(注:文末扫码获取AI工具安装包和AI学习资料)
自 SD 系列教程发布这几个月,已被大家多次催更 ControlNet 的教程,相信很多朋友也都听说过这款神奇的控图工具。ControlNet 到底是什么?为什么作为一款插件它可以引起如此多的热议?究竟该如何正确使用?
今天的文章我将为你娓娓道来关于 ControlNet 的起源介绍、安装方法和使用技巧。
以下是正文部分
01
ControlNet 基础介绍
1.1 发展起源
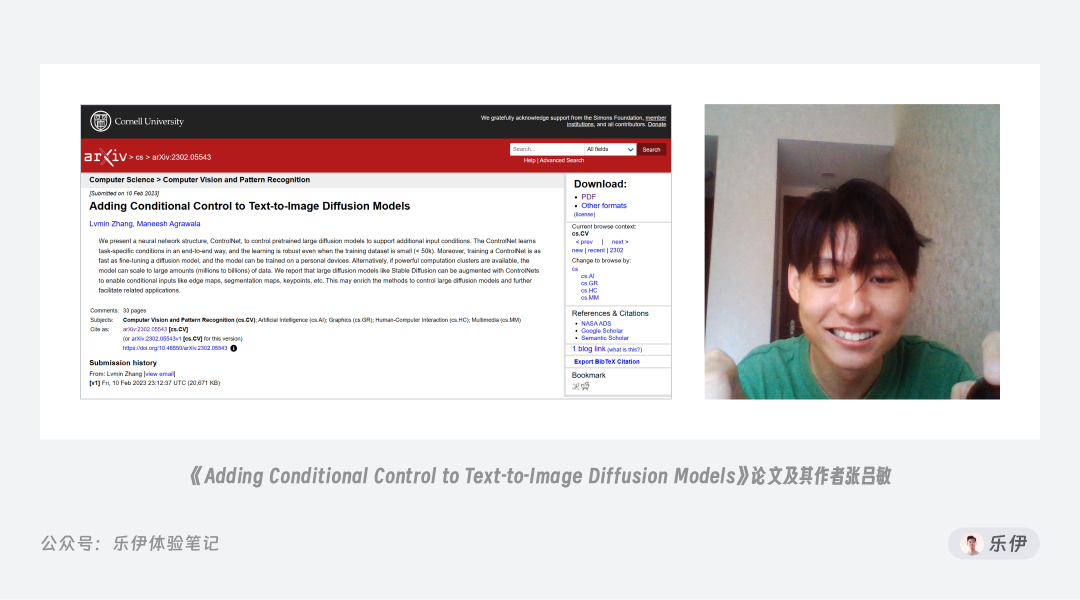
ControlNet 的概念最早被提出,源自今年 2 月的一篇名为《Adding Conditional Control to Text-to-Image Diffusion Models》 的论文,文中介绍了可以额外引入一个框架来附加多种空间语义条件控制 SD 模型的生成过程。同日论文的作者 Lvmin Zhang 也在 GitHub 上将相关源代码进行了开源,而这位张教授就是 ControlNet 的开源创作者。

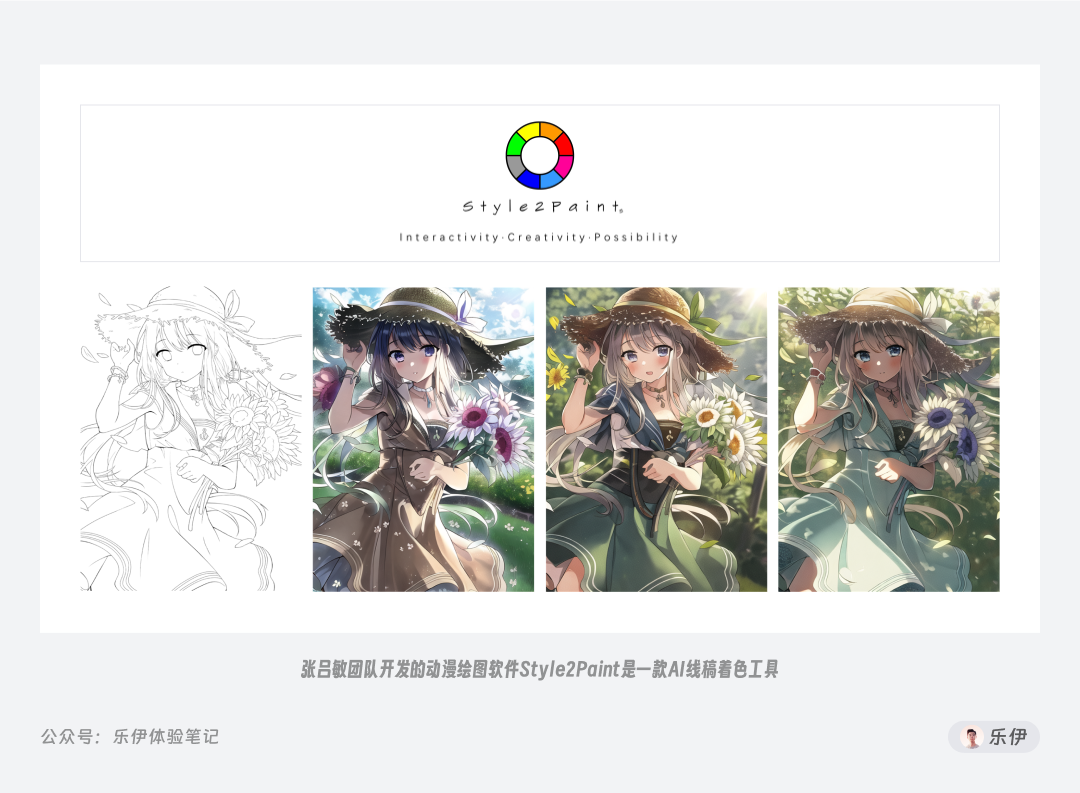
Lvmin Zhang 本名张吕敏,2021 年毕业于苏州大学,目前是一名斯坦福大学计算机科学在读华裔博士,他的研究涉及计算艺术与设计、互动内容创作、计算机图形处理等领域,但他个人最喜欢的是动漫。作为一名老二次元爱好者,早在 2018 年他便创立一个分享艺术创作技术的非商业研究小组,专注于开发名为 Style2Paint 的动漫绘图软件,该研究小组在 2018 年的美国动漫博览会上还发表过 Deep Learning for Artists 的演讲(该博览会是世界上最大的两个动漫展之一)。
感兴趣的朋友可以去访问下张教授的 GitHub 主页:https://github.com/lllyasviel

就在张教授论文发布 3 天后,支持 WebUI 的 ControlNet 插件也正式上线,可以说 ControlNet 的出现不亚于当初 Stable Diffusion 刚开源时的火爆场面,立马在各大媒体平台都引起了广泛热议。
那 ControlNet 的具体作用是什么呢?如果用一句话来介绍 ControlNet,那就是**可以实现稳定控图的开源插件。**在之前的文章中,我们学习到图生图的本质是利用参考图在绘图过程添加更多约束,但图片中的信息有很多,并非所有信息都是我们想要的。比如有的时候我们只想参考原图中的角色动作或者表情,又或者是画面构图或角色轮廓,如果单纯靠 SD 模型是无法理解这些相对抽象的空间语义信息,而有了 ControlNet 就完全不一样。

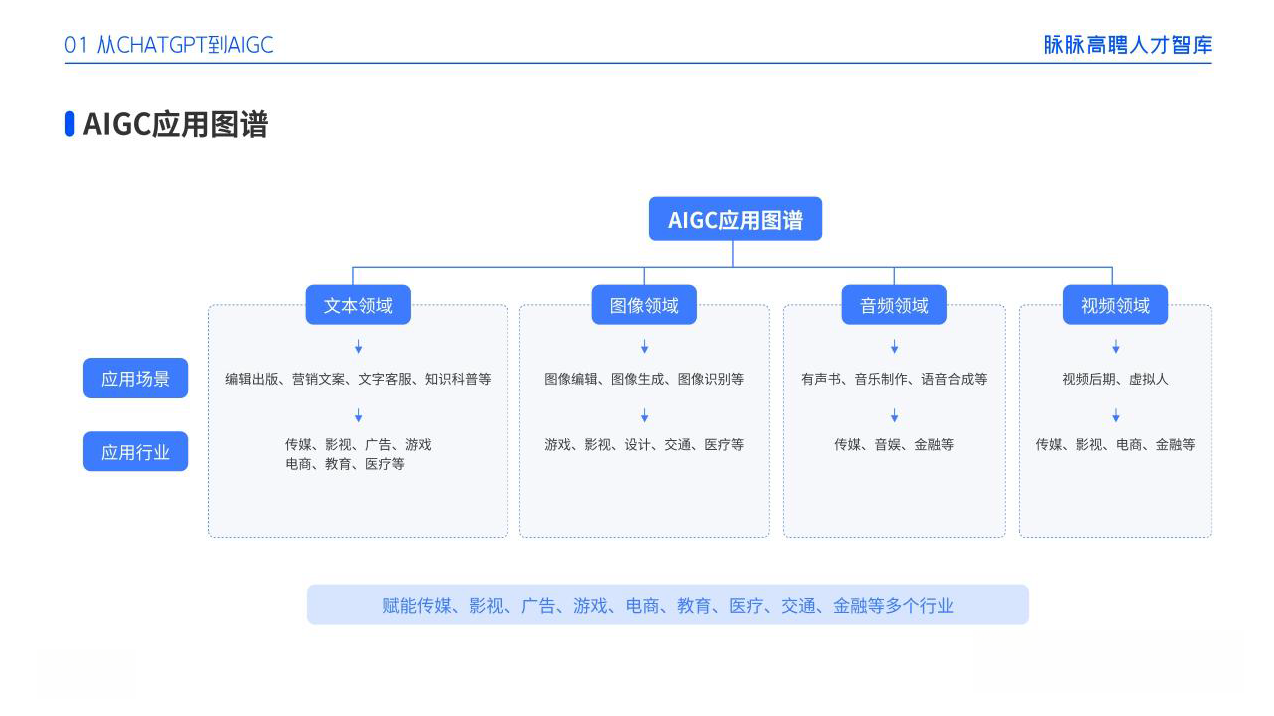
ControlNet 迭代至今已有 14 种支持不同控制条件的官方模型,可以实现肢体表情、线稿描摹、深度结构等多个维度的控图效果,而且这些不同维度的模型还可以组合使用,像我们平时看到的制作艺术字、艺术二维码、线稿转 3D 等效果都是通过 ControlNet 来实现的。毫不夸张的说,ControlNet 是 AI 绘画界的革命性突破,它的存在可以说直接拉开了 Stable Diffusion 和其他 AI 绘图软件在控图上的巨大差距。

虽然 ControlNet 的出现是基于研究 Text-to-Image 文生图的控制效果,但它实际使用时更像是图生图,因为需要用到参考图来提供空间语义,甚至可以说熟练掌握了 ControlNet 插件,在多数场景下都可以替代图生图板块的大部分功能。
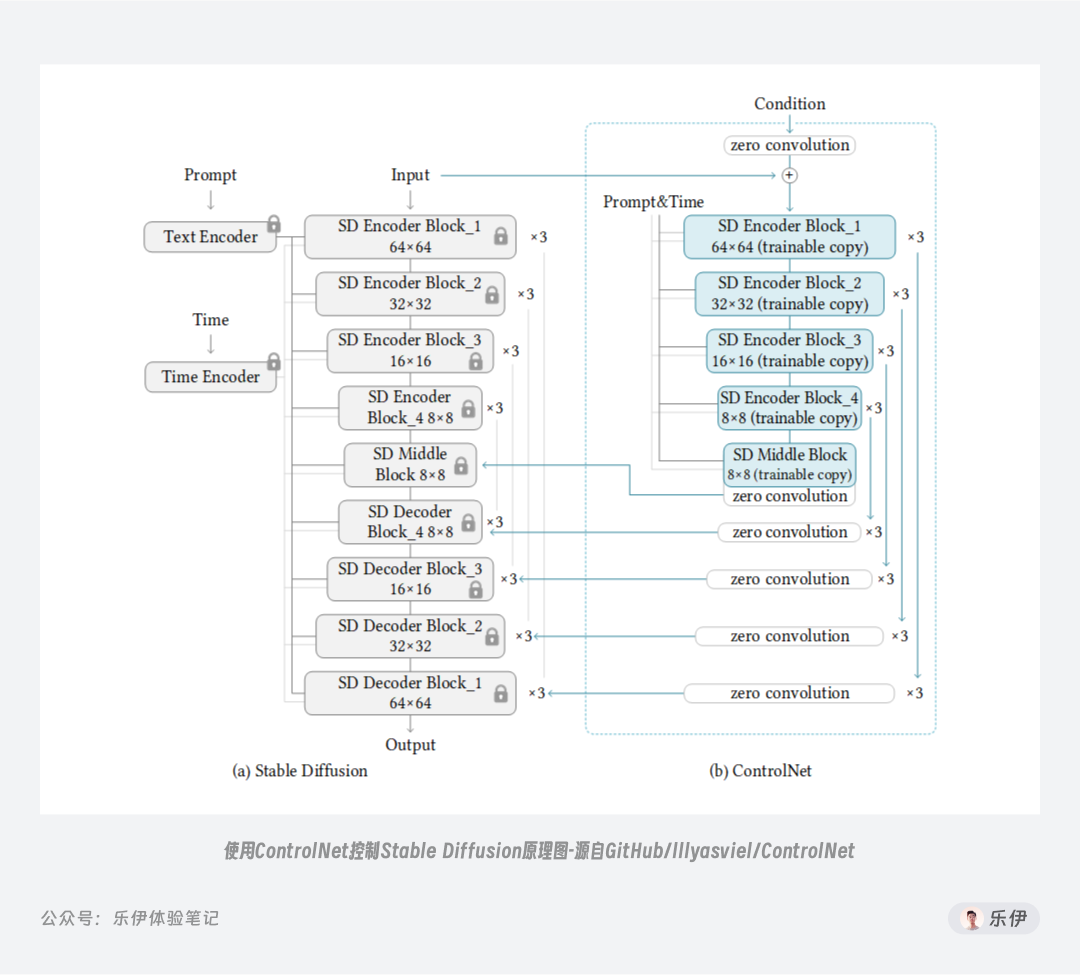
1.2 运作原理
ControlNet 直译后的名字叫做控制网络,即**通过调节神经网络来干预图像的去噪过程,使其按照既定方向生成稳定的图片。**如果之前你有认真研读【模型篇】的教程,会发现它在影响神经网络行为的方式上和 HyperNetwork 有相似之处,都是在主模型外训练了一个小的循环神经网络来微调原模型。

但不同于传统的绘图模型,完整的 ControlNet 包括 Annotator 注释器模型和 ControlNet 控图模型 2 个部分。
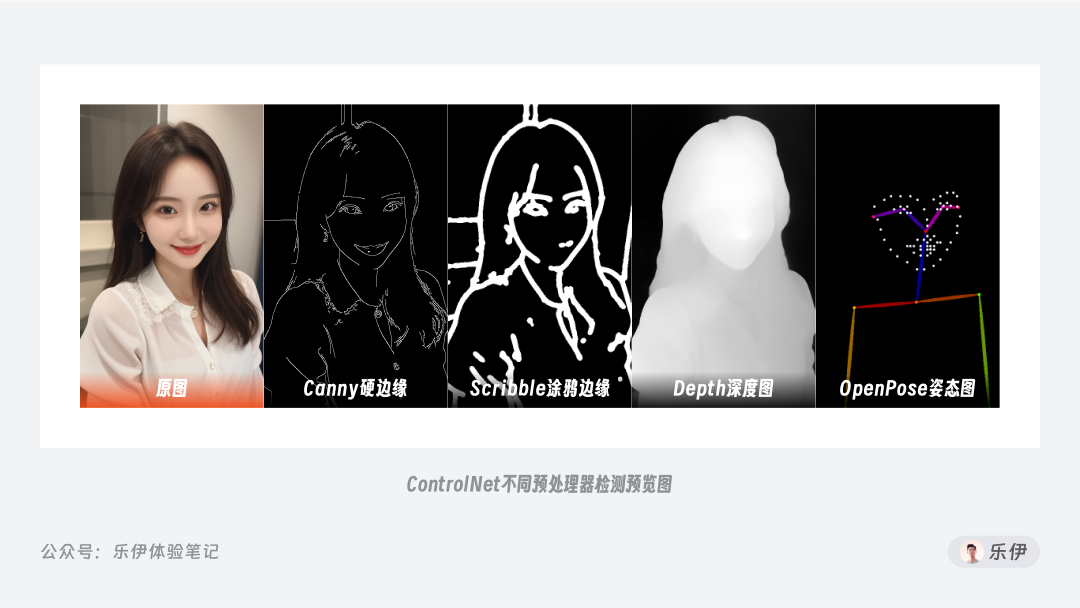
其中,Annotator 注释器也就是我们常提到的预处理器,它的作用是对原图进行提取加工,将画面中的空间语义信息检测出来转换成可视化的预览图,比如边缘线稿图、深度图、涂鸦图、关键点等。该提取加工的过程我们称之为预处理,期间无需绘图模型介入,也不用设置任何提示词或参数,只需选择对应预处理器即可快速生成。

