第一部分:Node.js
第一步:下载Node.js
方法1:链接

方法2:百度网盘
链接:https://pan.baidu.com/s/1zIqu8H9rb_I1i-1OWD7swQ?pwd=aurk
提取码:aurk
--来自百度网盘超级会员V4的分享
作用:node.js 是一种javascript的运行环境,能够使得javascript能够脱离浏览器运行。以前js只能在浏览器基础上运行,能够操作的也知识浏览器,比如浏览器上的放大缩小操作,前提是浏览器开启的基础上进行操作(浏览器是客户端)。有了node.js之后,js可以在服务端进行操作,直接在系统上进行操作,可以打开、关闭浏览器等操作。
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好
第二步:安装Node.js
(1)点击next

(2)点击accept,next

(3)更改路径

(4)点击next

(5)点击next

(6)点击install

第三步:Node.js配置环境变量
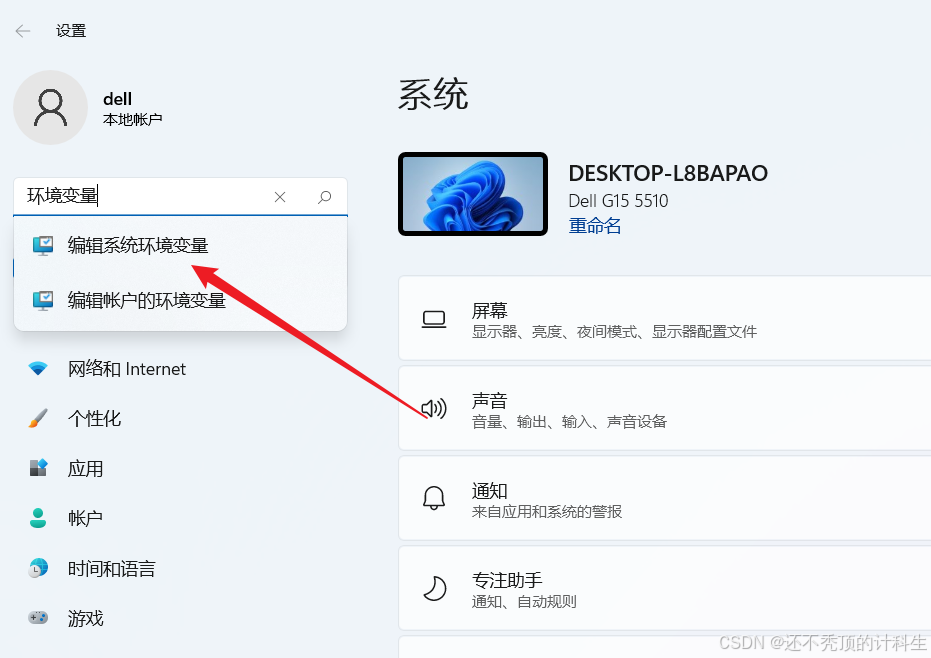
(1)进入设置,搜索“环境变量”

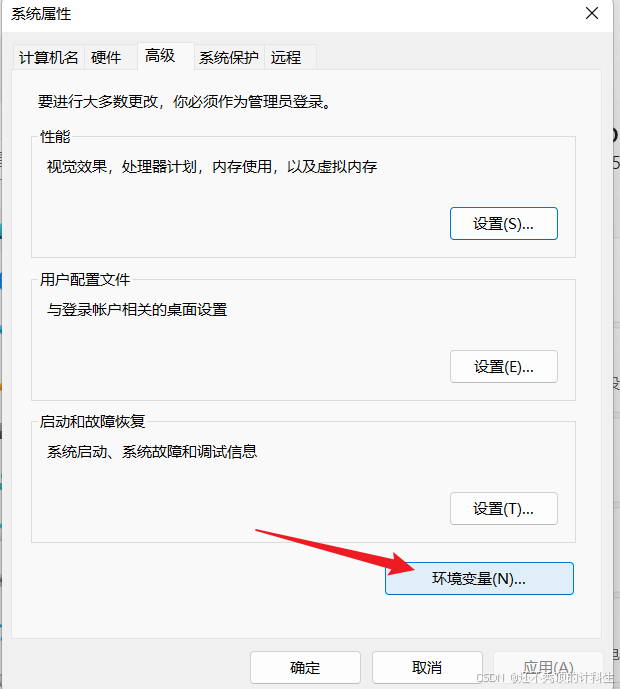
(2)点击环境变量

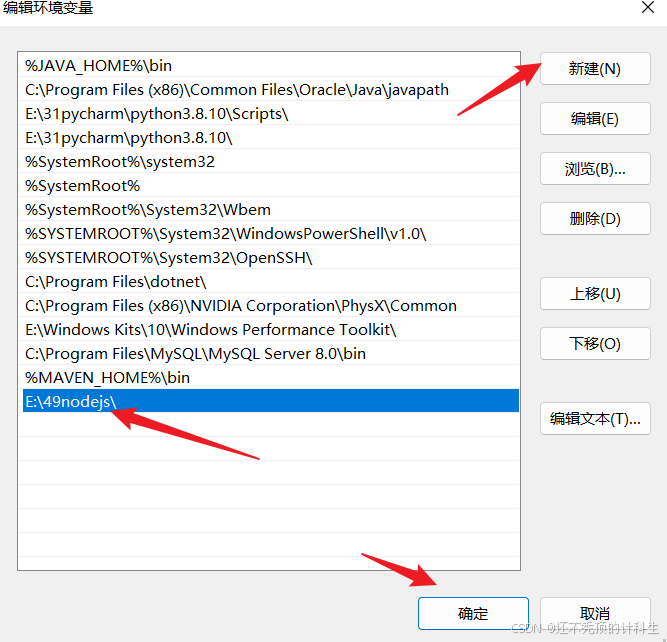
(3)在系统变量里面找到path并双击
然后写入自己的node.js的安装路径:

可以看到我的是E:\49nodejs

第四步:验证Node.js是否安装配置成功
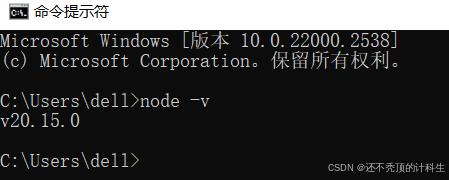
(1)进入cmd命令行窗口,输入node -v查看nodejs版本
node -v运行结果:
node -v

