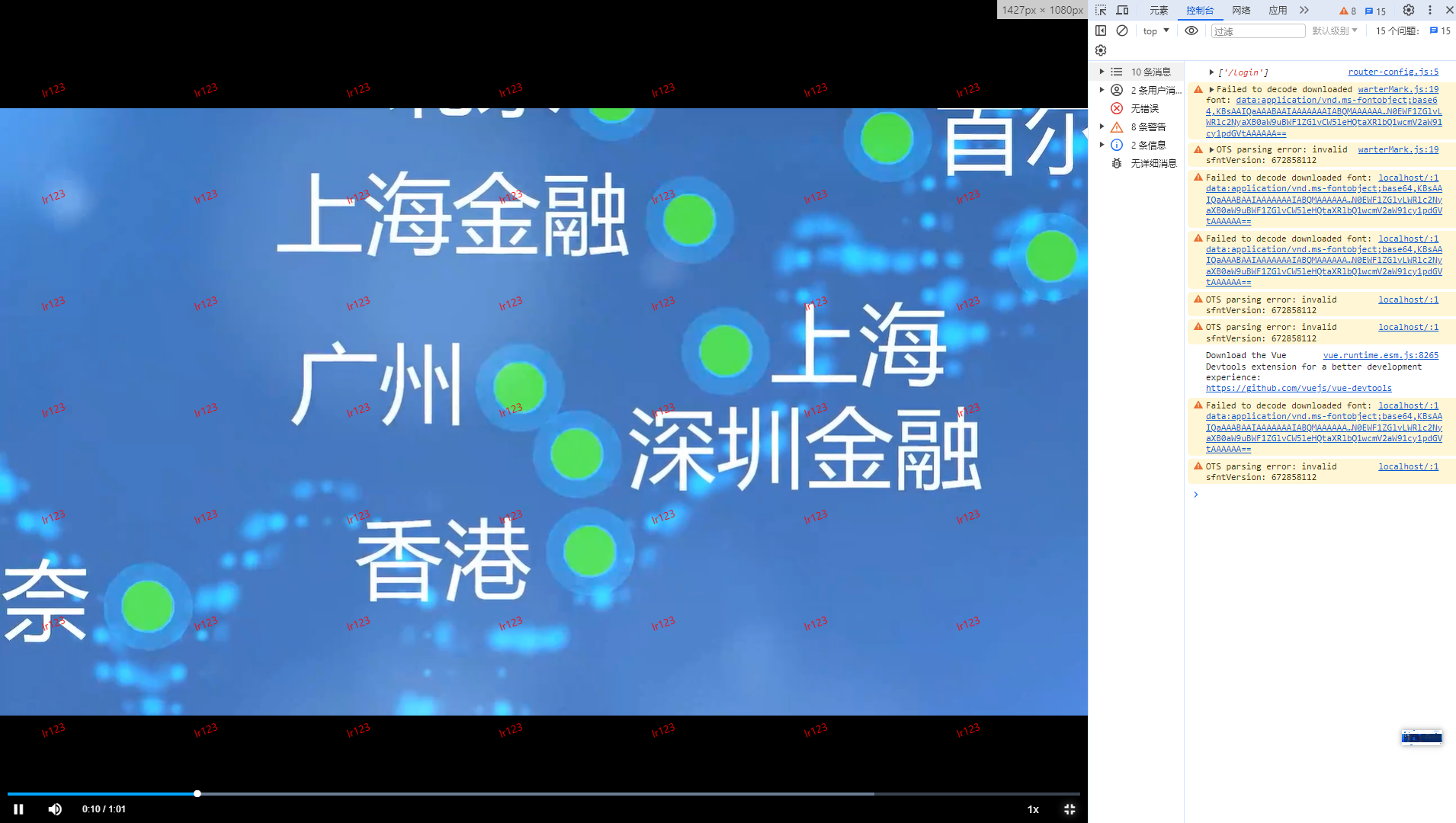
项目需求的水印(主要是防录屏,最后的实现效果是这样)
2.实现
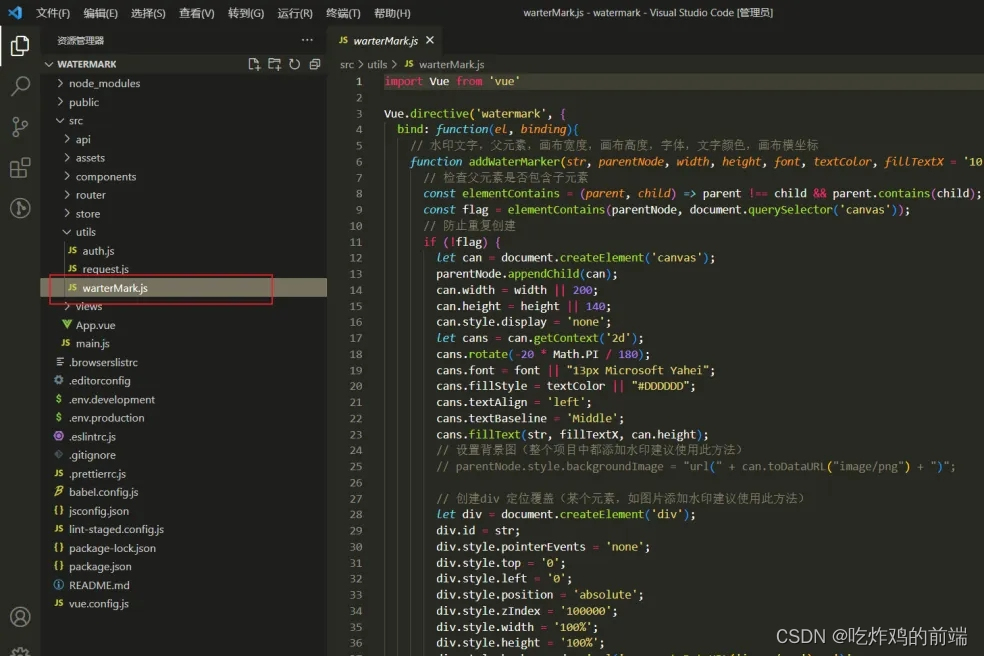
创建 warterMark.js
warterMark.js里面的代码
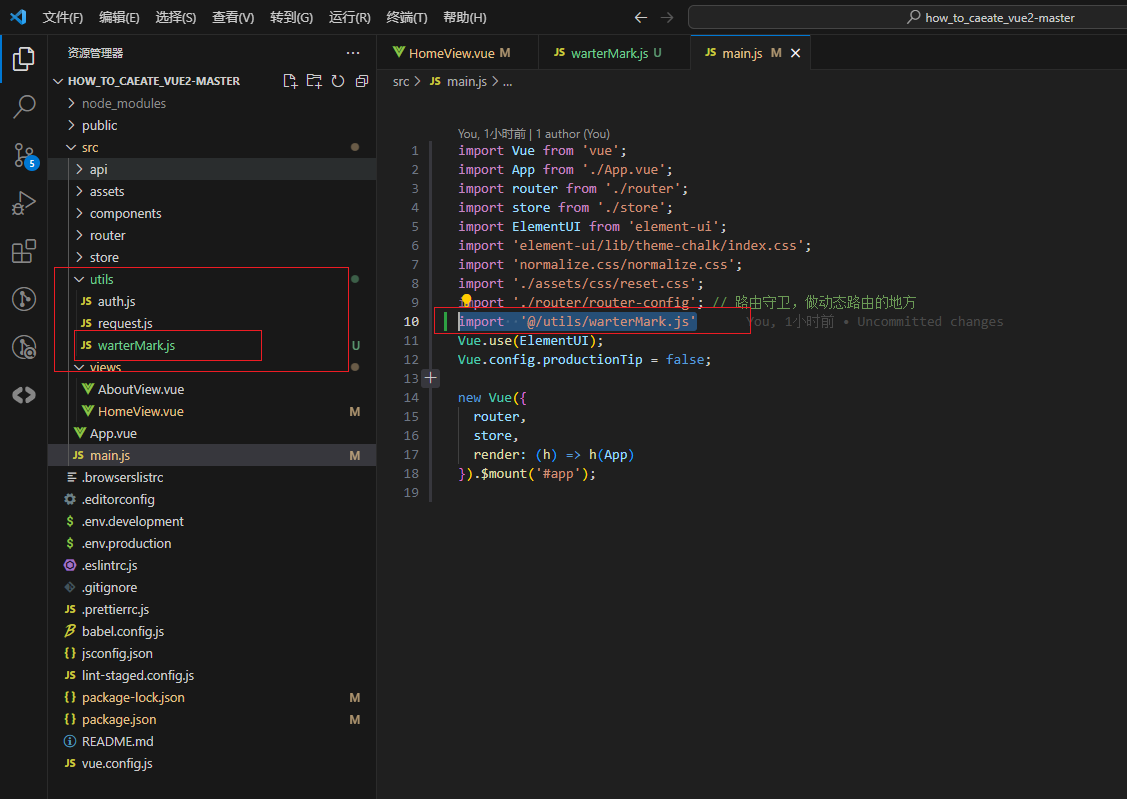
import Vue from 'vue' Vue.directive('watermark', { bind: function(el, binding){ // 水印文字,父元素,画布宽度,画布高度,字体,文字颜色,画布横坐标 function addWaterMarker(str, parentNode, width, height, font, textColor, fillTextX = '10'){ // 检查父元素是否包含子元素 const elementContains = (parent, child) => parent !== child && parent.contains(child); const flag = elementContains(parentNode, document.querySelector('canvas')); // 防止重复创建 if (!flag) { let can = document.createElement('canvas'); parentNode.appendChild(can); can.width = width || 200; can.height = height || 140; can.style.display = 'none'; let cans = can.getContext('2d'); cans.rotate(-20 * Math.PI / 180); cans.font = font || "13px Microsoft Yahei"; cans.fillStyle = textColor || "#DDDDDD"; cans.textAlign = 'left'; cans.textBaseline = 'Middle'; cans.fillText(str, fillTextX, can.height); // 设置背景图(整个项目中都添加水印建议使用此方法) // parentNode.style.backgroundImage = "url(" + can.toDataURL("image/png") + ")"; // 创建div 定位覆盖(某个元素,如图片添加水印建议使用此方法) let div = document.createElement('div'); div.id = str; div.style.pointerEvents = 'none'; div.style.top = '0'; div.style.left = '0'; div.style.position = 'absolute'; div.style.zIndex = '100000'; div.style.width = '100%'; div.style.height = '100%'; div.style.background = 'url(' + can.toDataURL('image/png') + ')'; parentNode.appendChild(div); } } if (binding.value.text) { addWaterMarker(binding.value.text, el, binding.value.width, binding.value.height, binding.value.font, binding.value.textColor, binding.value.fillTextX ) } } }) main.js 引入warterMark.js (或者在想要添加的某个页面引入)
import '@/utils/warterMark.js' 
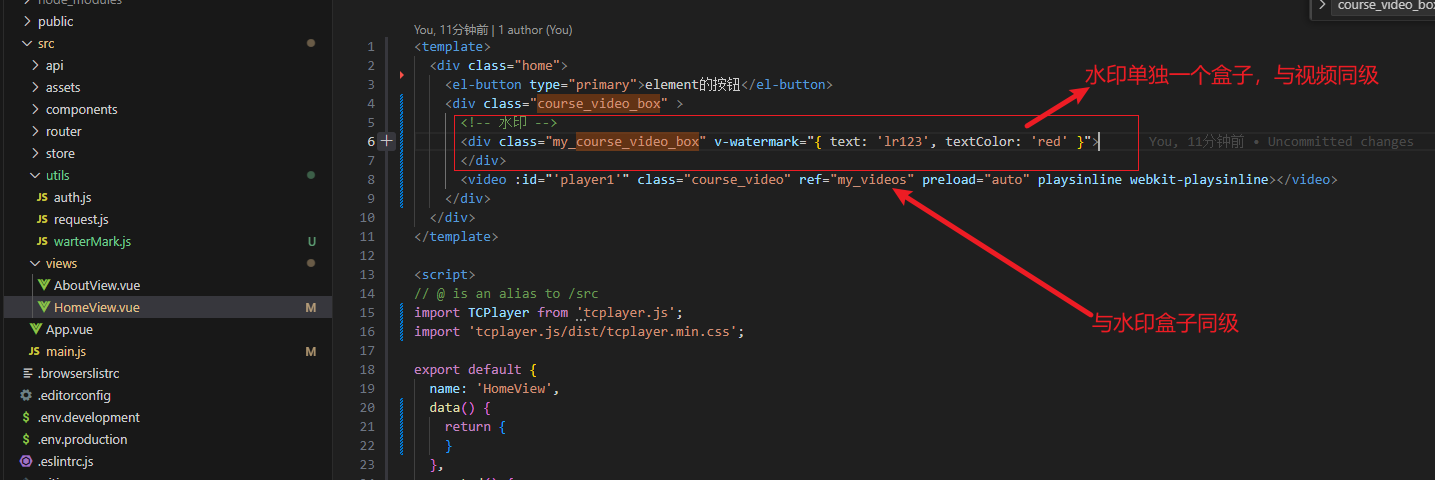
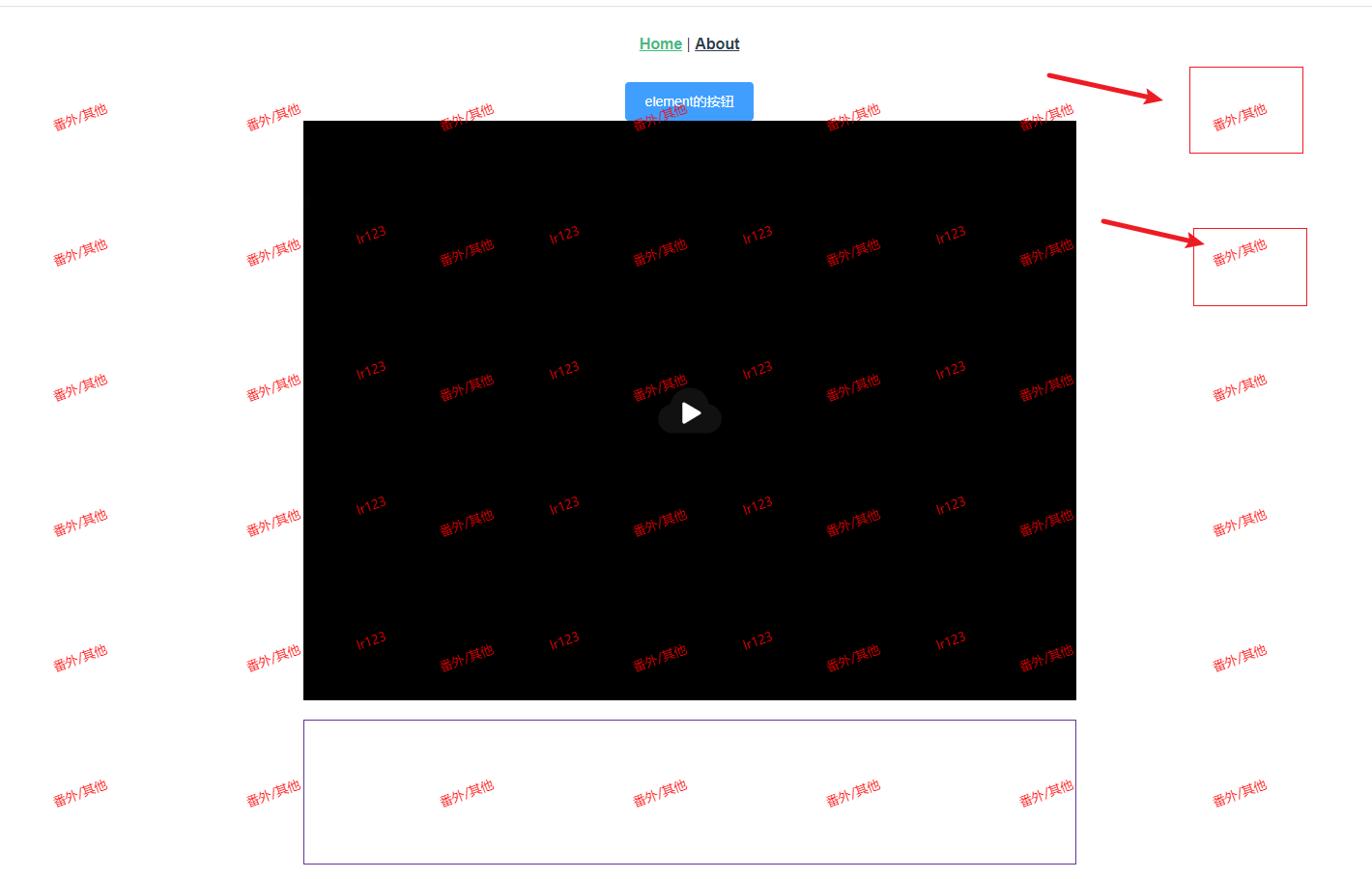
4.页面结构(注意水印一定要跟video同级,不要直接加到video上面去,会没有用)
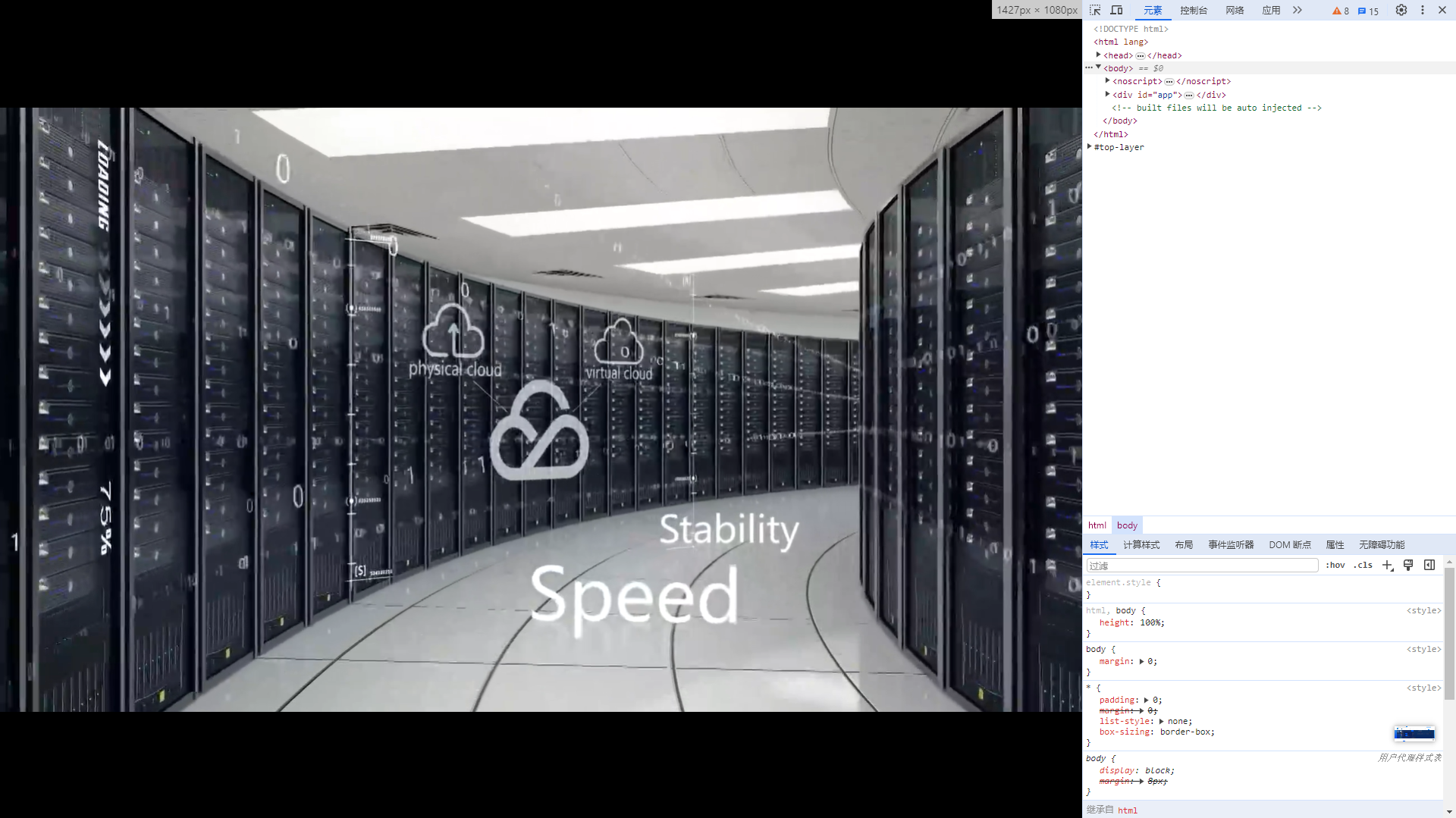
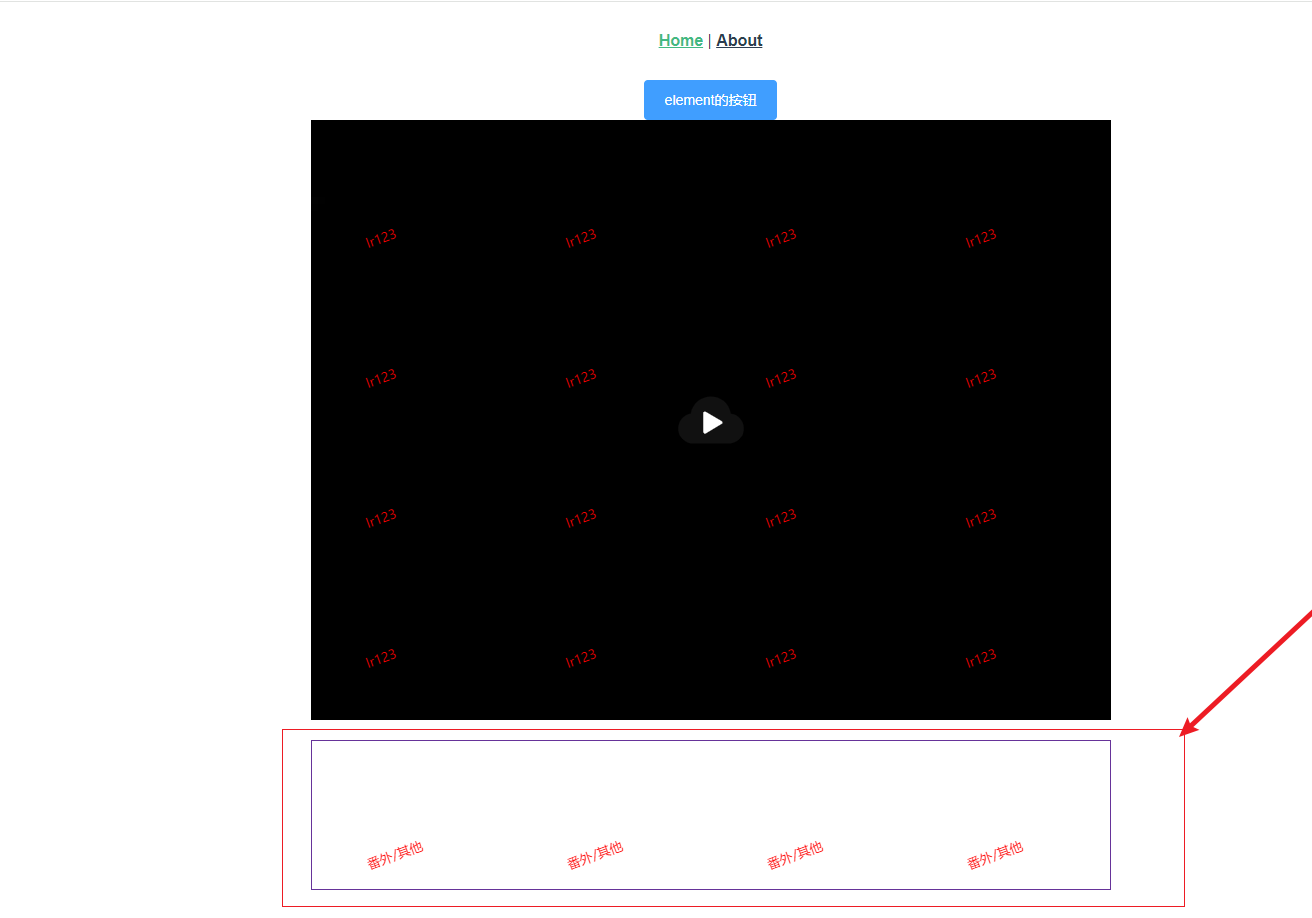
