计算机网络
HTTP 缓存
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
HTTP 常用的请求方式,区别和用途?
HTTPS 是什么?具体流程
三次握手和四次挥手
你对 TCP 滑动窗口有了解嘛?
WebSocket与Ajax的区别
了解 WebSocket 嘛?
HTTP 如何实现长连接?在什么时候会超时?
TCP 如何保证有效传输及拥塞控制原理。
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
链表
字符串
数组问题
二叉树
排序算法
二分查找
动态规划
BFS
栈
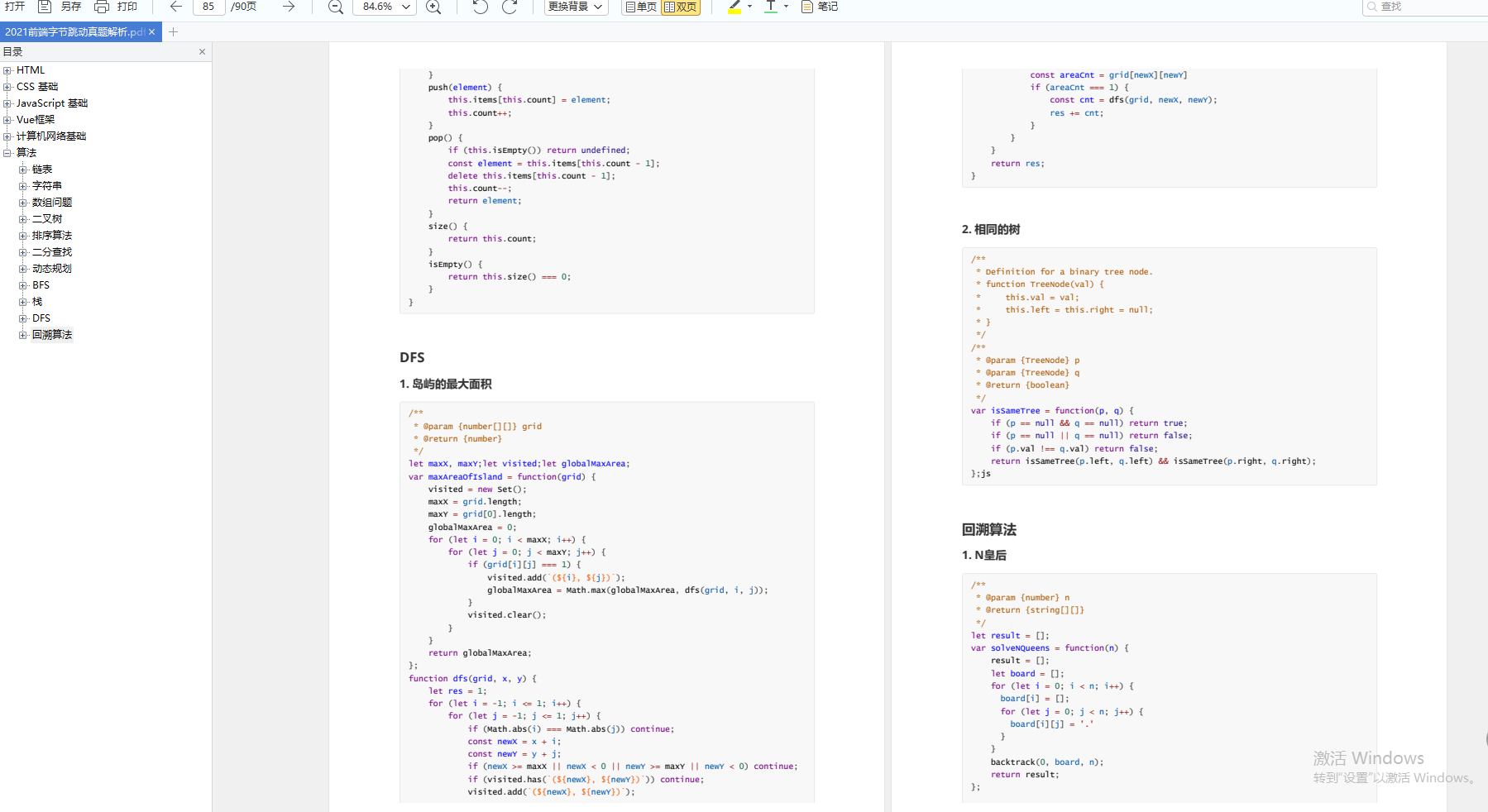
DFS
回溯算法

}
)
// 处理get请求
const get = (url, params, config = {}) => v3api.get(url, { …config, params })
// 处理delete请求,为了防止和关键词delete冲突,方法名定义为deletes
const deletes = (url, params, config = {}) => v3api.delete(url, { …config, params })
// 处理post请求
const post = (url, params, config = {}) => v3api.post(url, params, config)
// 处理put请求
const put = (url, params, config = {}) => v3api.put(url, params, config)
export default {
get,
deletes,
post,
put
}
import api from “@/api”;
methods: {
getUserPageData() {
api.get(‘/usercenter/user/page?pageNo=1&pageSize=10’).then(res => {
// 状态已经集中判断了,这里直接写成功的逻辑
// 业务代码…
const result = res.result;
}).catch(res => {
// 失败的情况写在catch中
})
}
}
使用语义化的异步函数
methods: {
async getUserPageData() {
try {
const res = await api.get(‘/usercenter/user/page?pageNo=1&pageSize=10’)
// 业务代码…
const { result } = res;
} catch(error) {
// 失败的情况写在catch中
}
}
}
语义化程度有限,调用接口还是需要查询接口
url前端
api层难以维护,如后端接口发生改动,前端每处都需要大改。如果
UI组件的数据模型与后端接口要求的数据结构存在差异,每处调用接口前都需要进行数据处理,抹平差异,比如[1,2,3]转1,2,3这种(当然,这只是最简单的一个例子)。这样如果数据处理不慎,调用者出错几率太高!难以满足特殊化场景,举个例子,一个查询的场景,后端要求,如果输入了搜索关键词
keyword,必须调用/user/search接口,如果没有输入关键词,只能调用/user/page接口。如果每个调用者都要判断是不是输入了关键词,再决定调用哪个接口,你觉得出错几率有多大,用起来烦不烦?产品说,这些场景需要优化,默认按创建时间降序排序。我擦,又一个个改一遍?
…
那么怎么解决这些问题呢?请耐心接着看…
=================================================================================
我想到的方案是在底层封装和调用者之间再增加一层API适配层(适配层,取量身定制之意),在适配层做统一处理,包括参数处理,请求头处理,特殊化处理等,提炼出更语义化的方法,让调用者“傻瓜式”调用,不再为了查找接口url和处理数据结构这些重复的工作而烦恼,把ViewModel层绑定的数据模型直接丢给适配层统一处理。
首先,为了对齐后端微服务架构,在前端将API调用分为三个模块。
├─api
