本篇介绍Flutter中网络请求相关api的使用,Flutter在Flutter engine中提供了一个sky_engine开发工具包,其包含了一个_http的库,该库中有封装的http请求相关的各种操作类。本文我们将介绍_http相关操作类的使用和基于_http封装的三方dio网络库的使用。
自带网络库_http
_http库中的http.dart文件中封装的HttpClient类是我们常用的网络请求操作类,该类是一个抽象类,其具体操作由http_impl.dart文件中_HttpClient类实现,该类中封装了各种http请求的方法,包括get、post、put、delete、patch和head等请求。
get和post请求方法是我们常用的两种方法,通过下面的例子看下其使用方法。
_getHttpData() async {
var httpClient = new HttpClient();
//为charles抓包设置代理,为什么在代码中设置?请参考上篇文章。
httpClient.findProxy = (url) {
return HttpClient.findProxyFromEnvironment(url, environment: {“http_proxy”: ‘http://192.168.124.94:8888’,});
};
//请求参数设置
Map<String, String> queryParameters = {‘format’: ‘2’, ‘key’: ‘939e592487c33b12c509f757500888b5’, ‘lon’: ‘116.39277’, ‘lat’: ‘39.933748’};
var uri = Uri.http(‘v.juhe.cn’, ‘/weather/geo’, queryParameters);
var request = await httpClient.getUrl(uri);
//下面一行是post请求
//var request = await httpClient.postUrl(uri);
var response = await request.close();
if (response.statusCode == 200) {
print(‘请求成功’);
var responseBody = await response.transform(utf8.decoder).join();
print(‘responseBody = $responseBody’);
} else {
print(‘请求失败’);
}
}
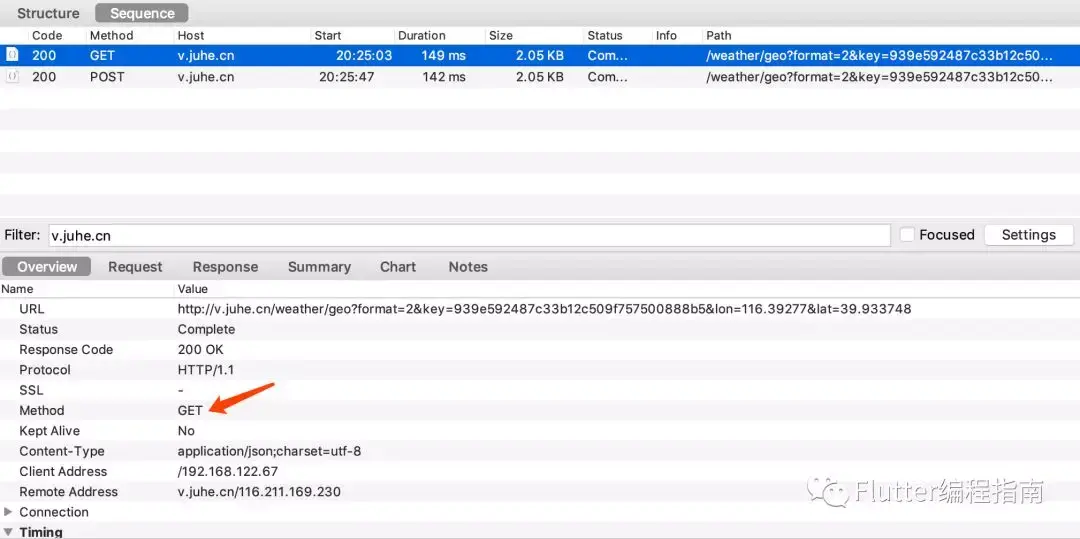
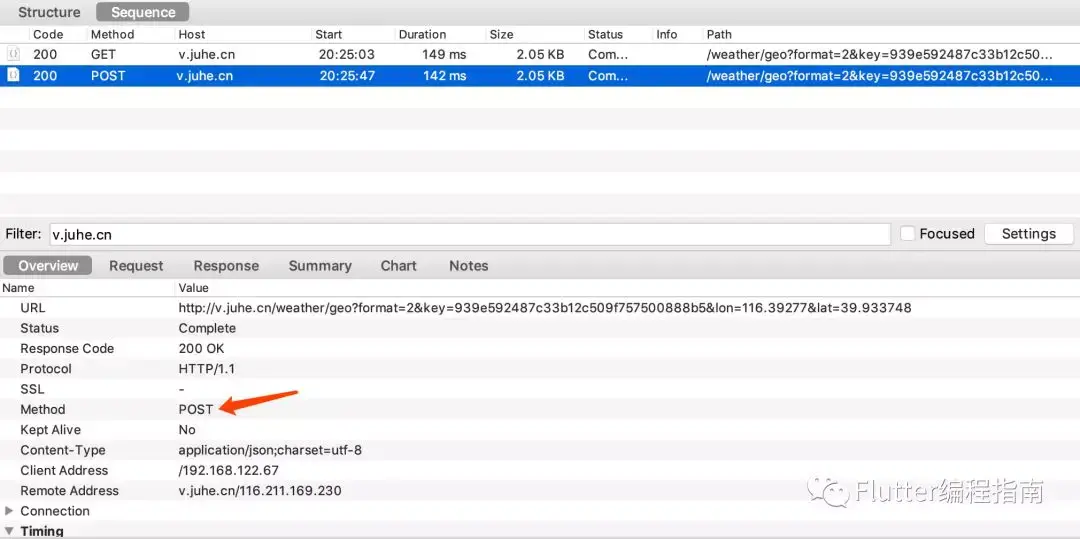
以上代码中httpClient.getUrl(uri)方法即是根据uri发起get请求,post请求用法和get请求只是调用方法不同,包括参数设置等其他用法都一样。请求抓包结果如下:
- get请求

- post请求

请求成功之后以上代码输出结果如下:
