阅读量:0

.wxml
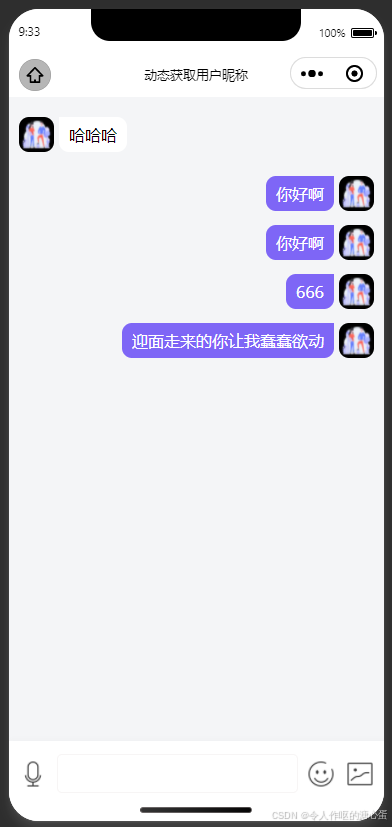
<scroll-view scroll-y="true" style="height: {{windowHeight}}px;"> <view wx:for="{{chatList}}" wx:for-index="index" wx:for-item="item" style="padding-top:{{index==0?30:0}}rpx"> <!-- 左边:对方用户 --> <view style="display: flex; align-items: flex-start; margin-bottom: 10px;padding: 10rpx 20rpx;" wx:if="{{item.id != userInfo.id}}"> <view> <image src="{{item.url}}" style="width: 35px; height: 35px; border-radius: 10px;"></image> </view> <view style="padding: 15rpx 20rpx;border-radius: 0 10px 10px 10px;background-color: #ffffff; margin-left: 10rpx; display: inline-block;"> <text>{{item.content}}</text> </view> </view> <!-- 右边:当前用户 --> <view style="display: flex; align-items: flex-start; justify-content: flex-end;padding: 10rpx 20rpx;" wx:else> <view style="padding: 15rpx 20rpx; background-color: #7e66f6; border-radius: 10px 0 10px 10px; margin-right: 10rpx;color: #ffffff;"> <text>{{item.content}}</text> </view> <view> <image src="{{item.url}}" style="width: 35px; height: 35px; border-radius: 10px;"></image> </view> </view> </view> <!-- 底部输入框及发送按钮 --> <view style="position: fixed; bottom: {{bottomJP}}px; width: 100%; background-color: #fff; padding: 0 10rpx; box-shadow: 0 -2px 4px rgba(202, 202, 202, 0.1);height: 130rpx;display: flex;justify-content: space-around;align-items: center;padding-bottom: 30rpx;"> <image src="/images/yuyin.png" style="width: 30px; height: 30px; border-radius: 10px;"></image> <input style="height: 20rpx;width: 60%; padding: 15rpx; border: 1px solid rgb(247, 245, 245); border-radius: 10rpx;" confirm-type="send" adjust-position="{{false}}" bindfocus="getTelIptHeight" bindblur="getTelIptHeight" bindconfirm="sendContent" value="{{inputValue}}"/> <image src="/images/biaoqing.png" style="width: 30px; height: 30px; border-radius: 10px;"></image> <image src="/images/tupian.png" style="width: 30px; height: 30px; border-radius: 10px;margin-right: 20rpx;"></image> <!-- <button style="width: 150rpx; height: 80rpx; background-color: #007bff; color: #fff; border: none; border-radius: 10px; margin-left: 10rpx;">发送</button> --> </view> </scroll-view> .js
const app = getApp() Page({ /** * 页面的初始数据 */ data: { tips: null, windowHeight: 0, windowWidtth: 0, bottomJP: 0, userInfo: {}, inputValue: '', chatList: [{ createTime: '2024-07-24 09:10:00', url: '/images/baochang.png', content: '哈哈哈', id: 8 }, { createTime: '2024-07-24 11:15:30', url: '/images/baochang.png', content: '你好啊', id: 9 }, { createTime: '2024-07-24 11:15:30', url: '/images/baochang.png', content: '你好啊', id: 9 }, ] }, getTelIptHeight(e) { console.log("height---------", e); if (e.type == 'blur') { this.setData({ bottomJP: 0 }) } else { this.setData({ bottomJP: e.detail.height }) } }, onLoad(options) { let that = this that.setData({ userInfo: wx.getStorageSync("userInfo") }) wx.getSystemInfo({ success: function (res) { console.log(res) that.setData({ windowHeight: res.windowHeight, windowWidtth: res.windowWidth, }); } }); wx.setNavigationBarTitle({ title: '动态获取用户昵称', }) }, send() { let info = { senderId: wx.getStorageSync("userInfo").id, recipientId: 100, chatContent: '你好啊~', chatContentType: 'text' } let that = this app.globalData.ws.send({ data: JSON.stringify(info), success: (res) => { console.log(res) that.setData({ tips: "发送信息成功" }) } }) }, sendContent(e) { let message = { createTime: '2024-07-24 11:15:30', url: '/images/baochang.png', content: e.detail.value, id: 9 } let list = this.data.chatList list.push(message) this.setData({ chatList: list, inputValue: '' }) } }) .wxss
page { background-color: #f4f5f7; } .json
{ "usingComponents": {}, "navigationBarTitleText": "" } 