阅读量:0
当前elementui版本:2.8.2
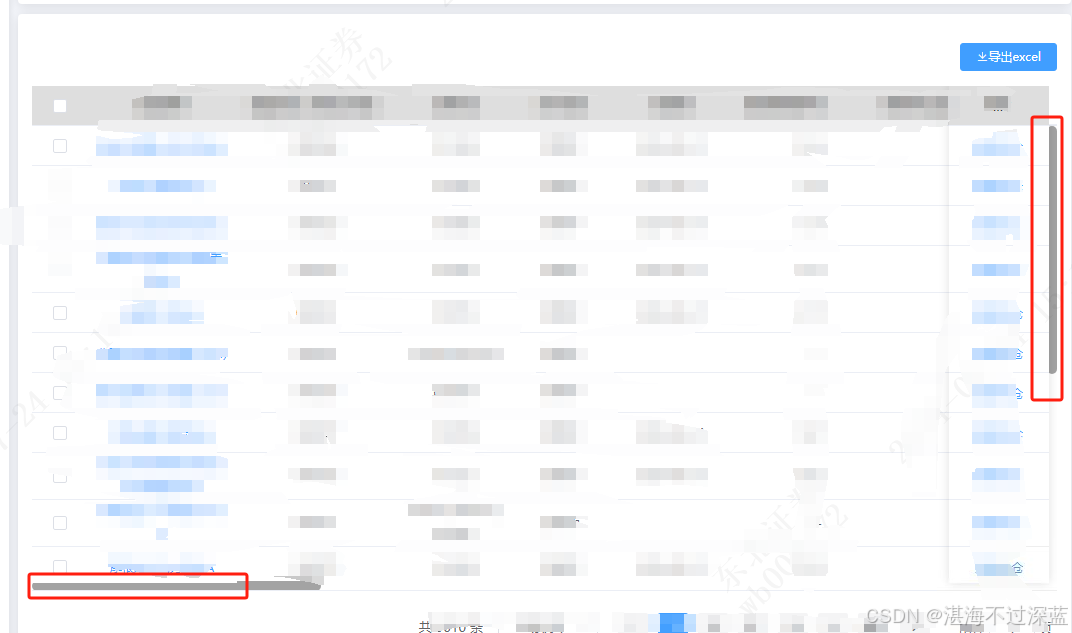
现象:此处el-table__body-wrapper默认的滚动条宽度为8px,我加大到10px,如果不设置fixed一切正常,设置fixed后会被遮挡一点
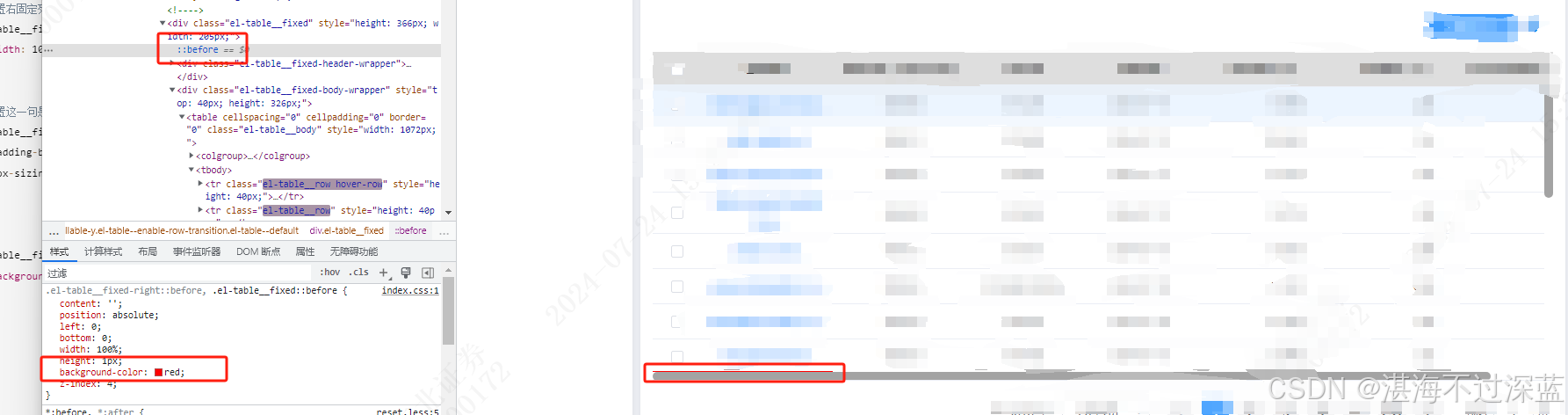
el-table__fixed-right::before, .el-table__fixed::before
设置css解决遮挡
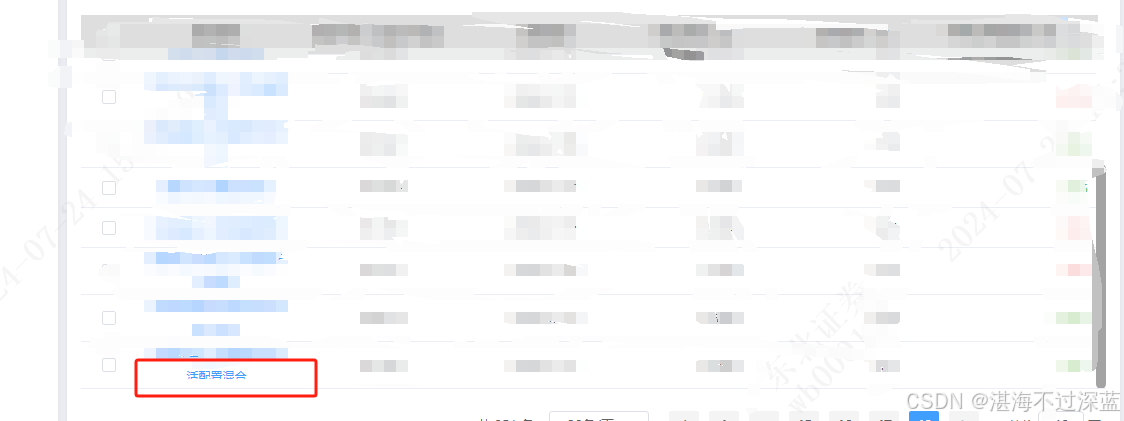
// 左固定列 .el-table__fixed { height: calc(100% - 10px) !important; } // 右固定列 .el-table__fixed-right { height: calc(100% - 10px) !important; right: 10px !important; } // 设置右固定列才会出现该元素,不然不用写 .el-table__fixed-right-patch { width: 10px !important; } // 设置这一句是因为,当滚动条向下滑动时,固定列的行会和其他列的行错位,设置完这个就不错位了 .el-table__fixed-body-wrapper .el-table__body { padding-bottom: 10px; box-sizing: border-box; } // 设置这句是因为上第二张图,在某些场景下那条线会很突兀,就设置颜色透明让视觉上看不见 .el-table__fixed-right::before, .el-table__fixed::before { background: transparent !important; } // 滚动条样式 .el-table__body-wrapper::-webkit-scrollbar { width: 10px; height: 