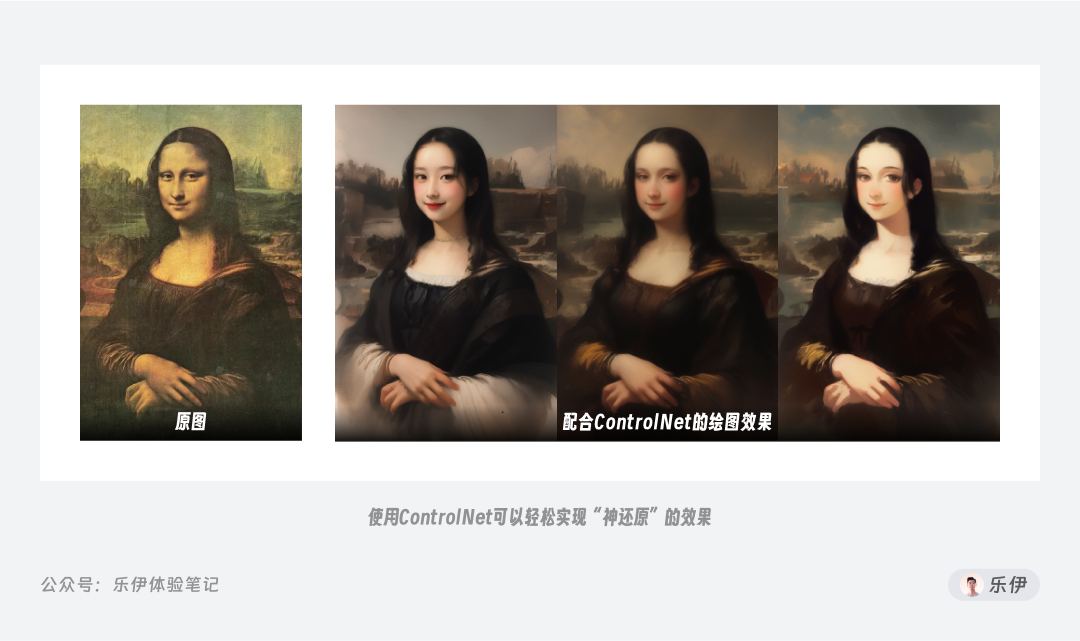
而 ControlNet 模型不同于我们之前学过的 Ckpt、LoRA 等绘图模型,它储存的并不是人物发色、肢体动作、表情等图像内容,而是用来处理线条、景深等更加底层信息的结构化约束。这里举个很形象的例子大家就明白了,普通人在看到一张人物照片时,关注的点大多会是颜值、着装、表情、动作等画面信息,所以即使对着原图临摹,画出来的画和原图往往也会相差甚远。但如果是专业画师,他们观察到的会是构图、人体结构、光影等底层逻辑,而这些才是真正影响画面的关键因素,所以他们只需寥寥几笔就能带给我们神还原的视觉感受。

理解了 ControlNet 的构成,我们也就能轻松理解它的运作过程,同样是分为 2 步进行操作:第一步将原图中的关键信息通过预处理器检测并提取出来,第二步是将这些关键信息添加到绘图过程中进行约束,期间 ControlNet 也提供了很多设置参数来辅助调节约束的控图效果。

有意思的是,我们还可以直接跳过第一步的预处理过程,自行上传包含了关键信息的预览图,同样可以实现控图效果。比如下面的案例中,我们使用别人分享或自己编辑的人体姿态图,同样可以实现稳定的控图效果。

1.3 插件的概念
前面提到 ControlNet 是搭载在 WebUI 上使用的一款插件,介于本篇是 Stable Diffusion 系列教程第一次提到插件,这里给不了解插件概念的小伙伴做个简单的科普。
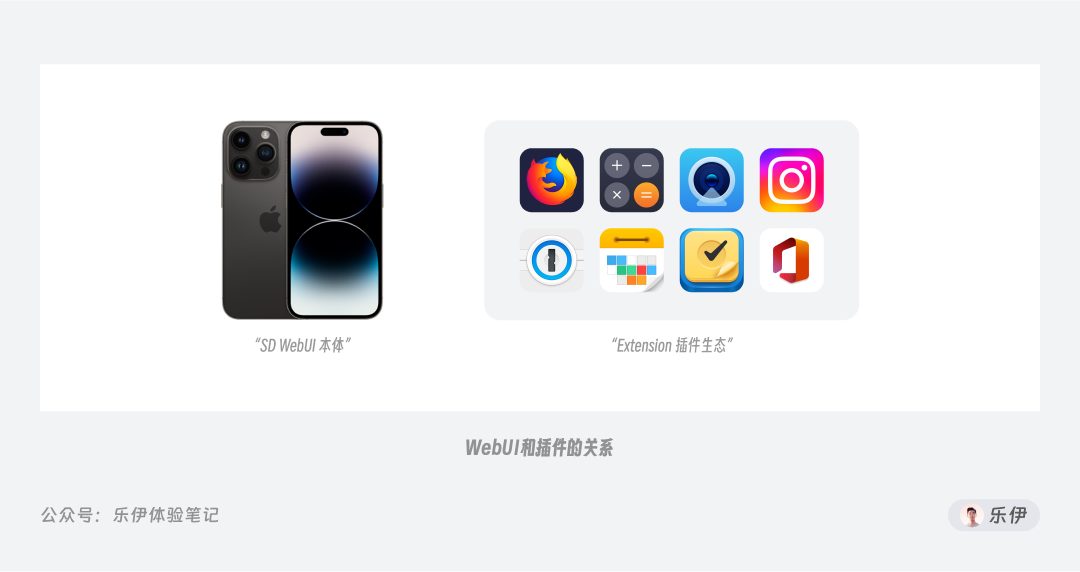
插件又被称作 extension 扩展。我们可以将 WebUI 理解成一部刚出场的新手机,虽然能实现打电话、发短信、上网等基本功能,但是无法满足像修图、打游戏等定制功能,而插件就相当于手机中的软件 App,可以扩展 WebUI 这部手机的各项服务,从而实现更多有趣的功能。

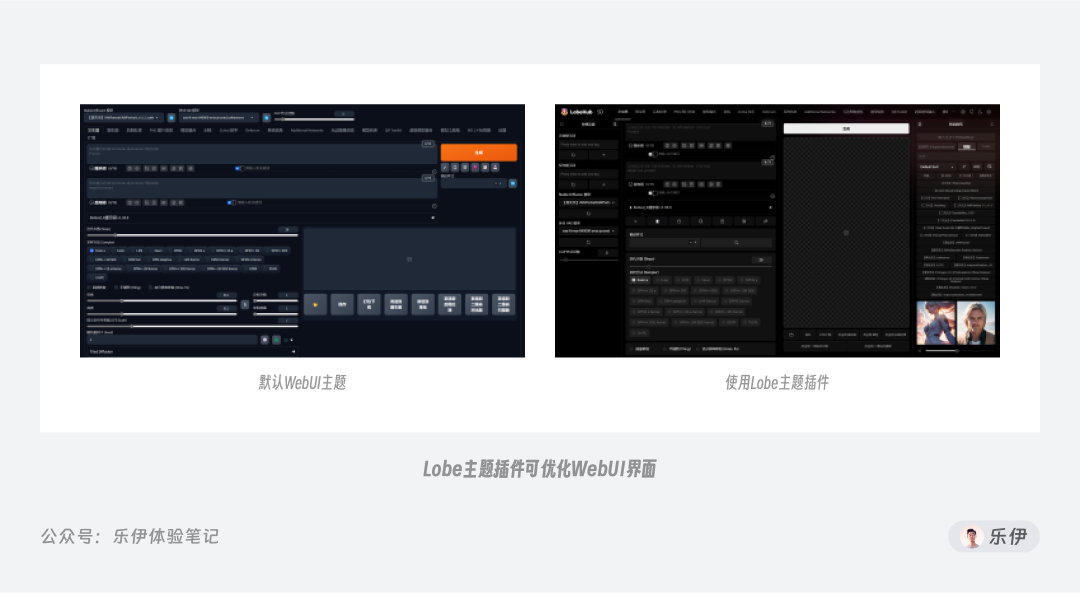
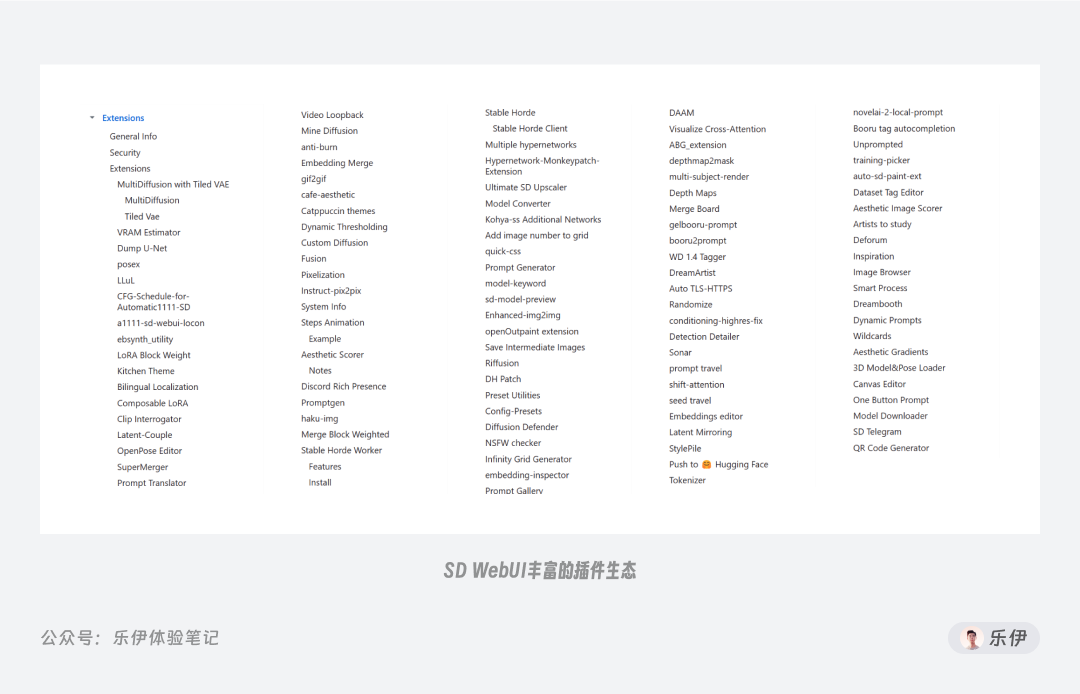
目前开源社区里有非常多热心开发者自制的插件,有的可以美化 WebUI 界面(比如我本次使用的Lobe主题插件)、有的用于辅助编写提示词,还有一些可以拓展 WebUI 本身不具备的功能,而 ControlNet 就是其中最典型的一款**。**

你可能会问,为什么作者不直接在 WebUI 中直接内置好这些插件,用户自行下载安装不是很麻烦吗?
首先,插件一般都是按需下载,不是每个人都需要使用到所有插件功能,如果全部内置会导致 WebUI 程序包非常臃肿,造成资源浪费。其次社区插件是由热心群众为爱发电,功能千奇百怪,WebUI 作者也没法保证插件的有效性,干脆直接提供接口让用户自行筛选和使用。此外,插件可以极大的丰富和拓展 WebUI 的性能,让本就自由的 Stable Diffusion 有了更多的可玩性,对推进开源社区的发展也有很多积极作用。

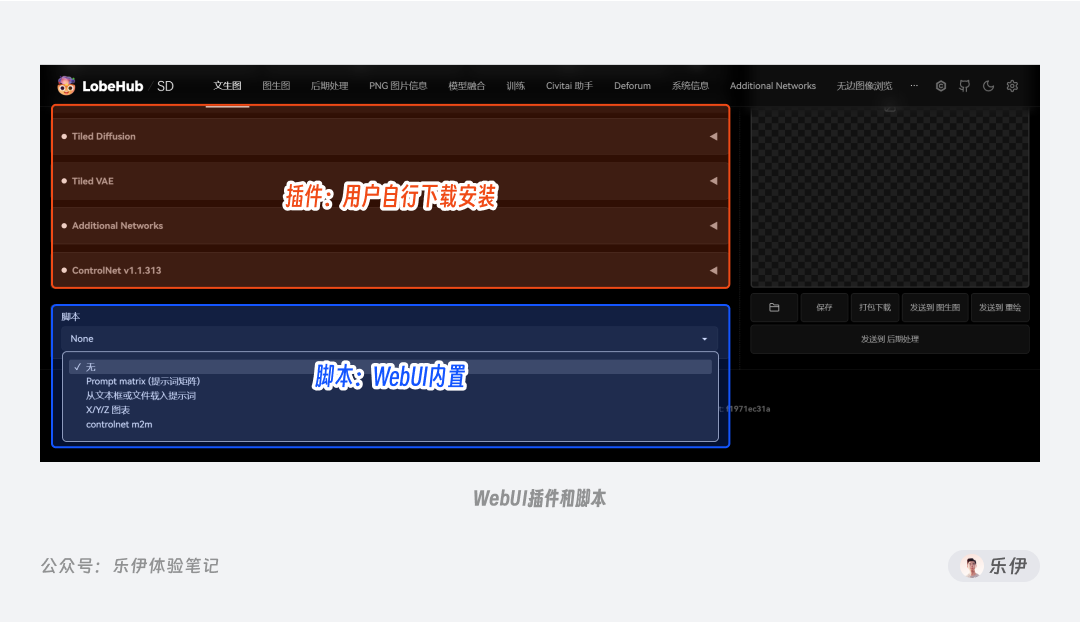
在 WebUI 界面下方还有一个脚本的功能项,有的朋友也会疑惑它和插件之间的区别。简单来说,脚本是 WebUI 中内置的辅助程序,原生的 WebUI 本身就自带这些功能,而插件则是需要通过单独下载安装才能使用的。

02
安装和使用
了解了 ControlNet 的基础概念和原理,下面就是如何安装和使用这款插件了。一般来说,如果你使用的是秋叶整合包,ControlNet 的插件和模型应该已经为你内置安装好了,但如果你之前采用的是手动安装,建议仔细看看以下具体的安装方法。
想正确使用 ControlNet 需要安装 2 个部分:ControlNet 插件和 ControlNet 模型,下面挨个给大家介绍。
2.1 插件安装
针对插件的安装方法有很多,下面的内容适用于大部分插件进行安装,大家可以做个统一参考,整个安装过程中建议保持可用的网络环境。
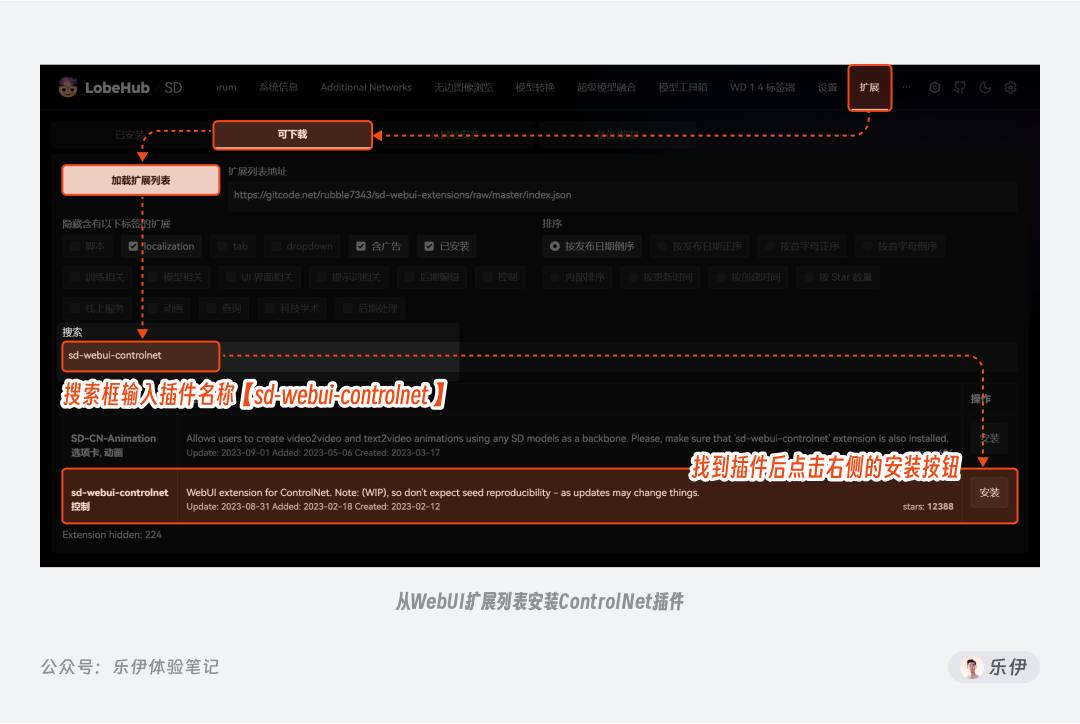
首先是最简单的自动下载安装。WebUI 的扩展选项页已经为我们集成了市面上大多数插件的安装链接,打开扩展-可下载-加载扩展列表,在其中搜索controlnet即可找到对应插件点击下载即可。

