当数值过多时,显示所有柱条看着会很凌乱且文字会挤在一起,于是就需要监听datazoom的滑动,拿到对应的阈值后做出相应的配置。
“dataZoom” 事件通常用于响应用户对图表进行数据缩放的操作。
这里是datazoom官网api地址:点击跳转至官网文档的datazoom介绍
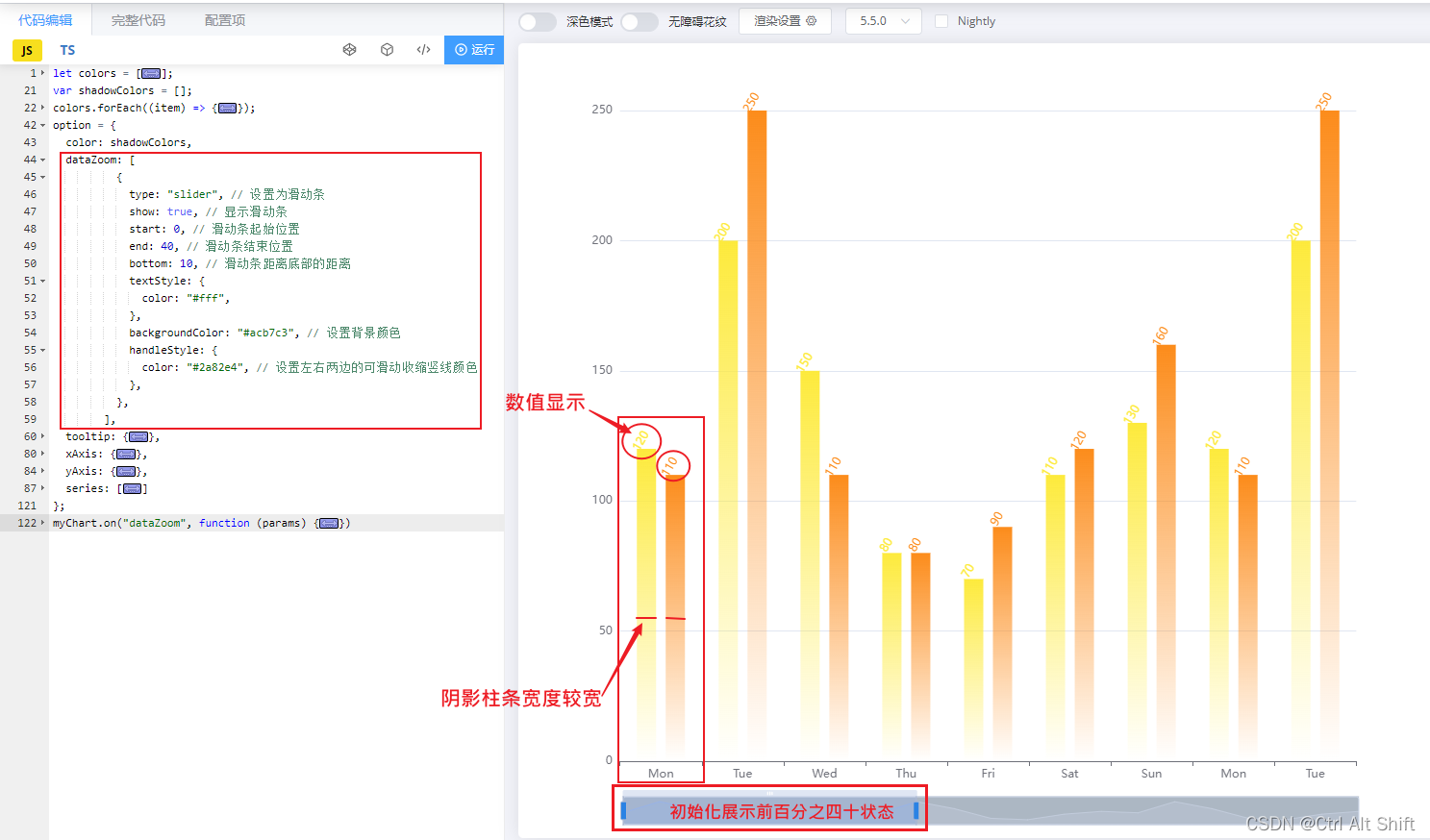
初始时状态如下图:
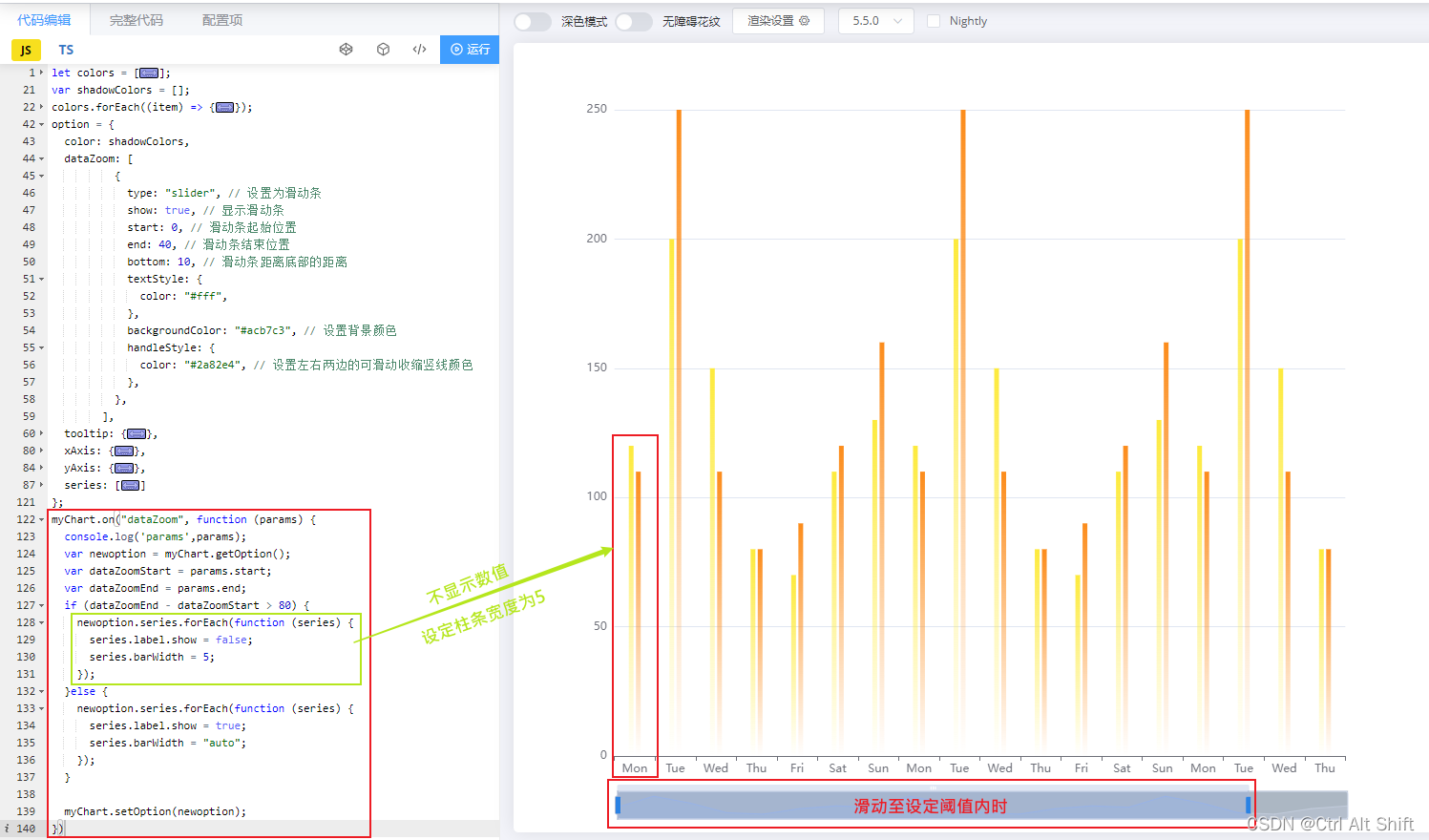
滑动x轴至设定范围内时:
目录
监听datazoom
myChart为图表元素,在 “dataZoom” 事件上绑定了一个回调函数,当用户在图表上使用数据缩放时,这个回调函数会被触发。
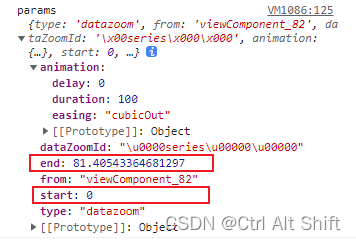
import * as echarts from 'echarts'; var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom); myChart.on("dataZoom", function (params) { }) params值
这里可以获取到当前datazoom的开始位置(start)和结束位置(end)
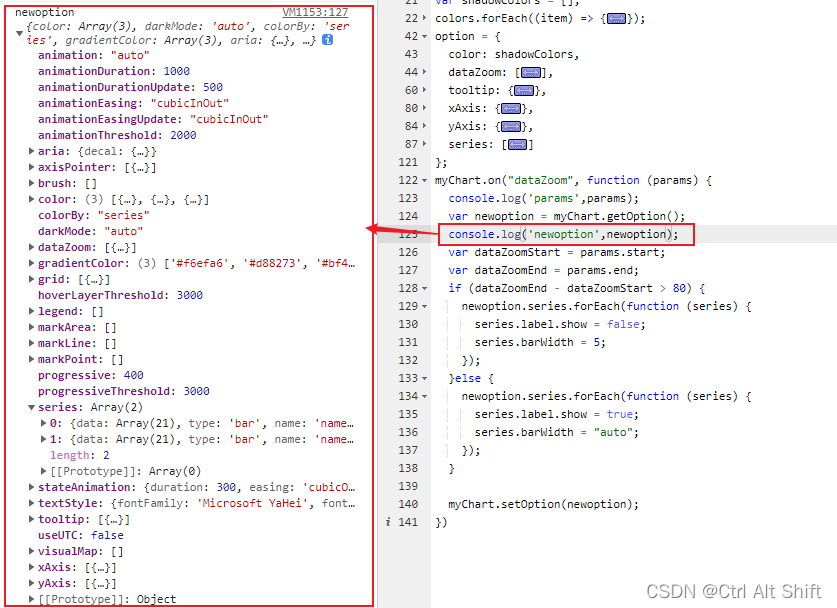
获取图表的option
myChart.getOption() 和 myChart.setOption(newoption) 是 Echarts 中常用的两个方法,它们分别用于获取当前图表的配置选项和设置新的配置选项。
myChart.getOption():
作用:该方法用于获取当前图表的配置选项对象。可以在需要获取当前配置选项时调用该方法,例如在事件回调中根据当前配置进行进一步处理或修改。
返回值:返回一个包含当前图表配置的 JavaScript 对象,可以包含图表类型、数据系列、样式设置等信息。
以下为myChart.getOption()返回的值,若有其他需要控制的,都可以举一反三,根据这些值的位置对其进行设置,不局限于本文的控制柱条的宽度以及数值的显示隐藏。
myChart.setOption(newoption):
作用:该方法用于设置新的配置选项对象,即更新图表的显示内容和样式。通过设置新的配置选项,可以动态改变图表的展示效果,包括数据、样式、主题等。
参数:接受一个新的配置选项对象作为参数,用于更新图表的配置。 返回值:并不返回特定的数值,但会触发图表的重新渲染以反映新的配置选项。
