阅读量:0
效果图

element plus上自带了个属性precision,设置**:precision=“0”**,也可以没有小数点,但它这个是四舍五入的,不满足我的需要

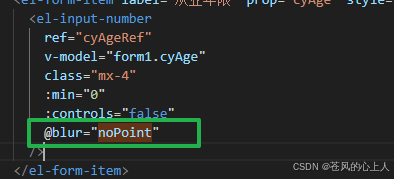
我主要用的事件是blur的,input的试过发现值改变了,但是页面显示的没有改变,结合了nextTick耶没法改变页面显示的值,如果有大佬解决了这个问题,希望能留言说明一下什么问题
代码
function noPoint(val) { let num = val.target.value; if (!num) return; if (num.toString().includes(".")) { let index = num.toString().indexOf("."); num = num.toString().replace(/[^\d]/g, ""); num = Number(num.toString().slice(0, index)); } form1.value.cyAge = num; } 