阅读量:0
一. 目标
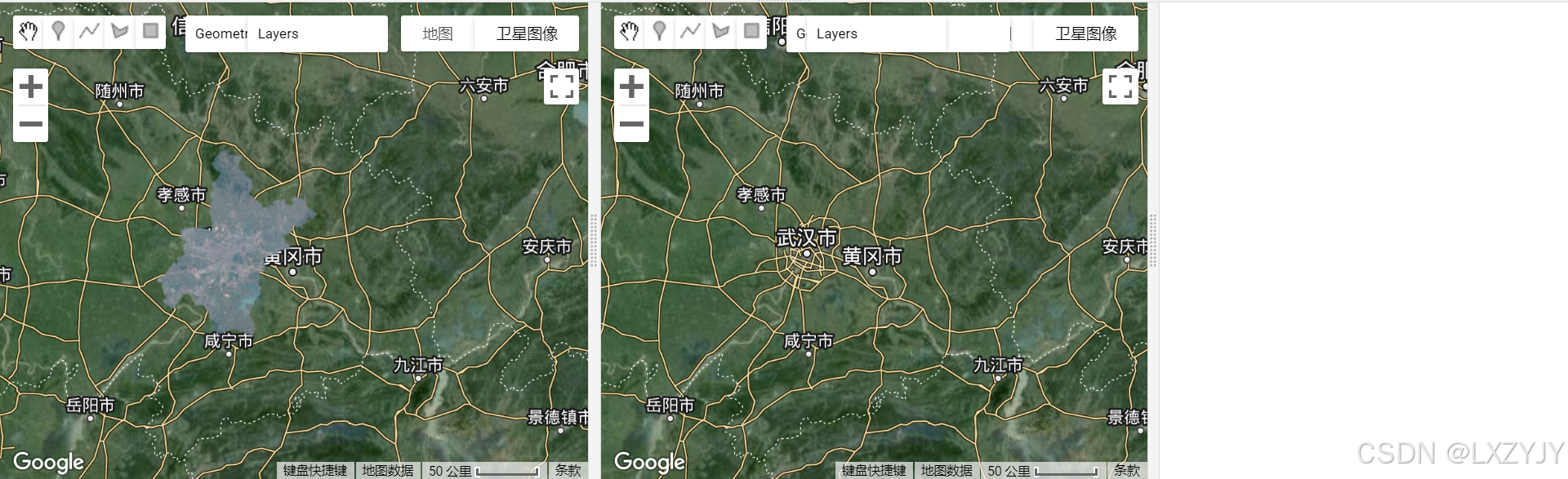
①构建三个面板,分别显示不同来源数据;
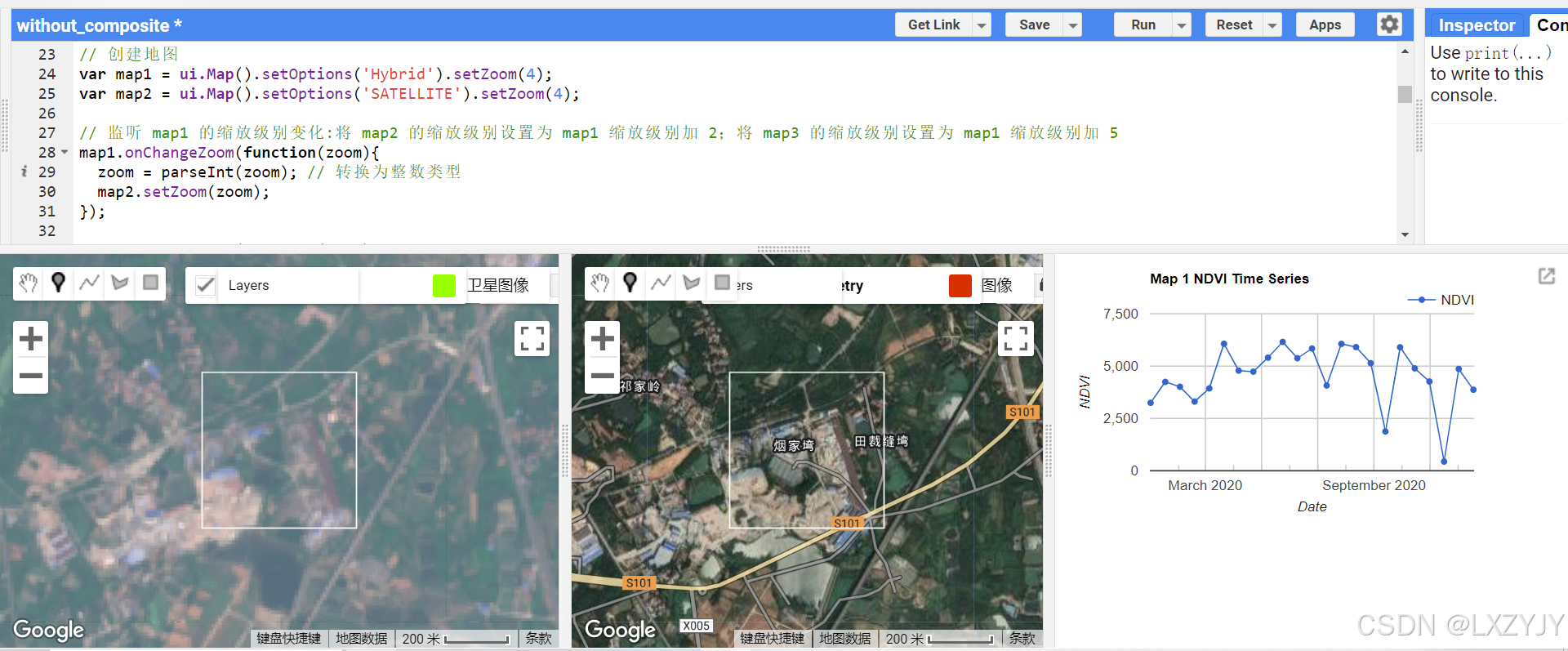
②面板1显示哨兵数据+面版2显示谷歌高清数据+面板3实现用户任意交互选点,并以该点为中心构建正方形,随后生成该正方形的区域NDVI平均值长时序曲线;
③保证前两个面板可以同步缩放查看数据。
二.代码
// 定义研究区域 var aoi = ee.FeatureCollection('你的aoi链接').geometry(); // 获取Sentinel-2影像集合 var sentinelCollection = ee.ImageCollection('COPERNICUS/S2') .filterBounds(aoi) .filterDate('2020-01-01', '2020-12-31') .filter(ee.Filter.lt('CLOUDY_PIXEL_PERCENTAGE', 20)) // remove clouds .select(['B1', 'B2', 'B3', 'B4', 'B5', 'B6', 'B7', 'B8', 'B8A', 'B9', 'B10', 'B11', 'B12']); // 获取特定日期的影像 var image1 = sentinelCollection.filterDate('2020-04-01', '2020-04-30').median().clip(aoi); var image2 = sentinelCollection.filterDate('2021-04-01', '2021-04-30').median().clip(aoi); // 定义可视化参数 var visParams = { bands: ['B4', 'B3', 'B2'], min: 0, max: 3000, gamma: 1.4// change luminance }; // 创建地图 var map1 = ui.Map().setOptions('Hybrid').setZoom(4); var map2 = ui.Map().setOptions('SATELLITE').setZoom(4); // 监听 map1 的缩放级别变化:将 map2 的缩放级别设置为 map1 缩放级别加 2;将 map3 的缩放级别设置为 map1 缩放级别加 5 map1.onChangeZoom(function(zoom){ zoom = parseInt(zoom); // 转换为整数类型 map2.setZoom(zoom); }); map2.onChangeZoom(function(zoom){ zoom = parseInt(zoom); map1.setZoom(zoom); }); // 当在一个地图上平移时,其他两个地图会同步平移。 var linker = ui.Map.Linker([map1, map2], 'change-center'); // 添加图层到地图面板 map1.addLayer(image1, visParams, 'April 2020'); map2.addLayer(image2, visParams, 'April 2021'); // 获取MODIS影像集合 var modisCollection = ee.ImageCollection('MODIS/006/MOD13Q1') .filterBounds(aoi) .filterDate('2020-01-01', '2020-12-31'); // 修正日期范围 // 创建时间序列面板 var chartPanel = ui.Panel({ style: { width: '34%' } }); // 创建时间序列图表 var plotNDVI = function(geometry, title) { // ee.Reducer.mean() 计算该区域内像素值的平均值 var timeSeries = ui.Chart.image.series({ imageCollection: modisCollection.select('NDVI'), region: geometry, reducer: ee.Reducer.mean(), scale: 500, xProperty: 'system:time_start' }).setOptions({ title: title, vAxis: {title: 'NDVI'}, hAxis: {title: 'Date'}, lineWidth: 1, pointSize: 3 }); chartPanel.clear(); chartPanel.add(timeSeries); }; // 添加绘制工具到 map1 和 map2 function addDrawingTools(map, mapTitle) { var drawingTools = map.drawingTools(); drawingTools.addLayer([], 'geometry'); drawingTools.setShape('point'); drawingTools.draw(); // 绘制正方形 function onClickToDrawRectangle() { var point = drawingTools.layers().get(0).getEeObject(); drawingTools.layers().reset(); // 创建一个以该点为中心的500米的正方形 var buffer = point.buffer(250); // 500米边长的正方形边长的一半是250米 var square = buffer.bounds(); //ee.Image() 创建一个空的影像对象; //toByte() 方法将影像的像素值转换为字节类型,使它们适合绘制和显示 //paint() 方法用于将几何形状或特征绘制到影像上 var square_display = ee.Image().toByte().paint({featureCollection:square,color:111112,width:1.5}); map1.layers().set(1, ui.Map.Layer(square_display));将矢量边界空心显示在网页上,设置颜色 map2.layers().set(0, ui.Map.Layer(square_display)); map.centerObject(point, 15); // 设置地图中心到选择的点 plotNDVI(square, mapTitle); drawingTools.draw(); } drawingTools.onDraw(onClickToDrawRectangle); // 启用绘图工具 } addDrawingTools(map1, 'Map 1 NDVI Time Series'); addDrawingTools(map2, 'Map 2 NDVI Time Series'); // 创建水平分割面板(宽度为整个用户界面的66%),其中 map1 和 map2 分别位于左侧和右侧 var split1 = ui.Panel(ui.SplitPanel({ firstPanel: map1, secondPanel: map2, orientation: 'horizontal', wipe: false, }), null, {width: '66%', height:'100%'}); // 创建水平分割面板(宽度为整个用户界面的34%),其中 chartPanel 位于map1和map2的右侧 var split2 = ui.Panel(ui.SplitPanel({ firstPanel: split1, secondPanel: chartPanel, orientation: 'horizontal', wipe: false, }), null, {width: '100%', height: '100%'}); ui.root.clear(); // 清空当前用户界面上的所有内容 ui.root.insert(0, split2); // 将新的布局 split2 插入到用户界面的根容器中,位置索引为 0(即第一个位置) 三. 结果

使用最左侧面板的选点工具在图中点击后,即可得到下图,也就是最右侧的NDVI时间序列。

四. 参考
这是本文实现的基础,十分感谢这位大佬~
完结撒花~
