阅读量:0
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕

文章目录
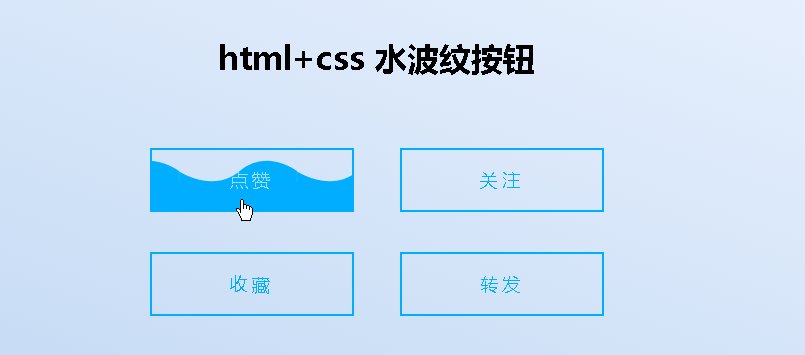
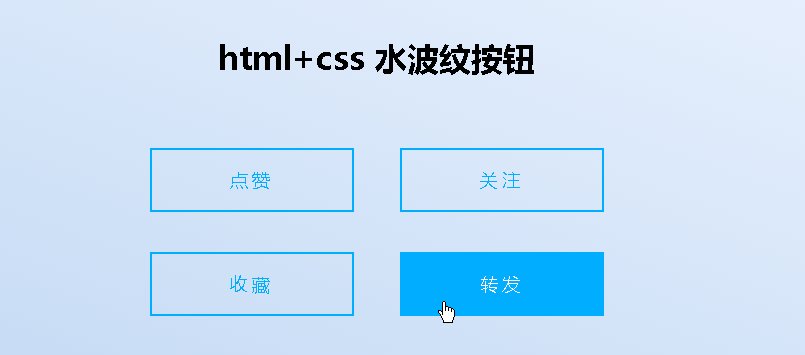
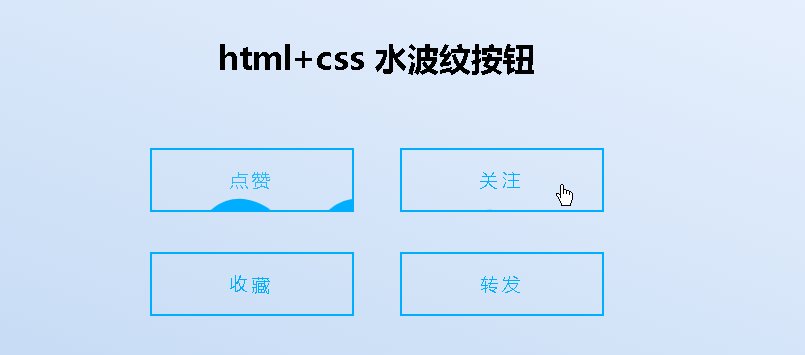
效果

原理解析
1.给每一个按钮添加一个hover效果,并给每一个按钮添加一个子元素 带水波纹的背景图。
2.当按钮上有鼠标时,hover效果触发,改变这个子元素(带背景图的位置和字体颜色)。
3.具体的变换参数,直接看代码,可以一键复制,查看效果
上代码,可以直接复制使用
目录

图片

html
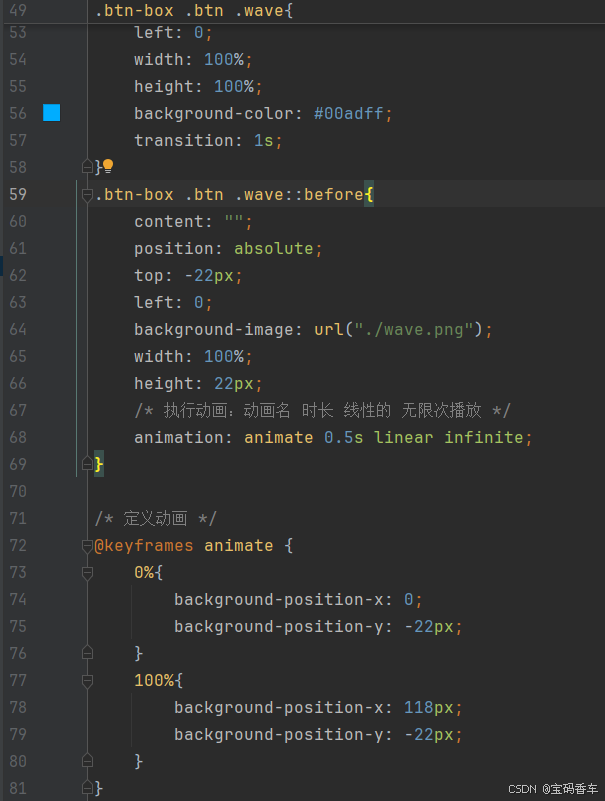
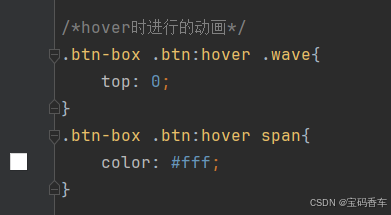
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>html+css 实现水波纹按钮</title> <link rel="stylesheet" href="./style.css"> </head> <body> <div class="container"> <h1 style="text-align: center;color:#000;margin-bottom: 50px;padding-top: 50px">html+css 实现水波纹按钮</h1> <div class="btn-box"> <div class="btn"> <span>点赞</span> <div class="wave"></div> </div> <div class="btn"> <span>关注</span> <div class="wave"></div> </div> <div class="btn"> <span>收藏</span> <div class="wave"></div> </div> <div class="btn"> <span>转发</span> <div class="wave"></div> </div> </div> </div> </body> </html> css
*{ /* 初始化 */ margin: 0; padding: 0; } .container{ /* 100%窗口高度 */ height: 100vh; /* 渐变背景 */ background: linear-gradient(200deg,#e7f0fd,#accbee); } .btn-box{ width: 500px; /* 弹性布局 */ display: flex; /* 横向排列 */ flex-direction: row; /* 允许换行 */ flex-wrap: wrap; margin: 0 auto; /* 平均分配宽度 */ justify-content: space-around; } .btn-box .btn{ /* 相对定位 */ position: relative; width: 200px; height: 60px; line-height: 60px; text-align: center; color: #00adff; border: 2px solid #00adff; font-size: 18px; margin: 20px 0; /* 字间距 */ letter-spacing: 4px; cursor: pointer; /* 溢出隐藏 */ overflow: hidden; } .btn-box .btn span{ position: relative; z-index: 1; /* 动画过渡 */ transition: 1s; } .btn-box .btn .wave{ /* 绝对定位 */ position: absolute; top: calc(100% + 22px); left: 0; width: 100%; height: 100%; background-color: #00adff; transition: 1s; } .btn-box .btn .wave::before{ content: ""; position: absolute; top: -22px; left: 0; background-image: url("./wave.png"); width: 100%; height: 22px; /* 执行动画:动画名 时长 线性的 无限次播放 */ animation: animate 0.5s linear infinite; } /* 定义动画 */ @keyframes animate { 0%{ background-position-x: 0; background-position-y: -22px; } 100%{ background-position-x: 118px; background-position-y: -22px; } } /*hover时进行的动画*/ .btn-box .btn:hover .wave{ top: 0; } .btn-box .btn:hover span{ color: #fff; } 到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕

更多专栏订阅推荐:
👍 html+css+js 绚丽效果
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象(Date())操作