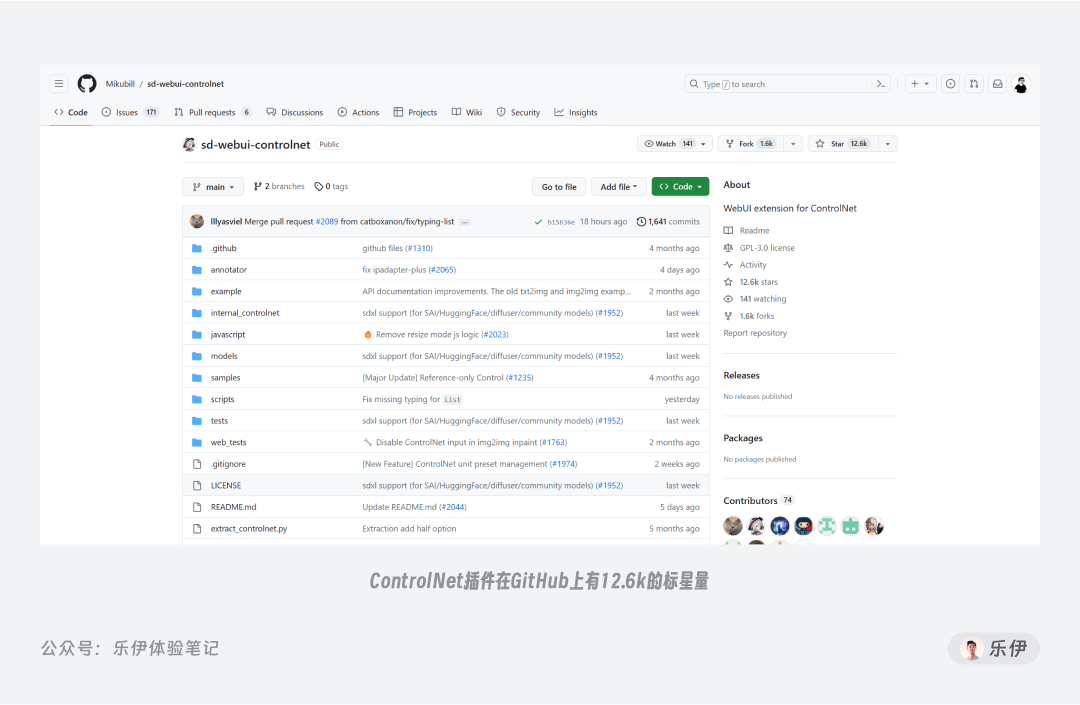
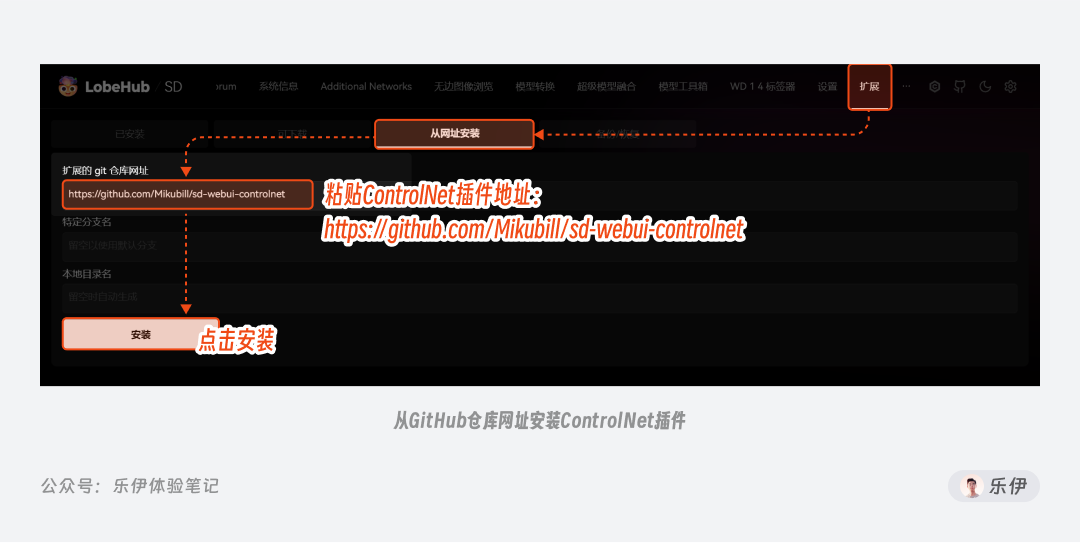
第二种方法是从 GitHub 网址进行安装,切换到从网址安装选项页,将下面 ControlNet 的插件包地址粘贴到输入框中,即可自动下载和安装好 ControlNet 插件。
ControlNet在GitHub 下载地址:
https://github.com/Mikubill/sd-webui-controlnet

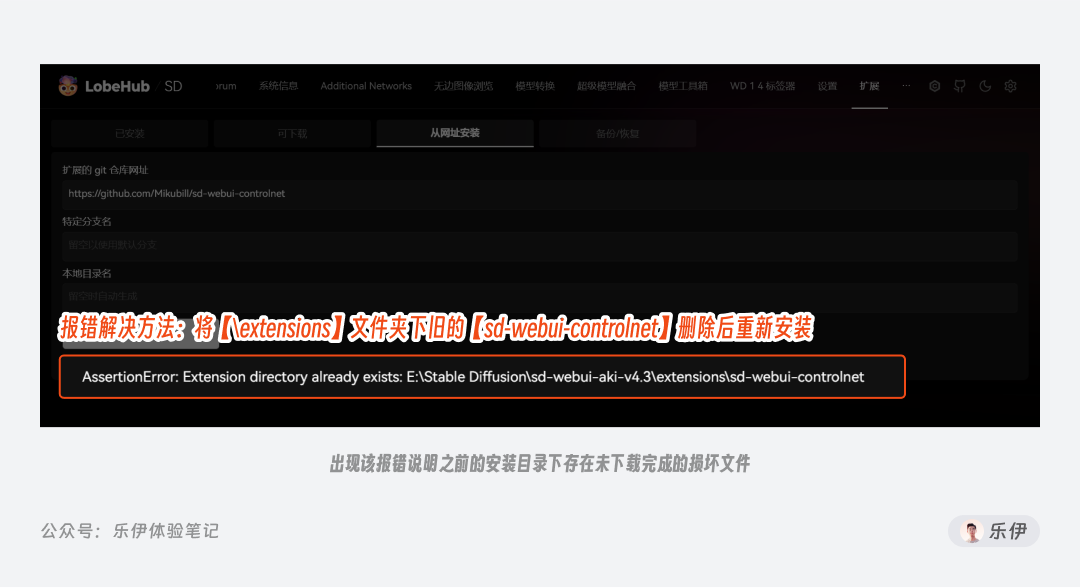
如果你在使用上面 2 种安装方法时出现以下报错,说明之前的安装目录下存在未下载完成的损坏文件,你需要到对应文件夹下手动删除旧的文件包再重新尝试安装。

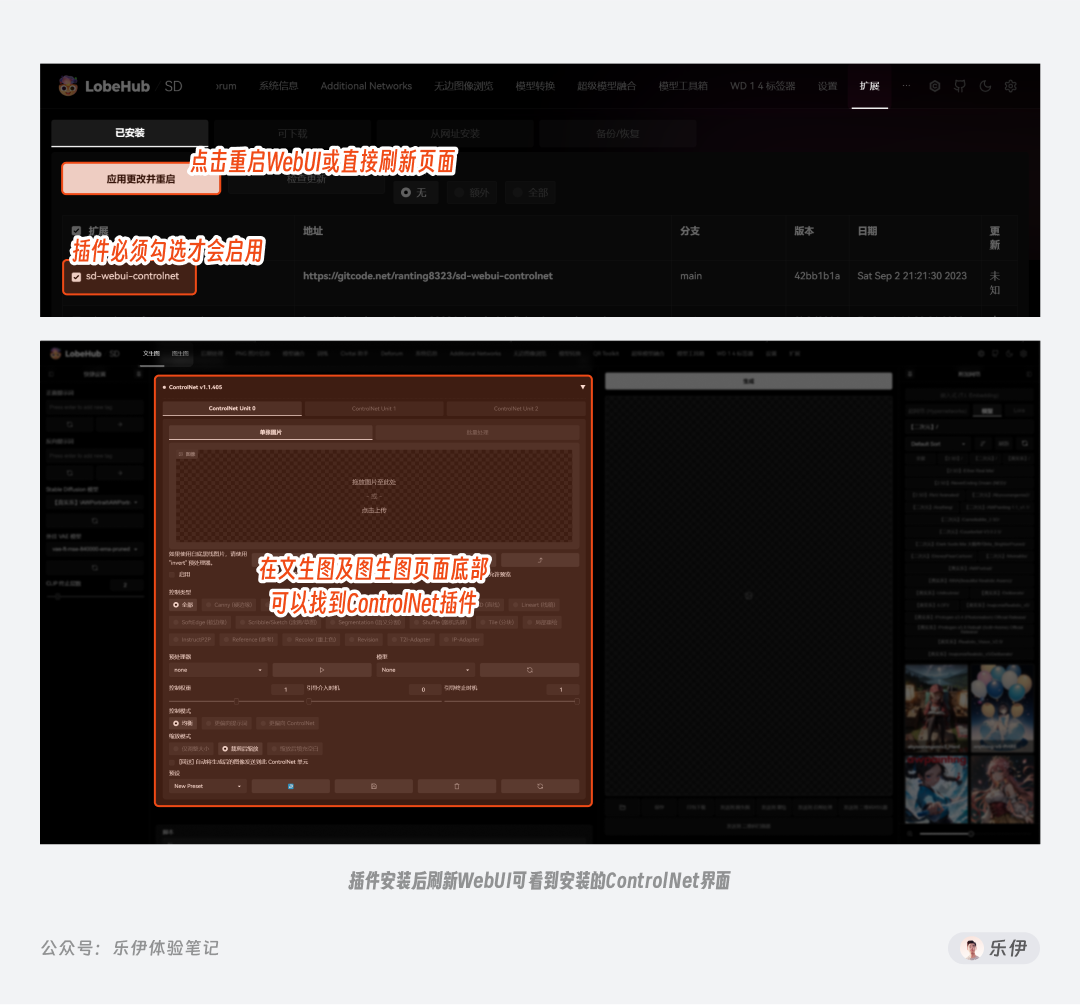
当插件安装完成后,我们可以在Stable Diffusion WebUI -> 扩展中查看和控制插件是否启用,每次修改后都要点击应用并重新加载 WebUI 界面才会生效。

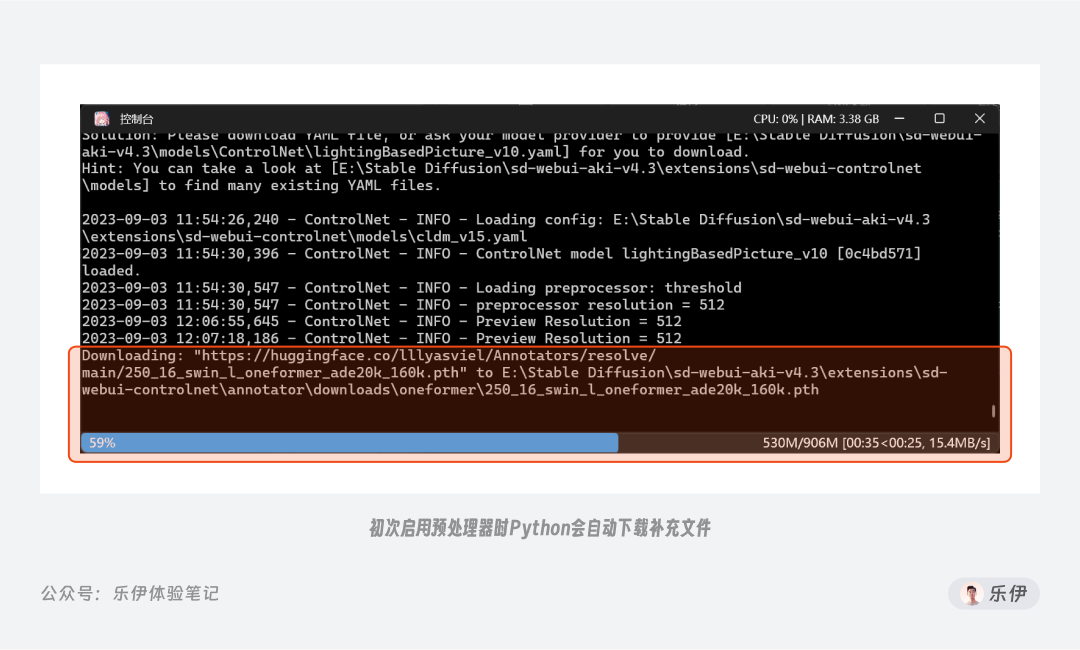
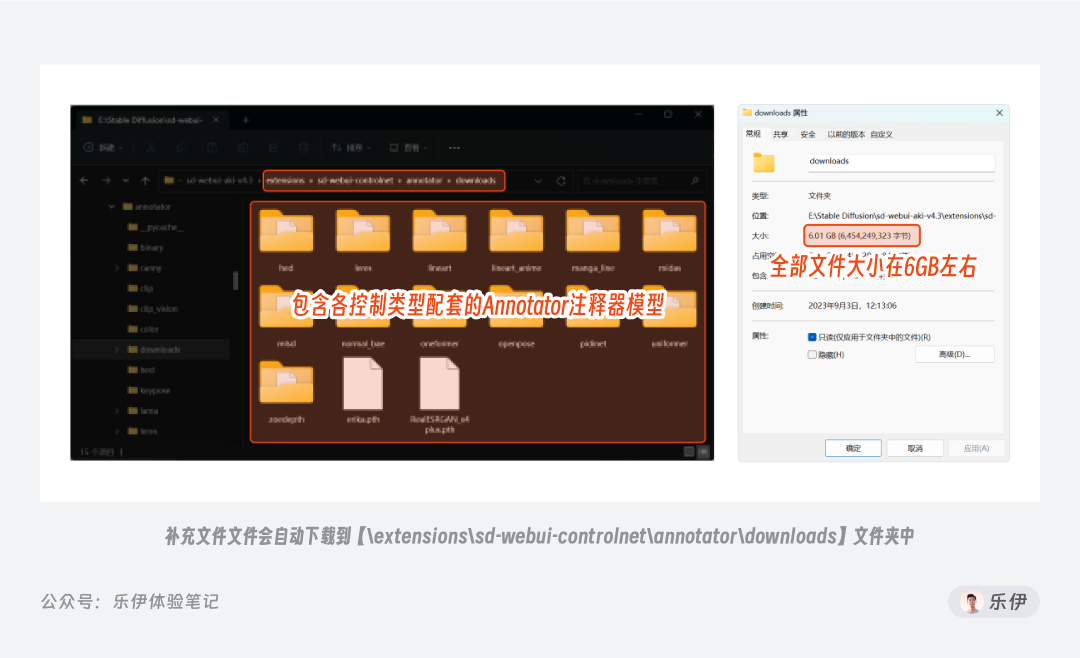
以上是官方推荐的 2 种插件安装方法,通过以上方法获取的 ControlNet 插件包在 500M 左右,虽然已经可以正常使用但其实程序并不完整,因为各控制类型配套的Annotator注释器模型并没有下载下来,当我们后续在调用预处理器时,ControlNet 还会通过 Python 代码从 huggingface 上自动下载这部分补充文件。

这些文件通常会自动下载到【\extensions\sd-webui-controlnet\annotator\downloads】文件夹中,如果你是刚从拓展列表或 GitHub 上下载的插件包,会发现这里都是空的。需要额外下载的补充文件总体积在 6GB 左右,因为网络问题很容易卡顿很久或者出现报错等问题。因此你可以直接将我提供的【downloads】完整文件夹下载后进行替换,这样后续就不用额外下载了。

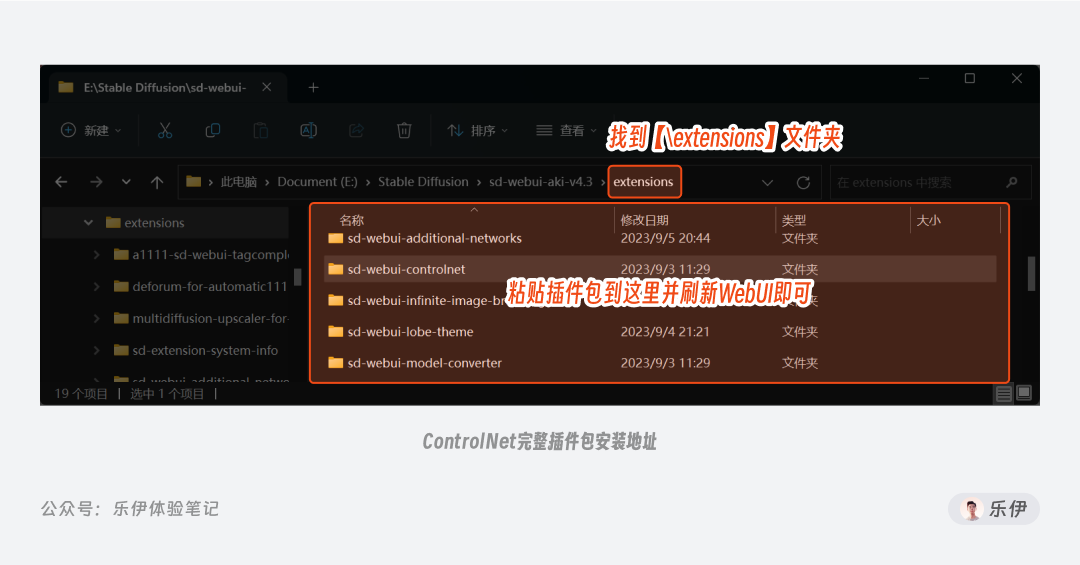
以上自行安装的过程适用于对插件安装流程比较熟悉的朋友。针对完全不了解的小白玩家,我也为大家直接准备好了完整的 ControlNet 插件包,只需下载解压后将其粘贴至【\extensions】文件夹,再重载 WebUI 界面即可正常使用,不用其他额外操作。