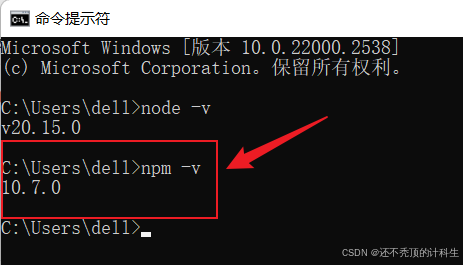
(2)输入npm -v查看npm版本
npm -v运行结果:

第五步:修改Node.js模块的下载位置
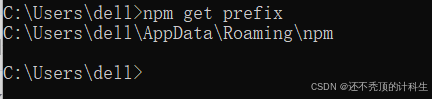
(1)查看npm全局模块的存放路径
npm get prefix运行结果:

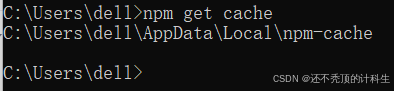
(2)查看npm缓存默认存放路径
npm get cache运行结果为:

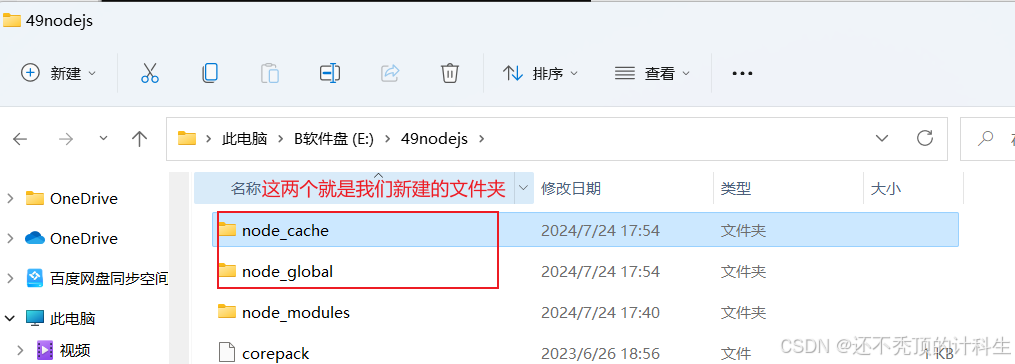
(3)开始自己新建文件夹
在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹:

(4)修改保存路径
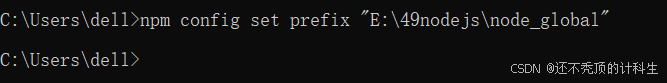
设置全局模块的安装路径到 “node_global” 文件夹:
注意:下面这个引号里面的内容要改成你上面这个文件夹的具体路径:
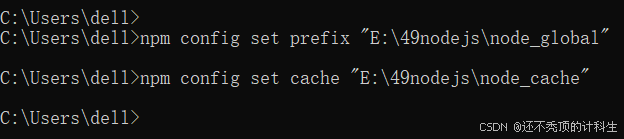
npm config set prefix "E:\49nodejs\node_global" 运行结果为:

设置缓存到 “node_cache” 文件夹:
npm config set cache "E:\49nodejs\node_cache" 运行结果为:
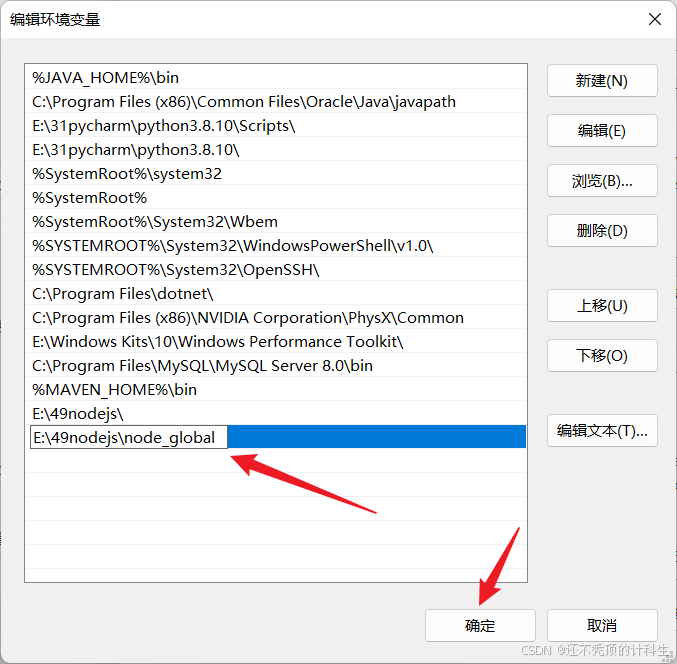
注意:由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“E:\devTools\nodejs\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:
测试是否修改成功:
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
注意:一定要用管理员身份运行cmd
npm install express -g 这个g指的是global的意思,所以也可以写成:
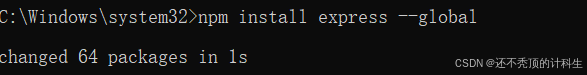
npm install express --global 注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“E:\devTools\nodejs\node_global\node_modules” 路径下。
包下载成功效果:


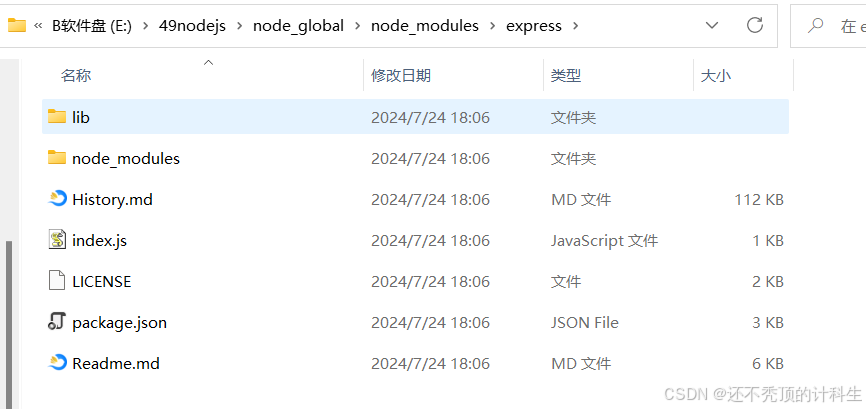
express模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下。
第六步:更换镜像
1.修改默认镜像
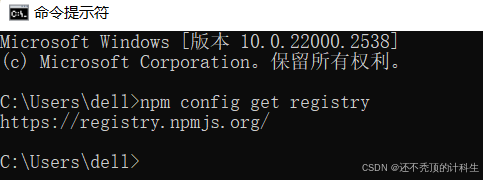
(1)查看当前使用的镜像地址
npm config get registry运行结果为:

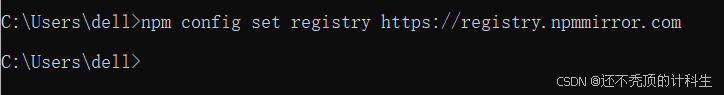
(2)将npm默认的registry修改为国内镜像
npm config set registry https://registry.npmmirror.com运行结果为:

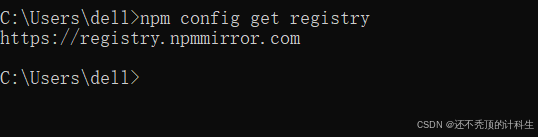
再次运行npm config get registry以查看是否修改成功:

可以发现,已经修改成功了!
2.修改全局镜像
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
npm install -g cnpm --registry=https://registry.npmmirror.com注意:管理员方式运行!
运行结果为:

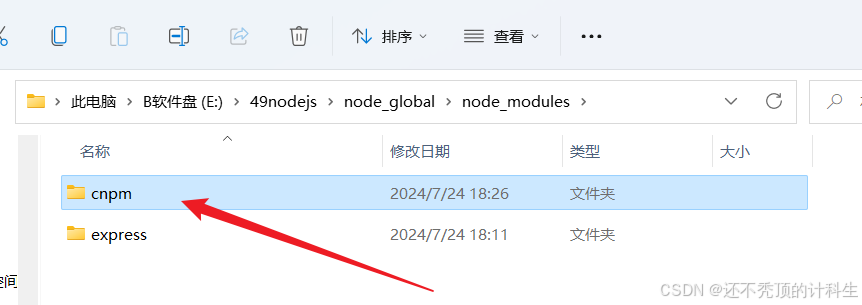
本地查看cnpm模块:

执行命令查看cnpm是否安装成功:
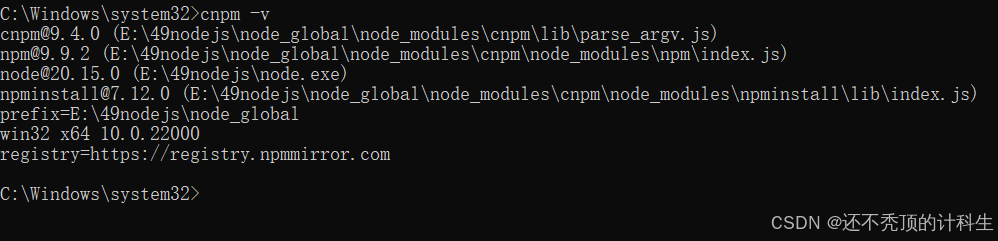
cnpm -v 运行结果为:

第二部分:安装Vue
第一步:安装webpack
作用:webpack用来项目构建、打包、资源整合等。
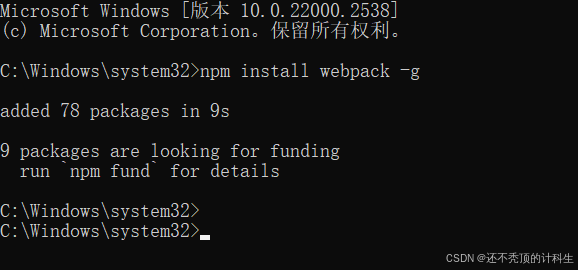
npm install webpack -g 注意点:以管理员身份运行!
运行结果为:

第二步:安装vue-cli脚手架构建工具
注意这里安装新的脚手架。
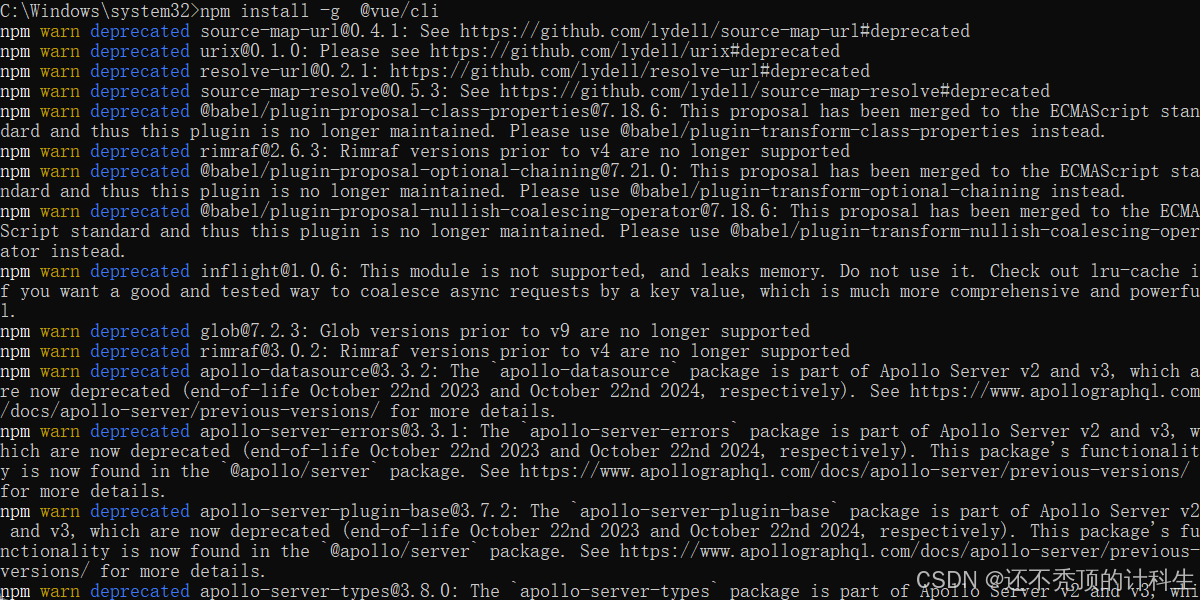
npm install -g @vue/cli 注意点:以管理员身份运行!
运行结果为:

出现warn没关系,继续执行即可。
验证来查看vue版本及是否成功:
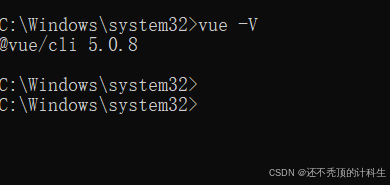
vue -V 运行结果为:

第三步:基于上述Vue创建项目
(1)新建一个存放项目的路径,例如:E:\48Visual Studio Code + vue\VueCode

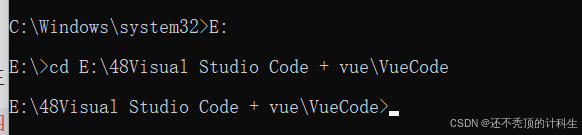
cmd进入该路径下:

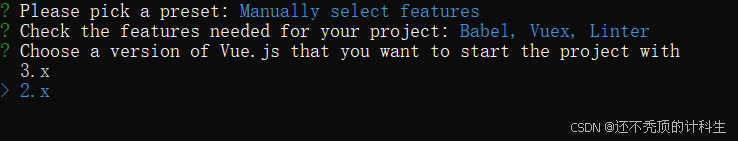
(2)新建项目 vue create vue-demo1,这里选择第三个Manually select features自定义选项操作并回车(至于第一个和第二个选项可以快速搭建带eslint和babel的项目)。
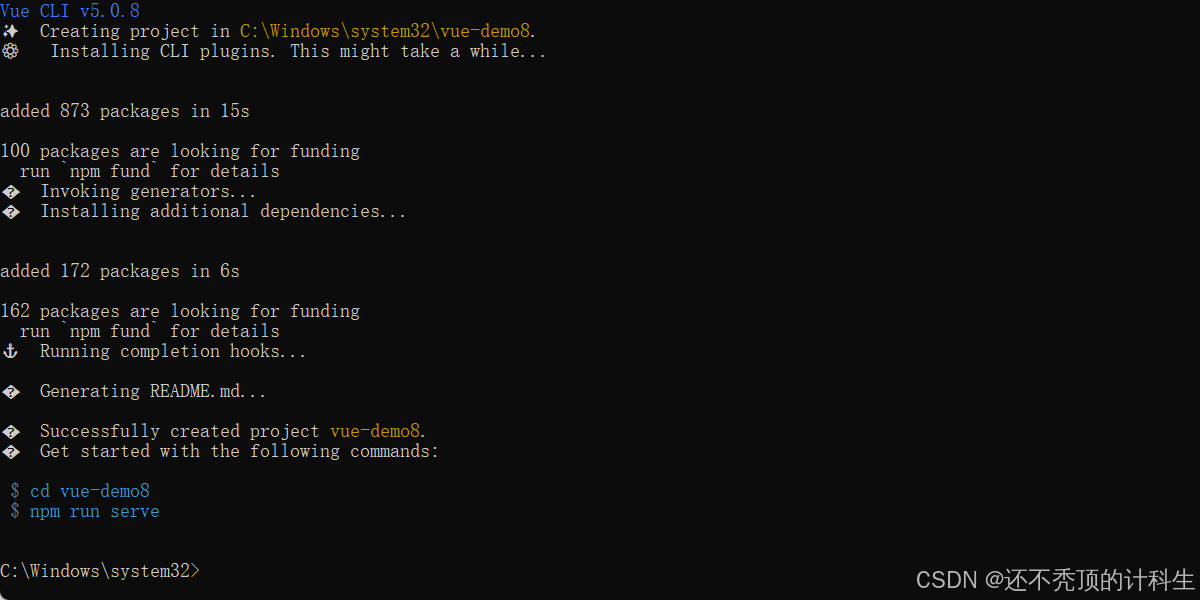
vue create vue-demo8(3)选择manually以及四个选项,然后点击回车到下一步:

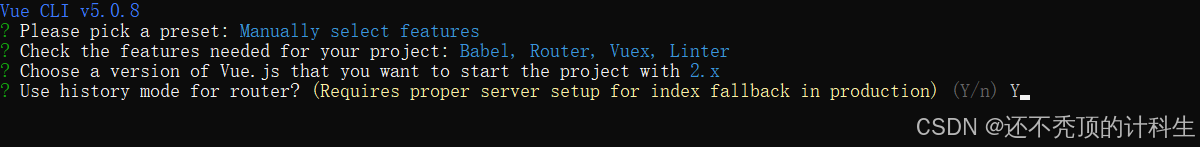
(4)我们选择的版本是2.x,然后回车

(5)这里选择history模式,所以输入Y,然后回车(如果使用hash,则输入n)。

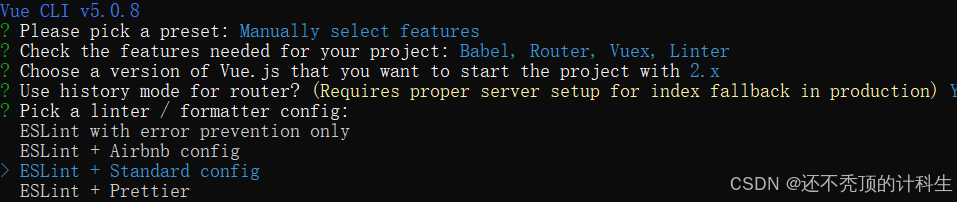
(6)代码语法错误检查,这里选择ESLint + Standard config,这个是标准的,然后回车。

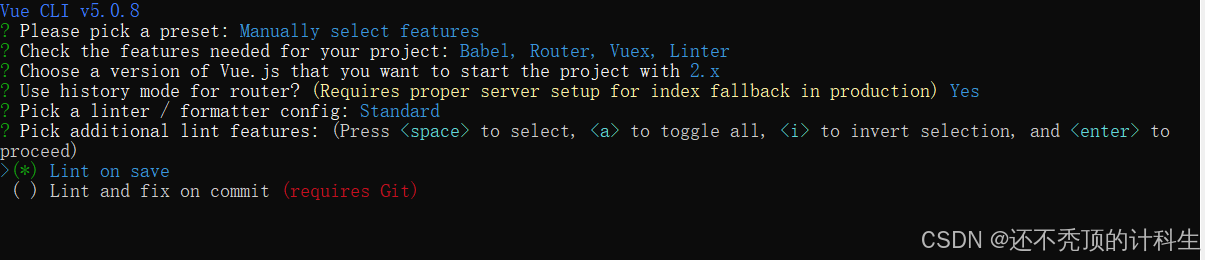
(7)选择检查代码语法的时机,这里选择第一个Lint on save(保存时检查),然后回车。

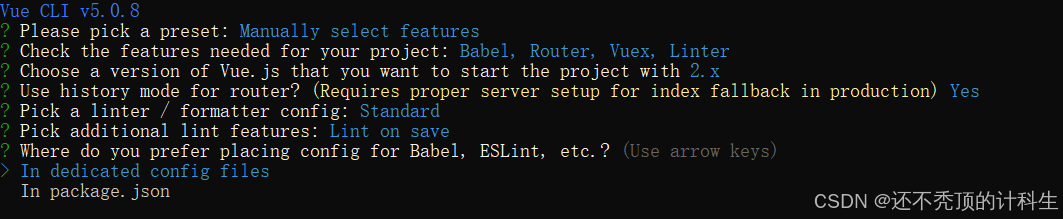
(8)第三方配置文件存在的方式,这里选择第一个In dedicated config files,然后回车。

