CSS 背景
CSS 背景属性用于定义HTML元素的背景。
CSS 背景属性
| Property | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
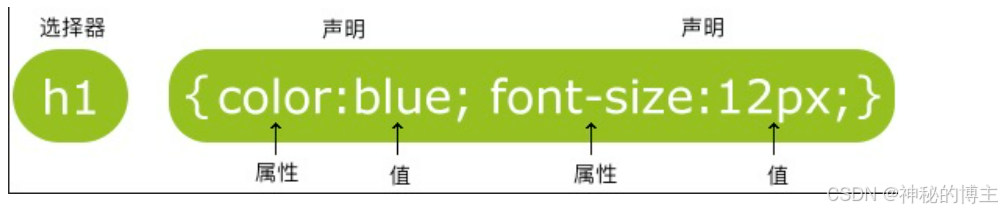
看到这个表,你在理解的同时,可能在思考这该怎么用啊,首先要用到我们前面所总结的,我在这里再把那个图拿过来

尽管这看起来比前面的有一些复杂,同时可能理解这些属性也需要一段时间,但是其实这些属性本质还是要服从CSS的语法原则,使用的对象也还是对应的HTML元素。
接下来让我们详细了解一下每一个属性
背景颜色
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中
接下来我们看一个例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>示例</title> <style> body { background-color:#b0c4de; } </style> </head> <body> <h1>我的 CSS web 页!</h1> <p>你好世界!</p> </body> </html>运行结果的展现就是页面颜色都变化了
那么很明显,这个使用又涉及到了HTML中的内容,颜色!,颜色有哪一些,如何引用,如果大家不熟悉,可以看看这篇博客,这是我总结的有关于HTML颜色的内容
HTML颜色![]() http://t.csdnimg.cn/UTaKr
http://t.csdnimg.cn/UTaKr
CSS中,颜色值通常以以下方式定义:
十六进制 - 如:"#ff0000"
RGB - 如:"rgb(255,0,0)"
颜色名称 - 如:"red"
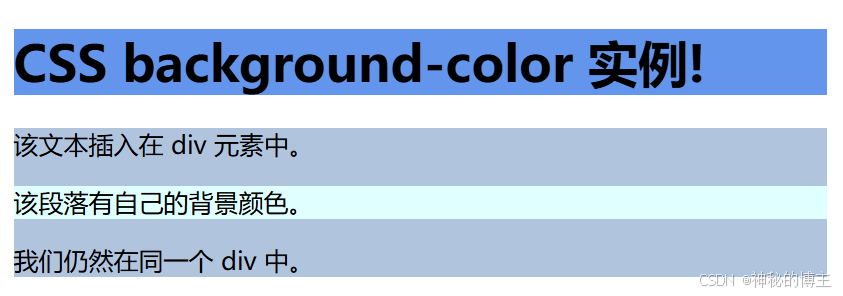
以下实例中, h1, p, 和 div 元素拥有不同的背景颜色
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>示例</title> <style> h1 { background-color:#6495ed; } p { background-color:#e0ffff; } div { background-color:#b0c4de; } </style> </head> <body> <h1>CSS background-color 实例!</h1> <div> 该文本插入在 div 元素中。 <p>该段落有自己的背景颜色。</p> 我们仍然在同一个 div 中。 </div> </body> </html>运行结果:
背景图像
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
示例:
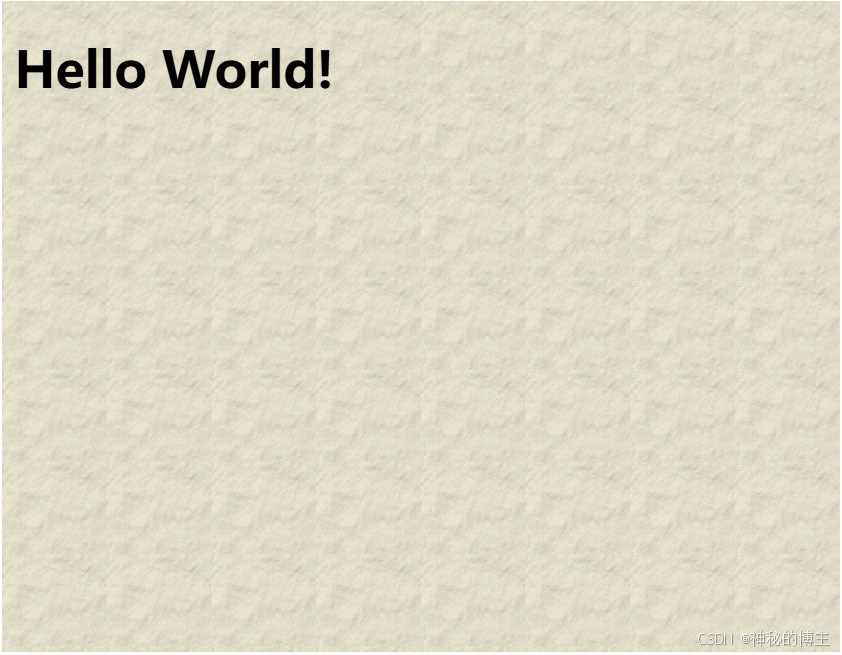
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>示例</title> <style> body { background-image:url('paper.gif'); background-color:#cccccc; } </style> </head> <body> <h1>Hello World!</h1> </body> </html>运行结果:

背景图像 - 水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调
比如像这种的:
如果图像只在水平方向平铺 (repeat-x), 页面背景会更好
示例:
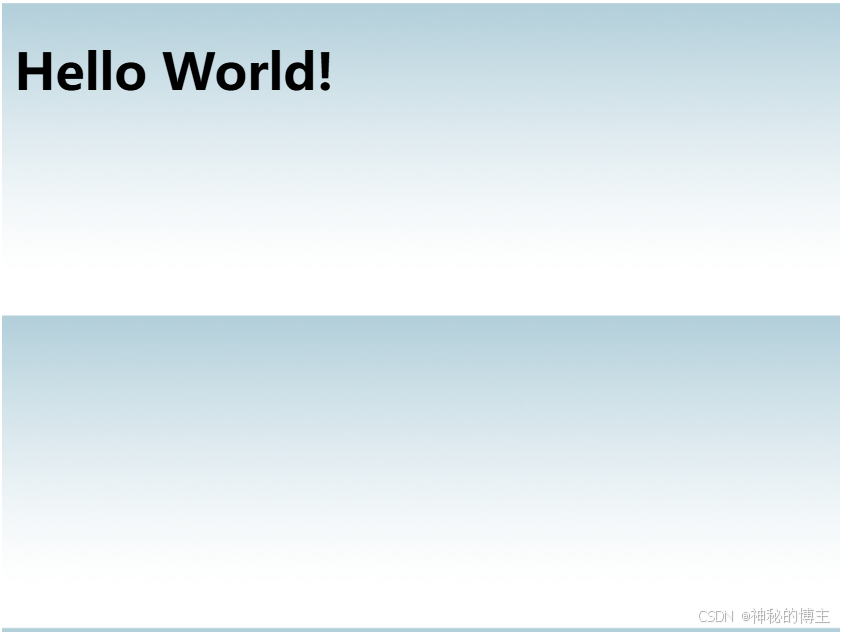
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>示例</title> <style> body { background-image:url('gradient2.png'); background-repeat:repeat-x; } </style> </head> <body> <h1>Hello World!</h1> </body> </html>运行结果:

有的图像只在垂直方向平铺 (repeat-y), 页面背景会更好,和在水平方向上平铺用法一样,这里就不演示了
背景图像- 设置定位与不平铺
background-repeat:no-repeat;
有时候背景图像过多,会影响文本的排版
如果你不想让图像平铺,你可以使用 background-repeat 属性,为什么是这个属性呢,其实平铺不就是重复吗,repeat是重复的意思,设置不让重复,就不会一直平铺下去了
示例:
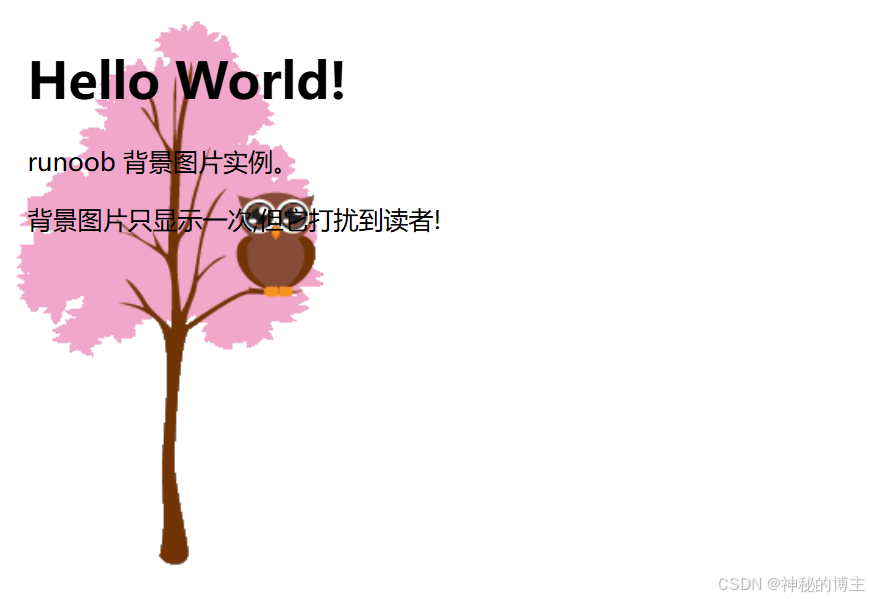
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>例子</title> <style> body { background-image:url('img_tree.png'); background-repeat:no-repeat; } </style> </head> <body> <h1>Hello World!</h1> <p>runoob 背景图片实例。</p> <p>背景图片只显示一次,但它打扰到读者!</p> </body> </html>运行结果:

其中例子里面图片的路径,根据你所引用的图片具体路径书写,有时候图片不显示,是因为路径的错误,这也是以后写页面遇到图片不显示一个查错的方向
背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置
background-position
比如:background-position:right top; 在右上方的意思,其他的大家可以参考着写,比如
background-position: left top;
这个我验证的时候,发现一个现象,我写bottom树的位置是最高的,top树的位置在中间,而top的时候,树的位置是最低的,目前我还不知道原因哈哈
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>示例</title> <style> body { background-image:url('https://static.jyshare.com/images/mix/img_tree.png'); background-repeat:no-repeat; background-position:right top; margin-right:200px; } </style> </head> <body> <h1>Hello World!</h1> <p>背景图片不重复,设置 position 实例。</p> <p>背景图片只显示一次,并与文本分开。</p> <p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p> </body> </html>运行结果:

背景- 简写属性
在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
背景颜色的简写属性为 "background"
示例:
body {background:#ffffff url('img_tree.png') no-repeat right top;}当使用简写属性时,属性值的顺序为::
background-color
background-image
background-repeat
background-attachment
background-position
以上属性无需全部使用,你可以按照页面的实际需要使用.,但是一定要按照先后顺序
接下来给大家讲一个有意思的,让背景图片固定不动
只需要 background-attachment:fixed; 就可以了
用法和上面的属性一样