控制柱条宽度及数值的显示与隐藏
这里通过循环图表的option配置中的series数组,设置其数值文本是否显示,以及柱条宽度
series.label.show 和 series.barWidth
// 在用户使用数据缩放时触发该事件 myChart.on('dataZoom', function (params) { // 输出参数信息到控制台 console.log('params', params); // 获取当前图表的配置选项 var newoption = myChart.getOption(); // 获取数据缩放的起始位置和结束位置 var dataZoomStart = params.start; var dataZoomEnd = params.end; // 根据数据缩放的范围对图表进行调整 if (dataZoomEnd - dataZoomStart > 80) { // 如果数据缩放范围大于80,设置柱状图的标签不显示并设置柱状宽度为5 newoption.series.forEach(function (series) { series.label.show = false;//隐藏顶部数值 series.barWidth = 5;//柱条宽度为5 }); } else { // 如果数据缩放范围小于等于80,设置柱状图的标签显示并设置柱状宽度为'auto' newoption.series.forEach(function (series) { series.label.show = true;//显示顶部数值 series.barWidth = 'auto';//柱条宽度自适应 }); } // 根据调整后的配置选项更新图表 myChart.setOption(newoption); }); // 设置图表的初始配置选项 option && myChart.setOption(option); 全部代码(echarts示例可直接粘贴使用)
let colors = [ { color: { botom: "rgba(253, 234, 60,0)", top: "rgba(253, 234, 60,1)", }, }, { color: { botom: "rgba(252, 140, 27,0)", top: "rgba(252, 140, 27,1)", }, }, { color: { botom: "rgba(100, 218, 217,0)", top: "rgba(100, 218, 217,1)", }, }, ]; var