10px; background: transparent; border-radius: 4px; } .el-table__body-wrapper::-webkit-scrollbar-thumb { // background-color: rgba(94, 171, 246, .79); border-radius: 12px; } 如果能够确保表格在任何屏幕下都会出现横向滚动和竖向滚动,那么上述设置已经够了。但我有一张表可以筛选列,就导致当列选的比较少时不会出现横向滚动,如果最后一行数据恰巧换行,有部分文字正好会被固定列的height: calc(100% - 10px) !important遮挡住,如下图所示,所以就要兼容两种情况

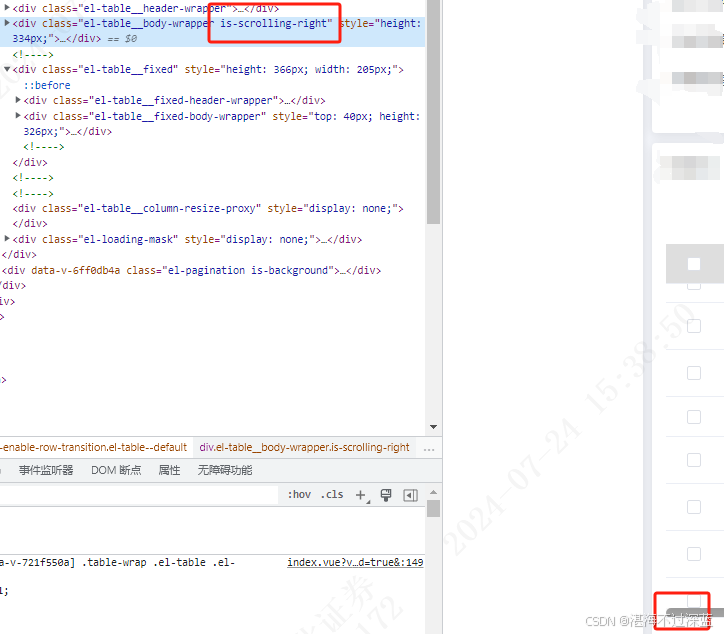
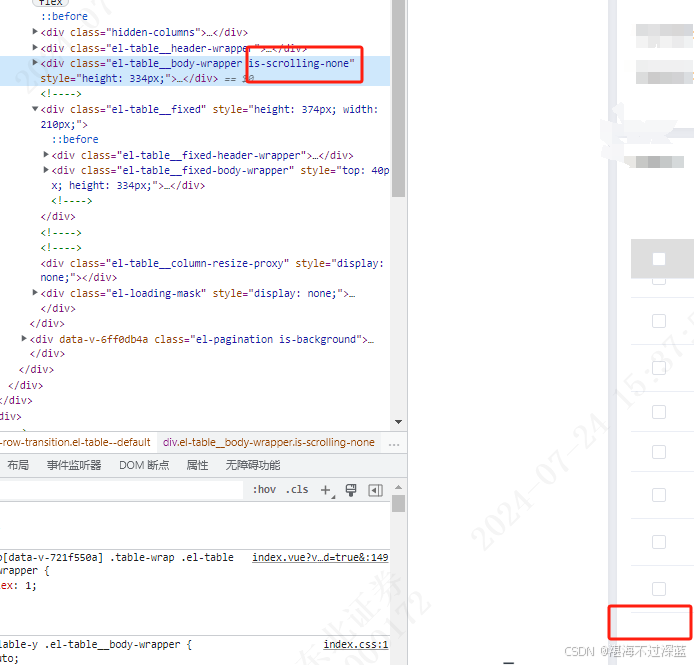
由于我发现,出现横向滚动条时,el-table__body-wrapper会出现类名is-scrolling-right或is-scrolling-left或is-scrolling-middle,无横向滚动时,el-table__body-wrapper的类名叫做is-scrolling-none,就可以利用这一点再设置无横向滚动时的css

// ~:用于选择某个元素之后的兄弟元素 // el-table__fixed是左固定列,要设置右固定列就是写: // .el-table__body-wrapper.is-scrolling-none ~ .el-table__fixed-right {} .el-table__body-wrapper.is-scrolling-none ~ .el-table__fixed { height: 100% !important; .el-table__fixed-body-wrapper { right: 2px !important; } } 最后:反正具体css设置还要看自己项目的当前情况,但是方法是这么个方法,可以通过这些类名去设置以达到目的
