文章目录
上一篇文章介绍了,如何使用工具检测项目中的代码重复度,可见博文 使用jscpd统计代码重复度。
本文将探索下,如何在前端项目统计代码的行数,目前博主所知的较方便的方式大概有6种,每种方式都对应的是不同的使用场景,下面将一一为大家介绍。
一、使用find和wc命令统计代码行数
直接在项目文件目录下使用命令行进行统计,是比较方便的,能统计所有的代码总行数、以及每个文件的行数、进行条件过滤统计等等,比如 find 和 wc。find 和 wc 两个命令是 Linux 和 Unix 系统中的常用命令,而在Windows系统下,如果安装了 Git,可以调出 Git Bash 工具,使用 find 和 wc 命令统计代码行数。
Git Bash可以在Windows系统中提供类似于Unix shell的命令行环境,包含了Git和Unix工具常用的命令,方便管理、提高效率。
当前一般前端项目,核心业务代码基本都在 src 目录下,我们进入该目录,直接执行以下命令:
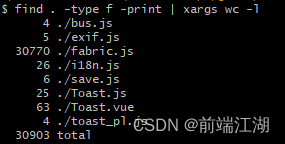
find . -type f -print | xargs wc -l 该命令,可以直接读取到所有的文件,并显示每个文件的代码行数,以及所有文件的总行数,如下图所示。

这是简单的文件读取,还可以通过各种条件过滤。
进行参数的过滤筛选
如进行文件格式过滤,以下命令只读取 .js 和 .ts 格式的文件:
find . "(" -name "*.js" -or -name "*.ts" ")" -print | xargs wc -l 过滤代码文件中的空行,使用 grep -v "^$":
find . "(" -name "*.js" -or -name "*.ts" ")" -print | xargs | grep -v "^$" | wc -l 进行目录过滤,比如不统计 node_modules 目录:
find . -name "*.js" | grep -v "node_modules" | xargs wc -l 命令参数简要说明
find:在给定路下寻找匹配的文件,-name表示文件名,-type文件类型
wc:统计文件中的文件行数、字数和字符数,-l统计文件的行数
grep:逐行搜索,找出匹配的内容,-v表示不匹配
在Windows下,还可以使用 PowerShell 命令行工具来统计项目的代码行数。
二、PowerShell工具统计代码行数
在项目的 src 目录下,我们只需要在该目录下运行 PowerShell 工具,打开命令行窗口,输入以下命令:
(Get-ChildItem -Recurse -File | Get-Content | Measure-Object).Count ## 63240 通过该命令,可以输出 src 目录下所有文件的行数总和,如果要过滤空行,可以使用 -Line 参数选项:
(Get-ChildItem -Recurse -File | Get-Content | Measure-Object -Line).Lines ## 58691 这里输出的就是不包含空行的代码行数。
条件过滤
如果要过滤文件格式,可以使用通配符:
(Get-ChildItem -Recurse "*.ts","*.js" | Get-Content | Measure-Object).Count 上面的格式过滤方式,无法使用路径,所以也可以使用 Where-Object 命令来过滤文件格式,可以限定路径为 .\src,如下所示:
(Get-ChildItem .\src -Recurse | Where-Object {$_.Name -like "*.ts" -or $_.Name -like "*.js"} | Get-Content | Measure-Object).Count 输出所有文件的行数
如果要输出每个文件的行数:
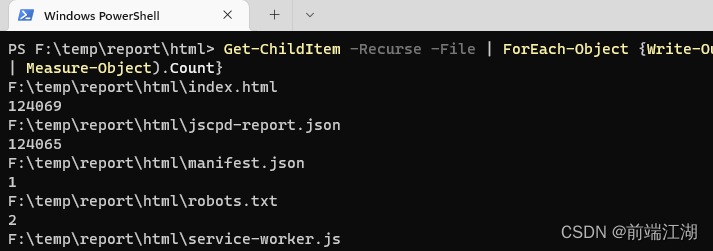
Get-ChildItem -Recurse -File | ForEach-Object {Write-Output $_.FullName $(Get-Content $_.FullName | Measure-Object).Count} 
PowerShell相关命令的简要说明
Get-ChildItem:获取指定目录中的文件和子目录的列表。在
PowerShell中还可以使用dir命令,效果差不多。
-Recurse:命令参数,用于在搜索目录时递归子目录。
Get-Content:读取文本文件的内容,包含文件行数、字符、字节等数据。
Measure-Object:用于对一组对象进行测量和计算,如进行求和。
Where-Object:根据指定条件筛选过滤对象集合的数据。
ForEach-Object:迭代命令,对于输入的对象组中的每个对象进行指定操作,可用于遍历文件。
Write-Output:将指定的字符串或值输出到PowerShell控制台。
三、git命令
除了以上两种命令行统计方案以外,还可以使用git命令来统计代码行数,命令也很简单,主要使用到以下两个命令:
- git ls-files:列出项目中所有的文件,可用于查看项目中文件的代码行数和总代码行数。
- git log:获取所有提交的历史记录,通过记录,统计分支下的修改代码的行数。
git ls-files
如下,统计项目中所有文件的总代码行数:
git ls-files | xargs cat | wc -l ## 58927 但需要注意的是:如果使用git统计,需要代码已经提交入库到git仓库,否则,统计命令会报错:
git ls-files | xargs cat | wc -l ## fatal: not a git repository (or any of the parent directories): .git 统计每个文件的代码行数,命令如下:
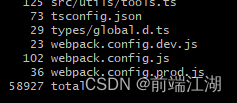
git ls-files | xargs wc -l 
显示文件的行数以及总代码行数。
从上面命令可看出,使用 git ls-files 和前文提到的 find 较相似,也可以对它的结果进行过滤。
git ls-files '*.tsx' '*.js' | grep -v 'src/assets' | xargs wc -l 以上命令,统计文件格式为 .tsx 和 .js 的文件,并且会过滤掉 src/assets 目录下的文件,可以通过这种方式进行自定义的筛选。
git log
也可以使用git log命令,统计对应分支下的修改代码的行数。
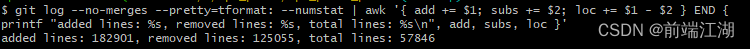
git log --no-merges --pretty=tformat: --numstat | awk '{ add += $1; subs += $2; loc += $1 - $2 } END { printf "added lines: %s, removed lines: %s, total lines: %s\n", add, subs, loc }' 这里统计了当前分支下的代码行数,包含增加的行数、删除的行数、以及代码总行数,如下图所示:

也可以增加一些参数,通过这些参数进行条件过滤:
–no-merges:是去除该提交中merges的代码,因为开发人员有可能会merge其他分支的代码,此时应该去除
–since= --until=:是要统计修改记录的开始和结束时间,当统计某个迭代,就是迭代开始时间和结束时间
–author:是指修改代码的人 过滤多人时使用|分开
–pretty=:控制显示的记录格式
–numstat:对增加和删除的行数进行统计 第一列显示的是增加的行数 第二列显示的是删除的行数
git log master --no-merges --since=2023-03-01 --until=2023-3-26 --author="zuozhe" --pretty=tformat: --numstat | awk '{ add += $1 ; subs += $2 ; loc += $1 - $2 } END { printf "added lines: %s removed lines : %s total lines: %s\n",add,subs,loc }' ## added lines: 28750 removed lines : 7767 total lines: 20983 如上命令所示,统计了 master 分支下,时间从 2023-03-01 到 2023-3-26之间,提交人为 zuozhe 的所有修改过的代码行数。
四、代码编辑器插件
现在的代码编辑器也有提供一些插件,用于统计代码行数,比如博主使用的 VS Code,就很方便。
这里介绍 VS Code Counter 插件,它能统计项目代码行数、注释行数、以及空行,并且还会展示每个文件的行数以及分不同格式的文件显示。
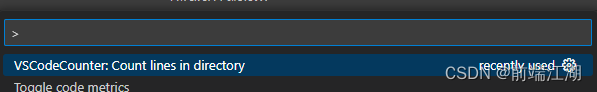
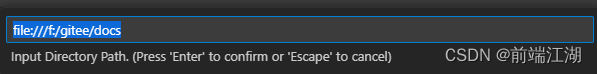
首先,在插件中心安装该插件,然后使用快捷键 ctrl + shift + p,在输入框选择 VSCodeCounter: Count lines in directory,接着会出现项目目录输入框,默认是当前工作目录,可以更改。


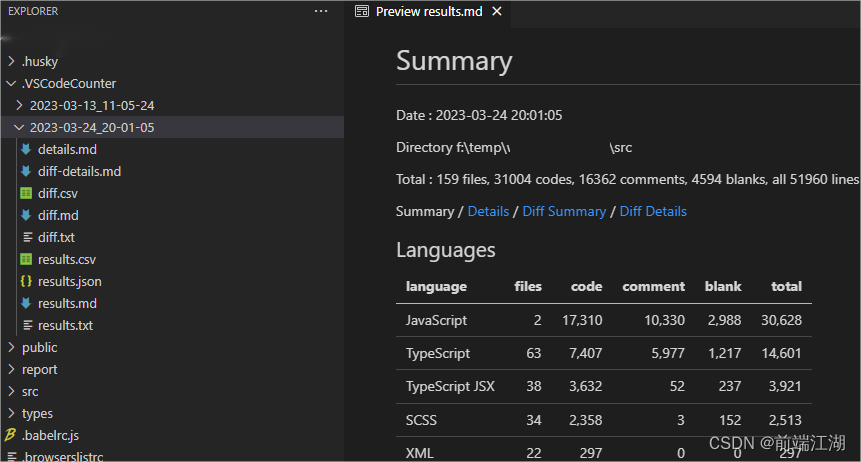
确定好项目路径以后,回车就会显示已选路径下的项目文件代码的统计行数,以 .md 文件的形式展示出来,如下图:

