阅读量:0
如何将可填写的 PDF 表单嵌入您的网页?访问者无需下载或注册即可查看并填写。

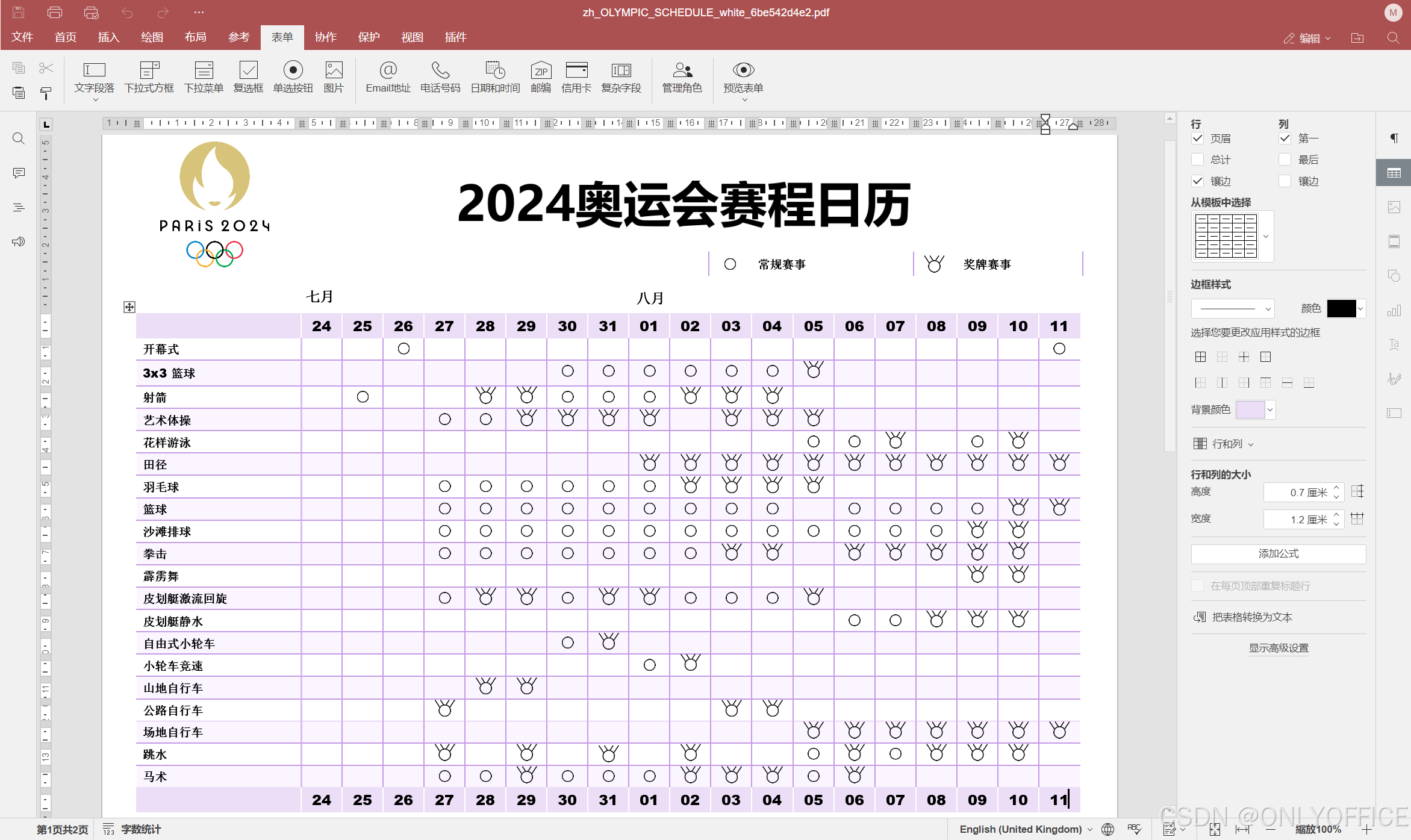
简单!本文以2024巴黎奥运会赛程表单为例,演示如何将其嵌入网页中。您可以在 ONLYOFFICE 表单库免费获取该模板,有白色和紫色两种背景设计。

如何在网站嵌入可填写的PDF表单
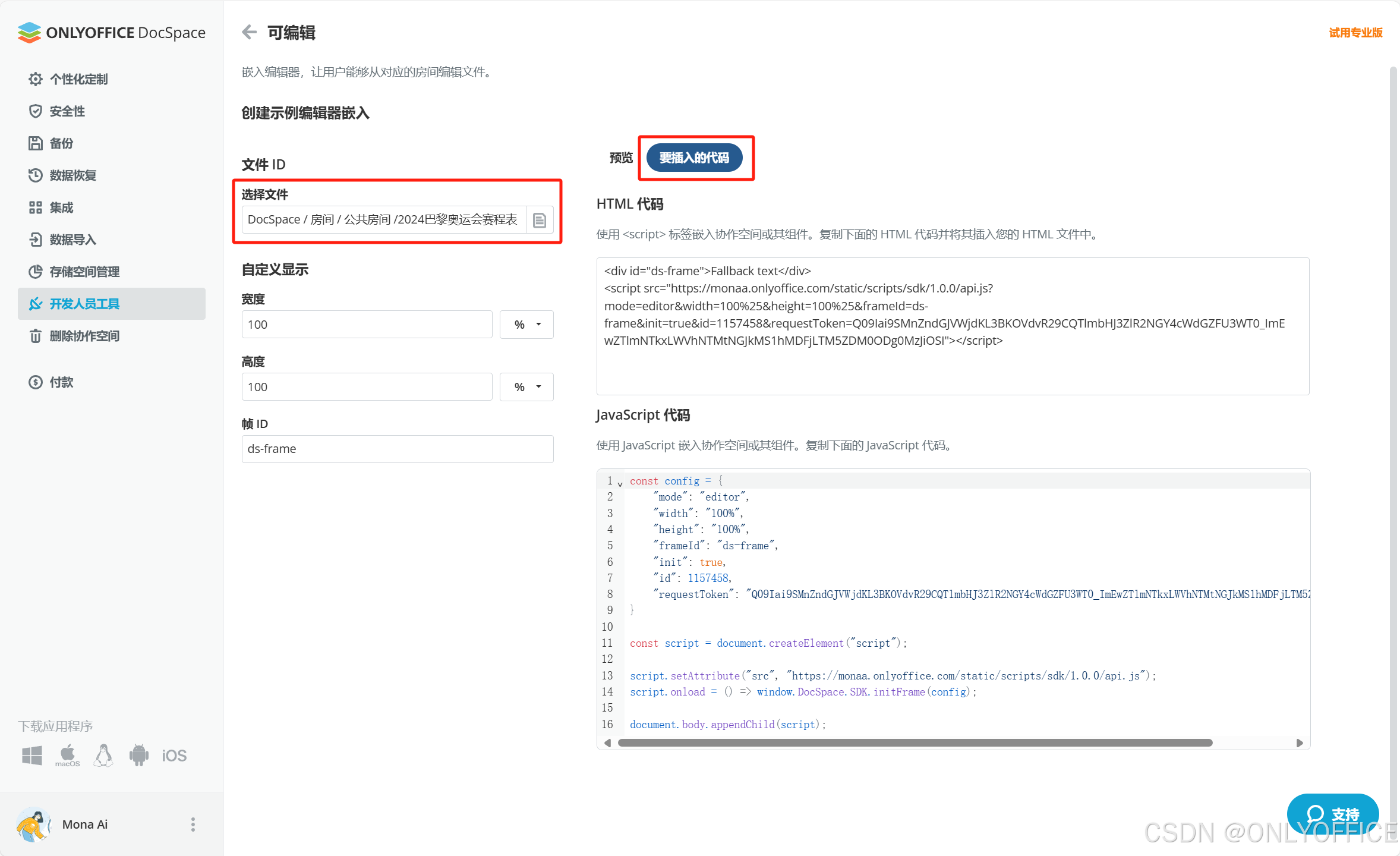
一、在协作空间找到要嵌入的文件代码
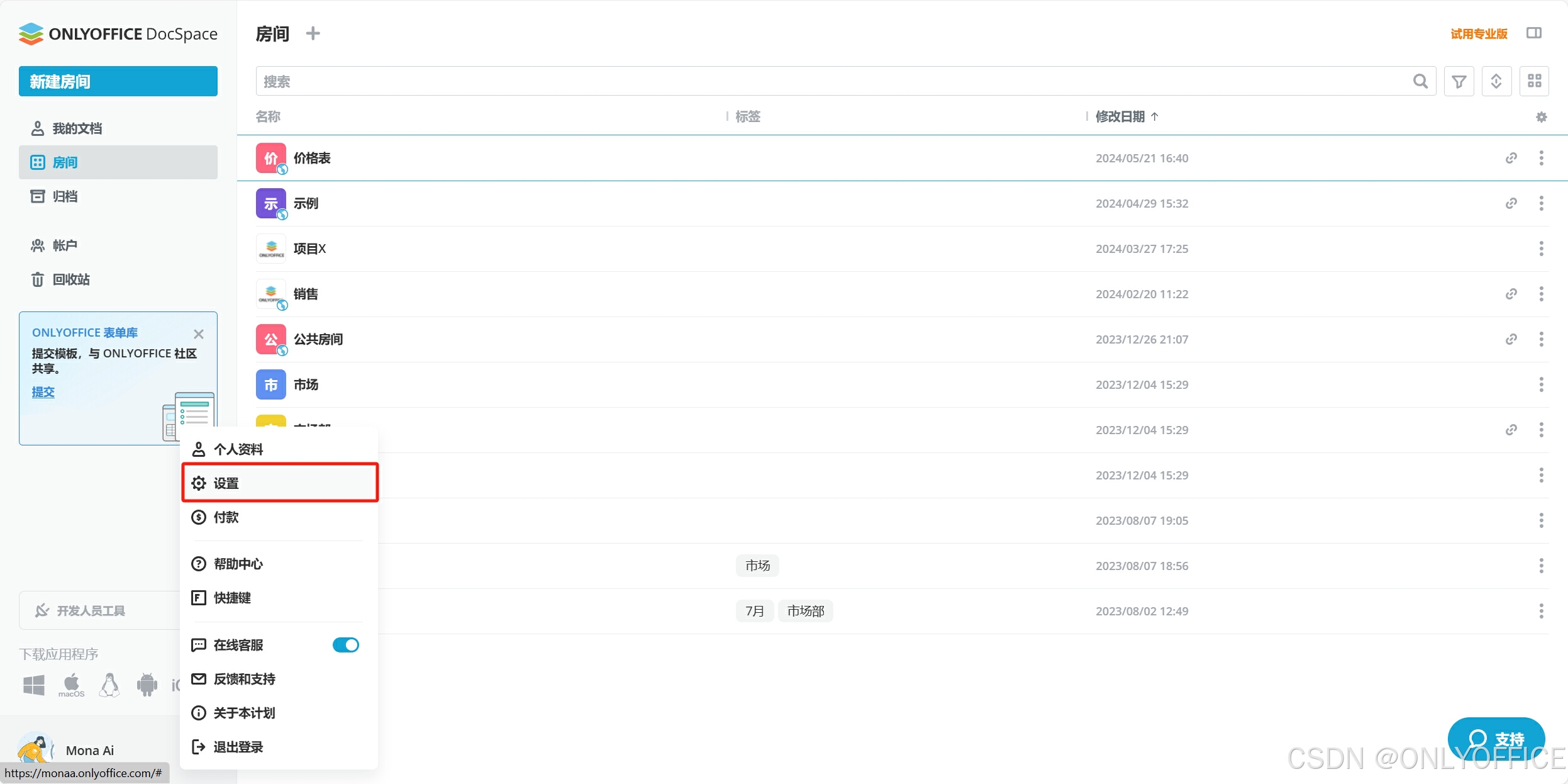
- 在协作空间主屏幕上,单击姓名旁边的三个点,然后转到“设置”。

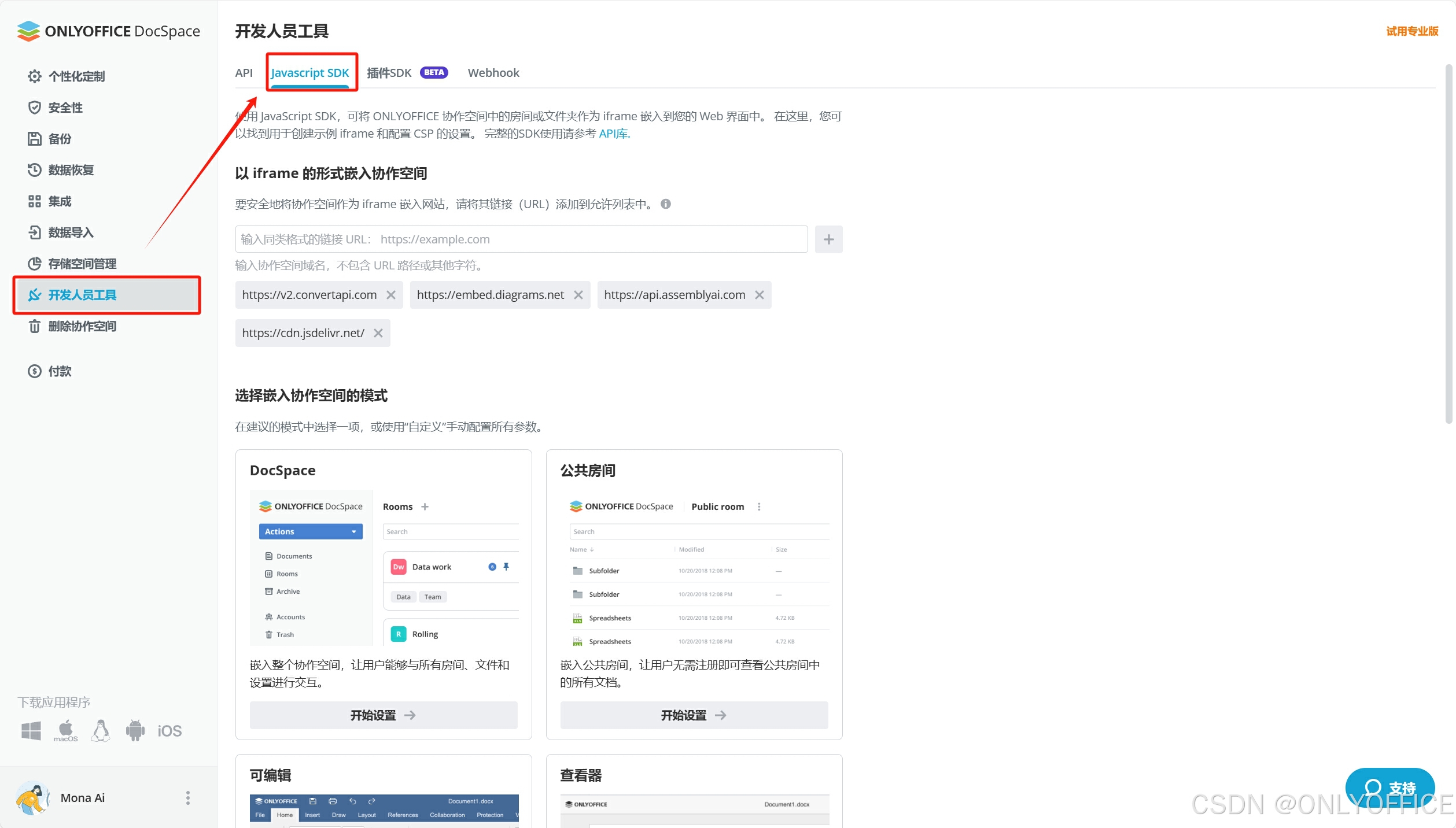
- 在左侧面板上,选择“开发人员工具”。点击 “JavaScript SDK”

- 选择嵌入模式为“可编辑”,选择要嵌入的表单文件,并获取嵌入代码。

二、嵌入至您的网站
要制作可供填写的 PDF 格式的在线表单,请按照以下步骤操作:
请注意:这些方法仅在JWT被禁用时有效。从7.2版本开始,默认情况下会启用JWT,因此需要禁用它。 有关令牌的更多信息可以在此处找到。
- 查找并打开ONLYOFFICE文档的 index.html 文件。
- 通过指定API JavaScript文件的路径将其连接到Document Server API:
<script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script>- 添加 button 元素以打开表单:
<button onclick="open_form()">Open Form</button>- 在将打开编辑器的位置添加 div 元素:
<div id="placeholder"></div>- 如果编辑器是打开的,添加脚本以关闭编辑器:
if (this.docEditor) { this.docEditor.destroyEditor() }- 创建需要打开的表单模板的完整URL地址:
const url = "https://example.com/url-to-example-form.pdf";- 创建用于标识文件的key
const key = filename + ".pdf";请注意, key 字段不会传递给编辑器的配置。该字段将自动生成为一个随机数。 这使得打开表单的所有会话都是独立的。因此,PDF文件上的协作被禁用。 这就是为什么任何人都可以在不打扰他人的情况下打开表单并填写。
- 使用要打开的文档的配置,添加初始化文档编辑器的脚本,并在placeholder元素中打开编辑器:
this.docEditor = new DocsAPI.DocEditor("placeholder", { "document": { "fileType": "pdf", "permissions": { "edit": false, "fillForms": true }, "title": "Form", "url": url }, "documentType": "pdf" });完整的代码片段如下所示:
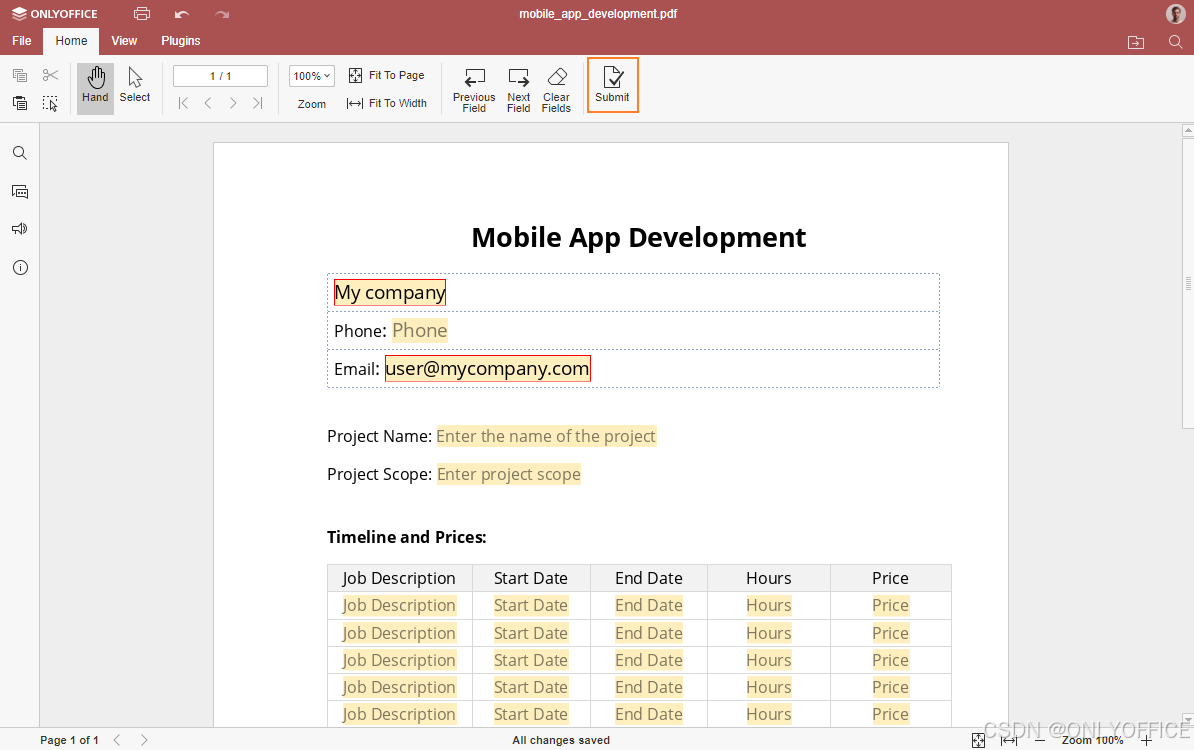
