阅读量:0
创建vue2项目
可能用到的命令行们
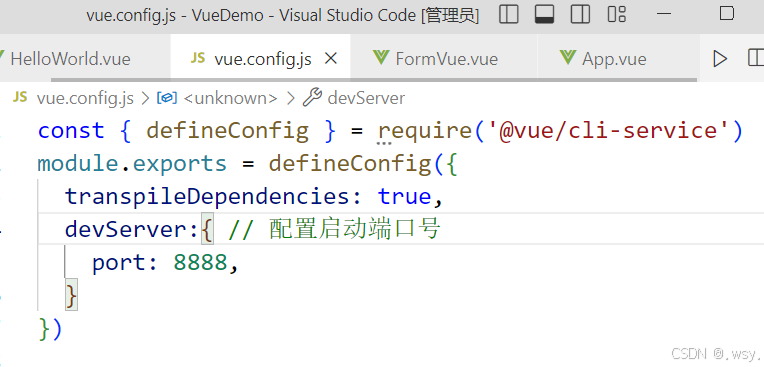
vue create 项目名称 // 创建项目 cd 项目名称 // 只有进入项目下,才能运行 npm run serve // 运行项目 D: //切换盘符 cd .. // 返回到上一级目录 clear // 清空终端更改 Vue项目的端口配置

基础语法
项目创建完成之后,会有一个组件HelloWorld.vue,这个组件是已经配置好的,可以直接在上面写代码来运行。
首先vue分成三个板块, 必不可少的就是template和script板块,前者写HTML代码,后者配置将组件导出需要的值。
{{属性值}}可以动态得到data中配置的属性值;
使用v-on:xxx或 @xxx 绑定事件,其中xxx是 事件名, 例如 @click;
methods中配置方法,computed中配置计算属性,也是写成一个方法的样子,返回运算结果,可以直接用{{方法名}}来执行;
# v-model 用于收集表单数据,=“属性名”则该属性可以获取到表单组件的数据,有三个修饰符—— lazy : 失去焦点再收集数据; number:输入字符串转为有效的数字; trim:过滤掉首尾输入的空格
条件渲染——
条件渲染有 v-if v-show # v-if 写法: v-if="表达式" v-else-if="表达式" v-else="表达式" 适用于: 切换频率较低的场景 特点: 不展示的DOM元素 直接被移除---------------------------- # 注意 : v-if 可以和 v-else-if, v-else 一起使用,但要求结构不能被"打断" # v-show 写法:v-show="表达式" 适用于: 切换频率较高的场景 特点:不展示的DOM元素未被移除,仅仅是使用 display:none 隐藏掉-------------- # 注意: 使用v-if时 元素可能无法获取到,而使用v-show 一定可以获取到 <template>标签只能与v-if 配合使用v-for列表渲染——
<li v-for="user in userList" :key="user.id">{{user.username}}-- {{user.tel}}</li>script中,data(){}是比较特殊的一,几乎只有data才会使用方法的方式,其他都是属性的方式,
<template> <div class="hello"> <h1>{{ msg }}</h1> <h3>姓名:{{ name }}</h3> <!-- 插值语法 --> <h3>学校:{{ school }}</h3> <h3>我要计算:{{ count }}</h3> <input type="number" v-model.lazy="add" /> <br /> <el-button type="primary" @click="cal(10)">Change Name</el-button> <div>{{ show }}</div> <div> <!--条件渲染:if show v-if条件不成立不占位置,v-show 条件不成立也占位置--> <p v-if="check()">{{ name }} 你好!</p> <p v-show="check()">counter is greater than 10</p> </div> <di>列表渲染v-for</di> <ul> <li v-for="(item, index) in bankList" :key="index"> {{ item.bankName }} </li> </ul> </div> </template> <script> export default { name: "HelloWorld", // 组件名称 data() { return { name: "郑欣怡", school: "燕山大学", count: 0, add: 100, firstName: "郑", lastName: "欣怡~", questionList: [ { questioner: "玉米", experName: "张", id: 100 }, { questioner: "苹果", experName: "李", id: 200 }, { questioner: "香蕉", experName: "王", id: 102 }, { questioner: "苹果", experName: "李", id: 103 }, ], bankList: [ { bankName: "工商银行", bankCode: "ICBC", bankAddress: "北京市朝阳区" }, { bankName: "建设银行", bankCode: "CCB", bankAddress: "北京市海淀区" }, { bankName: "农业银行", bankCode: "ABC", bankAddress: "北京市西城区" }, { bankName: "邮政储蓄银行", bankCode: "PSBC", bankAddress: "北京市通州区", }, { bankName: "招商银行", bankCode: "CMB", bankAddress: "北京市顺义区" }, { bankName: "浦发银行", bankCode: "SPDB", bankAddress: "北京市大兴区" }, { bankName: "兴业银行", bankCode: "CIB", bankAddress: "北京市房山区" }, { bankName: "光大银行", bankCode: "CEB", bankAddress: "北京市密云区" }, ], }; }, props: { // 接收父组件传递的属性 msg: String, }, // 事件处理 methods: { changeName() { this.count++; if (this.count % 2 === 0) { this.name = "韩梅梅"; } else { this.name = "郑欣怡"; } }, cal(num) { this.count += num; // this.count += this.add; }, check() { // alert("check" + this.count); return this.count > 10; }, }, computed: { // 计算属性 show() { return this.firstName + this.lastName; }, }, }; </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> /* 当前样式只对当前页面有效 */ h3 { margin: 40px 0 0; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style> 组件化开发
# Vue中使用组件的三大步骤 :
一 定义组件(创建组件)
二 注册组件
三 使用组件(写组件标签)
在App.vue中注册组件:
import HelloWorld from './components/HelloWorld.vue' import MyVue from './components/My.vue' export default { name: 'App', components: { HelloWorld, MyVue } }在App.vue中使用组件:
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> <!--使用自定义的组件--> <NewVue/> <hello-vue/> <FormVue/> </div> </template>导入ElementUI
使用ElementUI中的css渲染让网站中的组件更加美观。
Element - The world's most popular Vue UI framework
网站中包含了大量样式,可以直接得到样式的代码,复制到自己的项目中,前提是还得将Element UI装入项目:
命令行执行:
npm i element-ui -S在main.js中配置:
import Vue from 'vue' import App from './App.vue' import ElementUI from 'element-ui'; //样式文件需要单独引入 import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app') 