I/flutter (19183): 请求成功
I/flutter (19183): responseBody={“resultcode”:“200”,“reason”:“查询成功”,“result”:{“sk”:{“temp”:“8”,“wind_direction”:“西南风”,“wind_strength”:“2级”,“humidity”:“51%”,“time”:“21:54”},“today”:{“temperature”:“1℃15℃",“weather”:“晴”,“weather_id”:{“fa”:“00”,“fb”:“00”},“wind”:“南风微风”,“week”:“星期五”,“city”:“北京”,“date_y”:“2019年03月01日”,“dressing_index”:“较冷”,“dressing_advice”:“建议着厚外套加毛衣等服装。年老体弱者宜着大衣、呢外套加羊毛衫。”,“uv_index”:“中等”,“comfort_index”:“”,“wash_index”:“较适宜”,“travel_index”:“较不宜”,“exercise_index”:“较不宜”,“drying_index”:“”},“future”:[{“temperature”:"1℃15℃”,“weather”:“晴”,“weather_id”:{“fa”:“00”,“fb”:“00”},“wind”:“南风微风”,“week”:“星期五”,“date”:“20190301”},{“temperature”:“3℃15℃",“weather”:“霾”,“weather_id”:{“fa”:“53”,“fb”:“53”},“wind”:“西南风微风”,“week”:“星期六”,“date”:“20190302”},{“temperature”:"3℃15℃”,“weather”:“霾转晴”,“weather_id”:{“fa”:“53”,“fb”:“00”},“wind”:“西南风微风”,"
由此可以看出结果输出不完整,部分字符串被丢弃了,前段时间有个同学留言问过这个问题,在这里说明一下。Flutter官方文档有这个问题的说明:
The Dart print() function outputs to the system console, which you can view using flutter logs (which is basically a wrapper around adb logcat).
If you output too much at once, then Android sometimes discards some log lines. To avoid this, you can use debugPrint(), from Flutter’s foundation library. This is a wrapper around print which throttles the output to a level that avoids being dropped by Android’s kernel.
