阅读量:0

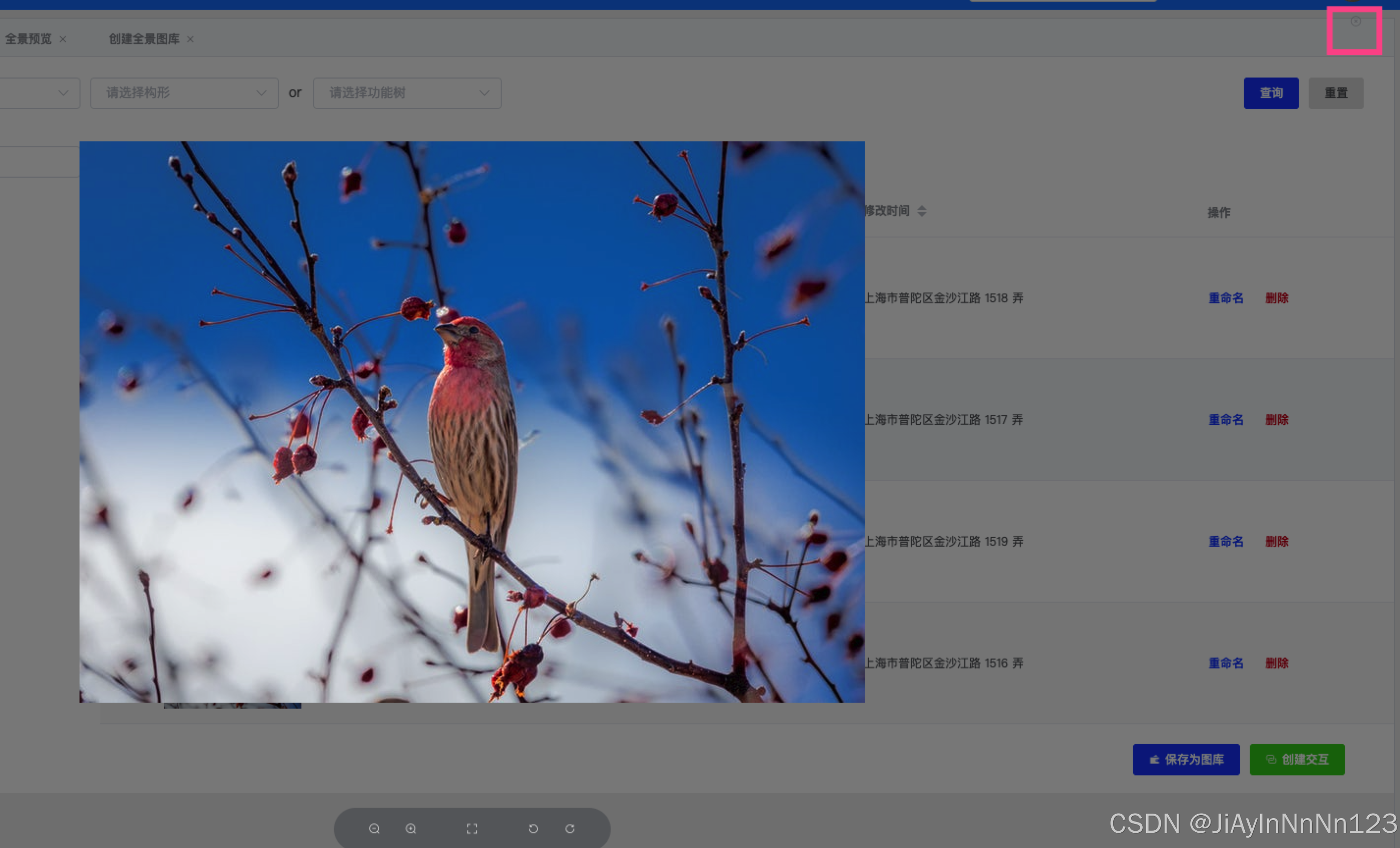
预览关闭按钮不明显
解决方式:
1.修改按钮样式明显点:
//el-image 添加自定义类名,下文【test-image】代指 .test-image .el-icon-circle-close{ color:#fff; font-size:20px; ...改成很明显的样式 } 2.使用事件监听,监听当前遮盖mask,点击时,执行关闭按钮的事件。
document.addEventListener("click", function (e) { if (e.target.className == "el-image-viewer__mask") { let close = document.querySelector(".el-icon-circle-close"); close.click(); } }); 最终解决方式:
由于当前需求是在表格页面点击多个图片,升级element-ui版本即可
npm i element-ui@2.15.1 -S 