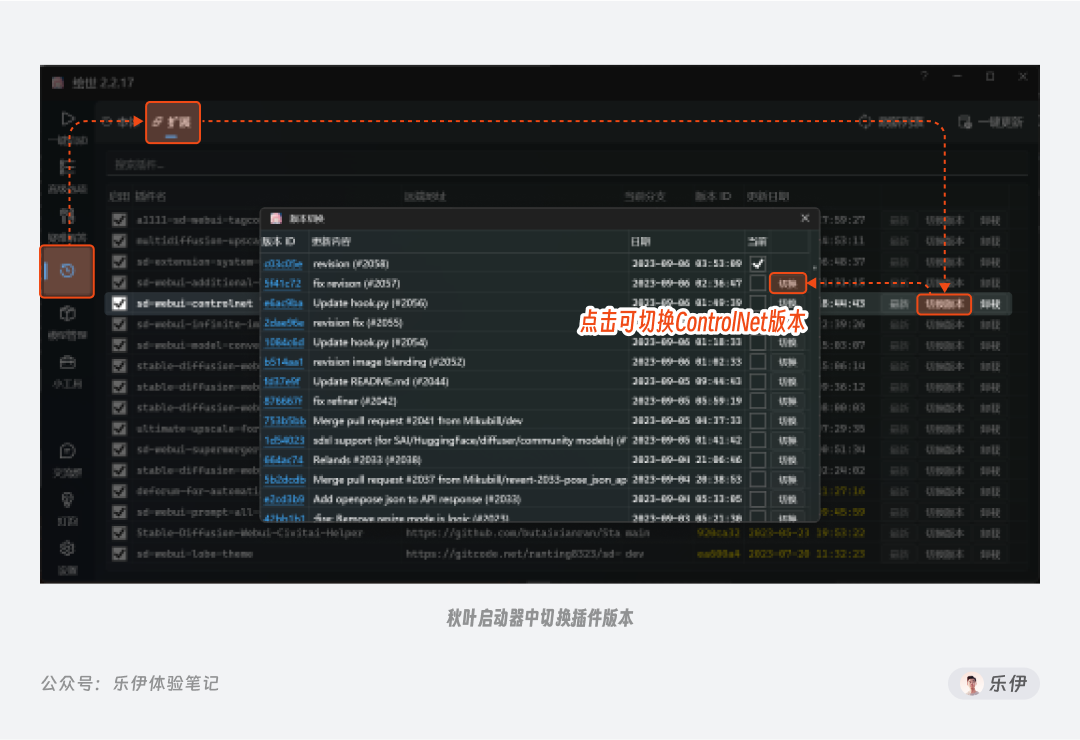
额外补充一句,我这里提供的插件包是 9 月 6 日更新的 ControlNet v1.1.405 版 ,相比其他老旧版本更新了不少界面功能和操作方法,在后续的教程里如果发现你的界面和我的不一样,大概率是因为版本不同导致的,你可以在秋叶启动器中选择版本进行切换,也可以直接替换成我分享的插件包。

2.2 模型安装
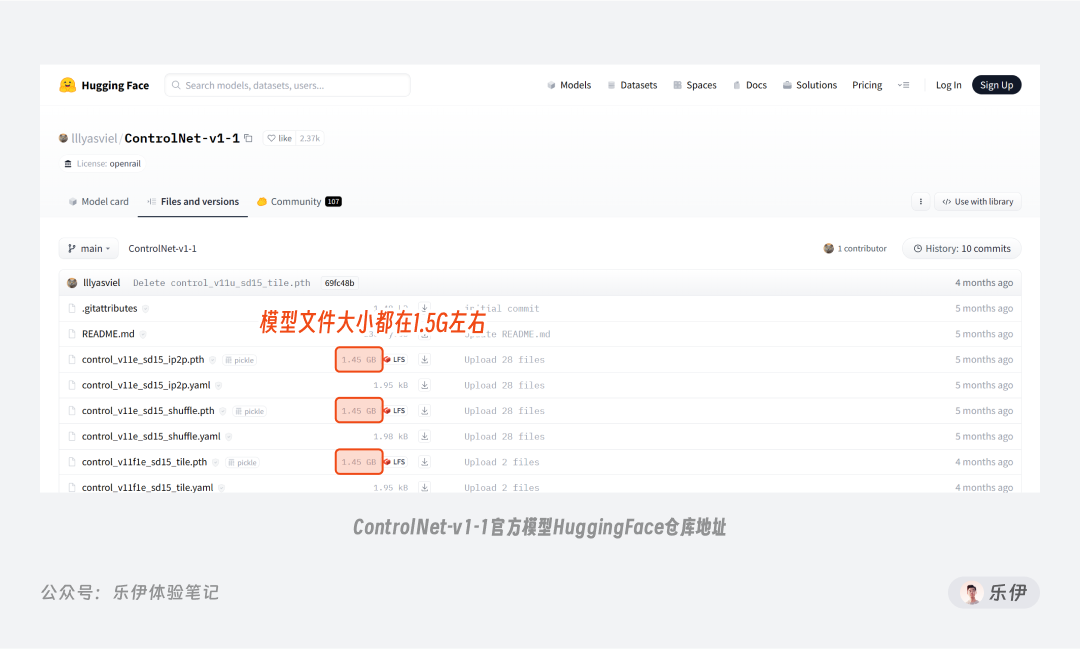
第一步插件安装完成后,接下来你还需要安装用于控制绘图的 ControlNet 模型。前面提到 ControlNet 共提供了 14 种不同的控图模型,包括 11 个生产就绪模型和 3 个实验模型,每个模型大小都在 1.4G 左右,如果全部官方下载会需要很长时间,我也为大家打包好放在网盘里了。
官方 ControlNet 模型地址:
https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main

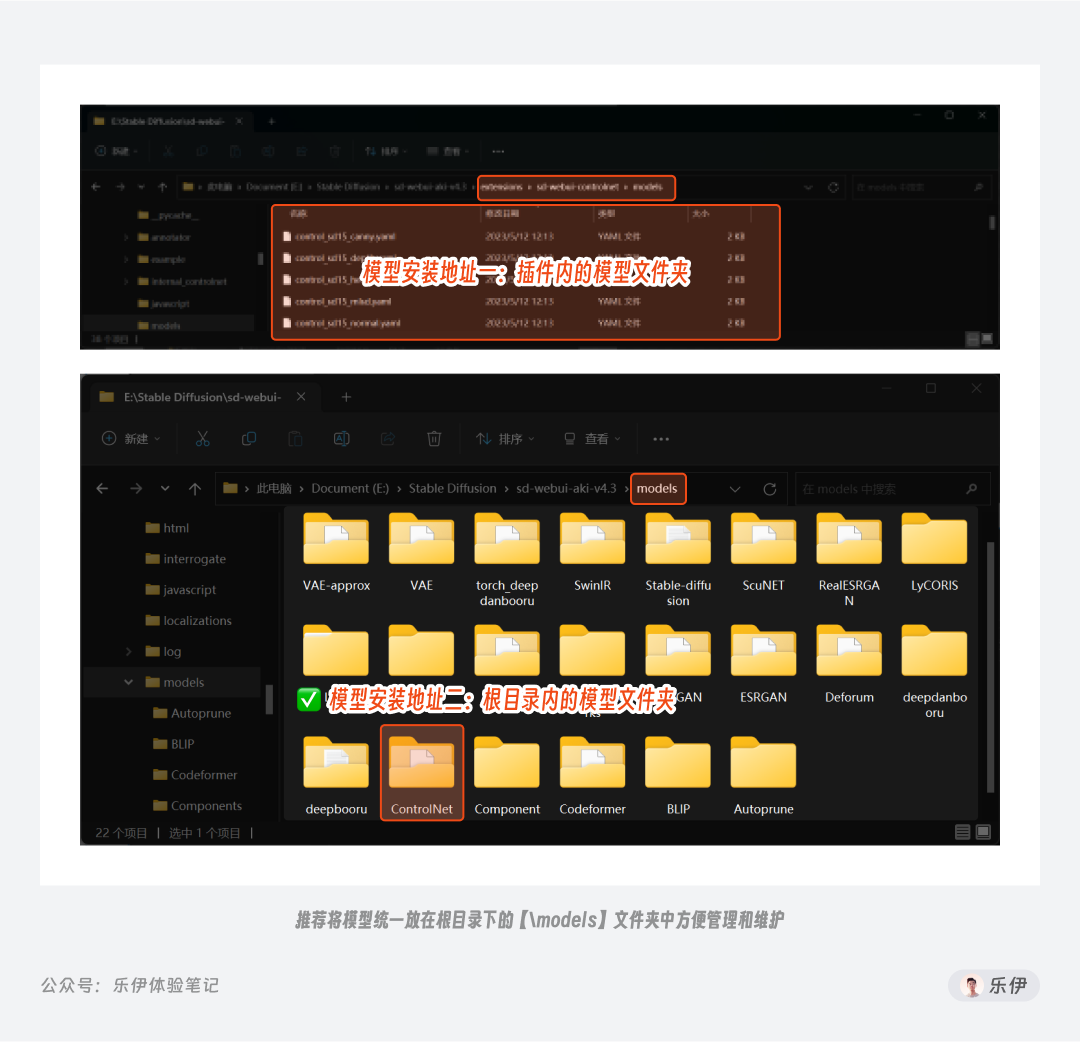
不同于其他插件,ControlNet 因为有模型文件所以插件文件夹中额外提供了一个 model 文件夹。官方推荐的方法是将模型文件放在插件文件夹中\extensions\sd-webui-controlnet\models,但我更推荐大家将模型放在\models\ControlNet文件夹中,这样和 Ckpt、loRA 等其他模型文件放在一起,更方便后期进行管理和维护。

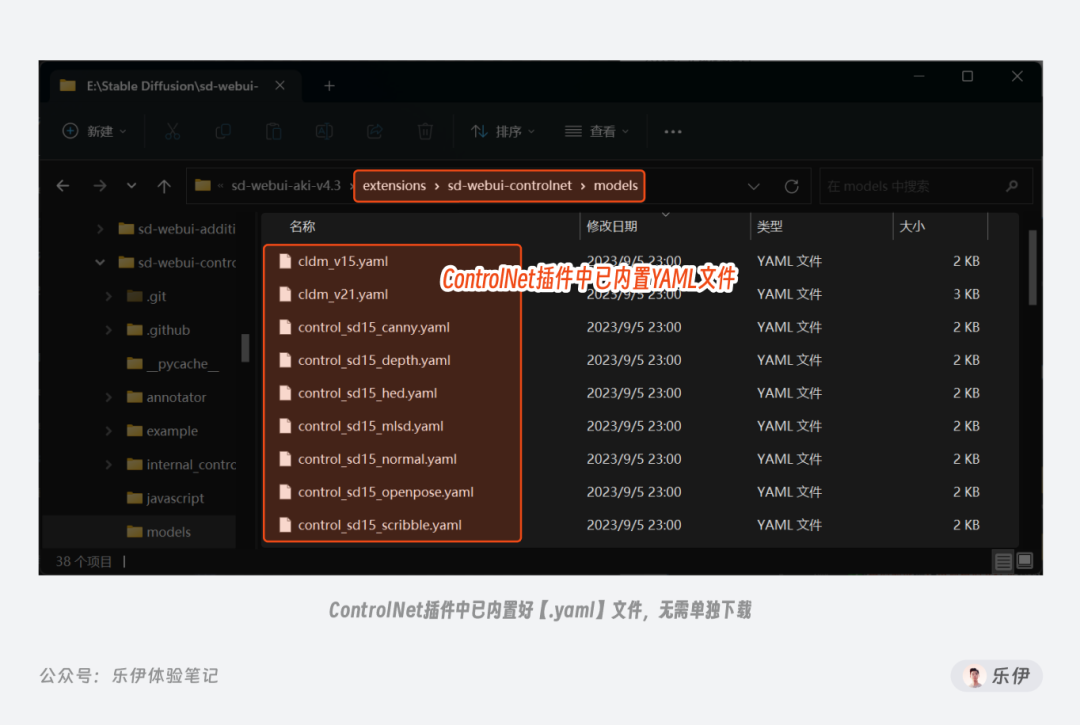
可能有朋友会奇怪这里为什么没有官方提到的【.yaml】文件,其实在 ControlNet 插件中已经内置了这部分文件,所以只需下载模型文件即可。

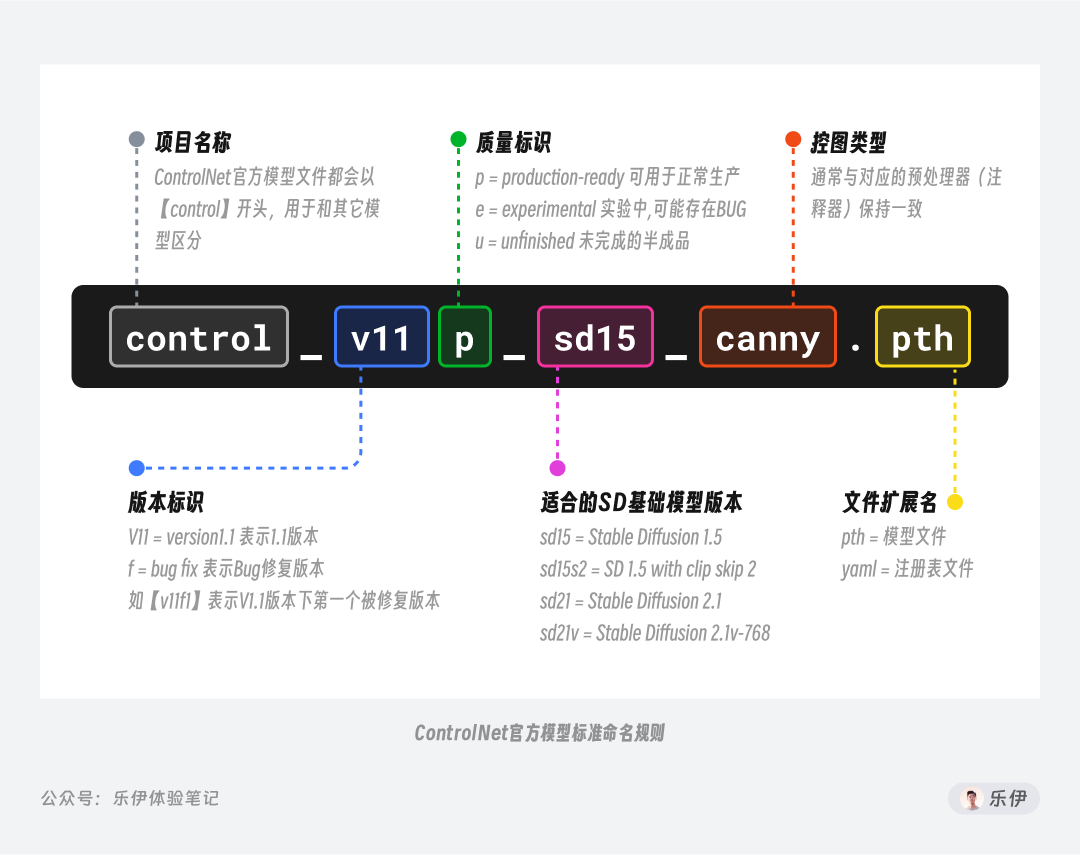
在 ControlNet 更新到 V1.1 版本后,作者对所有标准的 ControlNet 模型都使用了标准模型命名规则进行重新命名,方便大家使用和管理。通过下面这张图我们可以通过模型名称快速了解当前模型的版本、类型等信息,进行快速定位。

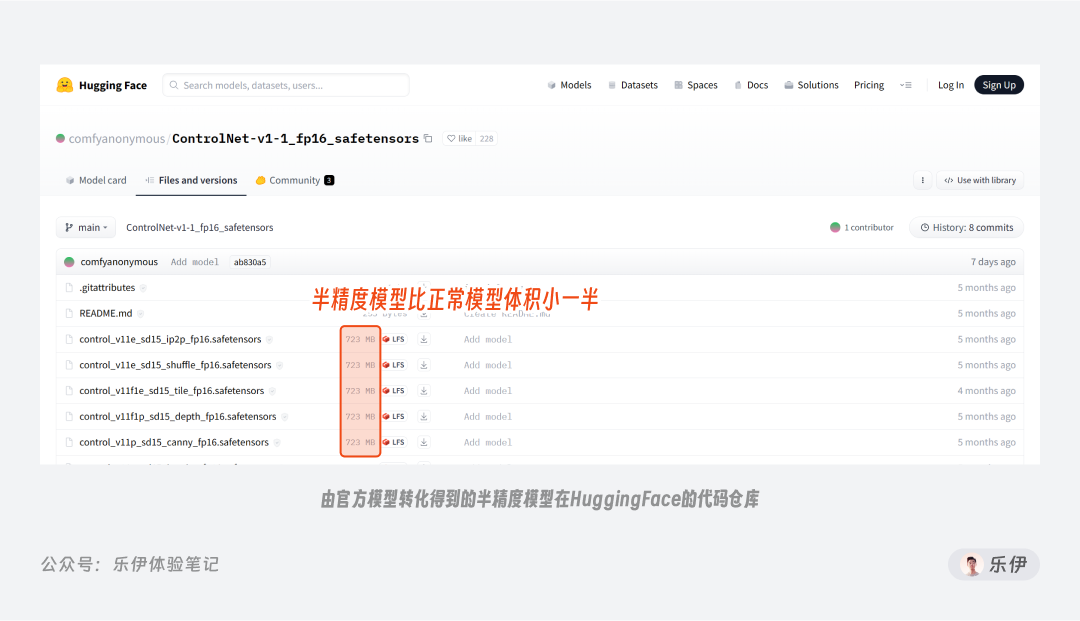
有时候我们还会看到一些【control-*-fp16】命名的模型文件,特点是体积会比官方模型小一倍,在 700MB 左右。这里的 FP16 表示半精度浮点数,是一种常用的数据类型,多用于表示不同的数值精度和存储需求,因此使用【fp16】作为后缀代表的是由官方模型转化得到的半精度模型。相较于我们正常的 FP32 单精度,半精度模型可以有效减少存储空间和计算开销,经过测试它们的实际绘图效果和原模型并没有太大区别,也是不错的模型选择。
半精度模型下载地址:
https://huggingface.co/webui/ControlNet-modules-safetensors/tree/main