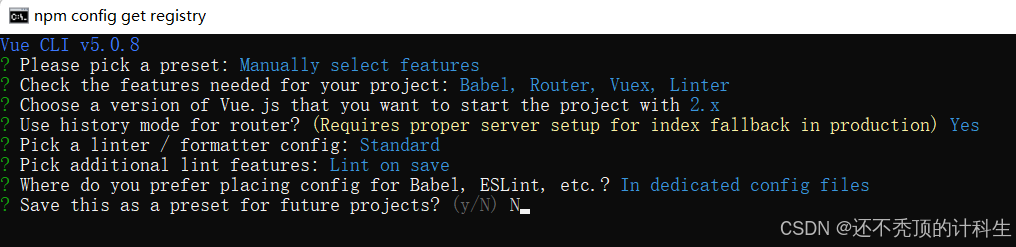
(9)是否保存本次配置为预设项目模板,这里选择N(也可以选择Y,这样下次可以直接使用该配置方案快速搭建项目),然后回车,等待项目搭建成功。

(10)项目搭建完成。

(11)按照提示,运行项目:
注意:要cd后面要换成你自己的这个创建的项目名:
cd vue-demo8然后运行:
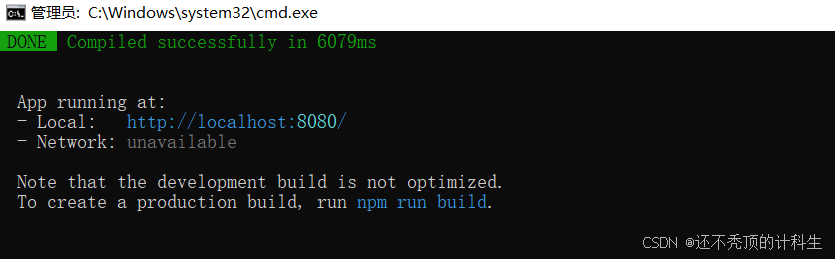
npm run serve效果:

然后输入http://10.93.226.107:8080/进行访问
http://10.93.226.107:8080/效果为:

第三部分:安装Visual studio code
第一步:下载
方法1:链接

方法2:百度网盘
链接:https://pan.baidu.com/s/10VvdIu7vtGaojr9ygg1MAg?pwd=xil3
提取码:xil3
--来自百度网盘超级会员V4的分享
第二步:安装
(1)点击我同意,点击下一步

(2)更改路径

(3)点下一步

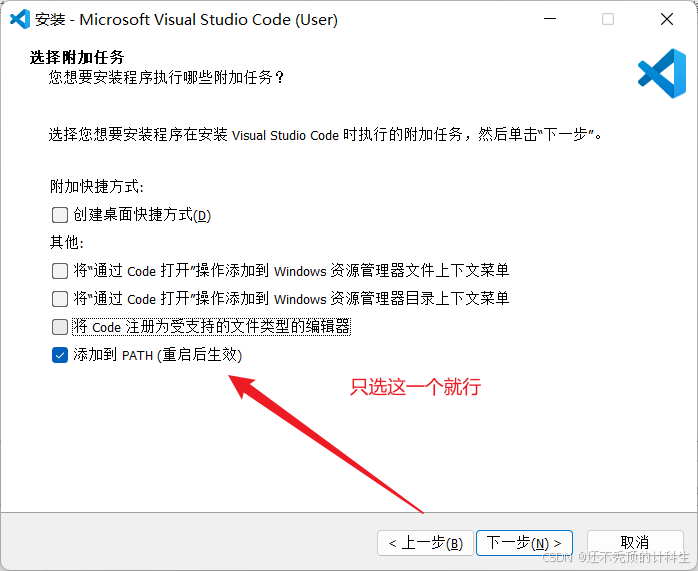
(4)选一个path

(5)安装完成

第三步:使用
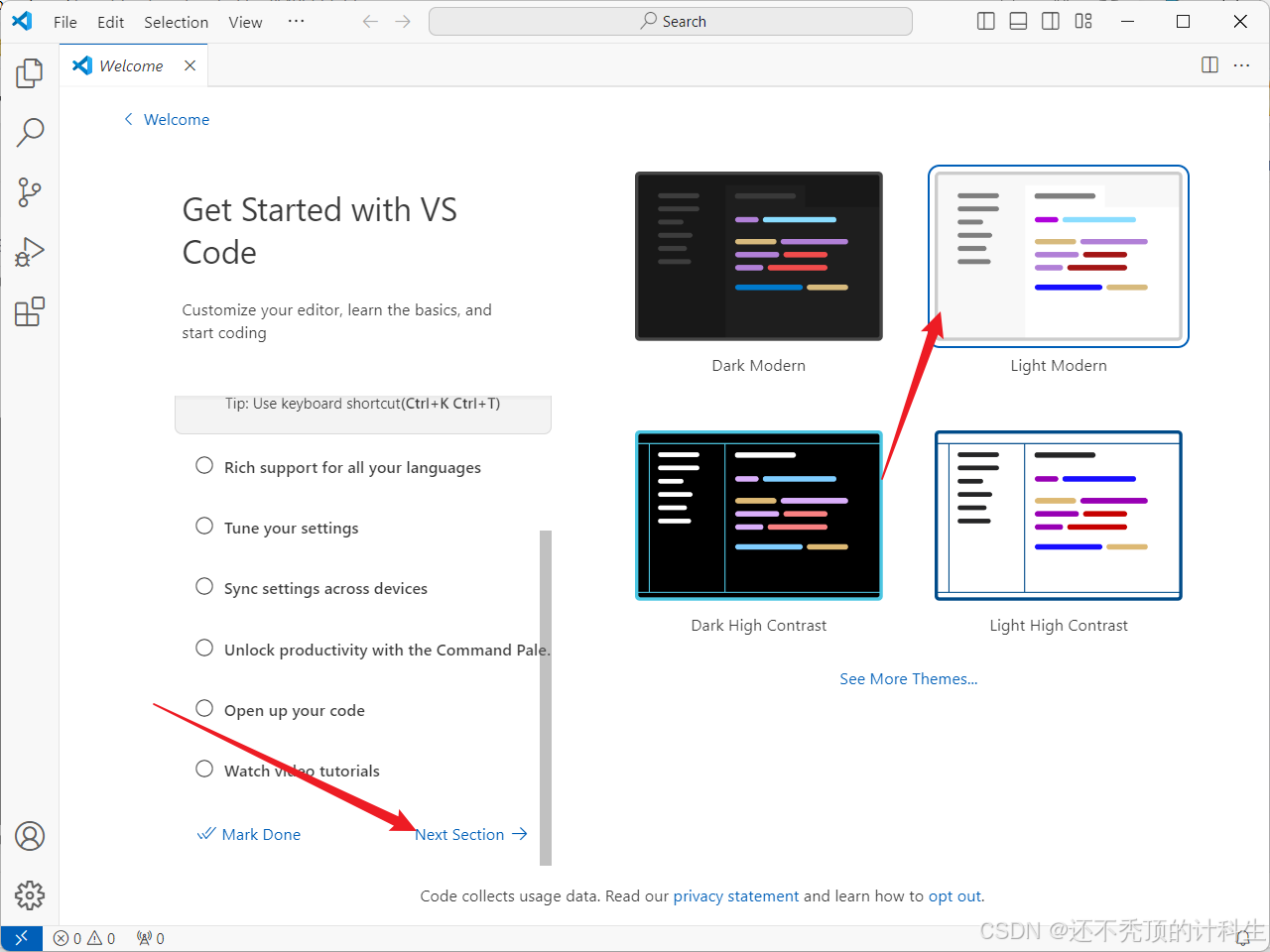
调节颜色:

然后直接点x就行了,调完颜色就ok了

打开项目:C:\Windows\System32\vue-demo8

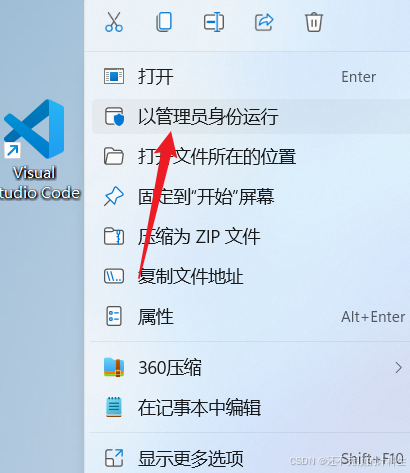
打开vscode,注意,最好以管理员身份运行:

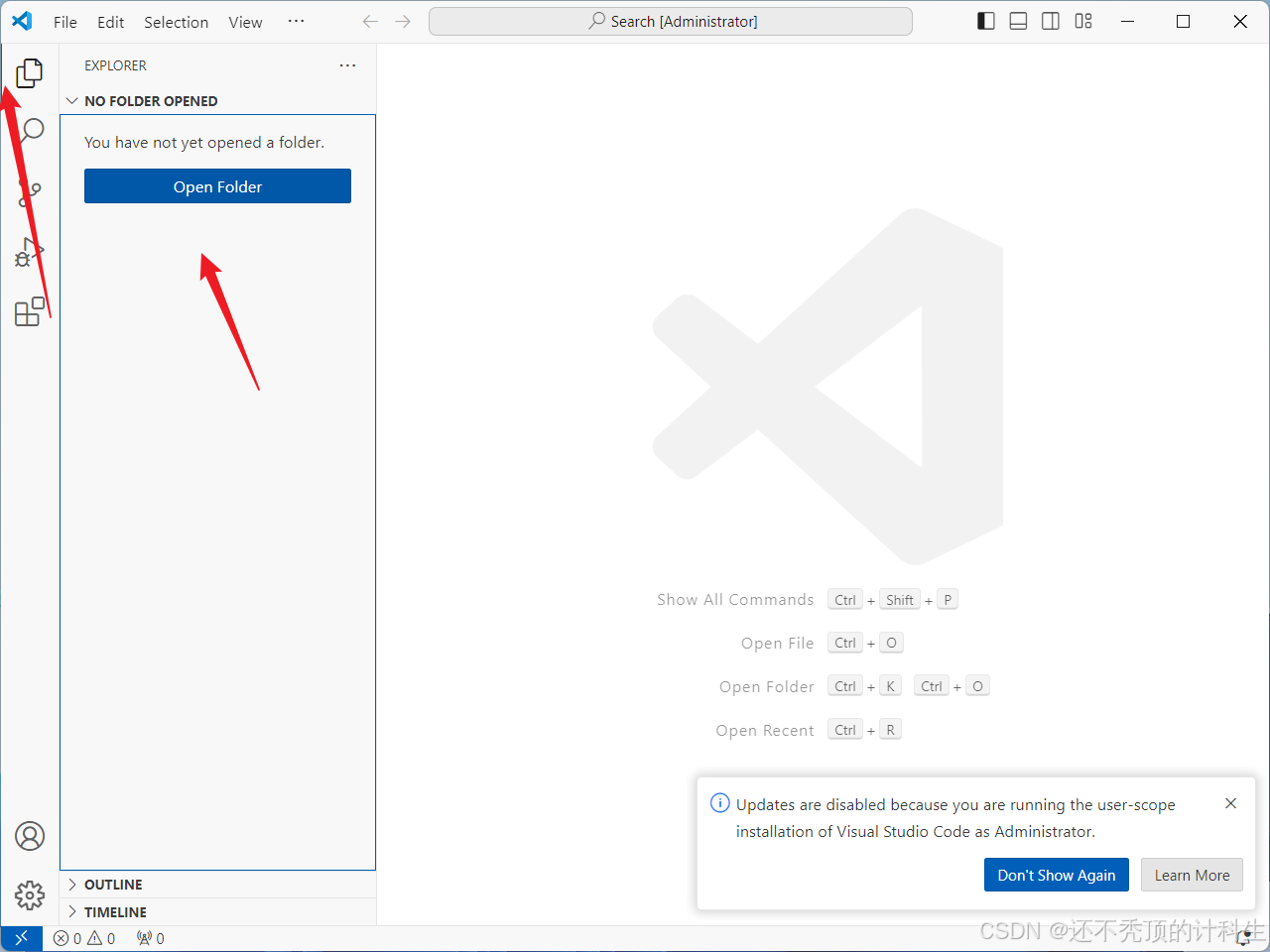
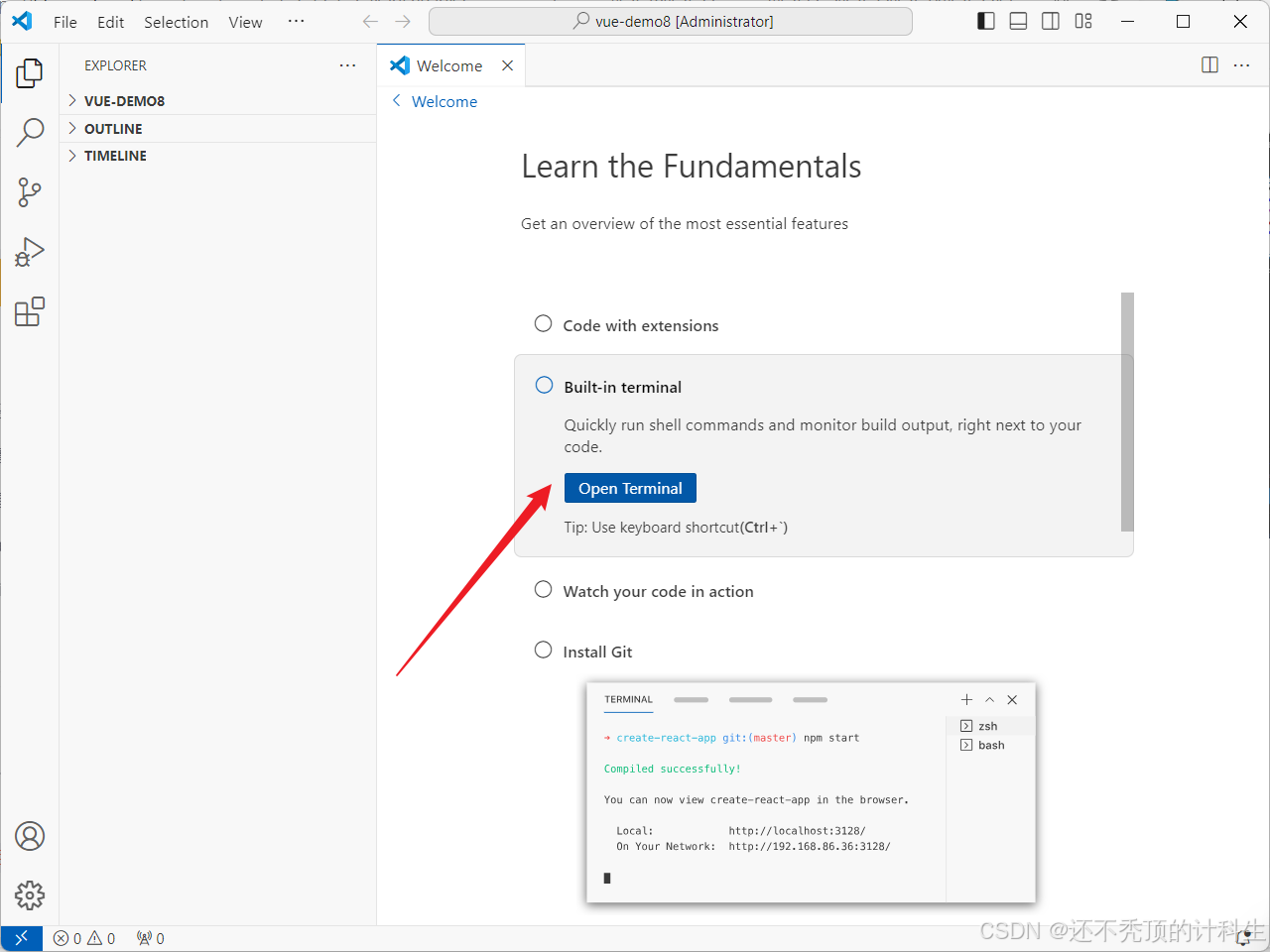
点击打开文件open folder按钮:

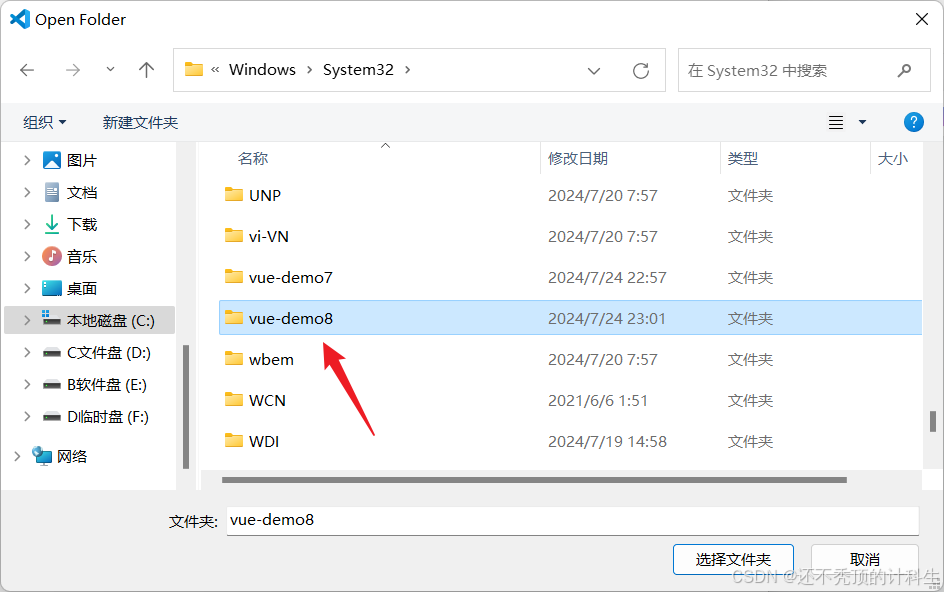
选择上面我们说的这个文件vue-demo8

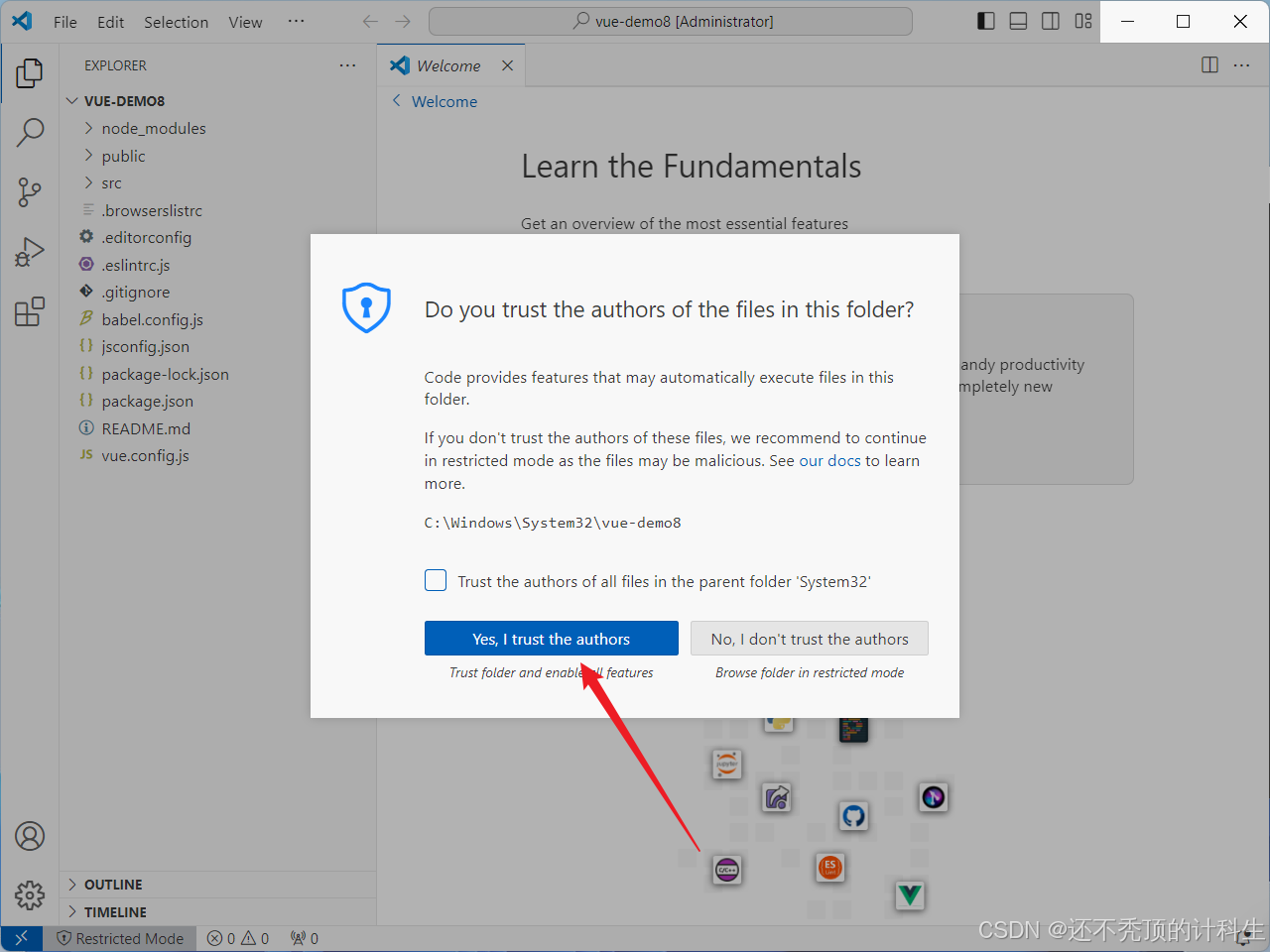
