阅读量:0
安装axios
npm install axios
创建input文件上传标签
<input type="file" name="" id="" @change="handleChange" />使用axios请求后端的图片上传接口
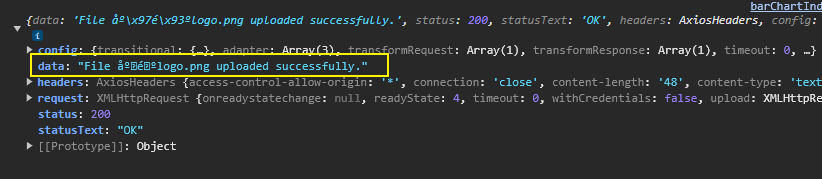
function handleChange(val) { // new FormData() js内置构造函数,将图片处理的formdata的数据格式 const formData = new FormData(); // val.target.files[0] 是一个 File 对象,通常来自 input[type="file"] 的 onChange 事件 formData.append('image', val.target.files[0]); axios.post('/api/upload', formData, { headers: { 'Content-Type': 'multipart/form-data' } }).then(res => { console.log(res); }) }结果展示