HTLM
1、HTML基本结构
html:超文本标记性语言
<!doctype html> 页头:告诉浏览器 用哪个版本的html来解析当前页面 <html lang="en"> 网页的根标签:en英语 zh中文 (语言) <head> 网页头头标签:里面会放置一些配置信息 <meta charset="UTF-8"> mata:元信息;charset字符集编码;主要作用就是为了防止网页乱码 <title>Document</title> 标题:整个网页的标题 </head> <body> 整个网页的主体标签; </body> </html> 本地访问:file:///D:\Project\html\html01\html01/第一章.html
- 文件传输协议
http://
https:// 加密协议
网络传输协议 超文本传输协议
元素分类:行内元素、块元素、行内块元素
常见的块级元素:< h1 >~< h6 >、< p >、< div >、< ul >、< ol >、< li >、< dd >、< dt >、< dl >等,其中 < div > 标签是最典型的块元素。特点:独占一行,宽高内外边距可以控制
常见的行内元素:** < a >、< strong >、< b >、< em >、< i >、< del >、< s >、< ins >、< u >、< span >、< img />、< input />、< select >、< textarea >、< br />**、等,其中 < span > 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。特点: 一行可以;显示多个;宽高直接设置是无效的
行内块元素:< img />、< input />、< td >特点:同时具备以上两种的全部有特点
2、html常用标签
1、标签的格式
使用**<> **包起来
两类 (单标签 双标签)
<标签名>标签体</标签名> 双标签
<标签名 /> 单标签
必须闭合,字母都用小写
必须正确的嵌套
2、常用标签
h1–h6 标题1-6;(正常一个网页只能有一个h1标签;为了更好的seo)
p 段落
br 换行
hr 分隔线
img 图像
相对路径和绝对路径:
./ 代表当前目录 可以不写
…/ 代表返回上级目录
2.1、列表
有序列表 (有序号的)
- 第一章
- 第二章
- 第三章
**无序列表** 没有序号的
- 第一章
- 第二章
- 第三章
**自定义列表**
- 第一节
- 第二节
- 第一节
- 第二节
第一章
第二章
**a标签 超链接 **
**1、做超链接 href 放网络网址/本地网页**
你好
**2、做锚点(锚标记/锚记)(锚点也可以跳转到其他页面的指定地方,需要在锚点跳的位置写好路径)**
<a name="aaa"></a> 锚点 要跳到的位置 <a id="bbb"></a>锚点 <a href="#aaa"></a> 点的地方 点超链接---》锚点跳 3、发邮件/打电话 (会帮你打开邮件/电话)
发邮件
文本标签
font字体 i斜体 b粗体 sup上标 sub下标
音频audio,视频标签video
src :放音频/视频路径;controls 控制按钮
<audio src=“” =“controls”>
特殊字符:特殊字符有不同的表示需自查
3、表格
表格的基本结构:
** 定义表格的标题
** 定义表头信息 作为列的标题容器
** 定义表格内容的主体部分
** 定义表格中的每一行 有几行 就有几个tr
定义表头单元格 (默认:加粗 居中)
** 定义普通的数据单元格
表格宽高如果不设置默认以内容撑起的
** 表格的常见属性:
frame=void 去掉外边框
border-collapse:collapse 融合边框
| border | 边框 只要有border设置 就会给表格添加边框 但是 border的值 只能控制 外层边框的粗细 |
|---|---|
| cellspacing | 表格之间的间距 |
| cellpadding | 单元格内容与边框之间的距离 |
| bgcolor | 背景颜色 可以给table tr td 分别设置 |
| background | 背景图片 |
| width | 设置宽度 |
| height | 设置高度 |
| **align ** | 设置水平方向的对齐方式 left center right 默认居左 |
| valign | 设置垂直方向的对齐方式 top center bottom 默认居中 |
| 特性:一行中 只要有一个单元格高度固定 那么整行高度都固定 一列中 有一个单元格宽度固定 整列宽度都固定 |
合并单元格:(合并几个就等于几)
| 横向合并 | 合并列 | colspan=”“ |
|---|---|---|
| 纵向合并 | 合并行 | rowspan=“” |
步骤:
1.在编码也确定要合并的单元格
2.确定合并方式
3.合并
4.多余的干掉
4、css的使用:
4.1、css :层叠样式表(cascading style sheet)
分类:
1.内部样式表
在head标签中创建
3.行内样式表(内联样式) 优先级最高
在标签之内 直接通过style属性调整
eg:
你好哈哈哈
样式表最基础的优先级:就近原则。优先级只针对 相同的属性 不同的属性,共同生效
**4.2、 选择器 **
选择器{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
…
}
4.2.1、基础选择器的分类
- * 通配符 全局选择器 优先级最低
*{属性:属性值;}
- 标签选择器:
使用:直接以标签名 作为 选择器
h1{} h2{} h3{} p{} ul {} li{}
特点:选择中页面中所有的同类标签 无法区分做单独设置!