具体地址在:
https://flutter.dev/docs/testing/debugging#print-and-debugprint-with-flutter-logs
官方建议我们输出日志过多的时候使用debugPrint()函数,作者使用debugPrint()函数之后发现依然是输出不完整,查看debugPrint()函数的具体代码实现后发现以上输出的内容是一行的内容,一行内容过多的情况下debugPrint()函数依然无法完整进行输出,最后我采用了一个技巧,对以上返回的responseBody结果进行了简单处理,根据特殊字符串进行字符串替换,加入换行符,代码如下:
var responseBody = await response.transform(utf8.decoder).join();
//‘{’符号前加个换行符
responseBody = responseBody.replaceAll(“{”, “\n{”);
debugPrint(‘responseBody=$responseBody’);
于是输出了完整的请求返回结果:
I/flutter (19183): 请求成功
I/flutter (19183): responseBody=
I/flutter (19183): {“resultcode”:“200”,“reason”:“successed!”,“result”:
I/flutter (19183): {“sk”:
I/flutter (19183): {“temp”:“8”,“wind_direction”:“西南风”,“wind_strength”:“2级”,“humidity”:“51%”,“time”:“22:09”},“today”:
I/flutter (19183): {“temperature”:“1℃~15℃”,“weather”:“晴”,“weather_id”:
I/flutter (19183): {“fa”:“00”,“fb”:“00”},“wind”:“南风微风”,“week”:“星期五”,“city”:“北京”,“date_y”:“2019年03月01日”,“dressing_index”:“较冷”,“dressing_advice”:“建议着厚外套加毛衣等服装。年老体弱者宜着大衣、呢外套加羊毛衫。”,“uv_index”:“中等”,“comfort_index”:“”,“wash_index”:“较适宜”,“travel_index”:“较不宜”,“exercise_index”:“较不宜”,“drying_index”:“”},“future”:[
I/flutter (19183): {“temperature”:“1℃~15℃”,“weather”:“晴”,“weather_id”:
I/flutter (19183): {“fa”:“00”,“fb”:“00”},“wind”:“南风微风”,“week”:“星期五”,“date”:“20190301”},
I/flutter (19183): {“temperature”:“3℃~15℃”,“weather”:“霾”,“weather_id”:
I/flutter (19183): {“fa”:“53”,“fb”:“53”},“wind”:“西南风微风”,“week”:“星期六”,“date”:“20190302”},
I/flutter (19183): {“temperature”:“3℃~15℃”,“weather”:“霾转晴”,“weather_id”:
I/flutter (19183): {“fa”:“53”,“fb”:“00”},“wind”:“西南风微风”,“week”:“星期日”,“date”:“20190303”},
I/flutter (19183): {“temperature”:“2℃~15℃”,“weather”:“晴”,“weather_id”:
I/flutter (19183): {“fa”:“00”,“fb”:“00”},“wind”:“北风微风”,“week”:“星期一”,“date”:“20190304”},
I/flutter (19183): {“temperature”:“3℃~16℃”,“weather”:“晴”,“weather_id”:
I/flutter (19183): {“fa”:“00”,“fb”:“00”},“wind”:“北风微风”,“week”:“星期二”,“date”:“20190305”},
I/flutter (19183): {“temperature”:“3℃~15℃”,“weather”:“霾”,“weather_id”:
I/flutter (19183): {“fa”:“53”,“fb”:“53”},“wind”:“西南风微风”,“week”:“星期三”,“date”:“20190306”},
I/flutter (19183): {“temperature”:“3℃~15℃”,“weather”:“霾”,“weather_id”:
I/flutter (19183): {“fa”:“53”,“fb”:“53”},“wind”:“西南风微风”,“week”:“星期四”,“date”:“20190307”}]},“error_code”:0}
第三方网络库dio
dio是目前使用最多的Flutter三方网络库,它是对http请求的一个封装,功能非常强大,支持拦截器、全局配置、表单数据、请求取消、文件下载、超时等。目前dio的最新版本为2.0.15,2.x版本对1.x版本代码进行了一些重构,所以之前使用过1.x版本的同学,再升级到2.x时要注意需要修改一些代码。
下面基于2.0.15版本举个请求天气信息的例子:
Future _getWeatherInfo() async {
Dio dio = Dio();
//设置代理
DefaultHttpClientAdapter adapter = dio.httpClientAdapter;
adapter.onHttpClientCreate = (HttpClient client) {
if(client == null) {
client = HttpClient();
}
client.findProxy = (url) {
return HttpClient.findProxyFromEnvironment(url, environment: {“http_proxy”: ‘http://192.168.124.94:8888’,});
};
return client;
};