index.js axios底层封装
├─base 负责调用基础服务,basecenter
├─iot 负责调用物联网服务,iotcenter
└─user 负责调用用户相关服务,usercenter
每个模块下都定义了统一的微服务命名空间,例如/src/api/user/index.js:
export const namespace = ‘usercenter’;
每个功能特性都有独立的js模块,以角色管理相关接口为例,模块是/src/api/user/role.js
import api from ‘…/index’
import { paramsFilter } from “@/utils/helper”;
import { namespace } from “./index”
const feature = ‘role’
// 添加角色
export const addRole = params => api.post(/${namespace}/${feature}/add, paramsFilter(params));
// 删除角色
export const deleteRole = id => api.deletes(/${namespace}/${feature}/delete, { id });
// 更新角色
export const updateRole = params => api.put(/${namespace}/${feature}/update, paramsFilter(params));
// 条件查询角色
export const findRoles = params => api.get(/${namespace}/${feature}/find, paramsFilter(params));
// 查询所有角色,不传参调用find接口代表查询所有角色
export const getAllRoles = () => findRoles();
// 获取角色详情
export const getRoleDetail = id => api.get(/${namespace}/${feature}/detail, { id });
// 分页查询角色
export const getRolePage = params => api.get(/${namespace}/${feature}/page, paramsFilter(params));
// 搜索角色
export const searchRole = params => params.keyword ? api.get(/${namespace}/${feature}/search, paramsFilter(params)) : getRolePage(params);
每一条接口都根据
RESTful风格,调用增(api.post)删(api.deletes)改(api.put)查(api.get)的底层方法,对外输出语义化方法。调用的
url由三部分组成,格式:/微服务命名空间/特性命名空间/方法接口适配层函数命名规范:
- 新增:
addXXX
- 新增:
删除:
deleteXXX更新:
updateXXX根据ID查询记录:
getXXXDetail条件查询一条记录:
findOneXXX条件查询:
findXXXs查询所有记录:
getAllXXXs分页查询:
getXXXPage搜索:
searchXXX其余个性化接口根据语义进行命名
语义化程度更高,配合
vscode的代码提示功能,用起来不要太爽!迅速响应接口改动,适配层统一处理
集中进行数据处理(对于公用的数据处理,我们用
paramsFilter解决,对于特殊的情况,再另行处理),调用者安心做业务即可满足特殊场景,佛系应对后端和产品朋友
针对上节提到的关键字查询场景,我们在适配层通过在入参中判断是否有
keyword字段,决定调用search还是page接口。对外我们只需暴露searchRole方法,调用者只需要调用searchRole方法即可,无需做其他考虑。
export const searchRole = params => params.keyword ? api.get(/${namespace}/${feature}/search, paramsFilter(params)) : getRolePage(params);
