阅读量:0
构建大数据可视化平台模板:基于 HTML 和 ECharts 的实现
大数据的可视化对于企业决策、市场分析和业务洞察至关重要。通过直观的数据展示,团队可以快速理解复杂的数据模式,发现潜在的业务机会。本文将详细介绍如何利用 HTML 和 ECharts 实现一个功能丰富的大数据可视化平台模板。
源码下载地址
https://download.csdn.net/download/p445098355/54807011
效果演示
大数据可视化模板1:
大数据可视化平台模板2:
大数据可视化系统分析平台:
大数据可视化系统分析平台2:
大数据可视化系统模板:
大数据可视化展示平台模板:
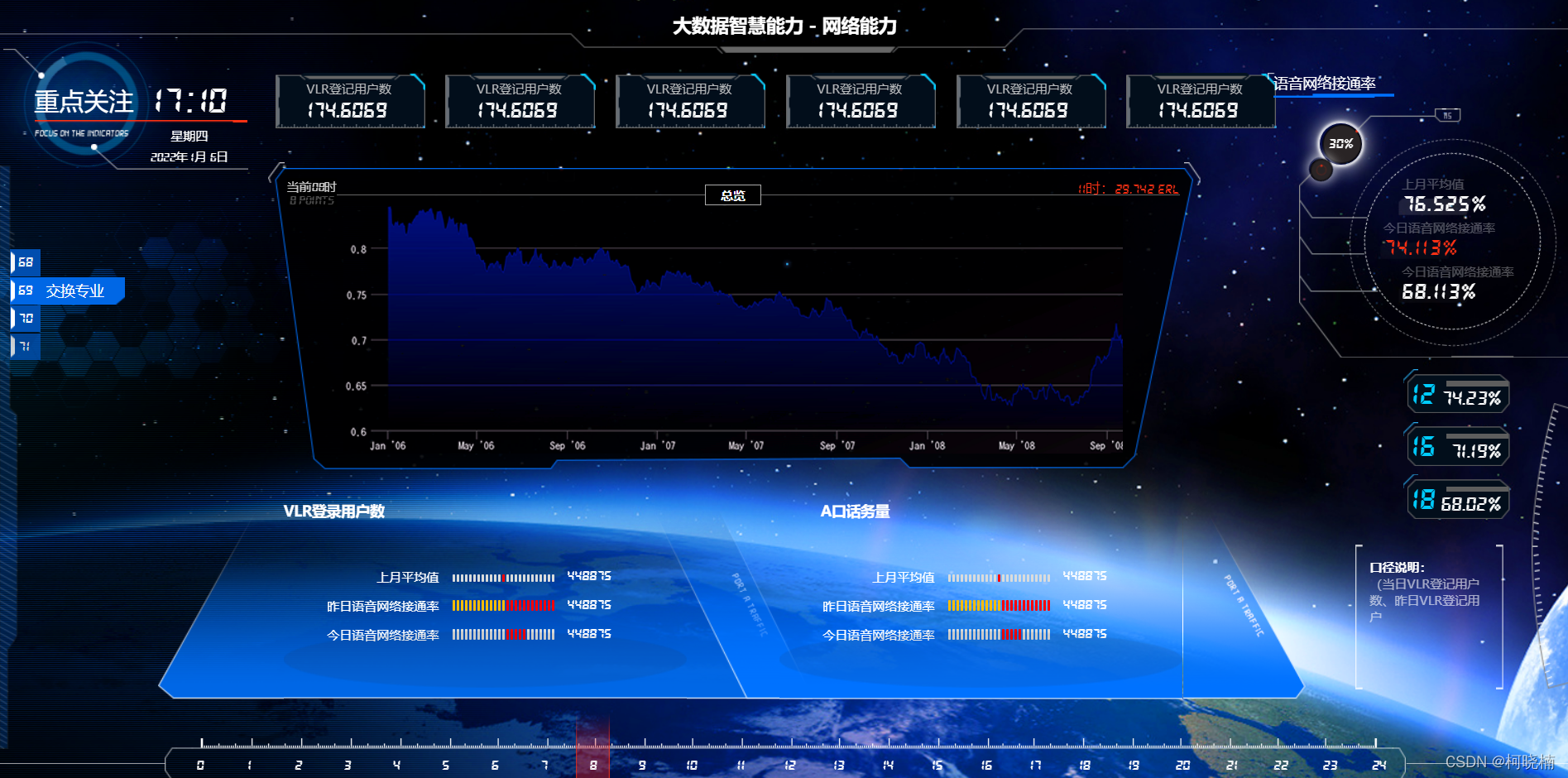
大数据智慧能力平台模板:
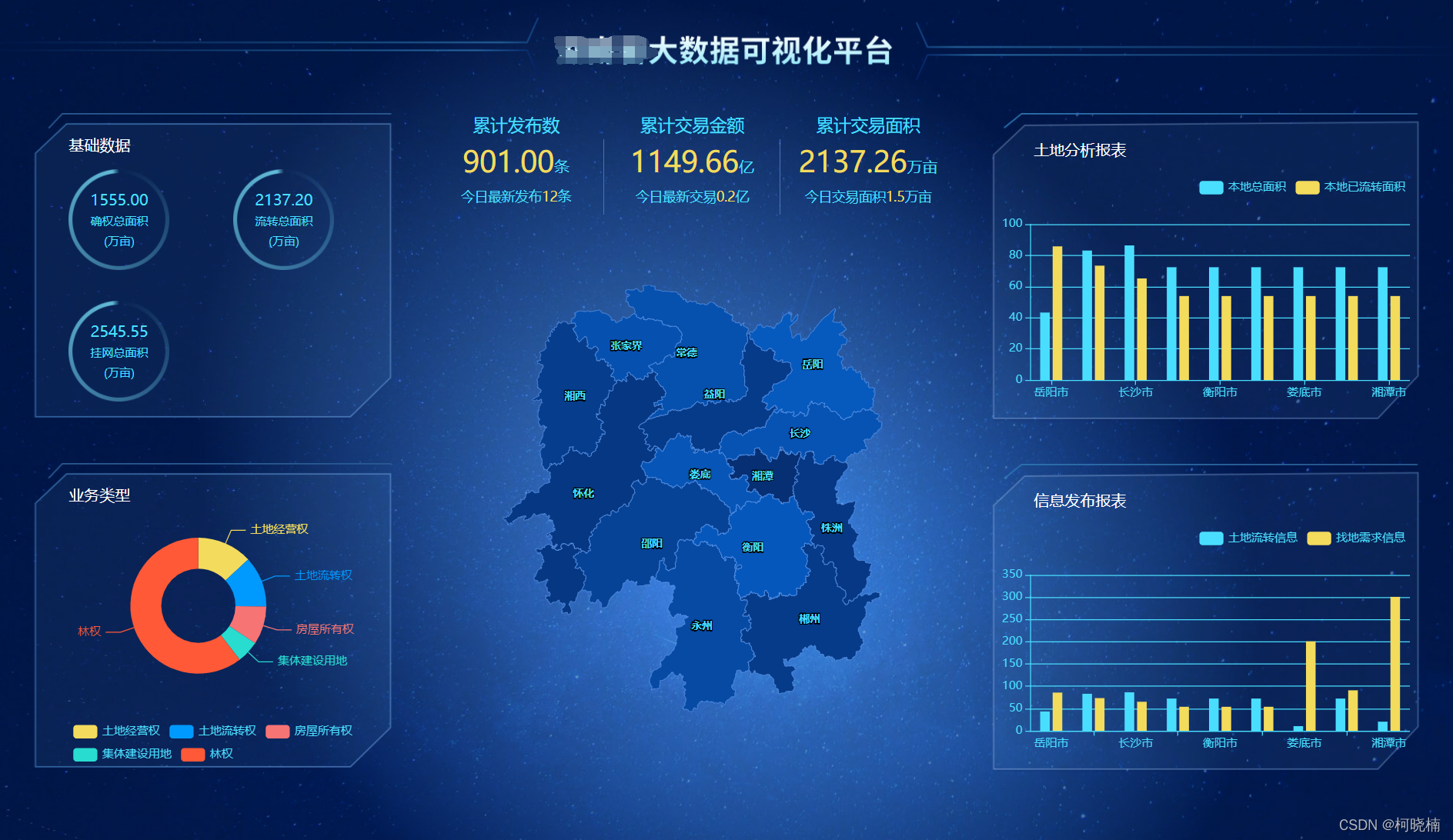
政府大数据可视化平台模板:
游戏大数据可视化平台模板:
大数据可视化平台模板:
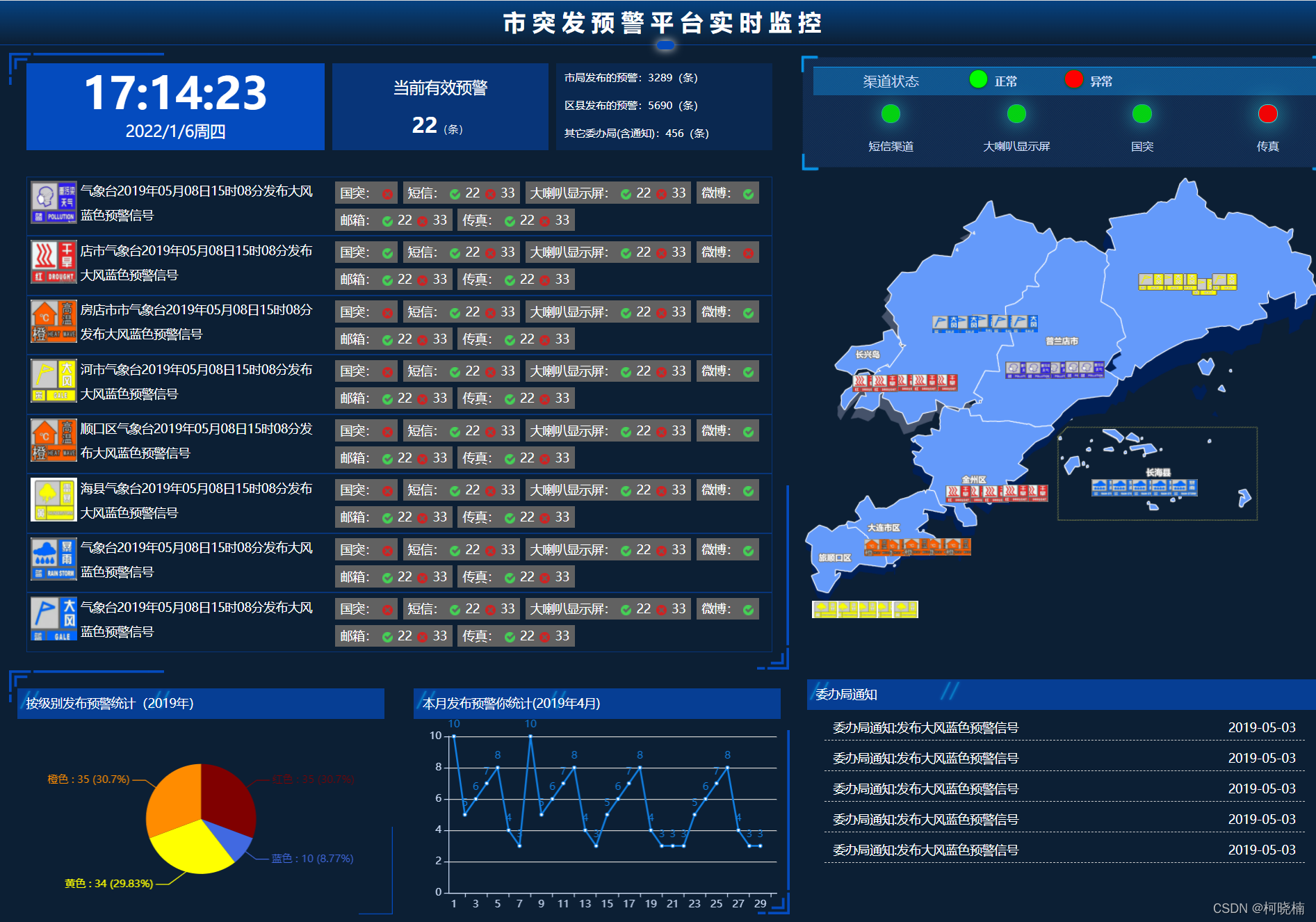