2.3 使用方法
下面我们来实操一个小案例,了解 ControlNet 是如何使用的,关于不同控图类型的差异我会在后面的内容进行详细拆解。
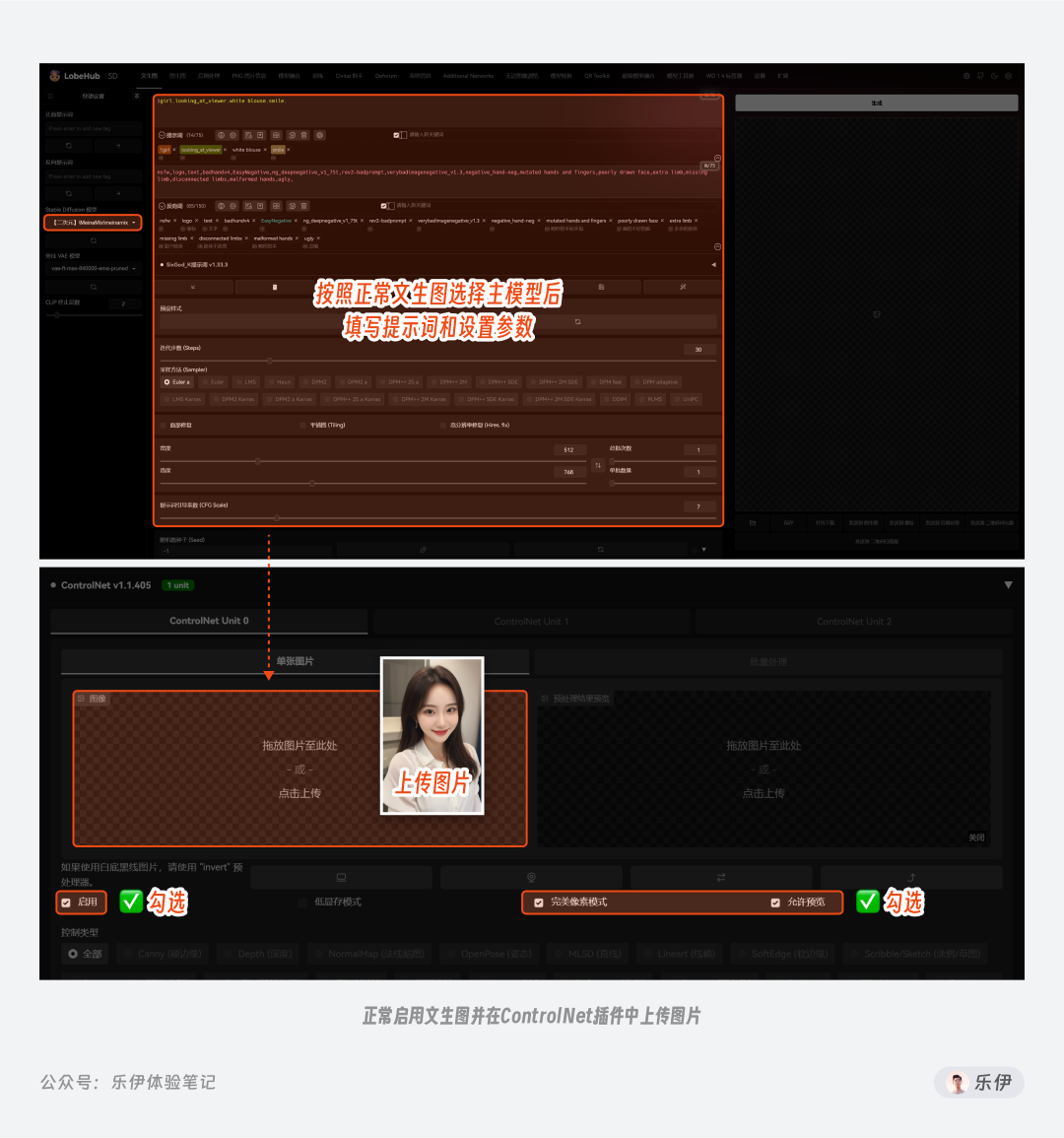
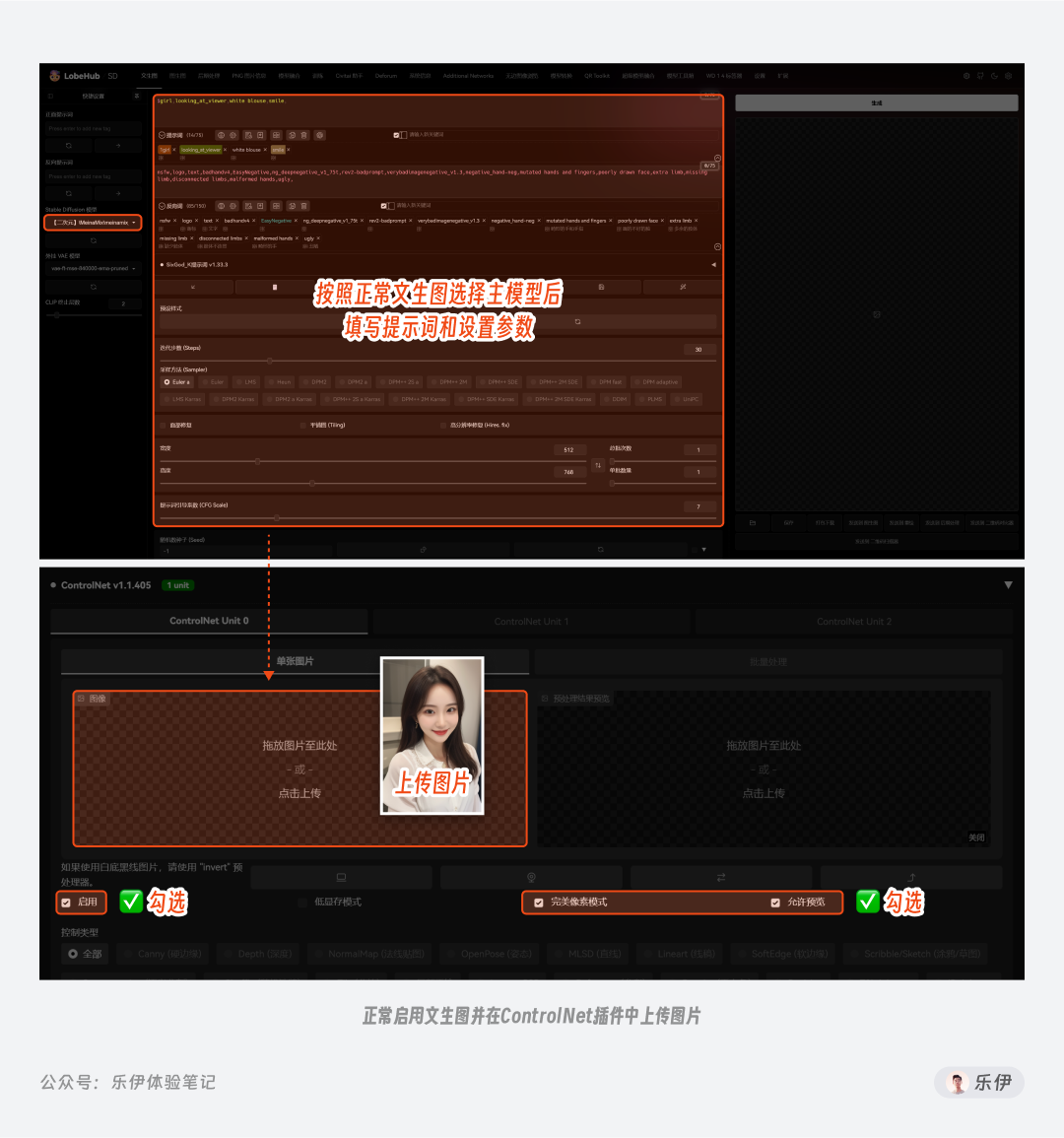
首先基础操作和我们平时使用文生图一样,选择好合适的主模型,然后填写提示词并设置参数,接着找到 ControlNet 的插件菜单上传一张我们准备好的图片到画布中,启用选项会自动勾选,我们再选中开启完美像素模式和允许预览。

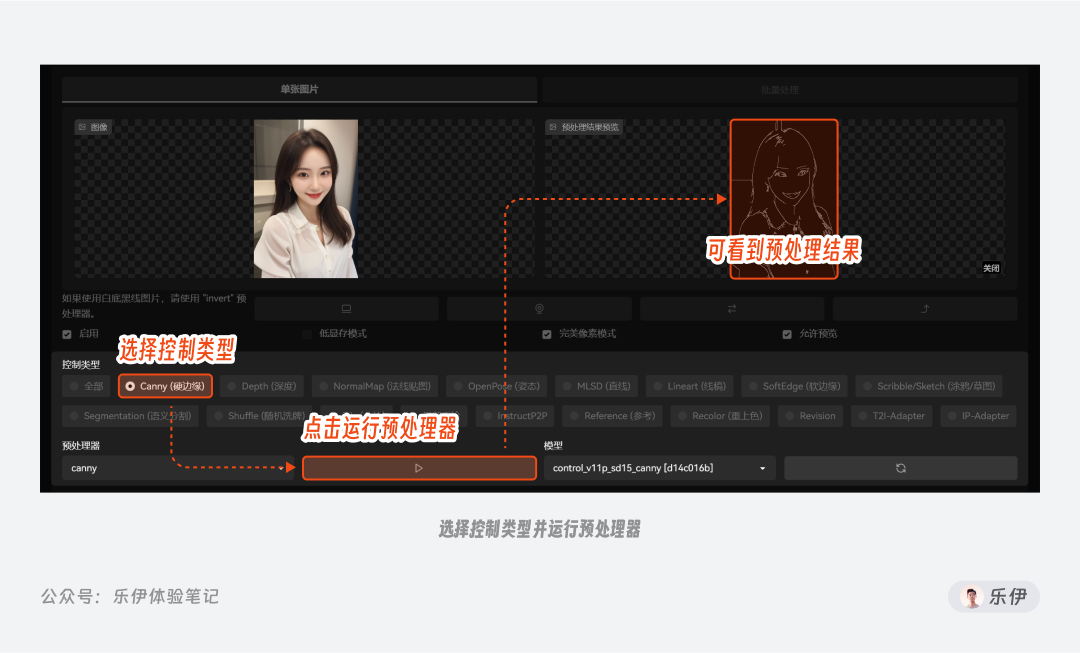
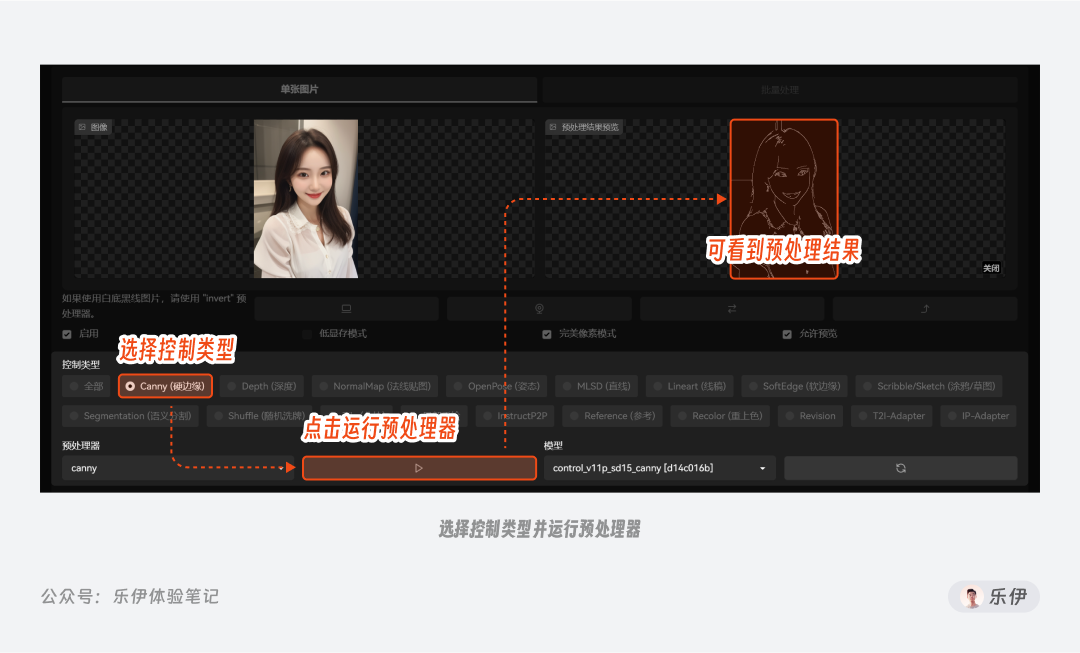
接着在控制类型中选择想要的控制方向,这里我们选择 Canny 硬边缘,预处理器和模型会自动切换到Canny类型,点击后面的运行按钮,会生成一张经过提取后的注释图,该图用于辅助我们观察原图信息的提取效果。
当然你也可以不启用预处理器,直接点击生成按钮,ControlNet 插件同样会提取原图关键信息进行控图,只是我们无法观察到预处理器的处理效果,因此建议大家使用时,都先用预处理器提取后进行预览。

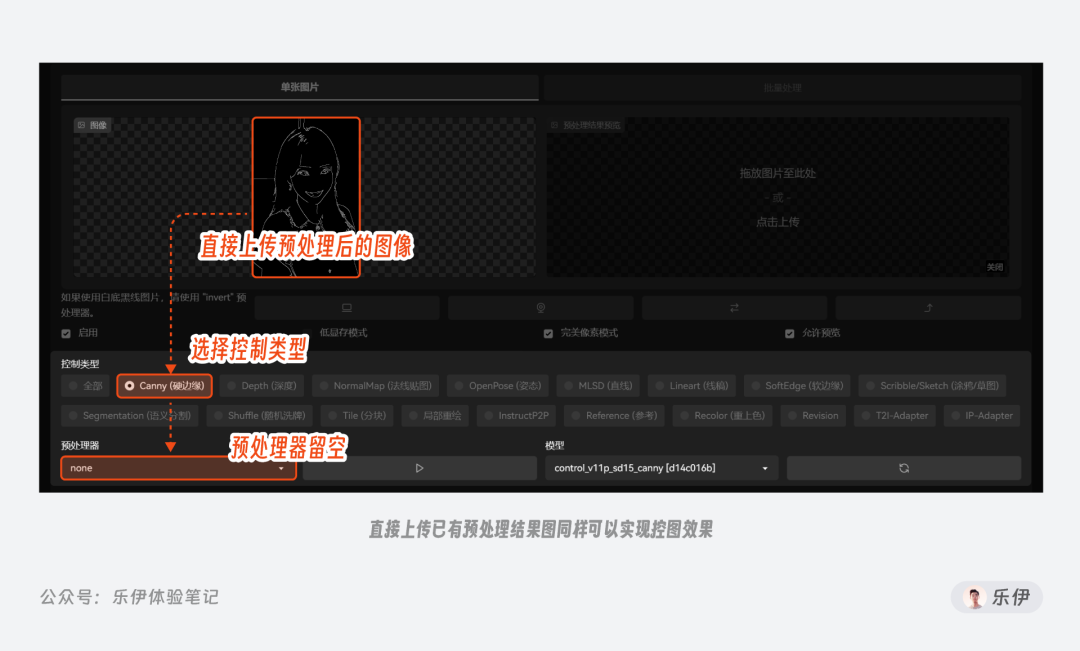
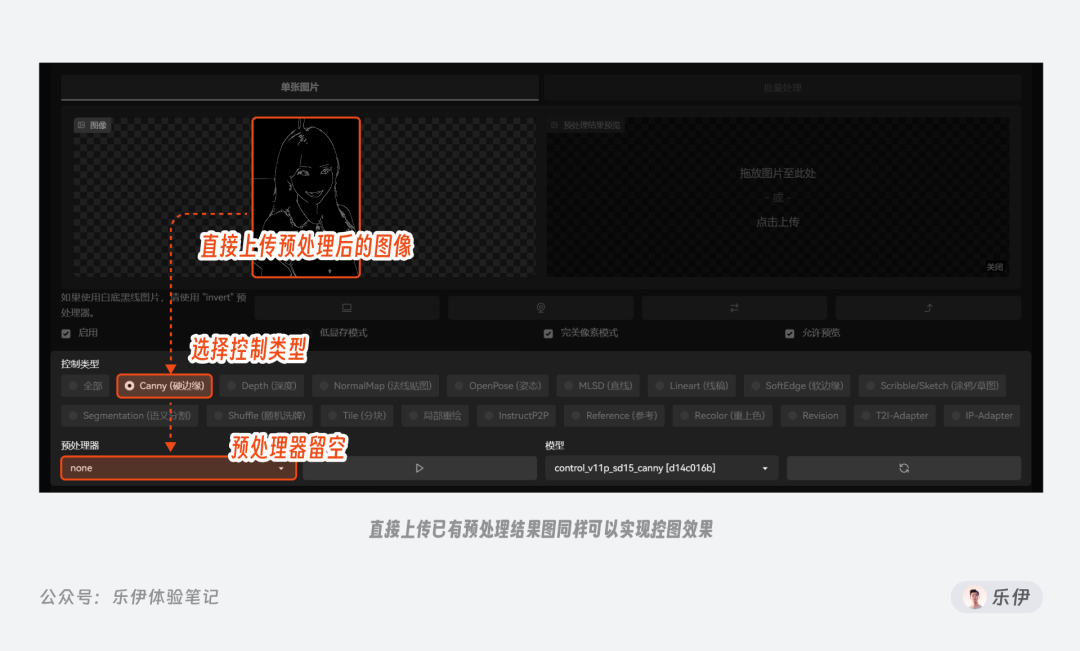
除了直接提取参考图的信息,你也可以直接上传其他渠道获取的预处理图像到 ControlNet 中,模型同样可以识别并应用到绘图过程中,记住此时预处理器不要选择任何选项,直接留空。