dio.options.baseUrl = “http://v.juhe.cn/”;
//设置连接超时时间
dio.options.connectTimeout = 10000;
//设置数据接收超时时间
dio.options.receiveTimeout = 10000;
try {
//以表单的形式设置请求参数
Map<String, String> queryParameters = {‘format’: ‘2’, ‘key’: ‘939e592487c33b12c509f757500888b5’, ‘lon’: ‘116.39277’, ‘lat’: ‘39.933748’};
Response response = await dio.get(“/weather/geo”, queryParameters: queryParameters);
if (response.statusCode == 200) {
print(‘请求成功’);
var responseData = response.data.toString();
responseData = responseData.replaceAll(“{”, “\n{”);
debugPrint(‘response.data=$responseData’);
}
} on DioError catch (e) {
print(“exception: $e”);
}
return;
}
关于代理设置代码块,在Dio 2.x版本和1.x版本上设置的方式是不同的,这是因为Dio 2.x版本代码重构的原因,1.x代码上onHttpClientCreate方法放在了Dio类中,而2.x版本将该方法封装到了一个名为DefaultHttpClientAdapter的类中,Dio类中的httpClientAdapter即是默认实现了DefaultHttpClientAdapter类的对象,所以此时根据httpClientAdapter对象来设置onHttpClientCreate为自定义方法即可。
1.x版本代理设置方法的代码块如下:
Dio dio = Dio();
dio.onHttpClientCreate = (HttpClient client) {
if(client == null) {
client = HttpClient();
}
client.findProxy = (url) {
return HttpClient.findProxyFromEnvironment(url, environment: {“http_proxy”: ‘http://192.168.124.94:8888’,});
};
return client;
};
拦截器
使用Dio处理网络请求可以设置拦截器,dio中定义了两个拦截器:LogInterceptor和CookieManager,这两个拦截器都是抽象类Interceptor的实现,具体是对抽象类中onRequest、onResponse、onError三个方法的实现,我们也可以自定义拦截器处理一些自己的需求。下面使用LogInterceptor来举例说明拦截器的作用:
//在上文dio使用的代码中加入如下代码,即添加了Log拦截器
dio.interceptors.add(LogInterceptor());
添加拦截器之后,执行请求,会看到控制台打印如下信息:
I/flutter (28939): *** Request ***
I/flutter (28939): uri: http://v.juhe.cn/weather/geo?format=2&key=939e592487c33b12c509f757500888b5&lon=116.39277&lat=39.933748
I/flutter (28939): method: GET
I/flutter (28939): contentType: application/json; charset=utf-8
I/flutter (28939): responseType: ResponseType.json
I/flutter (28939): followRedirects: true
I/flutter (28939): connectTimeout: 10000
I/flutter (28939): receiveTimeout: 10000
I/flutter (28939): extra: {}
I/flutter (28939): header:
I/flutter (28939):
I/flutter (28939): *** Response ***
I/flutter (28939): uri: http://v.juhe.cn/weather/geo?format=2&key=939e592487c33b12c509f757500888b5&lon=116.39277&lat=39.933748
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!


由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)
学习宝典
对我们开发者来说,一定要打好基础,随时准备战斗。不论寒冬是否到来,都要把自己的技术做精做深。虽然目前移动端的招聘量确实变少了,但中高端的职位还是很多的,这说明行业只是变得成熟规范起来了。竞争越激烈,产品质量与留存就变得更加重要,我们进入了技术赋能业务的时代。
不论遇到什么困难,都不应该成为我们放弃的理由!
很多人在刚接触这个行业的时候或者是在遇到瓶颈期的时候,总会遇到一些问题,比如学了一段时间感觉没有方向感,不知道该从那里入手去学习,对此我针对Android程序员,我这边给大家整理了一套学习宝典!包括不限于高级UI、性能优化、移动架构师、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
【Android核心高级技术PDF文档,BAT大厂面试真题解析】

【算法合集】

【延伸Android必备知识点】

【Android部分高级架构视频学习资源】
**
[外链图片转存中…(img-97vjuxxy-1711559348376)]
【算法合集】
[外链图片转存中…(img-6olR6PoV-1711559348377)]
【延伸Android必备知识点】
[外链图片转存中…(img-LE326OEh-1711559348377)]
【Android部分高级架构视频学习资源】