<script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script> <button onclick="open_form()">Open Form</button> <div id="placeholder"></div> <script> function open_form() { if (this.docEditor) { this.docEditor.destroyEditor() } const url = "https://example.com/url-to-example-form.pdf"; const key = filename + ".pdf"; this.docEditor = new DocsAPI.DocEditor("placeholder", { "document": { "fileType": "pdf", "permissions": { "edit": false, "fillForms": true }, "title": "Form", "url": url }, "documentType": "pdf" }); } </script>完成后,可以打开表单进行填写。 填写字段后(必填字段以红色边框突出显示), 单击提交按钮,您就可以提交数据。

为什么要在网站嵌入表单?
在 Web 服务中嵌入 Office 文档并协作的原因如下:
- 网站访问者可以直接在网页上查看 Office 文档并与之交互(而不用下载附件)
- 无需安装额外的软件即可在本地浏览文件 - 几乎可以在任何网络浏览器中打开文档
- 网站访问者可以下载、复制和打印共享文档(不限制这些操作的情况下)
- 网站访问者可直接查看共享文件,不需要注册或登录协作空间帐户
- 带有交互区域
- 避免过度使用超链接
- 共享文件看起来会更加显眼
立即试一试
快去试试嵌入文件至网站吧!
如果不想下载安装软件的话,可以免费注册 ONLYOFFICE 协作空间账户,快速在线使用所有编辑功能,还能在线储存文档、多人实时协作等等。
此外,利用 ONLYOFFICE 文档,可以编辑处理文本文档、电子表格、演示文稿、可填写的表单、PDF。
我们也提供适合企业的商业版本,可集成至您自己的平台,或者私有化部署。立即查看在线演示,或下载并免费试用30天。