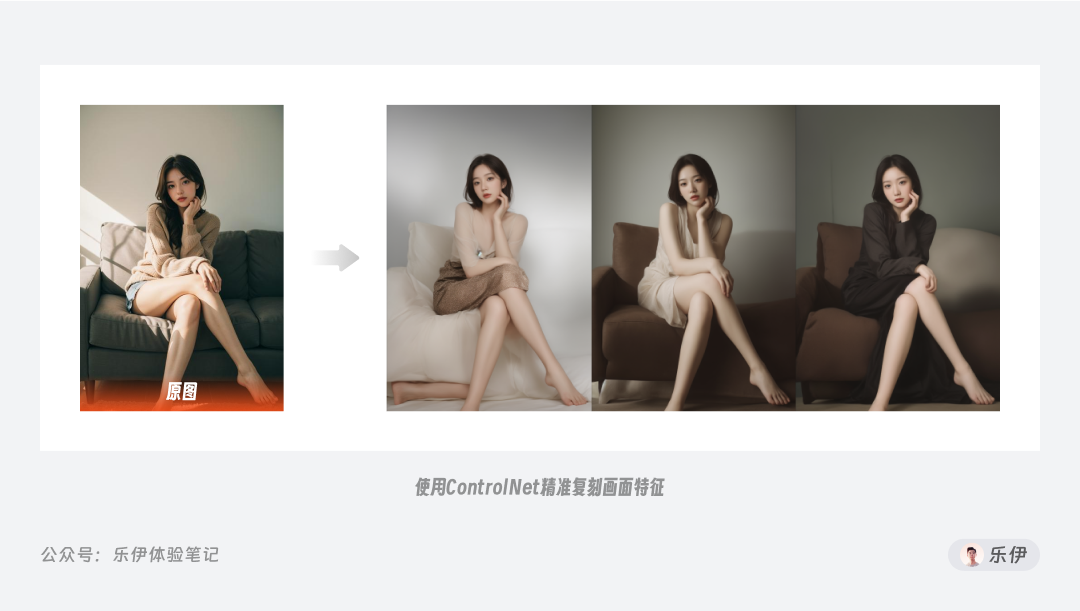
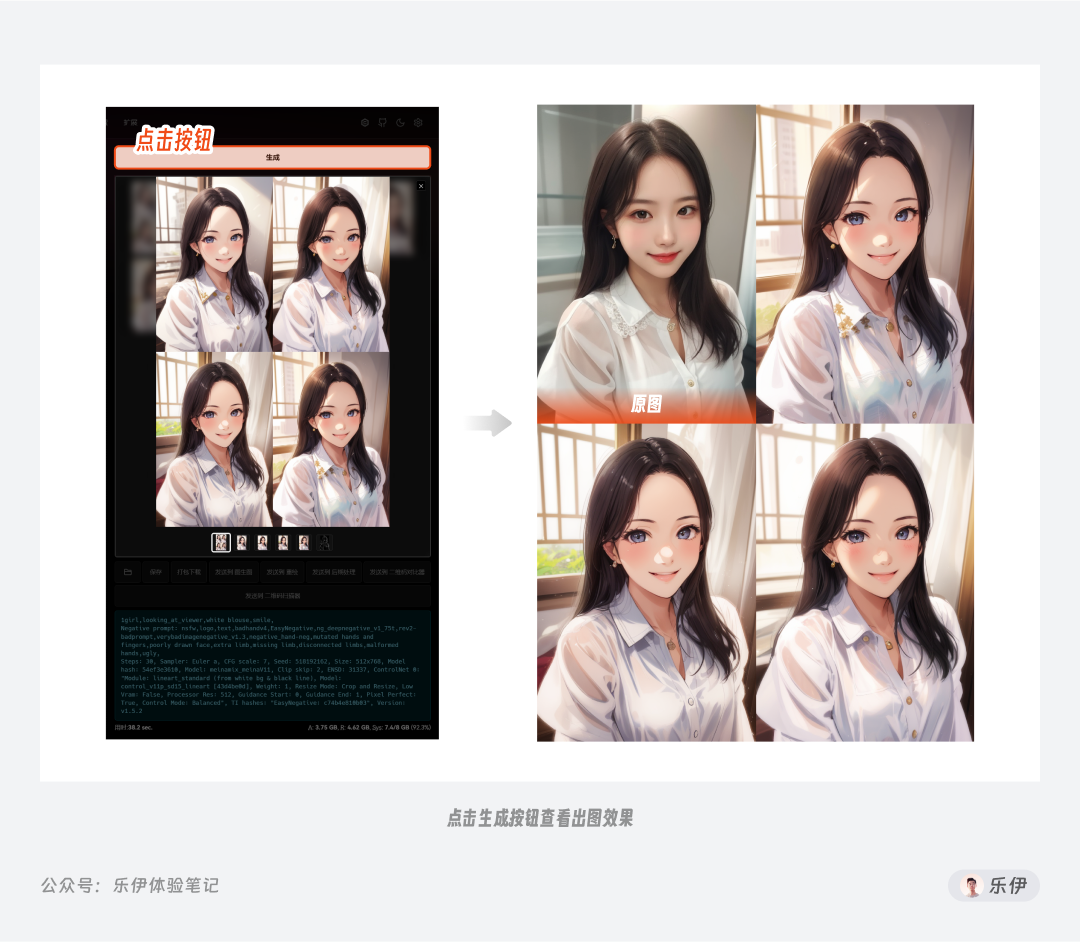
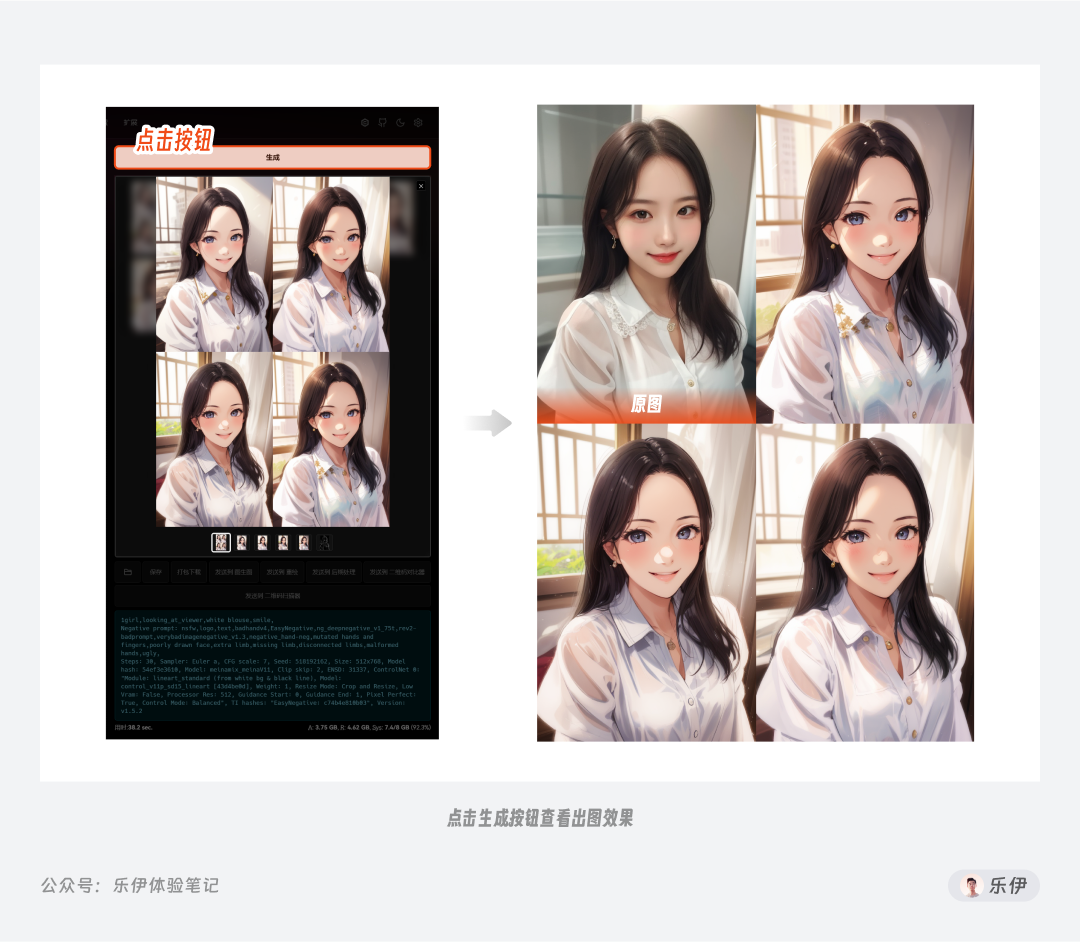
完成上述操作后点击文生图页面的生成按钮,即可看到我们的绘图结果,可以看到参考图的空间语义特征被完美的复刻到绘制图像中。

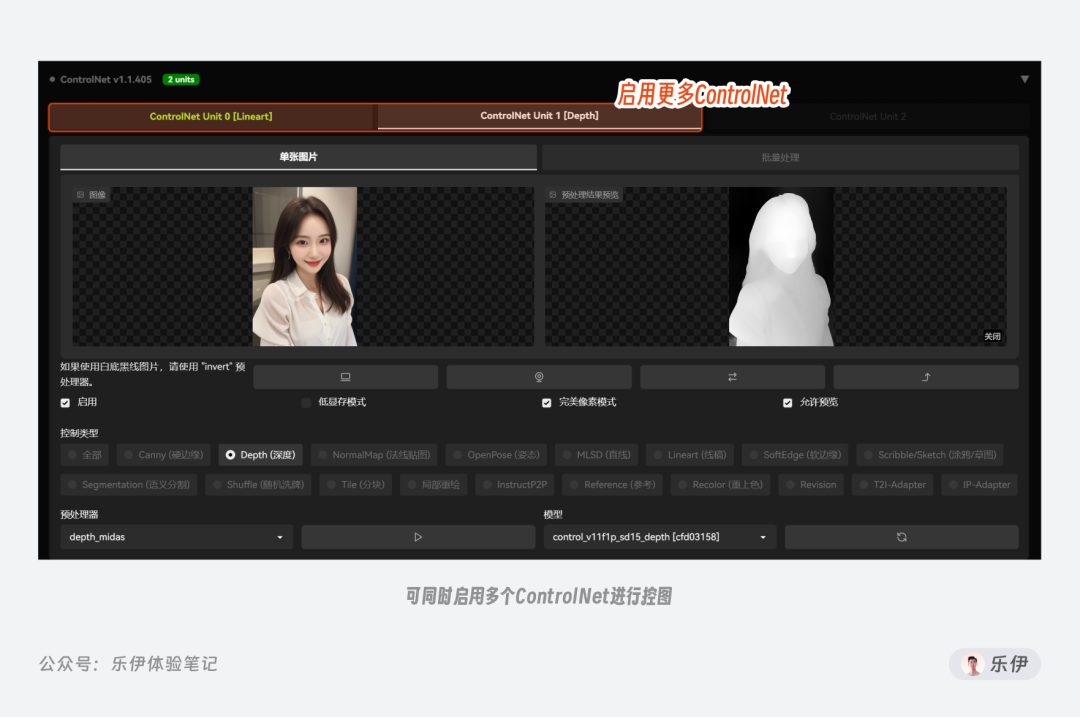
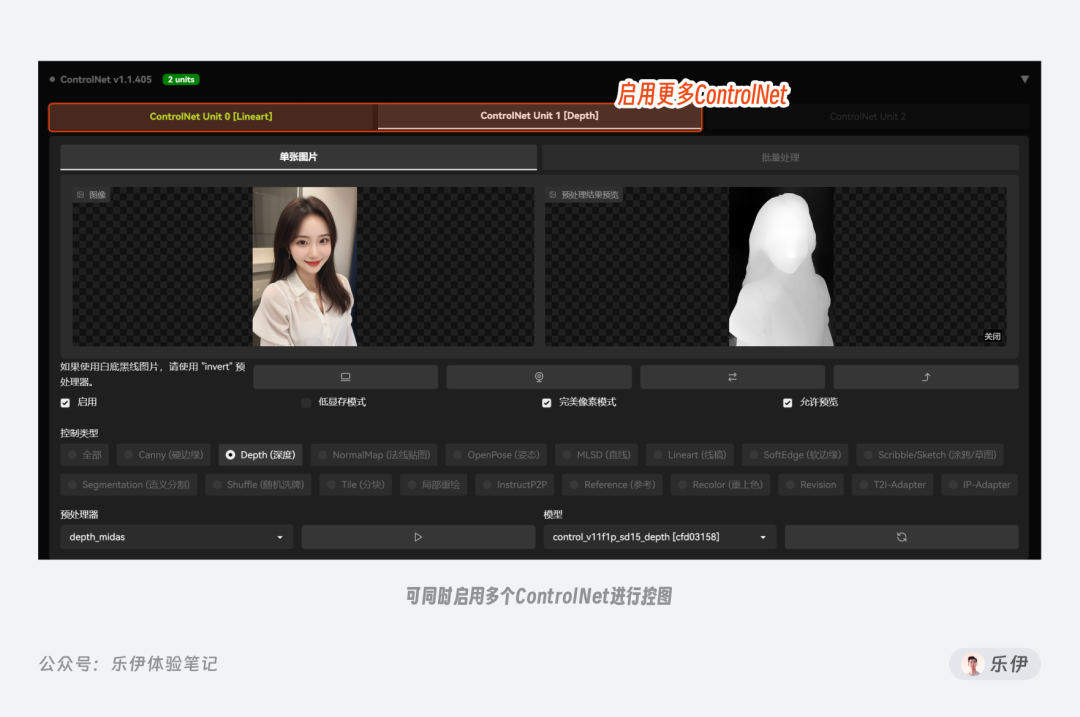
在实际使用时,单个控制类型有时无法满足我们的实际使用需求,因此也可以同时开启多个控制类型,来增强控图效果。

下面我们来实操一个小案例,了解 ControlNet 是如何使用的,关于不同控图类型的差异我会在后面的内容进行详细拆解。
首先基础操作和我们平时使用文生图一样,选择好合适的主模型,然后填写提示词并设置参数,接着找到 ControlNet 的插件菜单上传一张我们准备好的图片到画布中,启用选项会自动勾选,我们再选中开启完美像素模式和允许预览。

接着在控制类型中选择想要的控制方向,这里我们选择 Canny 硬边缘,预处理器和模型会自动切换到Canny类型,点击后面的运行按钮,会生成一张经过提取后的注释图,该图用于辅助我们观察原图信息的提取效果。
当然你也可以不启用预处理器,直接点击生成按钮,ControlNet 插件同样会提取原图关键信息进行控图,只是我们无法观察到预处理器的处理效果,因此建议大家使用时,都先用预处理器提取后进行预览。

除了直接提取参考图的信息,你也可以直接上传其他渠道获取的预处理图像到 ControlNet 中,模型同样可以识别并应用到绘图过程中,记住此时预处理器不要选择任何选项,直接留空。

完成上述操作后点击文生图页面的生成按钮,即可看到我们的绘图结果,可以看到参考图的空间语义特征被完美的复刻到绘制图像中。

在实际使用时,单个控制类型有时无法满足我们的实际使用需求,因此也可以同时开启多个控制类型,来增强控图效果。

03
关键参数解析

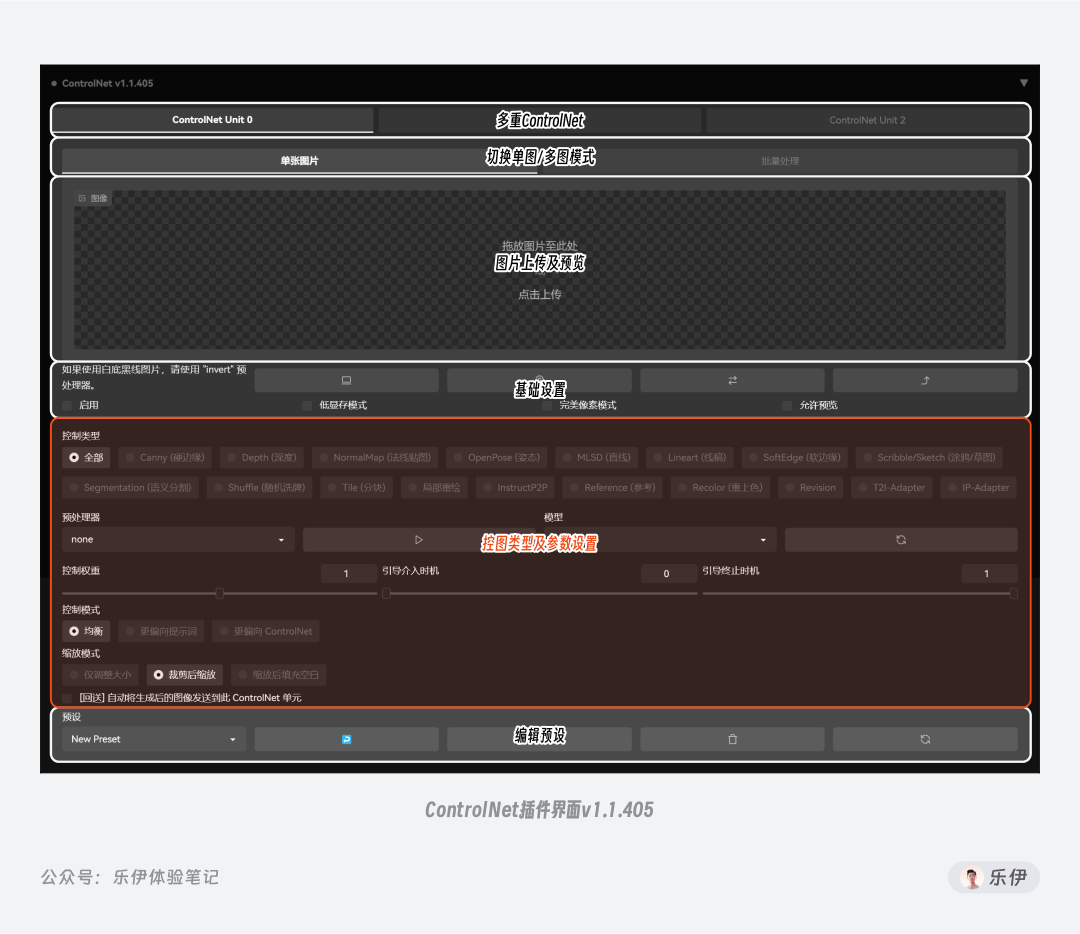
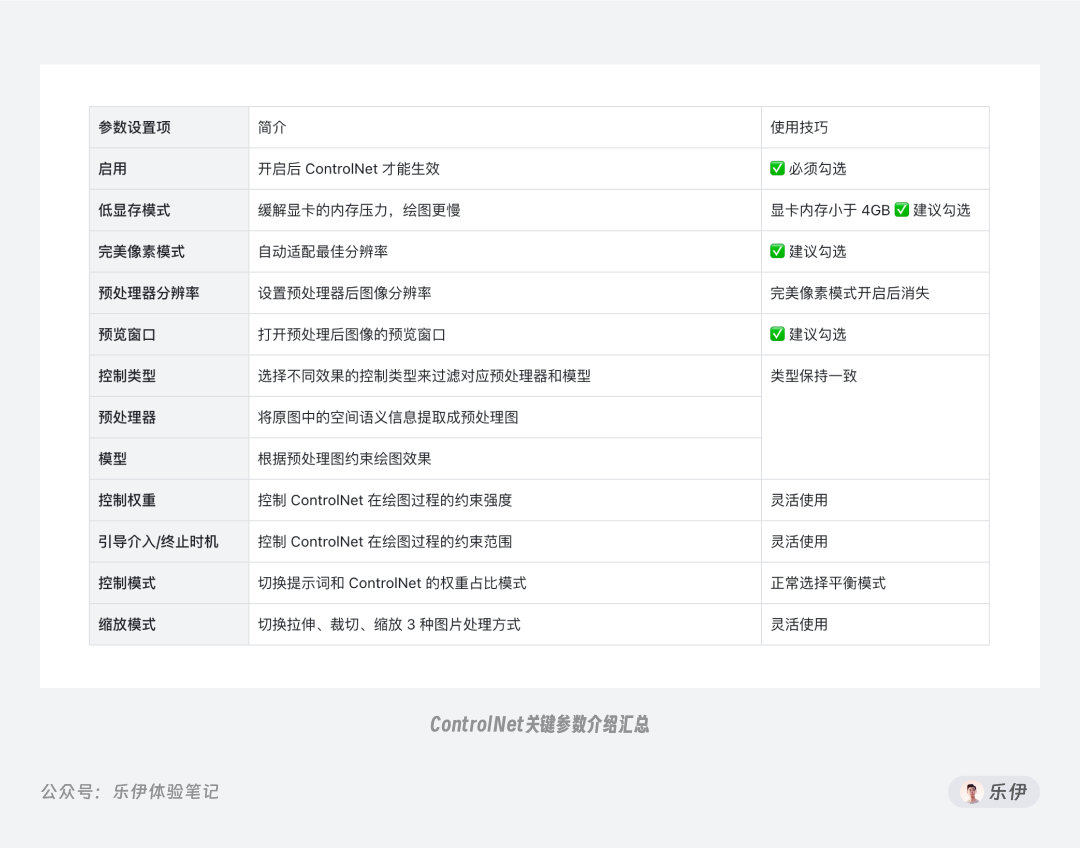
我们来仔细看下 ControlNet 插件的具体页面,这里同样提供了丰富的参数项供用户进行微调,下面为大家介绍关键的通用设置项,此外当我们选择不同预处理器后还会出现一些针对该控制类型的定制参数,这些我会在之后进行单独介绍。