shadowColors = []; colors.forEach((item) => { var colorobj = { type: "linear", x: 0, y: 1, x2: 0, y2: 0, colorStops: [ { offset: 0, color: item.color.botom, // 0% 处的颜色 }, { offset: 1, color: item.color.top, // 100% 处的颜色 }, ], }; shadowColors.push(colorobj); }); console.log('shadowColors',shadowColors); option = { color: shadowColors, dataZoom: [ { type: "slider", // 设置为滑动条 show: true, // 显示滑动条 start: 0, // 滑动条起始位置 end: 40, // 滑动条结束位置 bottom: 10, // 滑动条距离底部的距离 textStyle: { color: "#fff", }, backgroundColor: "#acb7c3", // 设置背景颜色 handleStyle: { color: "#2a82e4", // 设置左右两边的可滑动收缩竖线颜色 }, }, ], tooltip: { trigger: "axis", axisPointer: { type: "shadow", // 显示阴影指示器 }, formatter: function (indexs) { var data = []; indexs.forEach((item) => { data.push({ seriesName: item.seriesName, value: item.value, }); }); var content = ""; data.forEach((item) => { content += item.seriesName + ": " + item.value + "<br>"; }); return content; }, }, xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150, 80, 70, 110, 130,120, 200, 150, 80, 70, 110, 130,120, 200, 150, 80, 70, 110, 130], type: 