该插件会在当前目录下,生成一个名为 .VSCodeCounter 的目录,里面放置生成的各种代码统计数据,可以自行查询。
五、jscpd
前文提到上一篇博文有介绍如何统计代码重复度,使用了 jscpd 工具库,它当然也有统计项目代码行数的能力。
如下图所示,会显示整个项目总的代码行数,Total 行,更多的使用可查看上篇博文。

六、自己实现一个
除了使用以上5种方式以外,我们也可以自己动手,实现一个读取项目代码行数的工具。
而要想实现一个简单的代码行数的统计工具,只需要以下三个步骤:
- 迭代遍历项目目录下的所有文件
- 读取文件的内容,行数使用换行符
\n进行判断即可 - 计算所有的代码行数
对于前端同学,使用 nodejs 可以很好的完成这个事情,如迭代文件,代码如下:
// 可以通过执行命令传入目录参数 const params = process.argv.splice(2) const root = params[0] // 遍历读取文件 let stat = fs.statSync(root) if (stat.isDirectory()) { let files = fs.readdirSync(root) for (let file of files) { file = `${root}/${file}` const dirStat = fs.statSync(file) if (dirStat.isDirectory()) { queryAllFiles(file) } else { // 读取文件行数 } } } else { // 读取文件行数 } 下面是,读取文件内容和行数:
// 读取文件内容,通过 `\n` 换行符分割内容后,统计长度,即行数 let fileContent = fs.readFileSync(path) fileContent = fileContent.toString() const fileLines = fileContent.split('\n') const lines = fileLines.length console.log(path + ' ' + lines) 读取了每一个文件的行数,我们只需要对它们进行累加就可以统计出总的代码行数。
注释和空行
还可以统计代码注释,这里以前端的JS代码为示例,使用正则表达式,判断一行代码是否注释:
const reg = new RegExp('^(//|/\\*|\\*|\\*/)', 'g') const commentLines = fileLines.filter(line => reg.test(line.trimStart())).length 注意,这里注释的判断,使用的JS代码相关的注释方式://、/*、*、*/,TS代码也一样适用。
如果是使用其他注释方式的代码,需要定义对应的过滤。
空行的判断,也很简单,只需要判断一行没有内容即可:
const blankLines = fileLines.filter(line => line.trim() === '').length 忽略目录和文件
如果还要加条件进行过滤筛选,也比较方便,只需要在循环迭代送文件时进行过滤。
比如我们需要忽略掉 'node_modules'、'dist'等目录:
// 定义过滤的目录,也可以使用配置文件、命令参数等方式 const ignores = ['node_modules', 'dist'] // 文件迭代时,忽略相应目录 for (let file of files) { const isNotIgnore = ignores.indexOf(file) > -1 if (isNotIgnore) { continue } // ... } 筛选文件和目录的方式较类似,使用不同的比较方式而已。
文件格式的过滤:
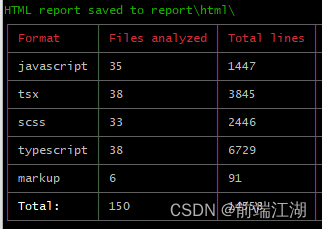
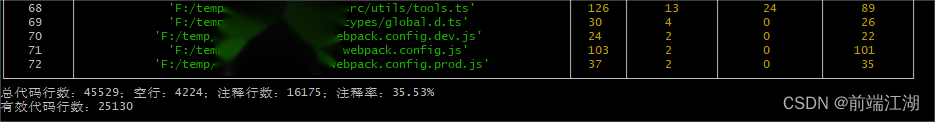
// 只统计 js 和 ts 的代码文件 const formats = ['.js', '.ts'] if (stat.isFile()) { let ext = path.extname(file) if (formats.indexOf(ext) !== -1) { // 读取文件内容和行数 // ... } } 看看简单的执行结果,如下图所示:

总结
六种不同的方式,都能方便的统计代码行数,但也各有特点。
如 find 命令行适用不同系统,而 PowerShell 在Windows系统下可用;jscpd 统计代码行数和重复度。
安装了 Git 工具的,可以使用 git log 统计代码的修改行数、不同人员和时间段的各种提交修改等。
代码编辑器,有各种插件工具,除了统计代码行数,还能区分文件格式、注释行数、空行,也比较直观方便。
自己实现一个统计工具,能够实现更多的功能,并进行定制化处理,或者集成到构建工具中等等,满足更多需求。