所以常用它来做 基础的共性设置
- 类选择器:
使用:
- 需要调整的标签之内 添加 class=‘类名’
- 样式表之内:
.类名{属性:属性值; }
- 特点:类选择器 在页面中可以重复使用
- id选择器:
使用:
- 需要调整的标签之内 添加 id=‘id名’
- 样式表之内:
#id名{属性:属性值; }
- 特点:id选择器 相同名字的 在一个页面中只能使用1次 针对 js 来说的!
- 选择器优先级:
id选择器 > 类选择器 > 标签选择器 > *
选择器进阶:
- 并集选择器 h1,.p1{color:red;}
- 交集选择器 p.p1{color:red;}
- 儿子选择器 .box > p{color:red;}
** .box > div > p{color:red;}**
- 后代选择器 .box p{color:red;}
## 5、标签分类 **语义化:html中每一个标签都是有自己的语义的,在使用时**
**从布局来划分:**
**- 行内元素**
特点:能够在一行之内排列,不能设置宽高,宽高由内容撑起来
a span
span:是一个没有任何语义的行内容器 跟div一样。
**- 块状元素**
特点:独占一行(宽度),可以设置宽高,高度默认由内容撑起来,一般用来做布局容器
h1-h6 p table div
div:层级标签 布局容器 本身没有任何语义,它所能做的都是有开发者赋予的。
**- 行内块状元素(置换元素)**
特点:可以在一行内排列,也可以设置宽高
img input ## 6、背景样式 **background-color**:;背景颜色
**background-image**:url();背景图片
**background-repeat**:; 背景平铺 no-repeat 不平铺 repeat-x repeat-y
**background-position:**; 背景位置
- 位置表示
水平 left center right
垂直 top center bottom
- 坐标 推荐
- 百分比
**background-size:**; 背景大小
综合设置
background:red url('路径') no-repeat center center / 300px 300px;
## 7、边框样式 /* 宽度,颜色,样式(solid 实线 dashed 虚线) */
综合设置:border:宽度 样式 颜色;
eg:border:5px red solid;
/* 分开设置1 */
border-width:10px;
border-color:blue;
border-style:dashed;
/* 分开设置2 */<br /> border-top:30px yellow solid; /* 分开设置3 */<br /> border-bottom-color:purple; 8、列表样式:
| list-style-type:disc; | li的无序符号在前面 |  |
|---|---|---|
| list-style-position:inside; | li的无序符号在后面 |  |
| list-style-image:url(‘路径’) | 更改无序符号的图标为指定图片 |  |
9、文字样式
默认:微软雅黑 16px 浏览器能够识别的最小 12px
字体颜色color:red;
字体类型 font-family:‘华文行楷’;
字体大小 font-size:50px;
字体样式normal:正常字体 italic:斜体 ** font-style:italic;
字体加粗** bold 400 bolder 900 100-900 font-weight:900;
overflow:hidden:当文本容器不够时多余文本不显示(切)
10、文本样式
**text-align:center; 文本对齐方式 left center right **
line-height:500px; 行高:一般跟高度结合 做 垂直居中效果 行高===高
letter-spacing:20px; 字体间距
text-decoration:line-through; overline 上划线
line-through 中划线
underline 下划线
text-shadow: 3px 3px 3px red, 文本阴影 x y z模糊 颜色
*调整基线 vertical-align
vertical-align (一般用于 img input button)
** 1.该属性用于调整 元素相对于 基线的位置**
** 一般用于调整 行内/行内块元素 调整的是元素本身 而不是容器!
2.该属性 用于 表格中调整的就是 表格中内容的垂直对齐方式**!