市政预警平台实时监控系统:
市政突发预警平台实时监控系统模板:
大数据概览展示平台模板:
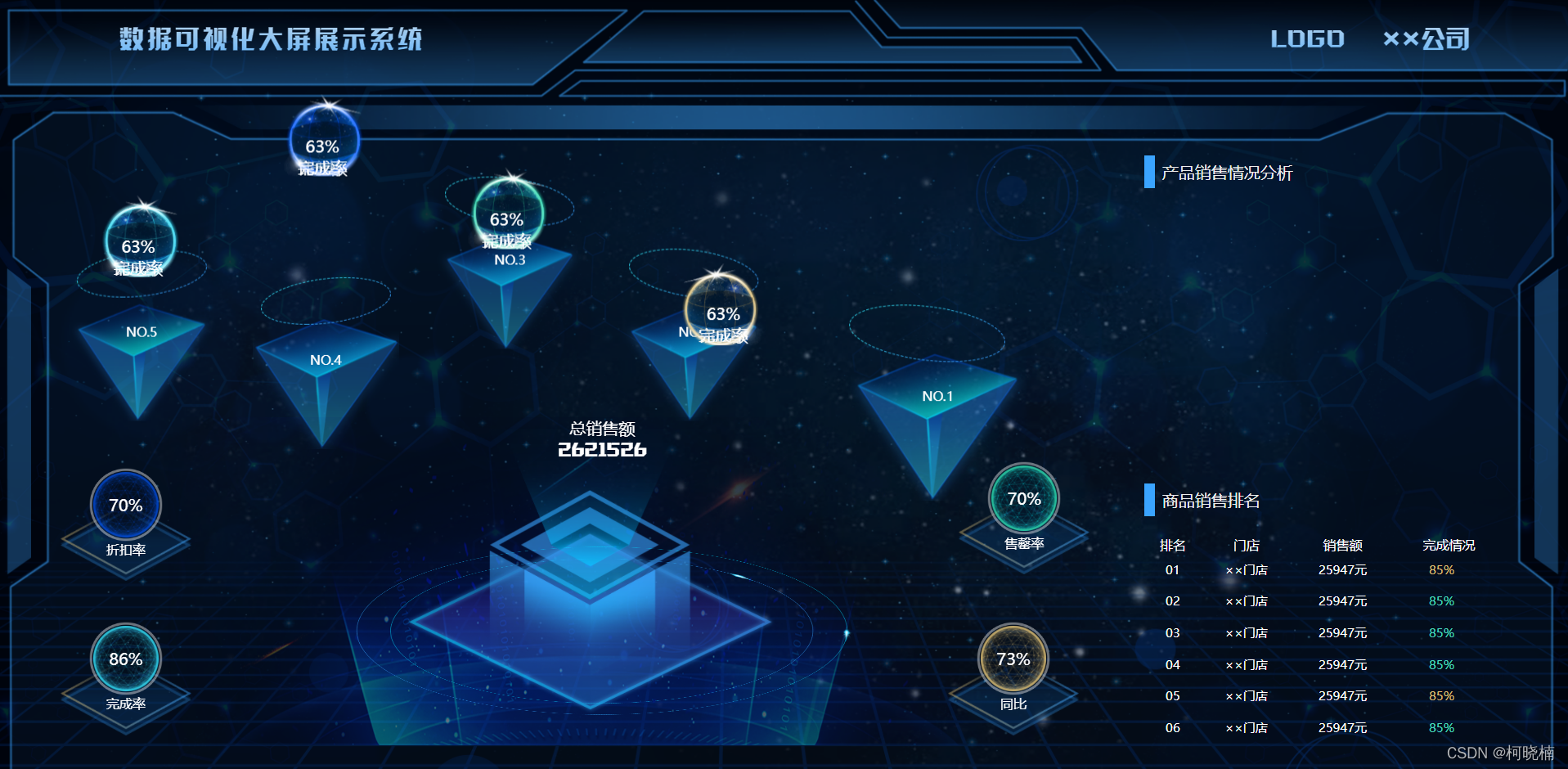
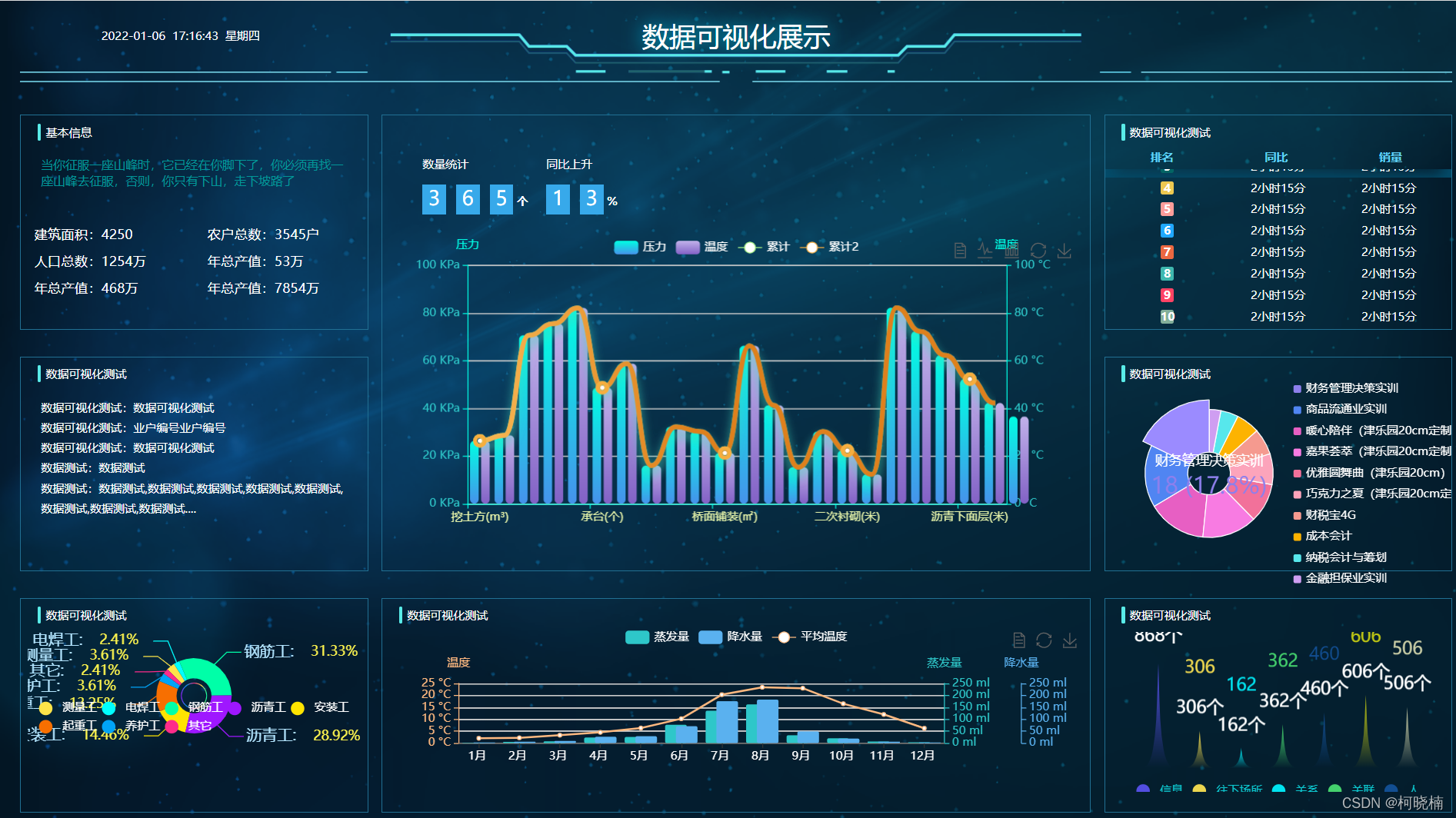
数据可视化展示平台模板:
数据可视化展示平台模板:
数据可视化展示平台模板:
大数据可视化展示平台模板:
1. 准备工作
在开始之前,我们需要准备以下工具和库:
- HTML:用于构建网页结构。
- ECharts:一个强大的数据可视化库,由百度开发。
- JavaScript:用于实现交互逻辑。
- CSS:用于样式设计。
2. 创建 HTML 结构
首先,我们创建一个基础的 HTML 文件,包含必要的标签和引入 ECharts 库。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>大数据可视化平台模板</title> <style> body { margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f0f0f0; } #main { width: 100%; height: 100%; } </style> </head> <body> <div id="main"></div> <script src="https://cdn.jsdelivr.net/npm/echarts@5.3.2/dist/echarts.min.js"></script> <script src="app.js"></script> </body> </html> 3. 初始化 ECharts 实例
在 app.js 文件中,我们初始化 ECharts 实例,并配置图表。
// 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '大数据可视化平台', subtext: '数据洞察与分析', left: 'center' }, tooltip: { trigger: 'axis' }, legend: { data: ['用户增长', '收入趋势', '产品销量'], left: 'center', top: 'bottom' }, toolbox: { show: true, feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} } }, xAxis: { type: 'category', data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] }, yAxis: { type: 'value' }, series: [ { name: '用户增长', type: 'line', data: [120, 132, 101, 134, 90, 230, 210] }, { name: '收入趋势', type: 'line', data: [220, 182, 191, 234, 290, 330, 310] }, { name: '产品销量', type: 'line', data: [150, 232, 201, 154, 190, 330, 410] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); 4. 添加交互功能
为了增强用户体验,我们可以添加一些交互功能,例如数据筛选、图表切换等。
// 添加数据筛选功能 document.getElementById('filter').addEventListener('change', function (e) { var filterValue = e.target.value; var filteredData = originalData.filter(function (item) { return item.region === filterValue || filterValue === 'all'; }); myChart.setOption({ series: [ { data: filteredData.map(function (item) { return item.users; }) }, { data: filteredData.map(function (item) { return item.revenue; }) }, { data: filteredData.map(function (item) { return item.sales; }) } ] }); }); 5. 样式优化
最后,我们可以通过 CSS 对页面进行样式优化,使其更加美观和适应不同屏幕尺寸。
body { margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f0f0f0; } #main { width: 100%; height: 100%; } .filter-container { position: absolute; top: 20px; left: 20px; } 6. 总结
通过以上步骤,我们实现了一个基于 HTML 和 ECharts 的大数据可视化平台模板。这个模板不仅能够直观地展示大数据,还能通过交互功能提升用户体验。希望本文能对你在实现类似项目时提供一些帮助和启发。