'bar', name:'name1', barWidth: 10, barGap: 1, //柱子之间间距 label: { show: true, position: "top", color: "white", rotate: 60, textStyle: { color: colors[0].color.top }, }, }, { data: [110, 250, 110, 80, 90, 120, 160,110, 250, 110, 80, 90, 120, 160,110, 250, 110, 80, 90, 120, 160], type: 'bar', name:'name2', barWidth: 10, barGap: 1, //柱子之间间距 label: { show: true, position: "top", color: "white", rotate: 60, textStyle: { color: colors[1].color.top }, }, }, { data: [20, 220, 140, 70, 70, 100, 30,20, 220, 140, 70, 70, 100, 30,20, 220, 140, 70, 70, 100, 30], type: 'bar', name:'name3', barWidth: 10, barGap: 1, //柱子之间间距 label: { show: true, position: "top", color: "white", rotate: 60, textStyle: { color: colors[2].color.top }, }, }, ] }; myChart.on("dataZoom", function (params) { var newoption = myChart.getOption(); var dataZoomStart = params.start; var dataZoomEnd = params.end; if (dataZoomEnd - dataZoomStart > 70) { newoption.series.forEach(function (series) { series.label.show = false; }); }else { newoption.series.forEach(function (series) { series.label.show = true; }); } myChart.setOption(newoption); }) 