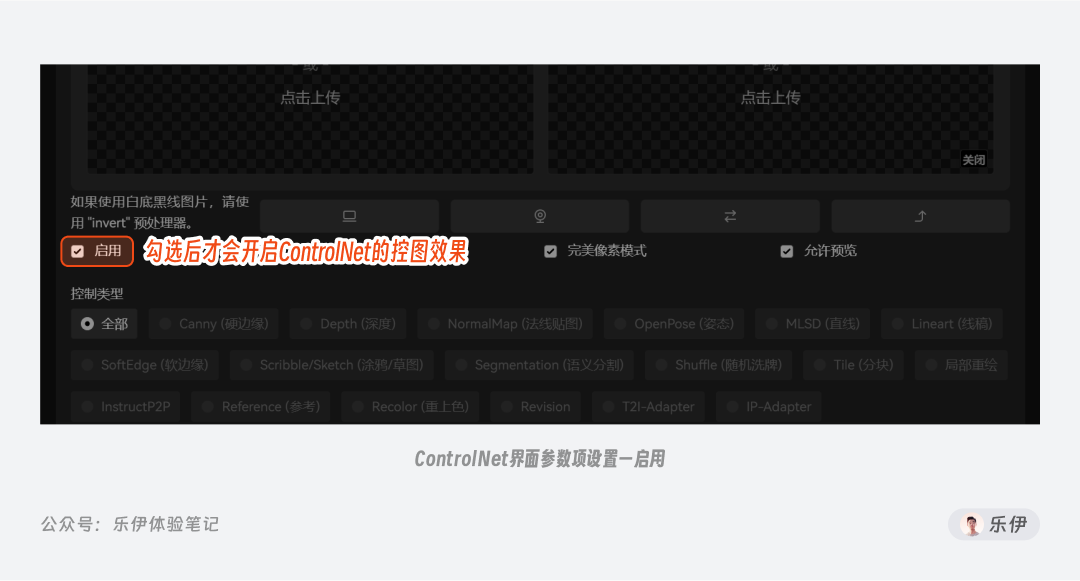
3.1 启用选项
只有勾选启用后,在点击生成按钮进行绘图时,ControlNet 模型的控图效果才能生效,一般上传图像后ControlNet会自动勾选上。经常有小伙伴奇怪为什么设置了 ControlNet 插件后在绘图时没有生效,其实就是因为这里的按钮之前取消后忘记勾选了。

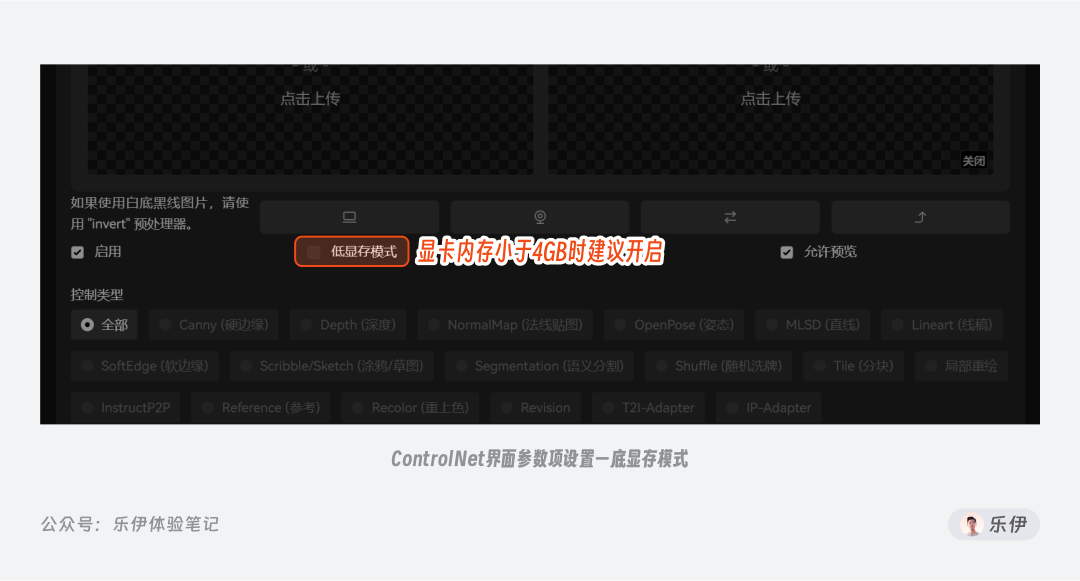
3.2 低显存模式
低显存模式是为显卡内存小的用户定制的功能,开启后整体绘图速度会变慢,但显卡支持的绘图上限有所提升。如果你的显卡内存小于 4GB,建议勾选开启。

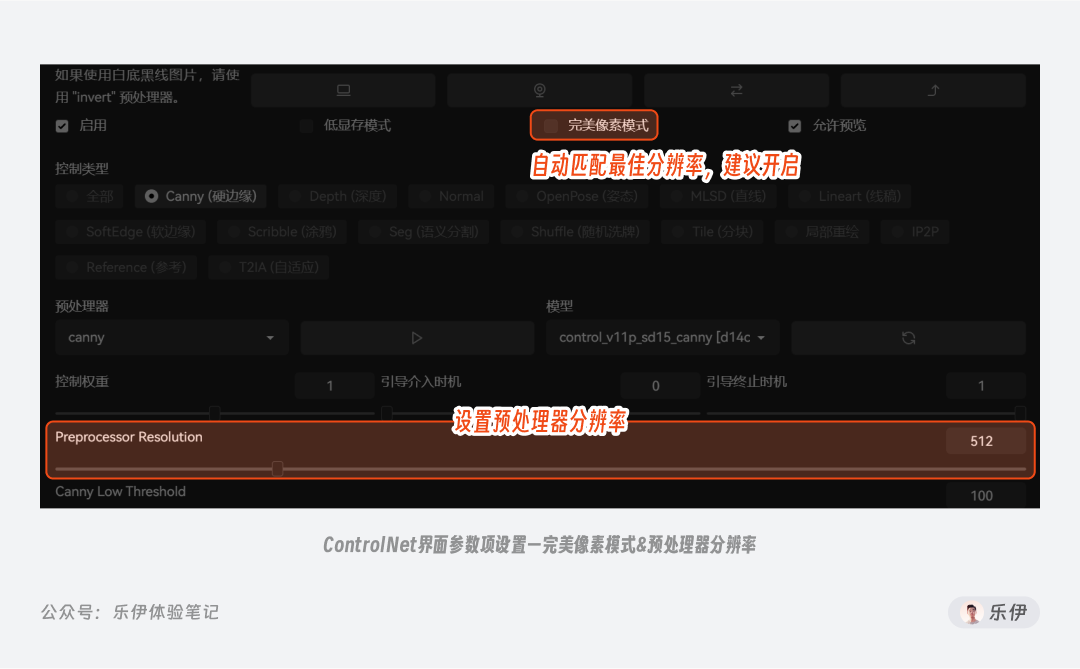
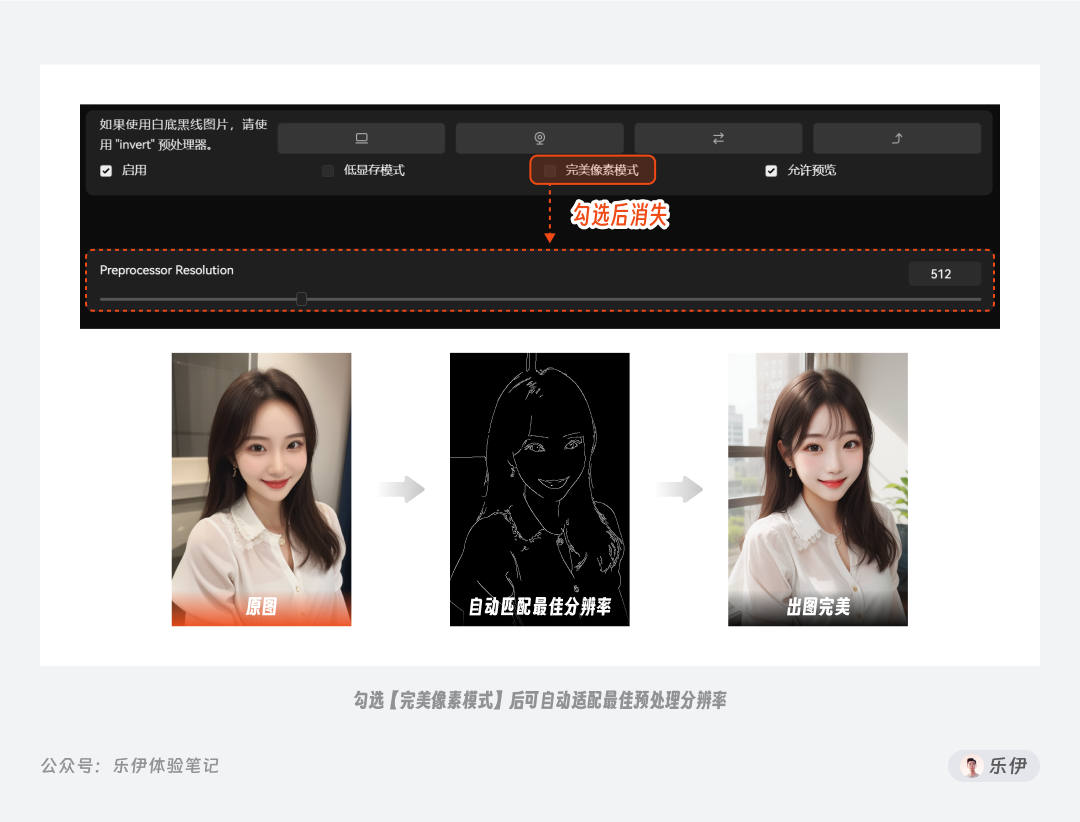
3.3 完美像素和预处理器分辨率

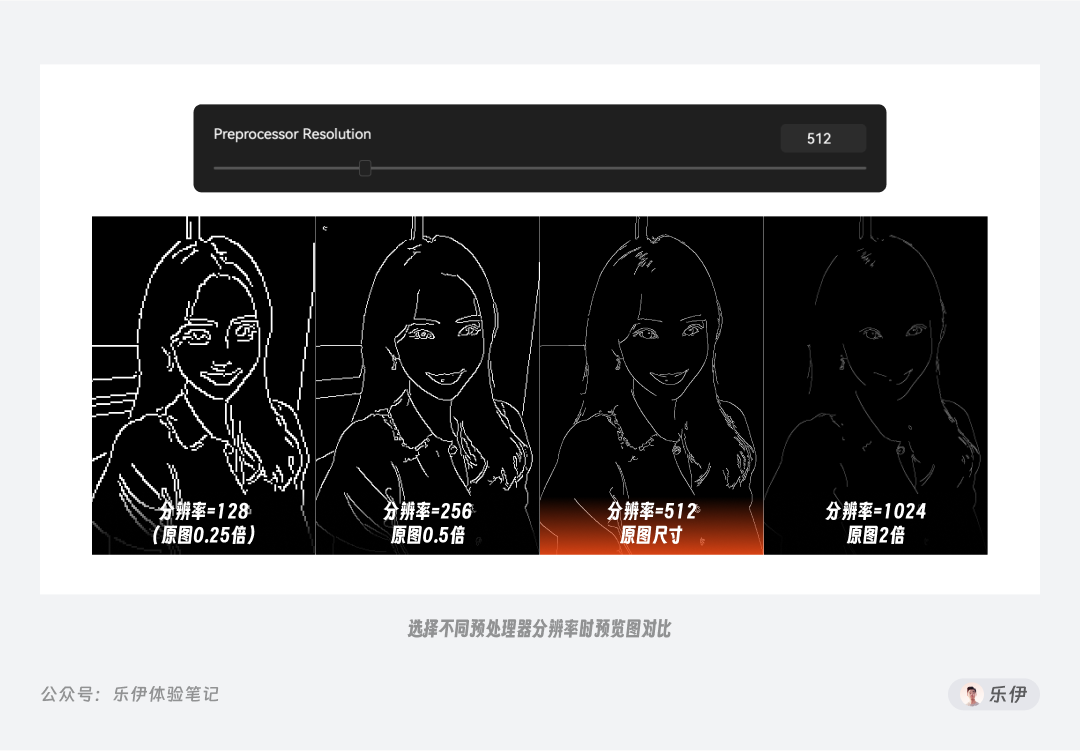
先来看看 Preprocessor Resolution 预处理器分辨率,该项用于修改预处理器输出预览图的分辨率,由于都是一倍图且长宽被锁定,因此相当于设置的是预览图的横向尺寸。举个例子,原图尺寸和绘制图像的尺寸都统一为 512*768,当我们预处理器分辨率分别设置为 128、256、512、1024 时,预处理后的图像尺寸相应的变为 128*192(原图 0.25 倍)、256*384(原图 0.5 倍)、512*768(原图)、1024*1536(原图 2 倍)。

当预处理检测图和最终图像尺寸不一致时会导致绘制图像受损,比如下图预处理器分辨率设置为 128 时,最终绘制的画面中人物边缘出现明显的像素颗粒。

如果每次都通过手动设置【预处理器分辨率】未免太过繁琐,而【完美像素模式】就是对该功能的优化,当我们勾选它后【预处理器分辨率】会消失,此时再运行预处理器就会自动为我们适配最佳分辨率,每次绘图都能实现最佳的控图效果。强烈建议大家每次使用时都将【完美像素模式】勾选上。

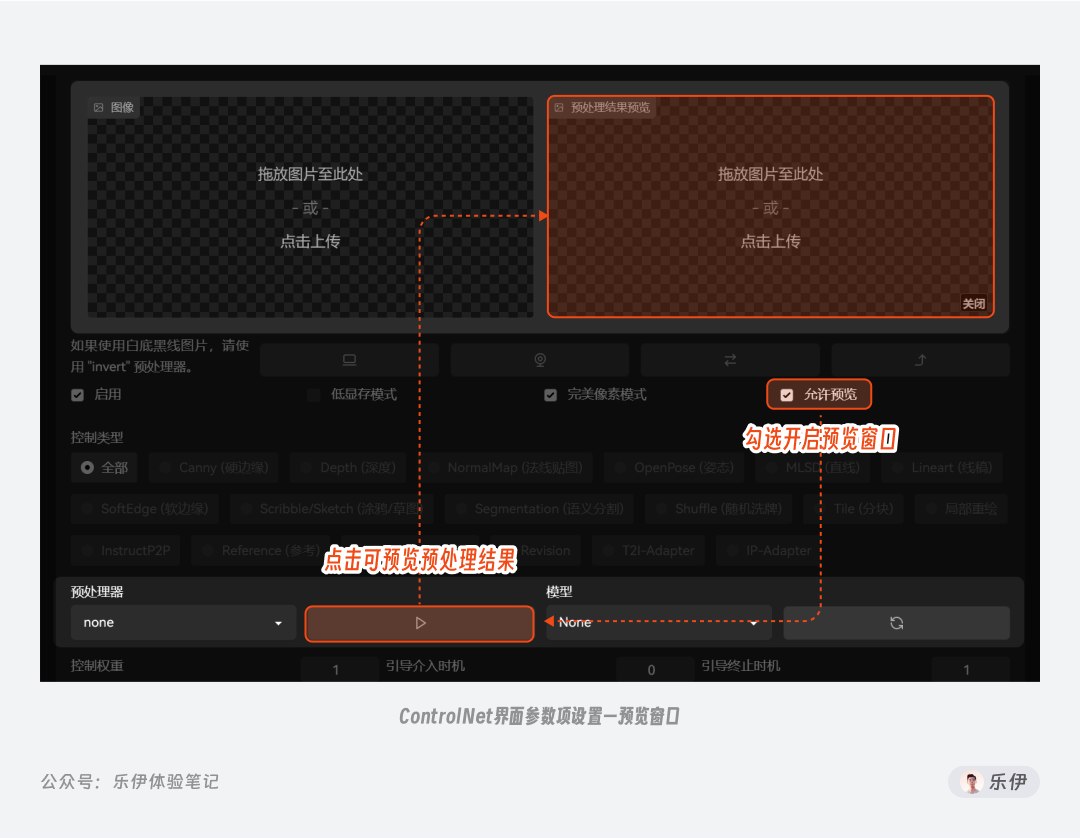
3.4 预览窗口
预览窗口同样是必选的功能项,开启预览窗口后才能看到预处理器执行后反馈的预览图。

