阅读量:0
实现VR查看全景
1、环境
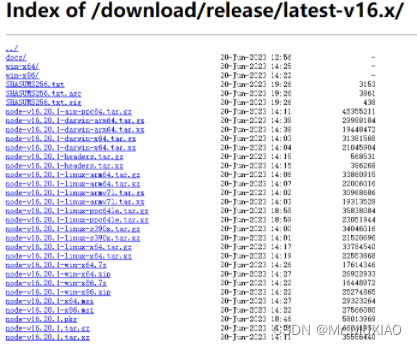
首先需要有node环境,安装node,找到对应电脑系统的版本直接安装即可。
2、下载源码
打开Gitee地址:https://gitee.com/muxiaogo/threejs-vr-vue3下载本地解压
3、安装依赖
打开命令行工具cmd,cd到源码解压的根目录执行命令
npm install 若安装依赖失败,有可能是node版本不对。本文使用node.v16.4.0

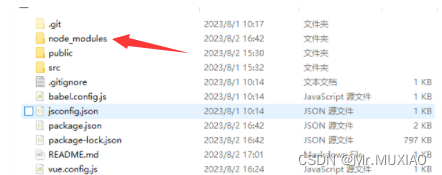
执行成功后会出现node_modules包
4、启动程序
在当前目录下执行命令:第一次解析需要一段时间
npm run serve 出现地址则启动成功,可以打开访问
5、使用
运行成功后访问加载默认的环境,分为小球环境和外界环境。
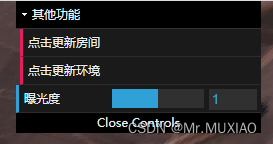
点击右上角的功能:

点击更新房间-进到项目目录public目录下-house目录-选择素材-场景就会更新

点击更新环境-进到项目目录public目录下-textures目录-选择素材-场景就会更新
6、更新素材
若本文的素材都不喜欢或者想用自己的素材,只需要将自己的素材放到项目里的house文件夹或texture文件即可。
注意
项目只支持HDR格式的文件。
7、制作HDR文件
考虑到很多人都不知道HDR文件是什么,或者怎么做。
本文推荐一个免费的全景图片转HDR文件工具:Convertio
手机拍的全景图片上传-选择转换HDR文件-转换成功后下载放到项目目录中-即可切换
8、外网访问
当然很多小伙伴都想让身边的朋友也能看到,那么作者推荐可以使用内网穿透的方法。
这里还是推荐一个免费的工具:神卓互联
步骤:注册登录-内网穿透-映射管理-创建映射-将本地IP和端口号8080配置完成即可-得到的公网地址就可以让伙伴们访问。
项目已开源,本文有源码下载地址:https://gitee.com/muxiaogo/threejs-vr-vue3,以及HDR环境素材,素材过大,下载望考虑周全。