11、矢量图标引用步骤
- 在网站下载:https://www.iconfont.cn/下载代码;解压放到项目目录下
- 在头部引用:
- 挑选相应图标并获取类名,应用于页面:
12、过渡动画
过渡效果 transition
元素的样式 从一种 逐渐过渡到另外一种 需要结合 :hover来使用
transition: all 5s linear;
** 过度内容 时间 过度动画曲线**
13、动画
首先定义动画的关键帧
@keyframes aaa{
第一种
from{margin-left:0;}
to{margin-left:500px;}
第二种(画一个正方形)
0%{margin-left:0;} 起始位置
25%{margin-left:500px;
margin-top:0;}
50%{margin-left:500px;
margin-top:500px;}
75%{margin-top:500px;
margin-left:0;}
100%{margin:0;} 结束位置
_/ 使用动画 */_*
animation: aaa 2s linear 2 alternate;
aaa:使用的动画名称
2s :动画指定需要多少秒或毫秒完成
linear:动画从头到尾的速度是相同的。(速度曲线)
alternate:
*css两大特性
**继承性:**子元素会自动的继承父元素的某一些样式(文本样式)
**层叠性:**多个选择器 共同去调整同一个元素,不同的属性 会都生效,但是相同的属性设置 按照优先级生效。
14、菜单隐藏(display)
展示显示
block块状显示 inline行内显示 inline-block行内块状 none不显示
dispaly:; table table-cell …
*CSS优先级
选择器的优先级计算
权值:
id 100
class 10
p 1
* 0
权值相加 计算 优先级!
注意:两个组合选择器 比较,先比较两个组合选择器中 最高层级,如果最高层级都比不过,后续就不需要再进行权值相加比较了。(即使有 一百个class没有一个id的优先级高)
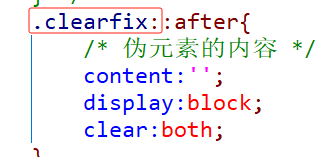
*伪元素
可以直接在class里面用类名
| /* 伪元素 / 名称 / .clearfix::before{ } / .clearfix::after{ / 伪元素的内容 */可以解决盒子塌陷问题 content:‘’; display:block; clear:both; |   |
|---|
} 15、浮动
常用的一种布局方式
概念:子元素可以在父元素之内 漂浮 向左 或者向右 漂浮 以父元素的边界为终点 或者 遇到别的浮动元素时 停止。
浮动的由来:环绕效果!之后才慢慢衍生出 浮动布局
标准文档流:页面中的元素的默认排列方式 行内元素从左到右排列 排满 自动换行 ,块状元素从上向下排列。
浮动脱标:完全脱离,部分脱离
浮动属性:
float: none left right;
特点:行内元素浮动之后 可以设置宽高 还可以在一行之内排列
块状元素浮动之后 失去独占一行的特性,但是可以设置宽高
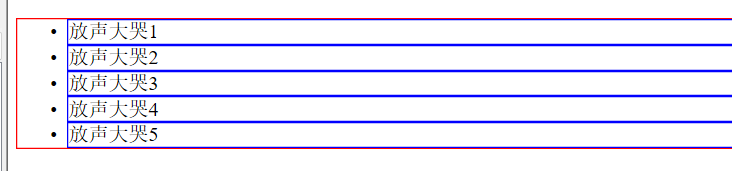
浮动塌陷问题
概念:当一个父元素(没有设置高度) 其中存在有浮动的子元素时 ,此时父元素的高度不会被其内没有浮动的子元素撑开。
如果一个父元素中所有子元素都浮动了,此时 父元素的高度为0。
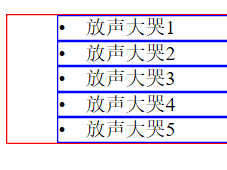
解决:1.给父元素设置高度
2.overflow:hidden;
3.在父元素之内添加一个空 div 给空div设置 clear:both;
4.使用伪元素
16、浮动框架
就是在页面里开辟一个小窗口独立显示一部分内容
浮动框架 :name: 浮动框架的名字
src: 框架中默认显示的网页
使用:
| <iframe src="网页地址" name=“名称” width=“800px” height=“600px”> |
|---|
也可以搭配 a标签来使用(将iframe里的src里面放入a标签的target属性值)
eg: 
17、盒子模型
盒子模型:从布局思维考虑
指的就是 页面中的所有的元素。 把这个元素都看做是一个盒子
有4个组成部分:
content 就是 宽高
padding 内容与边框之间的距离 内边距 会改变盒子的大小