5.加了水印后效果如下图,但是会出现一个问题,就是视频在点击全屏时,水印会消失

全屏时水印消失:
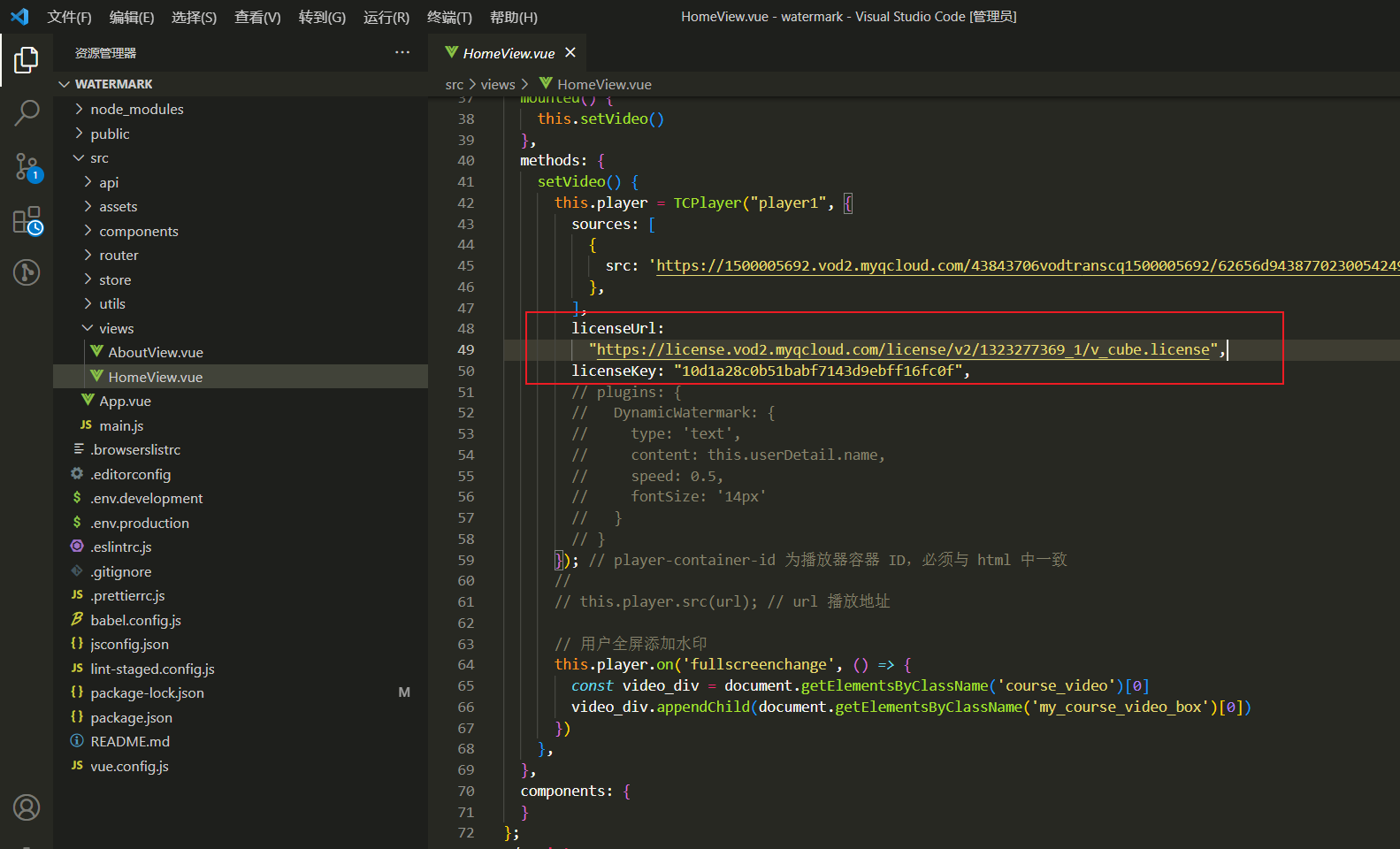
6.处理全屏视频时水印消失的问题:
这段代码的意思主要是监听视频全屏时,就去拿到视频标签元素 和 水印标签元素,然后把 水印标签元素append到视频标签元素里面去就可以显示水印了。(因为我这里用的是腾讯云sdk,大家可以根据自己用的视频插件来写,基本逻辑就在这里了)
原因就是在视频全屏播放时,会把其他的元素都隐藏掉(css默认)。所以很多做视频开发的开发者,他们的全屏其实不是真正的全屏,而是套了一个壳,把外面的壳放大了。
// 用户全屏添加水印 this.player.on('fullscreenchange', () => { const