3.5 控制类型
控制类型用于选择不同的 ControlNet 控图方向,早期的 ControlNet 插件并没有该选项,只能手动在多个预控制器和模型中下拉选择,很不方便。在增加了该控制项后,下方的预处理器和模型会自动切换成所选的类型,而且还新增了许多社区控图模型功能,具体控制类型我会在后面的内容中详细介绍。

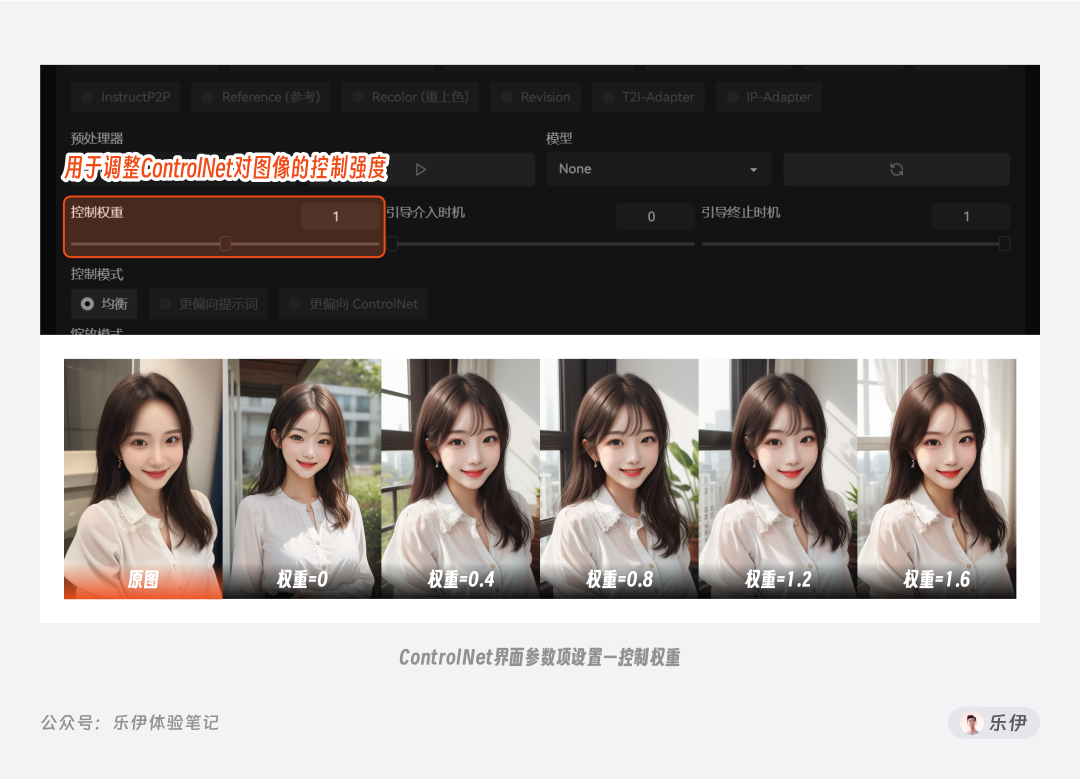
3.6 控制权重
学习过之前权重参数的朋友应该就知道,该参数用于设置 ControlNet 在绘图过程中的控制效果,数值越大则 ControlNet 对生成图像的控图效果越明显。

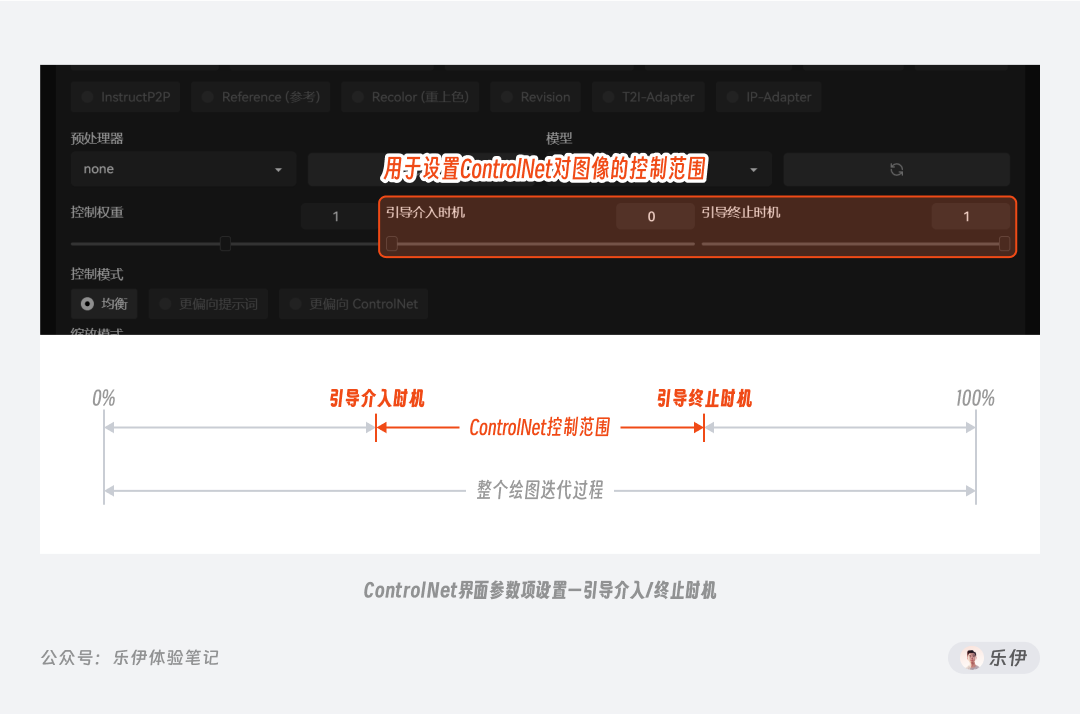
3.7 引导介入/终止时机
该参数和我们之前的绘制步数参数功能相同,用于设置 ControlNet 在整个迭代步数中作用的占比。如果整个迭代步数为 30 步,起始步数设置为 5 步,结束步数设置为 15 步,则表示 ControlNet 的控图引导从第 5 步开始,到 15 步 结束。

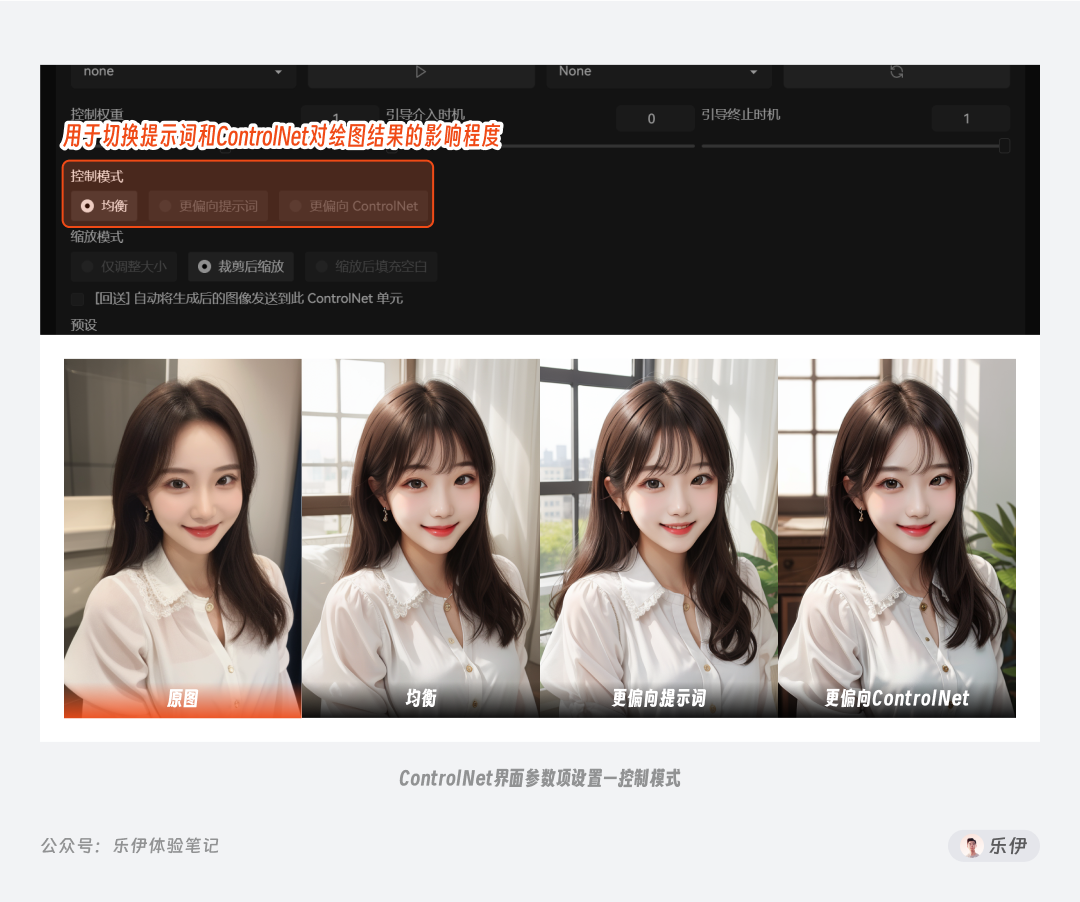
3.8 控制模式
该功能早期版本只有 Guess Mode 无提示词模式,现在优化成更好用的 Contorl Mode 控制模式。用于切换 ControlNet 和提示词的权重占比,默认使用平衡即可。如果选择 【Prompt 更重要】则 ControlNet 的控图效果会削弱,而选择【ControlNet 更重要】则 ControlNet 会被加强。

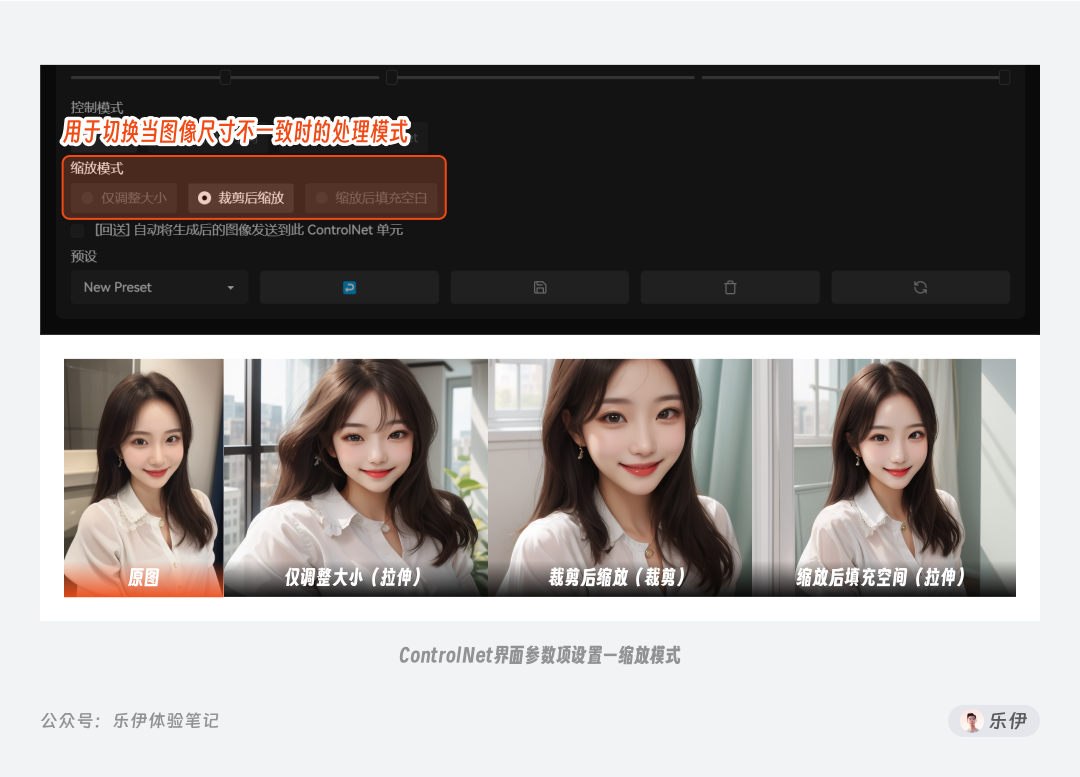
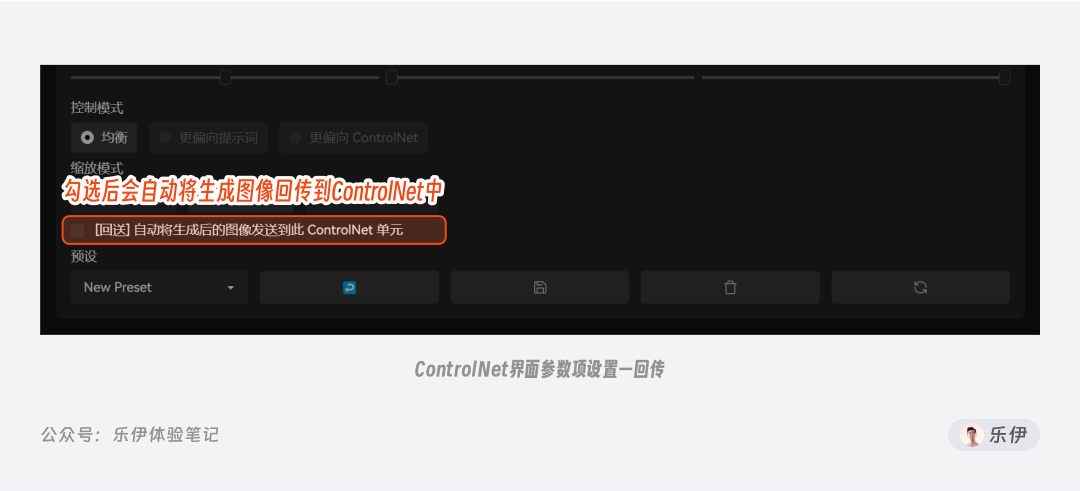
3.9 缩放模式和回送
裁剪模式和图生图中的图像处理模式功能相同,参考图和生产图比例不一致时,提供了拉伸、裁切、缩放 3 种处理方式。

回送开启后会自动将生成的图片回传到 ControlNet 中,用于迭代更新,平时基本不会使用。

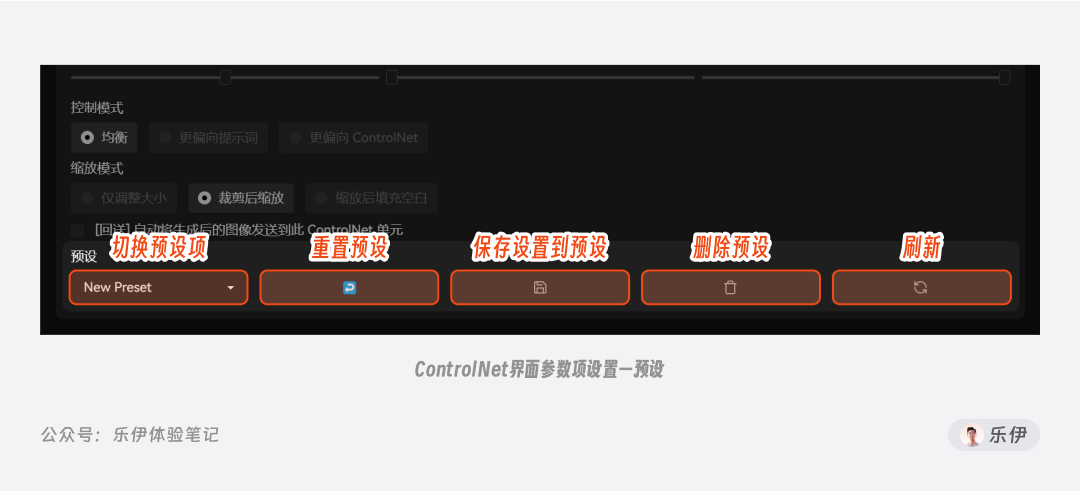
3.10 预设
可将设置好的 ControlNet 参数保存为预设,下次使用时选择预设项,即可自动设置好相关参数。

在本篇中我为大家介绍了 ControlNet的发展起源和运作原理以及如何尝试使用这款神器控图插件,由于篇幅限制,我会在下一篇中为大家详细介绍ControlNet的14种官方控图模型和各类社区模型。下方扫码可获取完整 Stable Diffusion 资源包。
写在最后
AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。
感兴趣的小伙伴,赠送全套AIGC学习资料和安装工具,包含AI绘画、AI人工智能等前沿科技教程,模型插件,具体看下方。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

 若有侵权,请联系删除
若有侵权,请联系删除