border 边框
margin 盒子与盒子之间的距离 外边距 不会改变盒子本身的大小 占位会有
盒子的大小:border+padding+content
盒子的占位:margin+border+padding+content
盒子模型的分类:
标准盒模型(w3c盒子):margin border padding content 四部分 相互独立
怪异盒模型(IE盒子): margin content (border padding )
切换标准盒子和怪异盒子:解决边框值不固定对盒子以外布局产生影响
** box-sizing:border-box(怪异盒子)/content-box;
盒子之间的距离问题
盒子之间的距离:
块状元素的垂直距离**:
取两者之间的较大值(上和下)
行内元素之间的水平距离:
取两者之和(左+右)
行内元素的margin和padding 只有水平生效 垂直方向不生效
浮动元素:
**水平距离:**两者之和(左+右)
**垂直距离:**两者之和(上+下)
18、渐变效果
/ 渐变色 _/
/_* radial-gradient径向渐变 _/
/_ linear-gradient 线性渐变 */**
参数一 角度 deg
方位 to + 方位 向哪里渐变

19、定位
position:absolute / relative / fixed (绝对定位/相对定位/固定定位)
通常使用:top right bottom left 进行调整
概念:
绝对定位:先判断父(不仅仅是直接父亲还包含以上元素)元素有没有进行定位?
1.如果没有:以浏览器窗口左上角原点为基准,偏移。
2.如果定位:以已经定位的父(不仅仅是直接父亲还包含以上元素)元素为基准,偏移。
将 元素/标签 放到页面中的指定位置上。任意放置。脱离文档流。
重叠盒子的基础就是定位!
绝对定位脱离标准文档流 完全脱离
父相子绝:
一般父元素相对定位,作为子元素偏移的基准点
相对定位:
相对定位:相对于自己本身原有的位置,发生偏移。 没有脱离文档流(原本的位置会保留)
固定定位:
始终以 body为基准偏移(也就是始终会固定在当前窗口,不会随着页面的滚动而滚动)
margin的穿透问题:
比如盒子的嵌套的时候如果是说外盒子没有设置边框线;给内盒子设置margin-top会造成外盒子和内盒子一起加上边距:

可以通过以下几种方式来进行处理:
| overflow:hidden | 使用时需要考虑盒子溢出部分将会被切除(被遮盖) |
|---|---|
| float:left | 会影响布局;上面浮动下面会钻到底下 |
| position:absolute | 使用绝对定位会使其脱离文档流 |
| display:inline-block; | 改为行内块状元素 |
20、表单
form 标签创建表单(不会在页面中有任何的显示效果。)
method: 请求的方式
get : 默认
get方式会把表单数据以字符串的形式 拼接到路径的后边 相对不安全<br /> 如果表单数据较多 或者有一些私密数据 不推荐使用get**post: **post会把表单数据以数据块的形式 发送到后台,相对安全
**action: **指定处理该表单的服务器程序路径
表单提交后 会默认跳转页面!
表单元素:
input 输入框 属性:
type:表单的输入类型
| text | 任意文本类型 默认值 |
|---|---|
| password | 密码类型 非明文 |
| radio | 单选类型 |
| checkbox | 复选 /多选 |
| button | 普通按钮 |
| image | 图片 |
| hidden | 隐藏 有一些属性,我们需要把它发送到后台,但是又不想让用户看到,就可以隐藏 |
| file | 文件 |
| reset | 清空/重置 |
| submit | 提交 |
h5之后新增:
time
date
datetime
datetime-local
color
range
week
month
number
name:
表单元素的名字
当数据发送到后台服务器时,服务器也可以通过 name属性来区分表单的值。
value:
表单元素的初始值
select option 下拉框
(disabled失效不能被选择)
(selected默认选中)
select表示创建下拉框
option 表示下拉框中每一个选项
textarea 文本域