video_div = document.getElementsByClassName('course_video')[0] video_div.appendChild(document.getElementsByClassName('my_course_video_box')[0]) }) 
3.补充(水印指令的用法)
如果只想作用于一个盒子时出现了这个情况,那么你需要给水印盒子添加一个position: relative;属性
盒子css添加position: relative;属性
.fanwai{ width: 800px; height: 150px; border: 1px solid rebeccapurple; margin-top: 20px; position: relative; } 效果:
4.缺点:
该水印指令生成的水印 可以通过删除dom元素(如果你的水印是在一个单独的dom的话,如果你是作用在body上就不会,因为你把body删了里面的内容也没了)就把水印删了(只能说防普通用户,防君子)。可以找下其他的水印插件看看。 但是视频全屏时添加水印的逻辑是不变的。
5.demo地址:
https://github.com/rui-rui-an/watermark
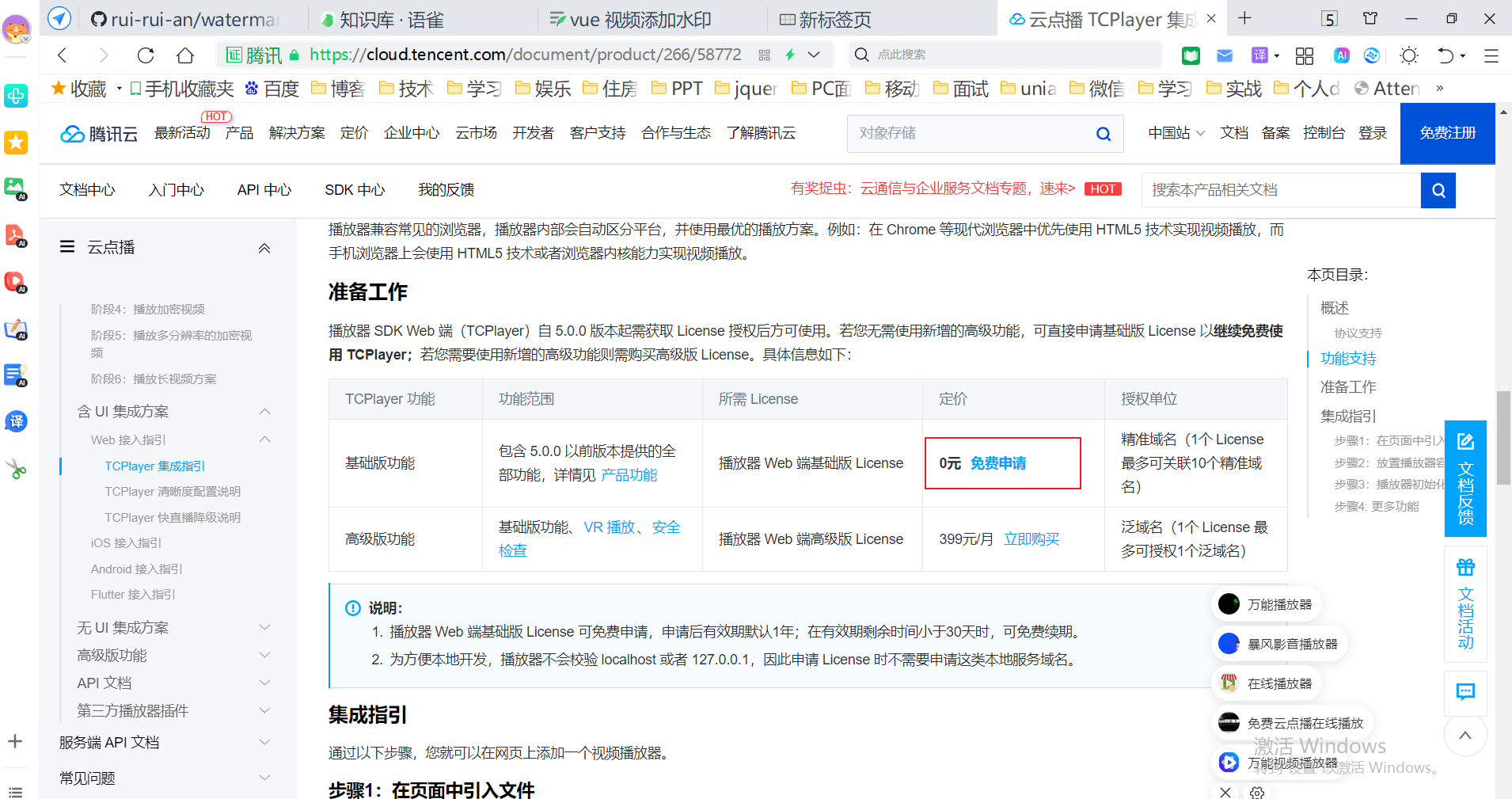
如果demo运行起来视频不可用,可能是云点播的license过期了,大家可以自己去申请一个填到项目里。
云点播地址:https://cloud.tencent.com/document/product/266/58772
填到这里就可以了
6.参考链接:
vue 指令实现水印效果(掘金):https://juejin.cn/post/6966985241286148126