- 针对产品突然加的排序需求,我们可以在适配层去做默认入参的处理。
首先,我们新建一个专门管理默认参数的js,如src/api/default-options.js
// 默认按创建时间降序的参数对象
export const SORT_BY_CREATETIME_OPTIONS = {
sortField: ‘createTime’,
// desc代表降序,asc是升序
sortType: ‘desc’
}
接着,我们在接口适配层做集中化处理
import api from ‘…/index’
import { SORT_BY_CREATETIME_OPTIONS } from “…/default-options”
import { paramsFilter } from “@/utils/helper”;
import { namespace } from “./index”
const feature = ‘role’
export const getRolePage = params => api.get(/${namespace}/${feature}/page, paramsFilter({ …SORT_BY_CREATETIME_OPTIONS, …params }));
SORT_BY_CREATETIME_OPTIONS放在前面,是为了满足如果出现其他排序需求,调用者传入的排序字段能覆盖掉默认参数。
一个完善的API层设计,肯定是离不开mock的。在后端提供接口之前,前端必须通过模拟数据并行开发,否则进度无法保证。那么如何设计一个跟真实接口契合度高的mock系统呢?我这里简单做下分享。
- 首先,创建
mock专用的axios实例
我们在src目录下新建mock目录,并在src/mock/index.js简单封装一个axios实例
// 仅限模拟数据使用
import axios from “axios”
const mock = axios.create({
baseURL: ‘’
});
// 返回状态拦截
mock.interceptors.response.use(
response => {
return Promise.resolve(response.data)
},
error => {
return Promise.reject(error.response)
}
)
export default mock
mock同样也要分模块,以usercenter微服务下的角色管理mock接口为例
├─mock
index.js mock底层axios封装
├─user 负责调用基础服务,usercenter
├─role
├─index.js
我们在src/mock/user/role/index.js中简单模拟一个获取所有角色的接口getAllRoles
import mock from “@/mock”;
export const getAllRoles = () => mock.get(‘/static/mock/user/role/getAllRoles.json’)
可以看到,我们是在mock接口中获取了static/mock目录下的json数据。因此我们需要根据接口文档或者约定好的数据结构准备好getAllRoles.json数据
{
“success”: true,
“result”: {
“pageNo”: 1,
“pageSize”: 10,
“total”: 2,
“list”: [
{
“id”: 1,
ES6
列举常用的ES6特性:
箭头函数需要注意哪些地方?
let、const、var
拓展:var方式定义的变量有什么样的bug?
Set数据结构
拓展:数组去重的方法
箭头函数this的指向。
手写ES6 class继承。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
微信小程序
简单描述一下微信小程序的相关文件类型?
你是怎么封装微信小程序的数据请求?
有哪些参数传值的方法?
你使用过哪些方法,来提高微信小程序的应用速度?
小程序和原生App哪个好?
简述微信小程序原理?
分析微信小程序的优劣势
怎么解决小程序的异步请求问题?