点击trust

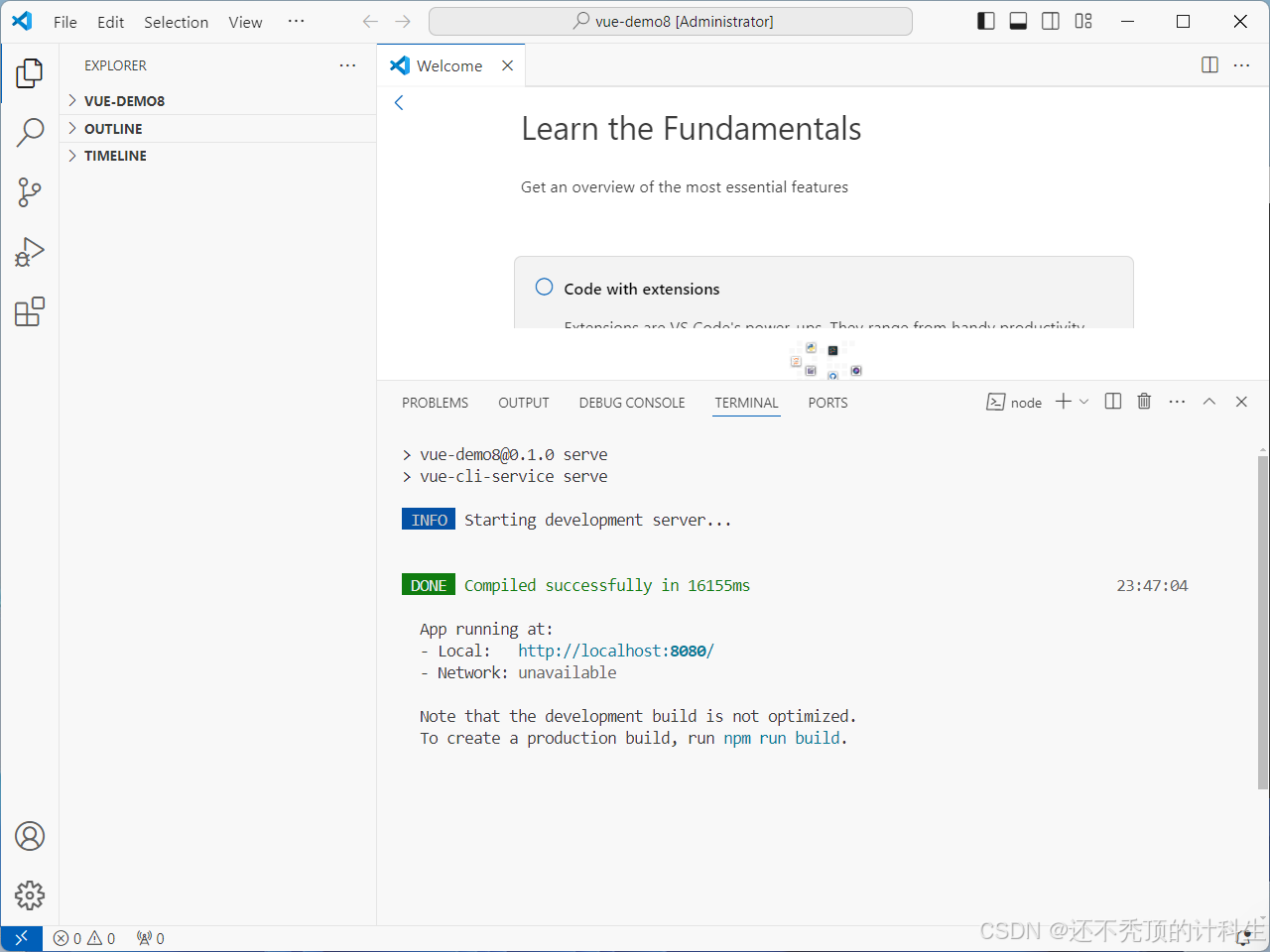
打开终端:

输入:
npm run serve运行效果:

进入网页:
好啦!
希望能帮助到大家,祝大家生活愉快!
