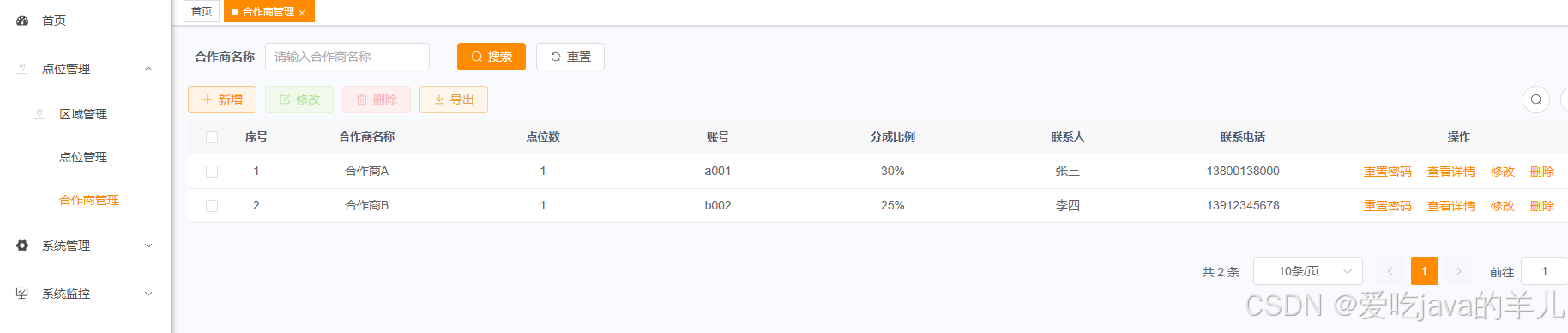
(二)重置密码


### 重置密码
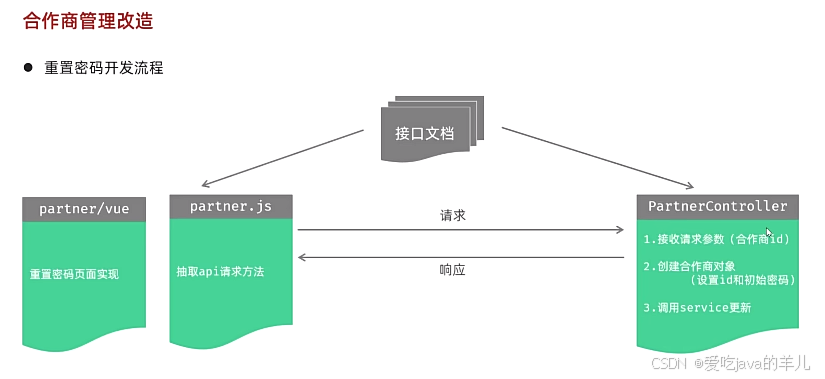
#### 后端部分
在PartnerController中
```java
/**
* 重置合作商密码
*/
@PreAuthorize("@ss.hasPermi('manage:partner:edit')")
@Log(title = "重置合作商密码", businessType = BusinessType.UPDATE)
@PutMapping("/resetPwd/{id}")
public AjaxResult resetpwd(@PathVariable Long id) {//1. 接收参数
//2. 创建合作商对象
Partner partner = new Partner();
partner.setId(id);// 设置id
partner.setPassword(SecurityUtils.encryptPassword("123456"));// 设置加密后的初始密码
//3. 调用service更新密码
return toAjax(partnerService.updatePartner(partner));
}
```#### 前端部分
在manage/partner.js请求api中
```js
// 重置合作商密码
export function resetPartnerPwd(id){
return request({
url: '/manage/partner/resetPwd/' + id,
method: 'put'
})
}
```在partner/index.vue视图组件中
```vue
<el-table-column label="操作" align="center" class-name="small-padding fixed-width" width="300px">
<template #default="scope">
<el-button link type="primary" @click="resetPwd(scope.row)" v-hasPermi="['manage:partner:edit']">重置密码</el-button>
</template>
</el-table-column><script>
import { listPartner, getPartner, delPartner, addPartner, updatePartner,resetPartnerPwd } from "@/api/manage/partner";
/* 重置合作商密码 */
function resetPwd(row) {
proxy.$modal.confirm('你确定要重置该合作商密码吗?').then(function () {
return resetPartnerPwd(row.id);
}).then(() => {
proxy.$modal.msgSuccess("重置成功");
}).catch(() => { });
}
</script>
```